さて、今回もプログラミングの勉強をはじめていきましょう!
前回の「小学生からのプログラミング入門。プログラミングってなぁに?」では、プログラミングっていうのが、どういうものなのかを学びました。なんとなくでも、分かってもらえたでしょうか?
少しだけScratchについてもふれましたが、まだちょっとよく分からないかもしれません。
そんなわけで、今回はScratchの基本的な使い方を学んでいきましょう。
また「小学生からのScratch入門」シリーズの一覧は、こちらです。
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
プロローグ

うーん。やっぱりうまくいかないんだ……りこちゃんは?

ずるい!

そうだ、山田先生のところにいかない?

うん、行く!
登場人物
山田先生
ねこの先生。
プログラミングが大得意で、JavaScript、Java、C言語、Pythonに至るまで様々なプログラミングの知識があり、ねこパンチの如く1秒で10文字のキー入力が可能。
「てやんでぇ、べらぼうめ!」が口癖。しかし実は江戸っ子ではない。
ディズニーランドに行くことを夢見ている。
りこちゃん
プログラミングが大好きで、少しだけプログラムを書くことができる。得意な言語はJavaScript
。
錦戸君が好きで好きでたまらない。関ジャニを抜けても、いまも好き。はやく大人になって錦戸君のお嫁さんになることを夢見ている。
元気が良く、活発な女の子。ちょっとお節介。
アル君
ゲームが好きで、特にポケモンが大好き。
プログラミングははじめてで、まだよく分からない。それでも、ゲームを一度は作ってみたい。
授業中はいつも、居眠りか、ポケモンのことを考えている。よくりこちゃんに注意される。
プログラミングに興味はあるのだが、全く分からないので集中できず、ついポケモンのことを考え始めてしまう。
山田先生という名前は聞いたことがあったが、ねこだということを最近まで知らなかった。
Scratchってどういうものなの?

おやおや君たち、また来たべか?

あっ、自分だって教えてもらいたくて来たくせに!
前回の「小学生からのプログラミング入門。プログラミングってなぁに?」では、Scratchについて、少しだけ紹介しました。では、Scratchって一体どういうものなのでしょうか?
ここで少しくわしく説明したいと思います。
Scratchは、言語であり、プログラミングができる環境のことでもあります。マサチューセッツ工科大学(MIT)メディアラボによって作られました。
Scratchでは、ブロックを使って、プログラミングを行います。プログラミングは「コンピューターにやって欲しいことを伝えること」でしたね。
つまり、ブロックを使って、コンピューターにやってほしいことを伝えるのです。
他のプログラミング言語では、言葉でお願いしなければいけなかったのですが、Scratchでは、ブロックをドラッグするだけで、かんたんに、コンピューターにして欲しいことをお願いできてしまうんです。

マサチューセッツ工科大学と言えば、わだずが行っていた大学だべな

えぇーっ、すごーい!

きゃー、すごい!

まぁ前を通りかかっただけだべけどな

……

えっ?
Scratchのはじめかた
さて、お待ちかね、Scratchをはじめていきましょう!
Scratchには、ブラウザで動かせるものと、アプリをダウンロードして動かせるものと、2種類あります。
ここでは、それぞれ「ブラウザ版」、「アプリ版」という言葉を使っていきます。
ブラウザ版Scratchのはじめかた
では、ブラウザ版Scratchを使ってみましょう!
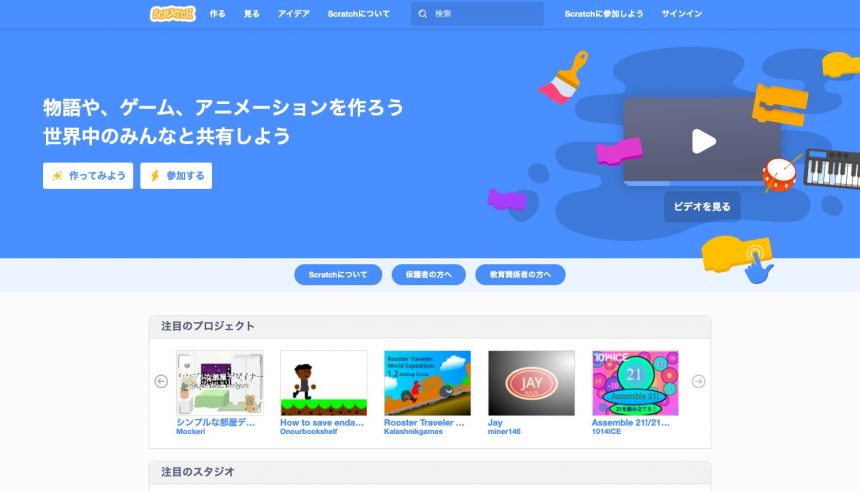
まず、Scratchのサイトにいきます。
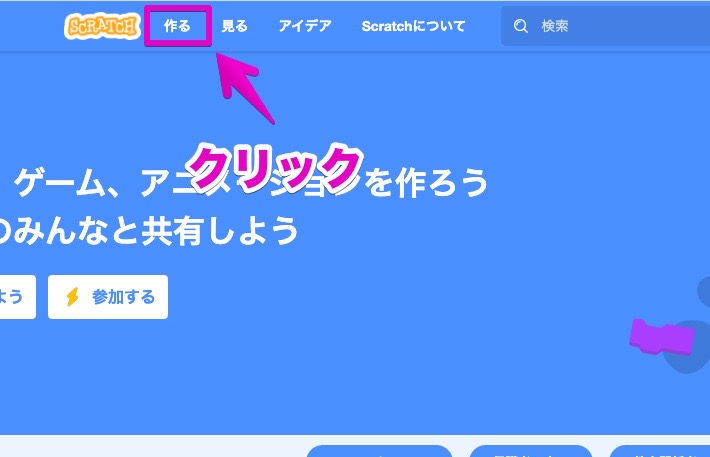
画面の上の方にある、「作る」をクリックします。

すると、下のような画面が開きますので、ここからScratchをはじめることができます。

アプリ版Scratchのはじめかた
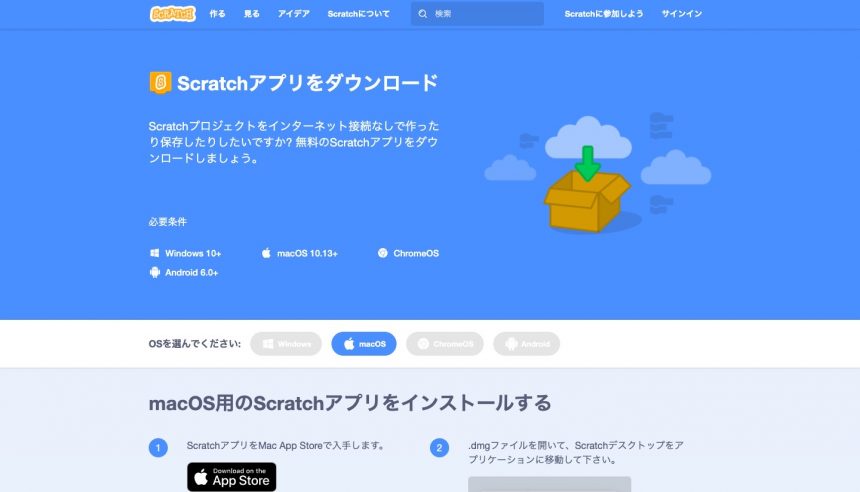
アプリ版Scratchは、まず、ダウンロードする必要があります。
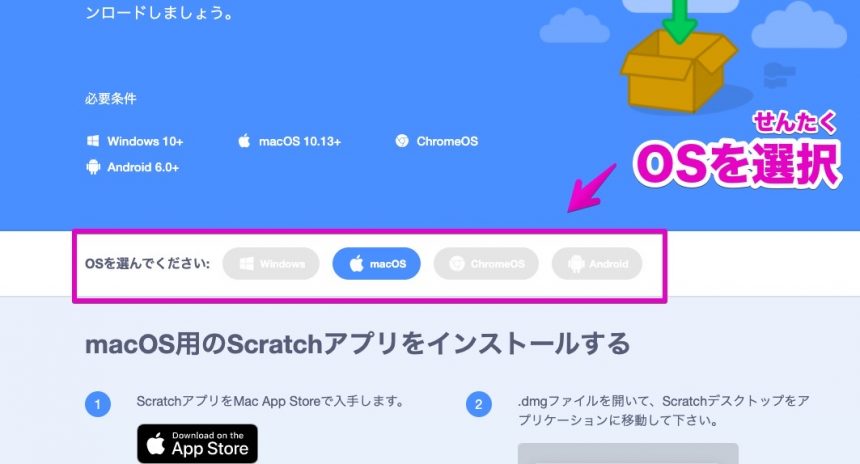
では、下のダウンロードページへいきましょう!
インストールしたいパソコン、もしくはスマホ、タブレットの種類を選び、ダウンロードしましょう。

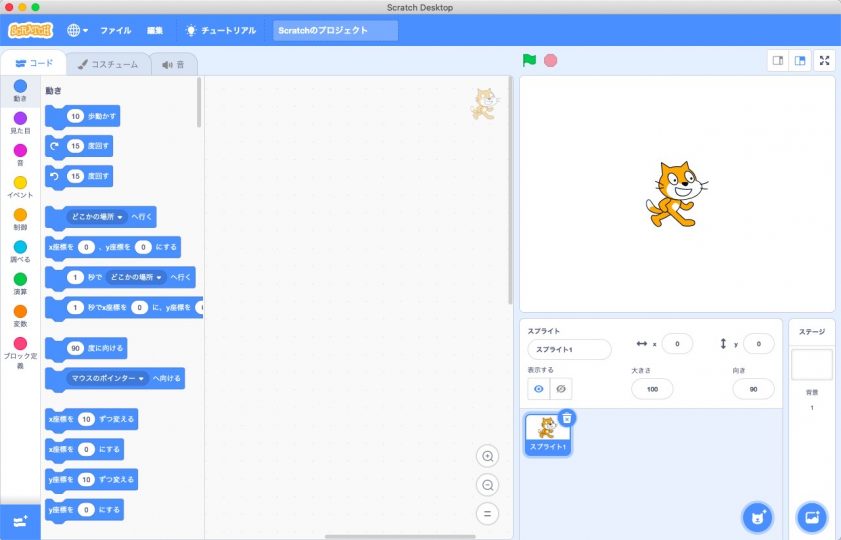
下の画像は、Mac用のアプリ版Scratchのものです。
ブラウザ版と同じ感覚で使うことができます。

Scratchの画面の名称を覚えよう

そうだべな……ここでしっかりと教えてあげるべよ
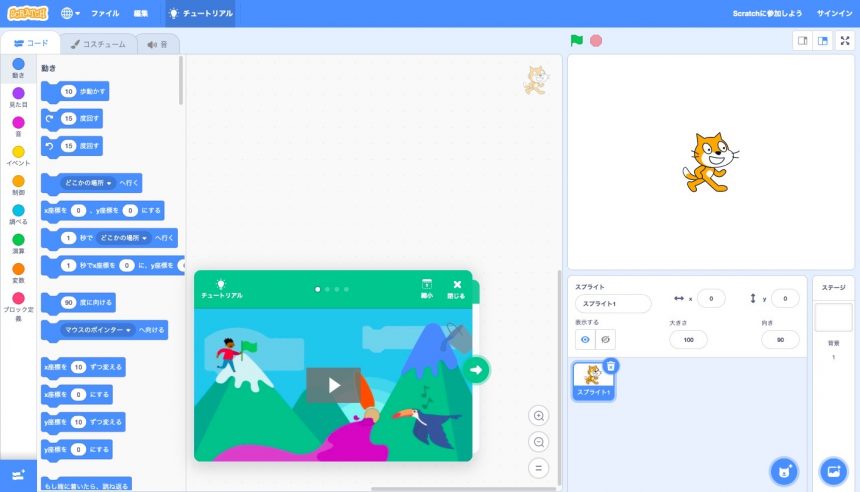
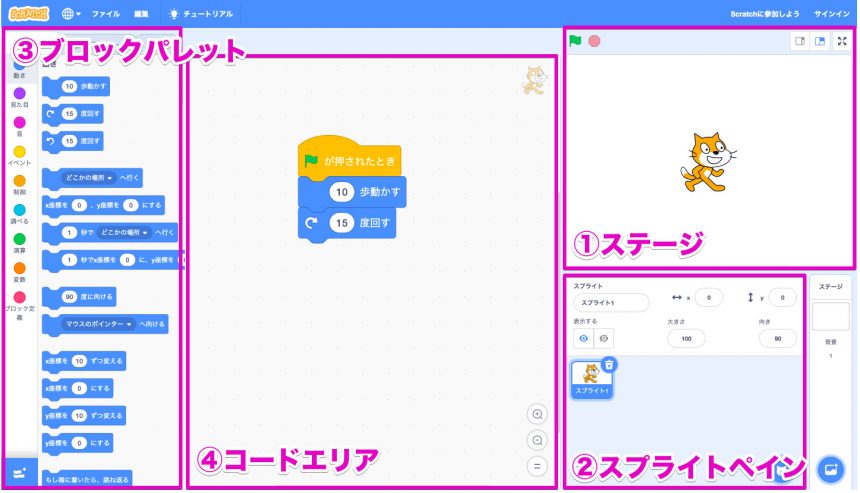
まずは、スクラッチの画面の、それぞれの名前を覚えましょう。

①ステージ : 作ったプログラムが実際に動くところです。
②スプライトペイン(スプライトリスト) : プログラムに使うそれぞれの画像が表示されるところです。
③ブロックパレット : ここからブロックを選択します。
④コードエリア(スクリプトエリア) : ブロックパレットからブロックをドラッグして、このコードエリアに配置します。
かんたんに全体を説明すると、まず②スプライトペインで使いたいスプライト(キャラクターなどの画像)を選び、③ブロックパレットから、コンピューターにやって欲しいことを選んで、コードエリアに置きます。そして、その結果を①ステージで確認します。
スプライトってなぁに?
では、スプライトっていったいなんなのでしょうか。
たとえば、ゲームの背景画像とキャラクターとが1枚の画像になっていたら、キャラクターを動かすのは大変ですよね。しかし、背景画像とキャラクターが別々の画像だったら、動かすのはかんたんです。
そういった仕組みのことをスプライトといいます。
むずかしく考えると分からなくなってしまいますので、単純に「動かしたい画像」と思っておけば問題ないでしょう。

スプライトを使うと、こんなに自由に動き回れるべ!

スクリプトってなぁに?
スクリプトは、プログラムの家族で……まぁ、プログラムなんです。
プログラムは、コンパイル(コンピューターが分かる言葉に翻訳すること)をしなければコンピューターに分かってもらえない、という話を「小学生からのプログラミング入門。プログラミングってなぁに?」でしましたね。
この、コンパイルをすっ飛ばして動かすことができるのが、スクリプトです。
なんて言うと、「あれ、コンピュータってプログラムをそのまま理解できないんでしょ? 前と言ってることちがうじゃん」って思われちゃいそうですが、私たちには見えないだけで、ちゃんとコンピューターに分かる言葉に、翻訳はされているのです。ただ、ちょっと翻訳の方法が違うのです。
コンパイルをしてから実行するやり方をコンパイル方式というのに対し、コンパイルをすっ飛ばして動かしちゃうやり方をインタプリタ方式といいます。
……ですが、ここでは、むずかしいことを考えるのはやめましょう。
スクリプトも、プログラムといっしょで、「ああしたい、こうしたい」といった、お願いを書いていくものです。
例えば、キャラクターを移動させたい、画像を変えたい、音楽を流したい、といったことを書いていくことで、キャラクターが動いたりするわけです。だから、スクリプトはプログラムの家族なんです。
スクリプトを実行するには?
作ったものを実際に動かすことを「実行する」と言います。
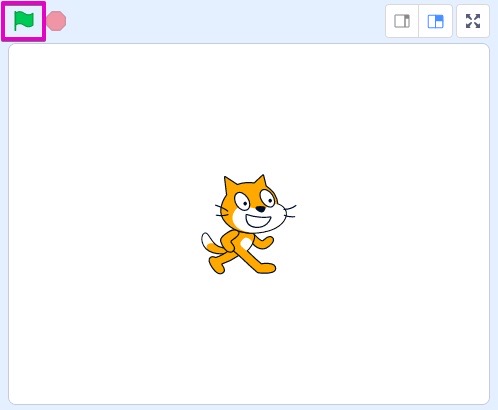
Scratchで作ったものを実行するには、ステージにある旗マークをクリックします。

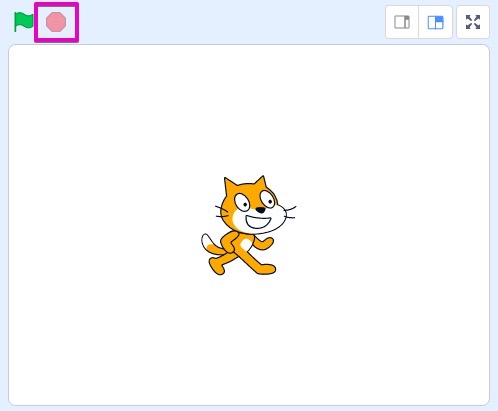
また、動いているスクリプトを止めたい時は、隣の赤いマークをクリックします。

作ったプログラムを保存するには?
さて、せっかく作ったプログラムも、Scratchをそのまま閉じてしまえば、消えてしまいます。
せっかくプログラミングをしても、作ったものが消えてしまったらさみしいですよね。
でも、しっかりと保存しておけば大丈夫です。
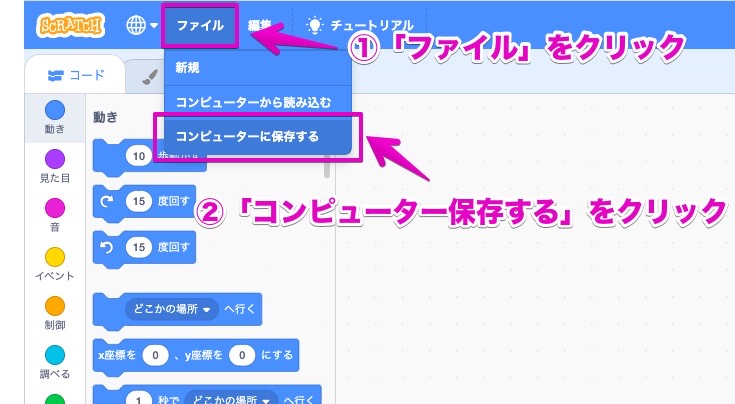
作ったプログラムを保存するには、Scratchの画面の上のほうにある、「ファイル」から「コンピューターに保存する」をクリックします。

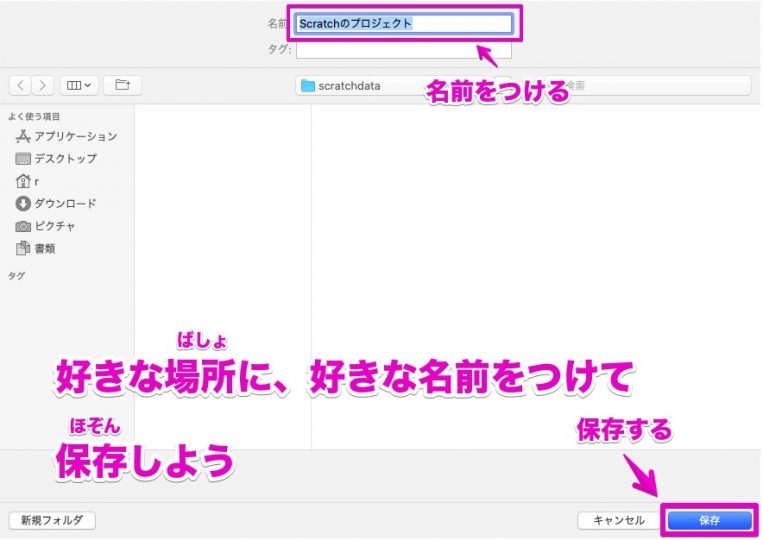
下のようなウィンドウ(Macの場合)が開いたら、好きな場所に、好きな名前をつけて保存しましょう。
画像はMacのものですが、それぞれのOSに合わせてください。

保存したプログラムを読み込むには?
では、保存したプログラムを読み込む方法です。
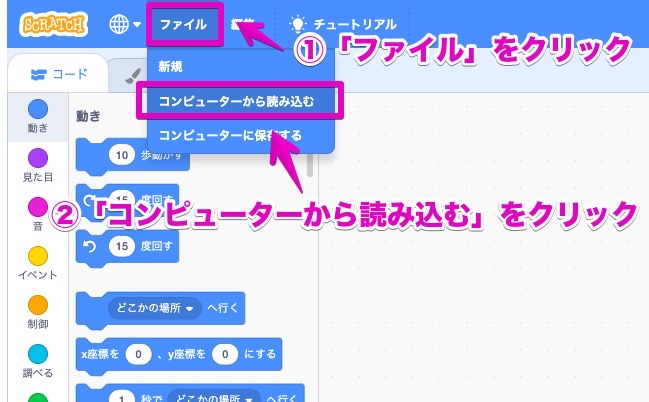
保存したプログラムを読み込むには、Scratchの画面の上のほうにある、「ファイル」から「コンピューターから読み込む」をクリックします。

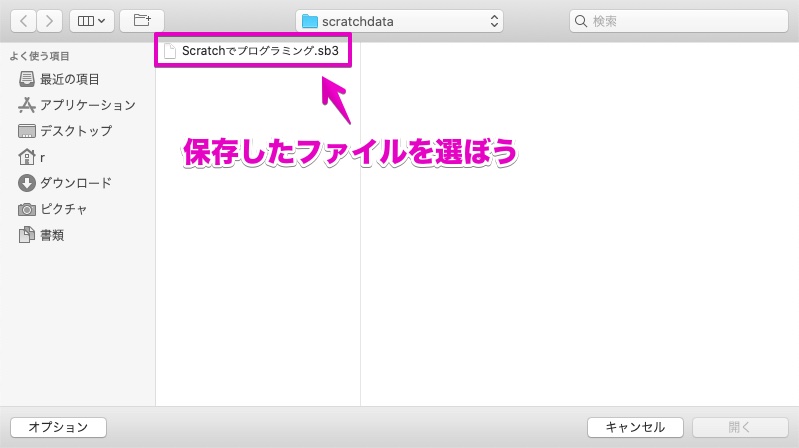
下のようなウィンドウが開いたら、読み込みたいファイルを選びましょう。

つくったプログラムを公開(共有)するには?
さて、みなさんが一生懸命プログラミングをして、作品が完成したら、やっぱりみんなに遊んでもらいたいですよね。
そんなときは、作品を共有することで、だれでもその作品を見ることができるようになります。
では、つくった作品をみんなと共有する方法を見ていきましょう!
作品を公開(共有)するには、Scratchにログインする必要があります。
ログインすると、画面上部のナビゲーションバーがこのようになります。

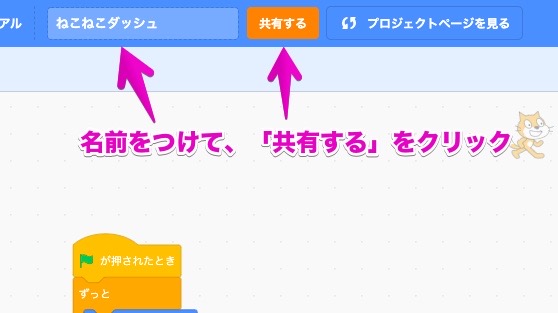
ログインできたら、名前をつけて、「共有する」ボタンをクリックします。

これで、作品を共有することができました。
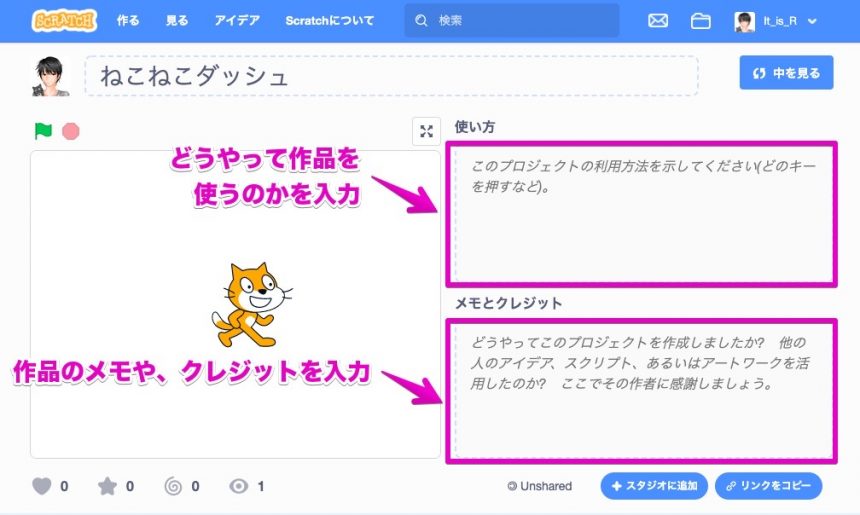
あとは、作品の「使い方」や「メモとクレジット」を入力します。

ゲームプログラミングに必要な基礎知識
ここからは、ゲームプログラミングに必要な基礎知識です。
プログラムはどうやって動くの?

えぇーっ、はやく作りたいよぉ

もう、ちゃんと先生の言うこときかなきゃだめよ

ちぇ……なんだよー

まぁまぁ。もう少し説明がすんだらちゃんと教えてあげるべからな

わーい

なにかを作る前に、プログラムがどうやって動いているのかを知っておいてほしいんだべ
基本的にコンピューターは、上から下に、順番にプログラムを読んでいきます。
あなたが本を読むとき、最初から順番に読んでいくのと同じです。
本の場合、しおりを挟んでおいて途中から読むことができますが、コンピューターはプログラムを最初から順番に読んでいってしまいます。
しかしゲーム内ではプレイヤーの操作によって、キャラクターを自由に動かせたり、会話が変化したりしますよね。
上から順番に読んでいくといっても、色んなパターンでプログラム動作させることができるのです。
色んなパターンで動作させたい時、変数や条件分岐の知識が必要となります。
以下でそれらについて説明します。
変数

あ、知ってる! 数字とか、文字とかを入れておくことができるんだよね!

よく知ってるべな

あ、分かった、変な数だ
例えば、なぞなぞゲームやシューティングゲームを作るとします。
そういったゲームに欠かせないのが得点です。
なぞなぞゲームであれば正解すると得点をもらえる、シューティングゲームであれば敵を倒すと得点がもらえる、といったものです。
では、この得点はどのように作ればいいのでしょうか?
それには変数というものを使います。変数に得点を覚えさせて、そこに得点を足していってあげればいいんです。
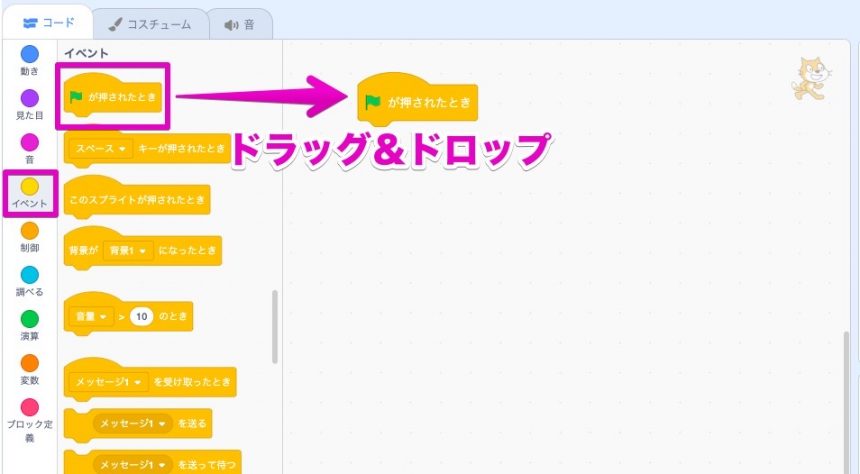
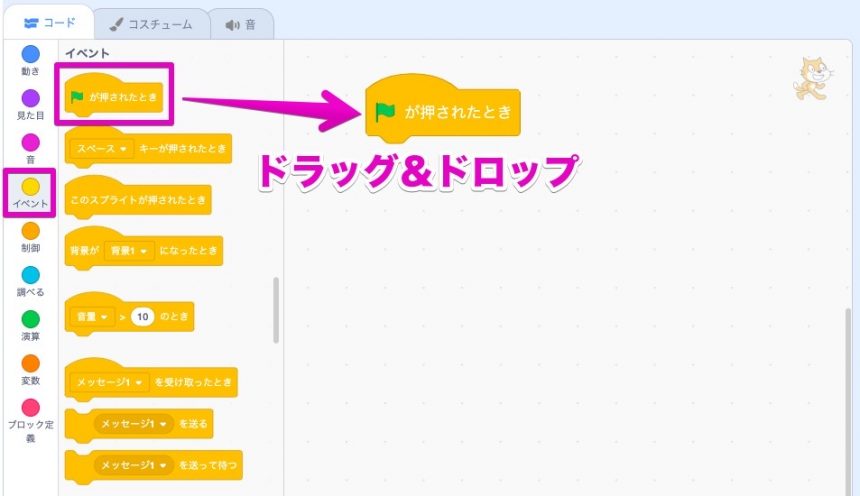
「イベント」をクリックし、「旗マークがクリックされたとき」をコードエリアにドラッグします。
これで、旗マークが押されたとき、プログラムがはじまることになります。

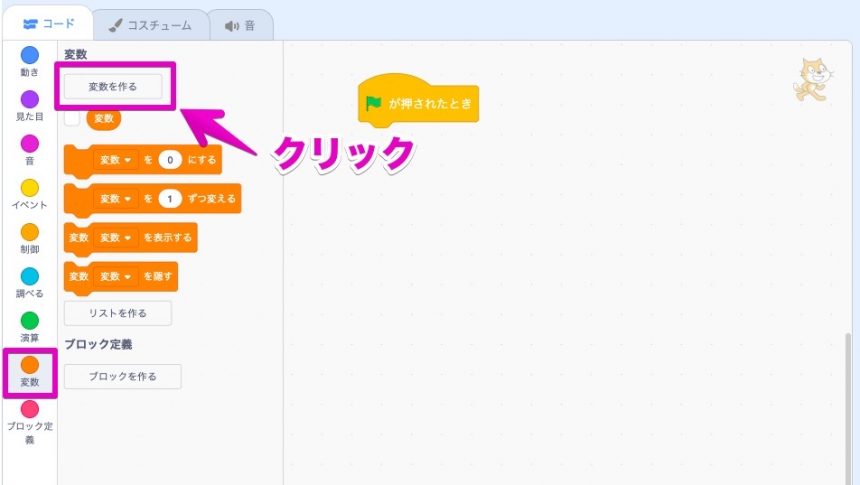
つづいて、「変数」を選んで、「変数を作る」をクリックします。

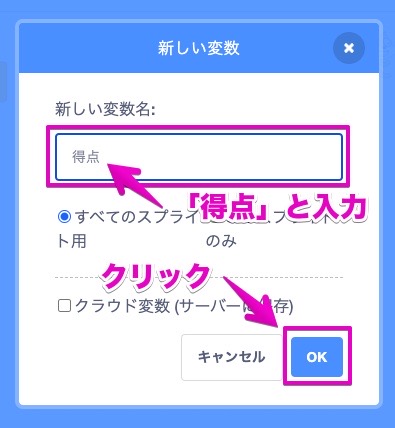
すると、次のような画面が表示されるので、変数名に「得点」と入力し「OK」をクリックします。
この時の変数名はなんでもいいのですが、この先の解説をわかりやすくするために、同じようにやってみてください。

これで「得点」という変数が作成されました。
この「得点」という変数に、数値を入れます。
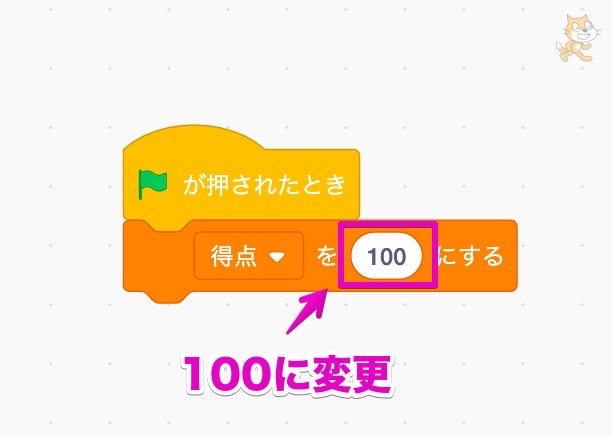
「得点を0にする」ブロックをコードエリアにドラッグし、「旗マークがクリックされたとき」に繋げます。

入れる数値は自由に変更できます。
今回は数値を「100」にしておきましょう。

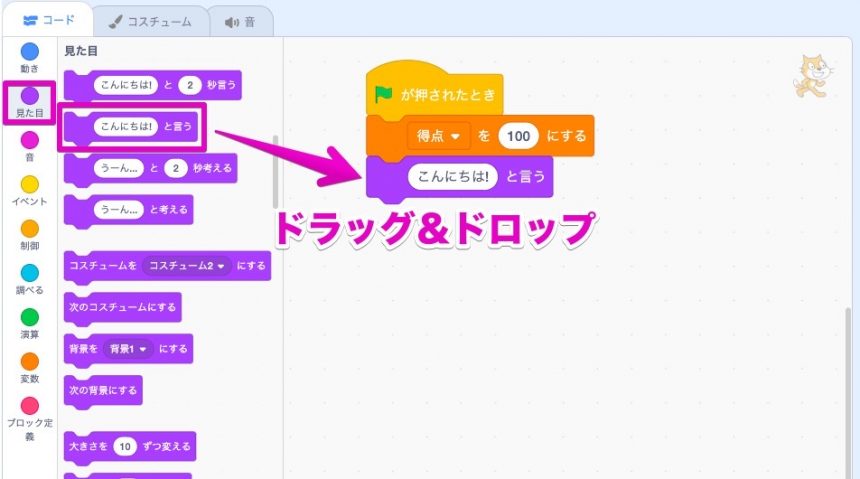
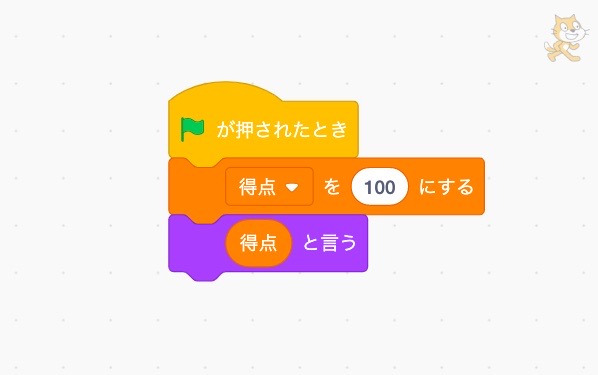
「見た目」をクリックし、「こんにちは!と言う」をコードエリアにドラッグし、「得点を100にする」に繋げます。

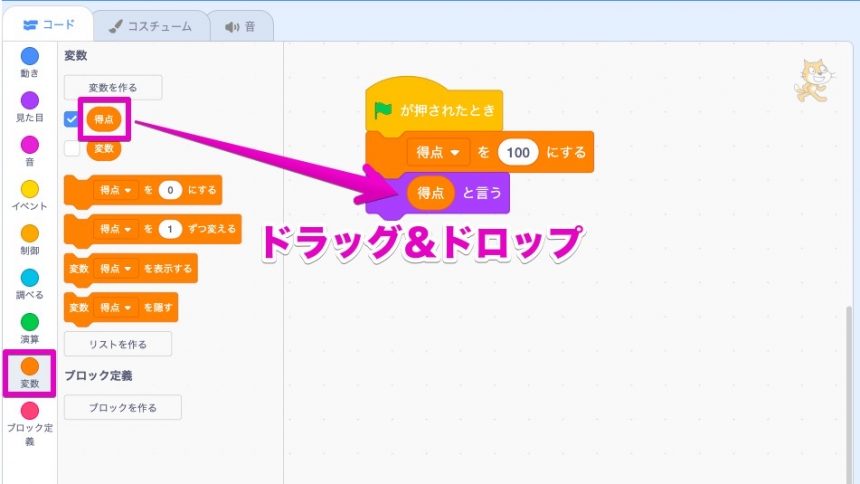
「変数」をクリックし、「得点」をコードエリアの「こんにちは!」と書かれた部分にドラッグします。

コードエリアはこのようになります。

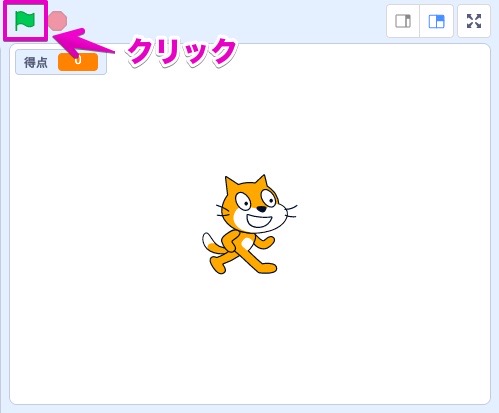
では、ステージの旗マークをクリックしてみてください。

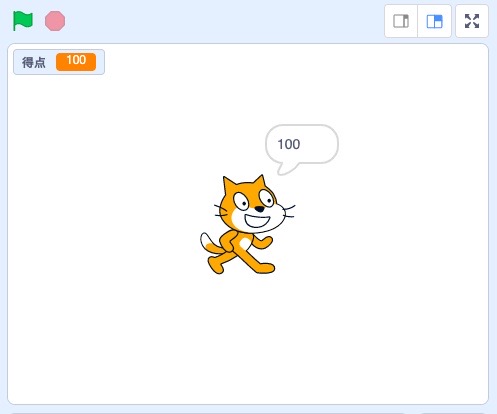
するとこのように、猫が得点を言います。

条件分岐

次は条件分岐について教えるべよ

条件によって分岐するんだね
選択肢によってゲームのなかでの会話が変わる、HPが0になったらゲームオーバー、そういった条件によってなにかが変わったり、起こったりすることを、条件分岐といいます。
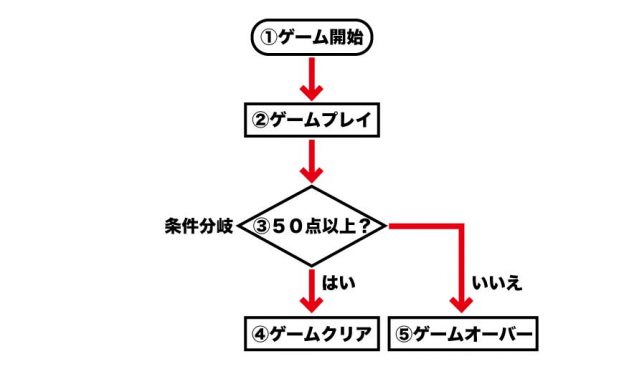
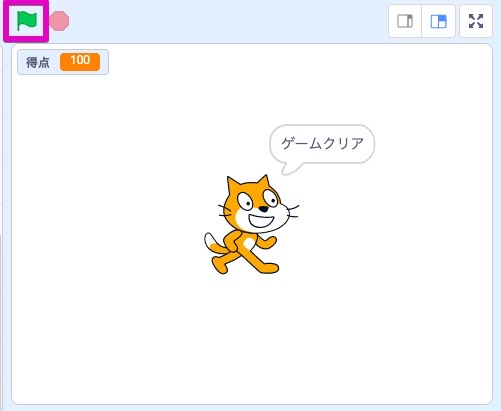
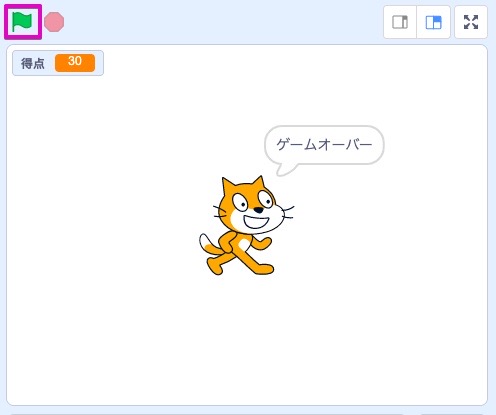
下の例は、ゲームをプレイしたときの得点が「50点以上」だったらゲームクリア、「それ以外」だったらゲームオーバーというものです。
では、Scratchでこの条件分岐を使ってみましょう。
さきほど作ったもののつづきからはじめます。
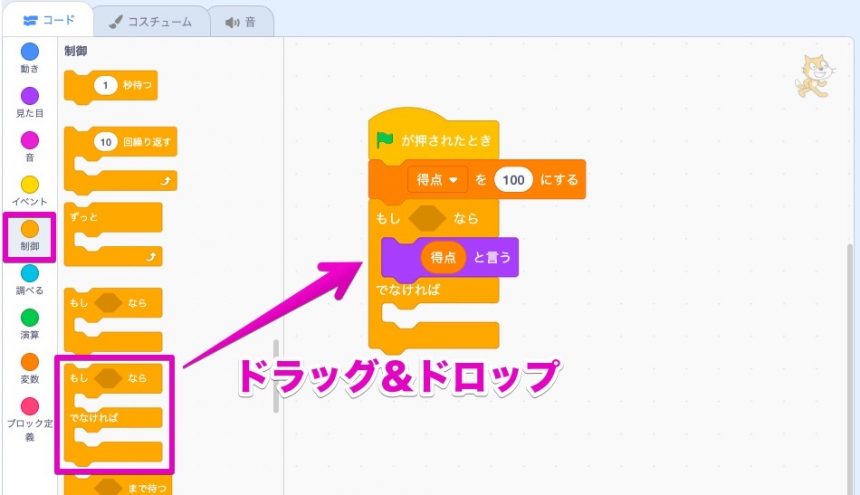
「制御」をクリックし、「もし〜なら でなければ」ブロックを「得点を100にする」と「得点と言う」の間にドラッグします。「得点と言う」ブロックが、「もし〜なら」と「でなければ」の間に入るようにしましょう。

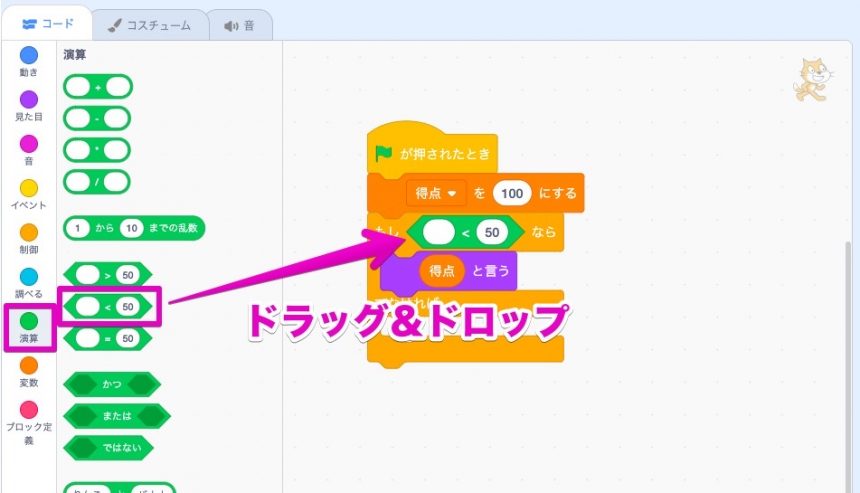
「演算」をクリックし、「○<○」を「もし〜なら」の「〜」の部分にドラッグします。

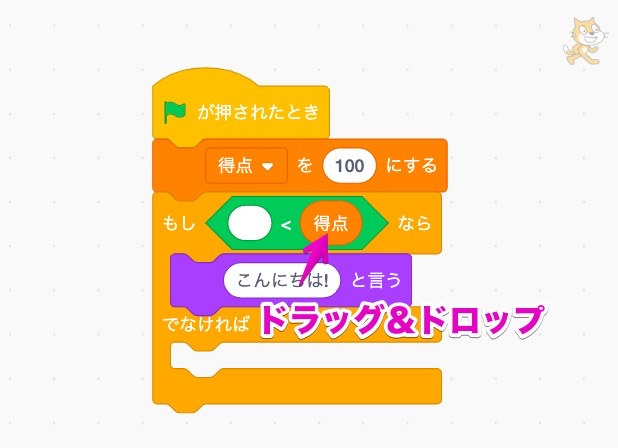
「得点と言う」の部分の「得点」を「○<○」の後ろの□にドラッグします。

もう片方の○には「49」と入力します。
「50」にしてしまうと、50が含まれなくなってしまうからです。

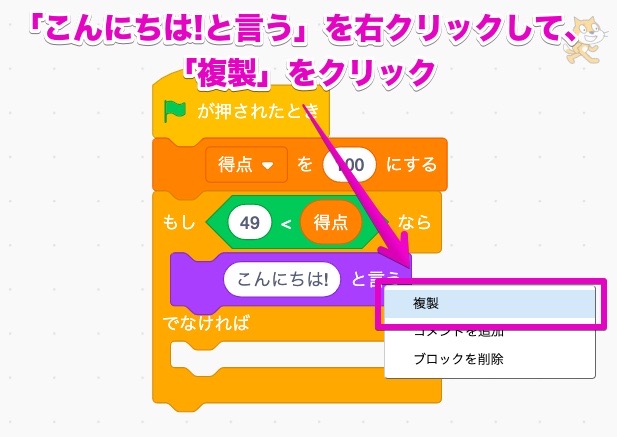
「こんにちは!と言う」を右クリックし、「複製」をクリックします。

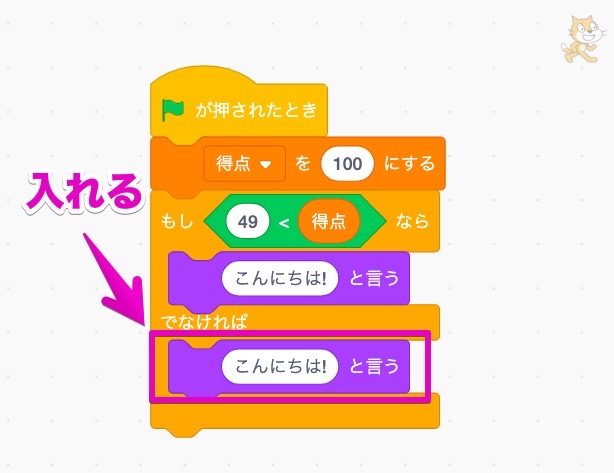
「でなければ」の下に複製したものを入れます。

「○と言う」の○には、それぞれ「ゲームクリア」「ゲームオーバー」と入力します。

では、得点の数値をいろいろ変更して試してみましょう。
もし100のままでステージの旗マークを押すとこのように「ゲームクリア」と表示されます。

では得点の数値を30に変更します。

この状態で、ステージの旗マークを押すとこのように「ゲームオーバー」と表示されます。

このように条件によって異なる動きをさせるのが条件分岐です。

ほう……。まぁ、考え方はそういう感じだべよ

なんか複雑な気分なんだよなぁ……ちぇ
繰り返し(ループ)
ゲームづくりに大切なのは、「繰り返し(ループ)」です。
基本的に、ゲームはループを作ってその中で動かします。
……といってもよく分からないかもしれません。
たとえば、スペースキーが押されたとき、キャラを前進させるプログラムを作るとします。
コンピューターは、基本的にプログラムを上から順番に読んでいくんでしたよね。
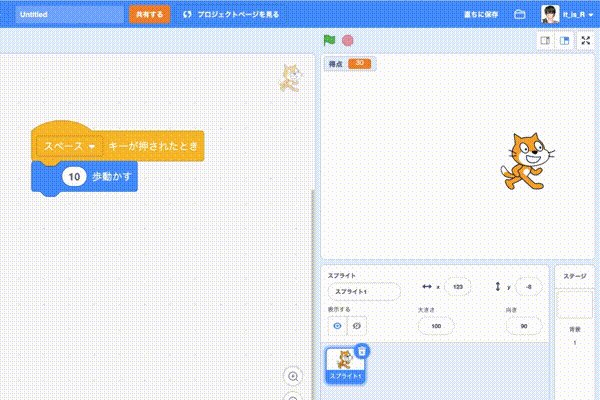
Scratch
には、キー入力があるとプログラムをはじめる、という機能があります。
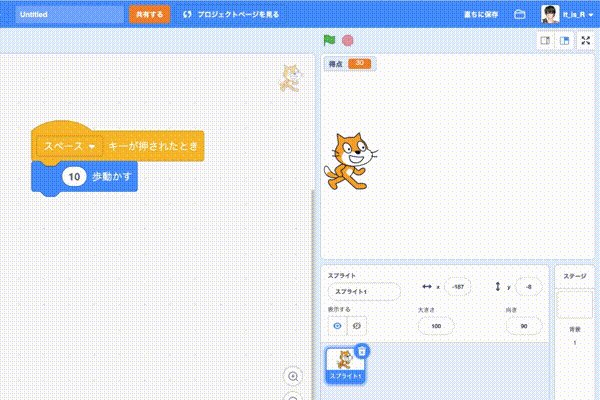
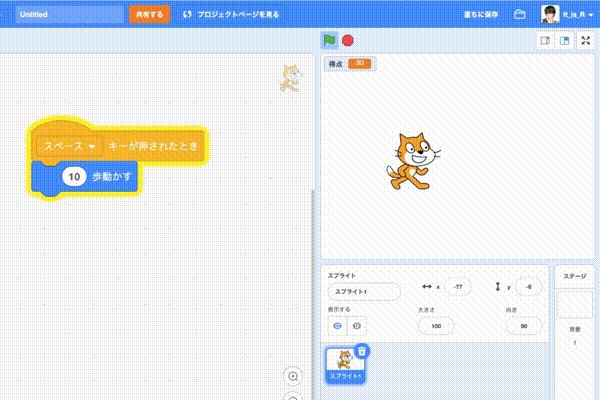
では、繰り返しを使わずにつくったプログラムを見てみましょう。

さて、旗マークを押してこれを実行すると、どうなるでしょうか?
……もちろん、スペースキーが押されるたびに、キャラクターが前進します。
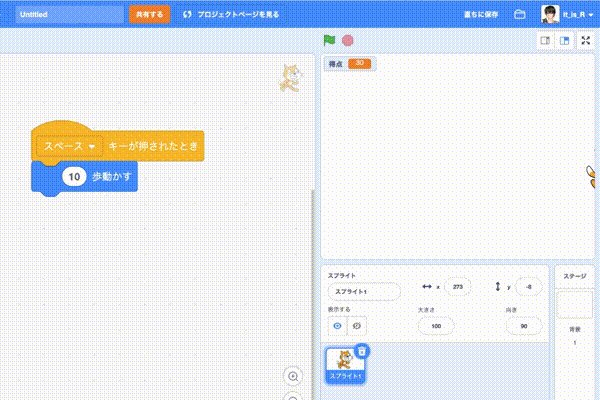
では、スペースキーを押しっぱなしのままにしていたらどうでしょう。

上の動画は、さきほどのプログラムでスペースキーを押しっぱなしにしてみたものです。

旗マークとブロックがピカピカと光ってるよ。一応動いてるけど、これでいいのかな……

よーく見ると、動きはじめるとき、一瞬カタって止まっちゃうのも、気になるよね
なんだか、2人とも納得できていない様子ですね……。
じつは、上のプログラムは、こんな感じなのです。
「スペースキーが押される(プログラムのはじまり)」→「キャラが10歩動く」→「プログラム終了」→「さらに、スペースキーが押されっぱなし(プログラムのはじまり)」→「キャラが10歩動く」→「プログラム終了」……
そうです。このプログラムは、プログラムがはじまって、終了して、またはじまって……というのを、スペースキーが押されている間、ずっと繰り返しているのです。
でも、よく考えてみてください。ゲームをプレイしているとき、なにかボタンを押しても、ゲームは終了しないですよね。
ゲームを起動して、キャラクターがちょこっと動いて、ゲームが終了して、またゲームが起動して……って、いうゲームはあまりやりたくないですよね。
そんなときに使えるのが、繰り返し(ループ)です。
プログラムがはじまると、そのまま繰り返し(ループ)に入ってしまうのです。
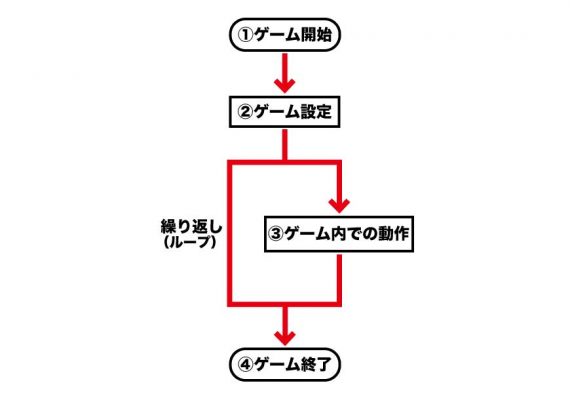
つまり、おおまかには次のような流れになります。
基本的に、ゲームではものすごいはやさで、画面を読み込んでいます。
画面を読み込んでいるというのは、画面を表示する、消す、表示する、消す……というのをすごいはやさで何度も繰り返しているのです。(Scratchは、そのことを、あまり考えなくてもいいようにできているのですが、実際に文字でプログラムを書く時はこのことを考える必要があります)
ここで大切なのは、画面を表示する、消す、を繰り返すように、ゲーム内では常にループされているということです。
では、Scratchで、キャラクターをスムーズに動かせるように、ループを使って作ってみましょう。
「イベント」をクリックし、「旗マークがクリックされたとき」をコードエリアにドラッグします。

ゲームがはじまったら、ゲームの設定をしなければいけません。
ここでは、ゲームがはじまったときの、キャラクターの位置を設定します。
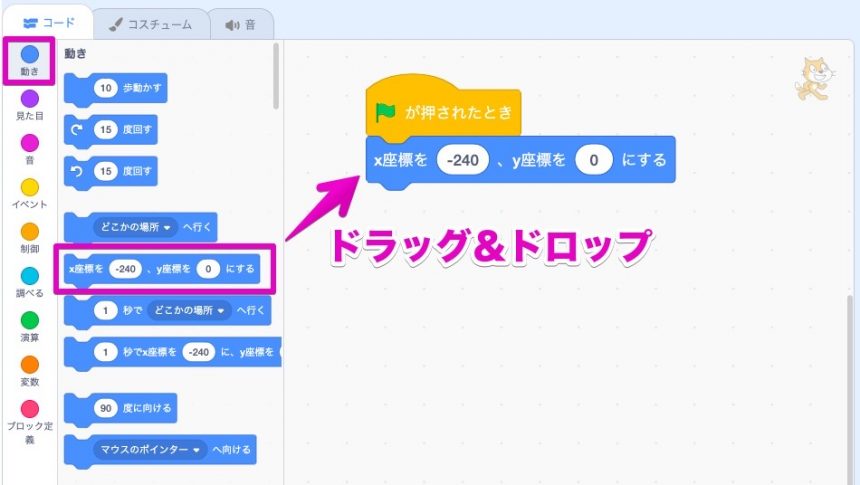
では、「x座標を○、y座標を○にする」をドラッグして、「旗マークが押されたとき」につなげます。

今回は、x座標を-240、y座標を0にと入力しました。

では繰り返し(ループ)を作成しましょう。
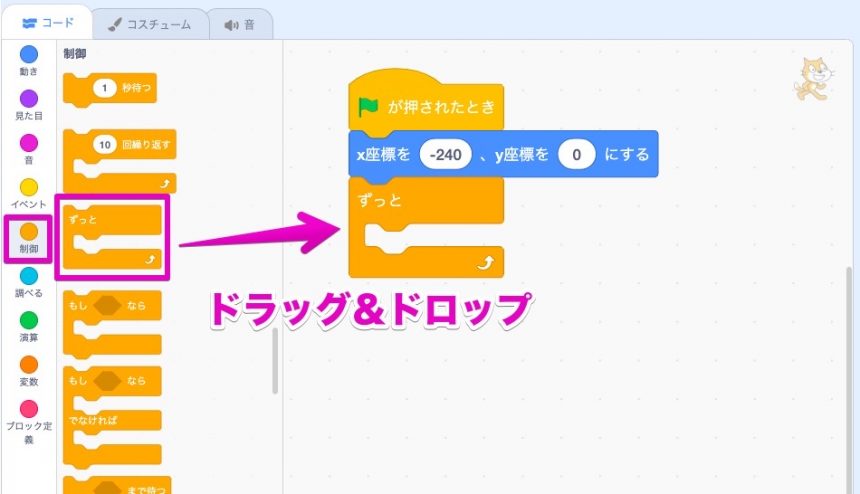
「制御」をクリックし、「ずっと」をドラッグして「x座標を-240、y座標を0にする」につなげます。これが、さきほど説明した「繰り返し(ループ)」です。

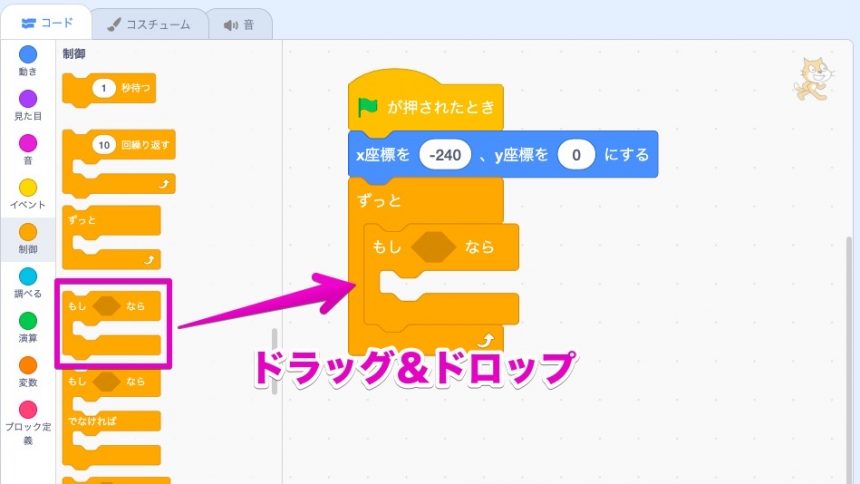
「もし〜なら」ブロックをコードエリアの「ずっと」の中に入れます。

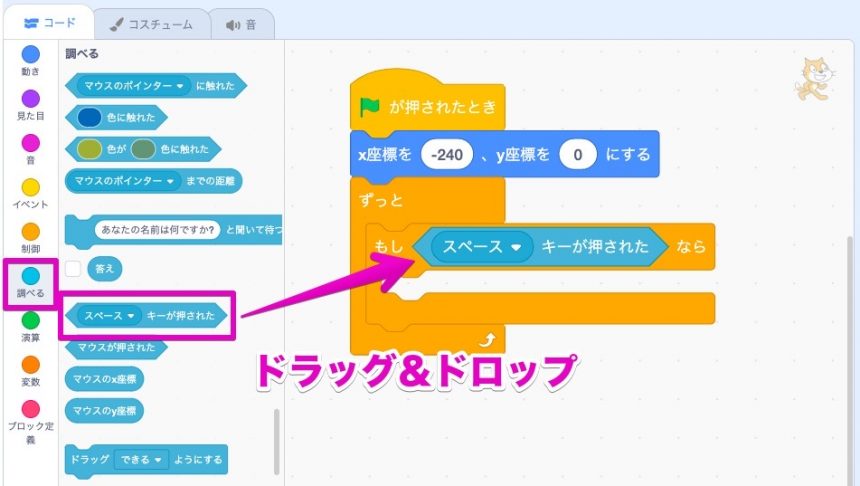
「調べる」をクリックして、「スペースキーが押された」ブロックを「もし〜なら」ブロックの「〜」の部分に入れます。

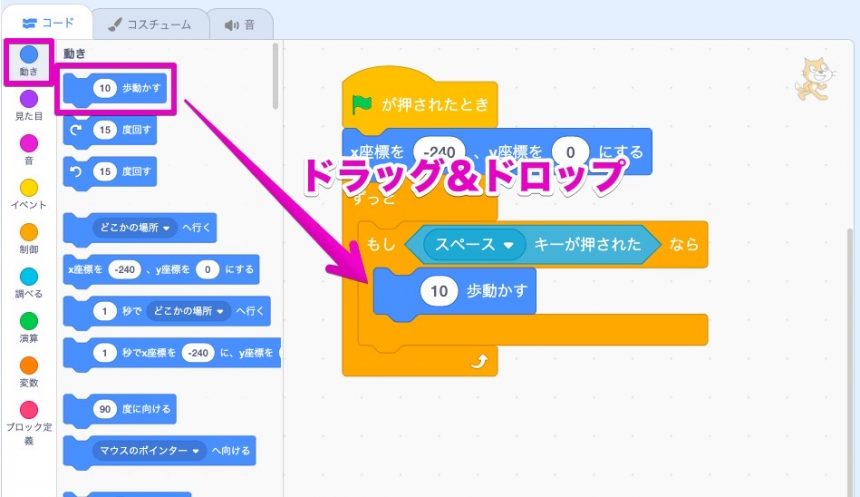
「動き」をクリックし「10歩動かす」を「もしスペースキーが押されたなら」の中に入れます。

これで、ステージの旗マークをクリックします。
すると、スペースキーが押されているあいだ、キャラクターが前に進むようになります。

エピローグ

キャラクターの動きはうまくいったべか?

うん! スムーズに動いてるよ!

私も! 「条件分岐」と「繰り返し」を覚えれば、方向キーで自由に動かすこともできそうだよね!

なるほど! じゃあ、これでポケモンも作れるかなぁ

なに言ってるの!? ポケモンみたいなゲームは一人ではむずかしいって、先生言ってたでしょ!?

だからりこちゃんも一緒にポケモン作ろう

私はもっとロマンチックなものつくるの

ちぇ……なんだよー。ポケモンだってロマンチックなのに……

うん、分かった!

私も!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!