小学生からのJavaScript入門講座、今回もはじめていきましょう!
前回は、りこちゃんの画像をクリックすると、前に一歩動くというのをJavaScriptで作りました。
JavaScriptでの画像移動の方法が分かったと思います。
今回はキーボードからの入力でキャラクターを移動させる方法を紹介します。
これを作ることができれば、もっとゲームっぽくなります。がんばっていきましょう!

やっぱりゲームはキーボードでキャラを動かしたいな

そうよね。ねぇ山田先生! どうやるの?

キー入力だべな。じゃあ今日はキーボードからの入力について教えてあげるべだべよ

わーい

わーい
キーボードからの入力に反応させてみよう!

まずはキーボードからの入力に反応させてみるべ
さて、まずはキーボードからの入力に反応させてみましょう。
キーボードからの入力を知るにはaddEventListener()を使うと便利です。
addEventListener()は、マウスのクリックや、キーボードの入力などを調べることができるものです。
では実際に使ってみましょう。
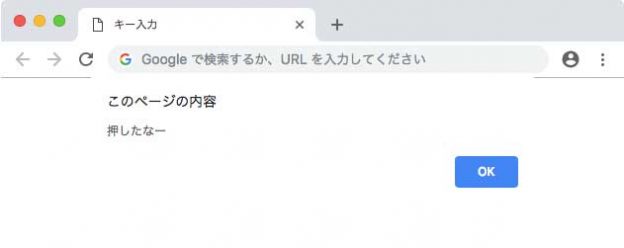
例えばindex.htmlをこのようにすると、何かのキーが押されるたびに「押したなー」というアラートが表示されます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>キー入力</title>
</head>
<body>
<script>
//なにかキーが押されたとき、keydownfuncという関数を呼び出す
addEventListener( "keydown", keydownfunc );
//キーが押されたときに呼び出される関数
function keydownfunc( event ) {
//アラートを表示する
alert( '押したなー' );
}
</script>
</body>
</html>11行目のaddEventListener( "keydown", keydownfunc );から見ていきましょう。addEventListener()は、なにかの操作を判断するものです。マウスのクリックだったり、キーボードの入力だったりします。
今回はキーボードの入力を調べたいので、()の中の1つ目に、keydown(キーボードが押されたとき、ということ)を書きます。
さらに、()の中の2つ目には「keydownfunc」と書かれています。これで14〜19行目の関数を呼び出しています。
14行目〜19行目の{}の中には、キーボードが押されたときにしてほしいことを書いていきます。今回のしてほしいことは、17行目のアラート表示です。
このように表示されます。

関数は、何度も使う機能をあらかじめ作っておいて、どこからでも呼び出せるようにするものだべ。それはまたこの後の記事で説明していくから今は気にしないで、11行目は「キーボードが押された時にkeydownfunc関数を呼んで」とお願いしていて、14〜19行目のkeydownfunc関数が呼ばれる、と思っておけばいいだべよさ

keydownfunc( event )のeventってのは?

それは今から説明していくべ
14行目のeventとは何なのでしょうか?
では今から説明していきます。
では、上のプログラム17行目の、alert()を、以下のように変更してみてください。
alert( event.keyCode );これでキーボードを押すと、押すキーによって、アラートに様々な数字が表示されます。
この数字は、押されるキーによって変わります。
そうです。このevent.keyCodeをアラートで表示させることによって、何のキーを押したのかが分かるのです。
つまり、eventから様々な情報を手に入れることができます。
ちなみに「event」は任意の名前でもだいじょうぶです。
キーボードでキャラクターを操作できるようにしよう!
次は、キーボードでりこちゃんの画像を操作できるようにしていきます。

キーボードでキャラを操作できるの?

できるべよ。今から作っていくべからな

わーい。私のイラストが動くのね!

僕のキャラは動かないの?

てやんでぇ、べらぼうめ! 描くのけっこう大変だべよ!

がーん
では、先ほどの画面で方向キーを押してみてください。
方向キーのそれぞれのボタンが、どの数なのかを見てみましょう。
すると、それぞれのボタンに以下の数が割り当てられていることが分かります。
左 : 37
上 : 38
右 : 39
下 : 40
では、前回作ったプログラムに戻ります。
前回のプログラムはりこちゃんをクリックすると、りこちゃんが一歩前に歩くというものでした。
では、これをキーボードで動かせるように直していきたいと思います。
前回の記事で作成した、JavaScriptの部分を、以下のように変更します。
//画面に画像を表示する
document.write( '<img id="rico" src="rico.png">' );
//キャラクターの位置
var y = 0;
var x = 0;
//なにかキーが押されたとき、keydownfuncという関数を呼び出す
addEventListener( "keydown", keydownfunc );
//キーが押されたときに呼び出される関数
function keydownfunc( event ) {
//押されたボタンに割り当てられた数値(すうち)を、key_codeに代入
var key_code = event.keyCode;
if( key_code === 37 ) x -= 32; //「左ボタン」が押されたとき、xの値から32を引き算する
if( key_code === 38 ) y -= 32; //「上ボタン」が押されたとき、yの値から32を引き算する
if( key_code === 39 ) x += 32; //「右ボタン」が押されたとき、xの値に32を足し算する
if( key_code === 40 ) y += 32; //「下ボタン」が押されたとき、yの値に32を足し算する
//りこちゃんの画像の位置(いち)を反映(はんえい)させる
document.getElementById( 'rico' ).style.top = y + "px";
document.getElementById( 'rico' ).style.left = x + "px";
}2行目: りこちゃんの画像を表示しています。
5行目〜6行目: 変数yと変数xの初期値を設定しています。
9行目: キーボードが入力されたときに、12〜26行目のkeydownfunc関数を呼び出しています。
15行目: event.keyCode、つまり押されたボタンに割り当てられた数値を、key_code変数に代入しています。
17行目: キーボードの37ボタン、つまり「左ボタン」が押された場合に、x座標から32をひき算しています。
18行目: キーボードの38ボタン、つまり「上ボタン」が押された場合に、y座標から32をひき算しています。
19行目: キーボードの39ボタン、つまり「右ボタン」が押された場合に、x座標に32をたし算しています。
20行目: キーボードの40ボタン、つまり「下ボタン」が押された場合に、y座標に32をたし算しています。
23行目: 上下ボタンが押された時に、りこちゃんを上下に動かします。
24行目: 左右ボタンが押された時に、りこちゃんを左右に動かします。
index.html全体ではこのようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>キー入力</title>
<style>
#rico {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<script>
//画面に画像を表示する
document.write( '<img id="rico" src="rico.png">' );
//キャラクターの位置
var y = 0;
var x = 0;
//なにかキーが押されたとき、keydownfuncという関数を呼び出す
addEventListener( "keydown", keydownfunc );
//キーが押されたときに呼び出される関数
function keydownfunc( event ) {
//押されたボタンに割り当てられた数値(すうち)を、key_codeに代入
var key_code = event.keyCode;
if( key_code === 37 ) x -= 32; //「左ボタン」が押されたとき、xの値から32を引き算する
if( key_code === 38 ) y -= 32; //「上ボタン」が押されたとき、yの値から32を引き算する
if( key_code === 39 ) x += 32; //「右ボタン」が押されたとき、xの値に32を足し算する
if( key_code === 40 ) y += 32; //「下ボタン」が押されたとき、yの値に32を足し算する
//りこちゃんの画像の位置(いち)を反映(はんえい)させる
document.getElementById( 'rico' ).style.top = y + "px";
document.getElementById( 'rico' ).style.left = x + "px";
}
</script>
</body>
</html>下の枠内を一度クリックしてから、方向キーでりこちゃんを動かしてみてね!

きゃー、わたしがキーボードの入力で動いてる!

かなりゲームっぽくなってきたべな

うん、すごい!
まとめ
今回はJavaScriptでキャラクターを操作できるようにする方法を紹介しました。

この動き、昔のポケモンっぽいよ!

結構古いバージョンだと思うべけど、よく知ってるべな

ゲーム、大好きだからね!

はやくみんなにやってもらえるようなゲームが作りたいなー

頑張ってやればすぐに作れるべよ。わだずもディズニーランドにいくことを夢見て毎日頑張ってるべ

なにを?

人間になりすます練習だべ

……

えっ?
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!