こんにちは! 今日もプログラミングのお勉強をはじめていきますよ!
前回の「Scratchの使い方と、ゲーム作りの基礎知識を学ぼう!」では、Scratchってどうやって使うのか、ってことを学びました。
なんと、今回からは、実際にゲームを作っていきます。
今回は、じゃんけんゲームを作ってみましょう。
プロローグ

ちぇっ……、体育係やりたかったのにじゃんけんで負けて、音楽係になっちゃったよ

あらら。でもいいじゃない、音楽係

やだよ、女の子ばっかりだもん!

そんなの気にしなくていいのに

じゃんけんさえ強ければなー。トレーニングしようかな

山田先生だ!

山田先生! うん、ぼくじゃんけんゲーム作って、トレーニングするよ!

……じゃんけんってトレーニングで強くなるの?
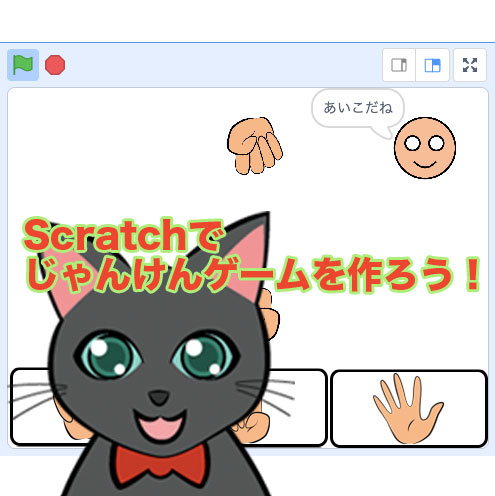
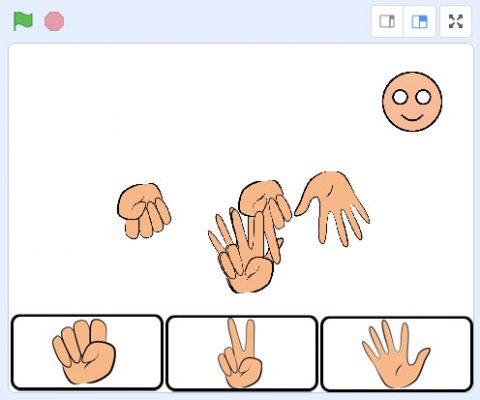
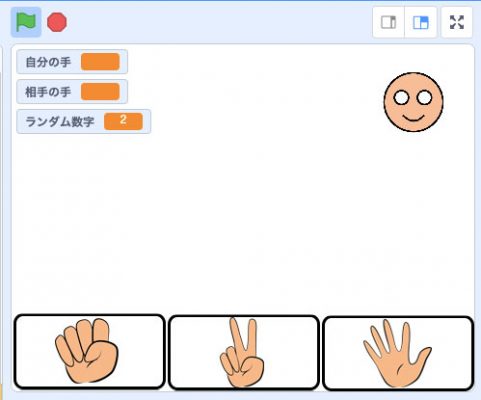
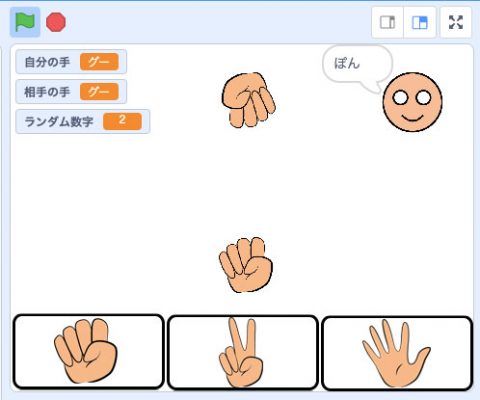
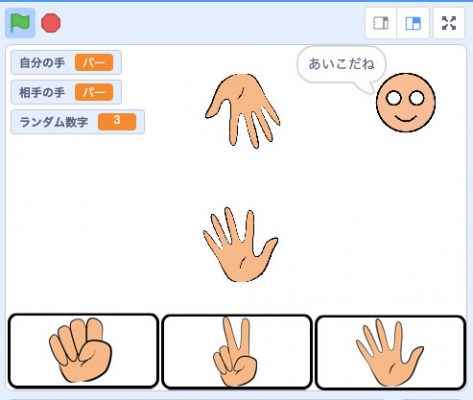
今回、作るゲームはこちらです。
アルくんは、これを作ってじゃんけんのトレーニングをしていきます。

がんばるぞー!
じゃんけんゲームにつかう素材
まず、今回使う素材についてです。

まず、今回のじゃんけんゲームで使う素材だべよ。
下のリンクからまとめてダウンロードするか、さらにその下の画像をひとつずつ右クリックして、「名前を付けて画像を保存」で、自分のパソコンに保存してほしいんだべ
顔
チョキボタン
グーボタン
パーボタン
チョキ
グー
パー
※素材を使って生じたいかなる損害も、山田先生も管理人も一切責任を負いません。
※報告も不要です。しかし「使ったよ」といっていただければ、山田先生と管理人は喜びます。
プロジェクト名を変更する
まず、プロジェクト名を変更します。
今回は「じゃんけんゲーム」としておきましょう。

じゃんけんゲーム……わくわく
Scratchに画像を読み込もう
では、さきほど保存した画像を、Scratchに読み込んでいきましょう。
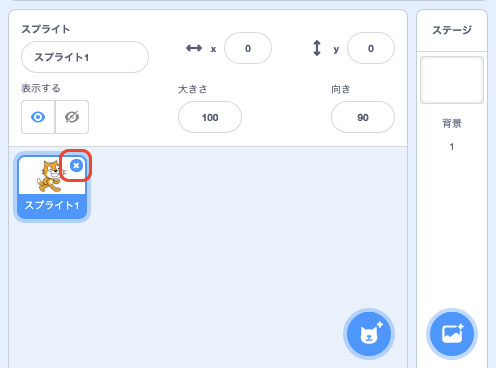
まず、あらかじめ作られている、ねこちゃんのスプライトは、画面右下のスプライトリストから削除しておきます。
スプライト右上の「×」をクリックして削除しましょう。

この猫はわだずの永遠のライバルだべよ

そうなんだ……
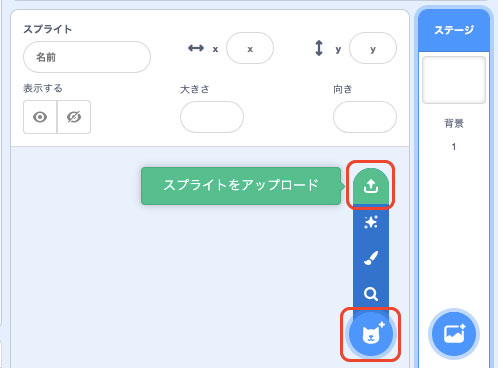
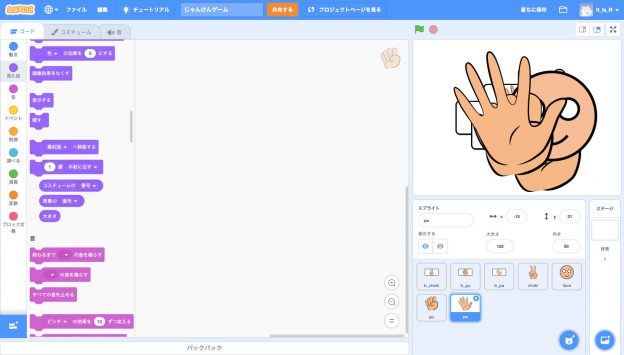
スプライトリスト右下のねこ(いぬ?)のマークにマウスカーソルを合わせて、そこに出てきた「スプライトをアップロード」のボタンをクリックします。
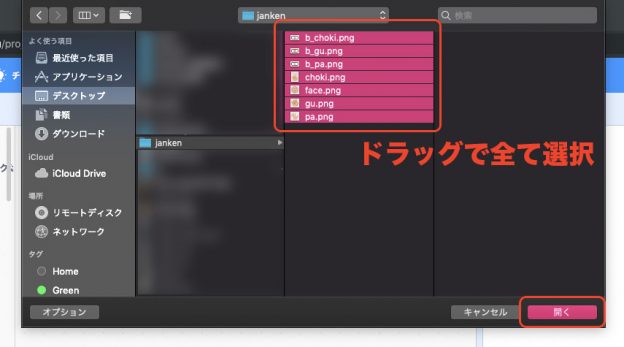
さきほど保存した画像をドラッグで全て選択し、「開く」をクリックします。
スプライトリストに、画像が読み込まれ、ステージにもその画像が表示されました。

でもステージに対して画像が大きくない?

画像がおさまりきらないよね
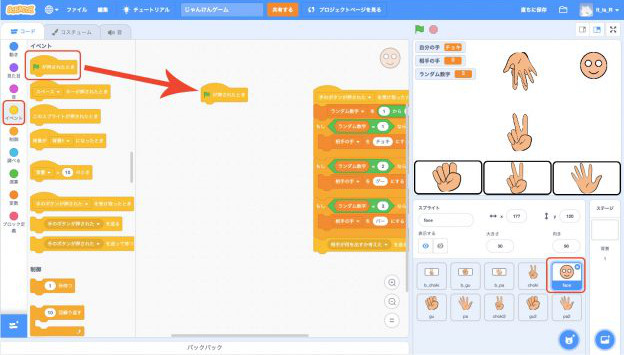
スプライトを縮小して綺麗に配置しよう
では、スプライトを綺麗に配置してみましょう。Scratch上で、スプライトの拡大縮小をすることもできます。
スプライトの大きさを変えよう
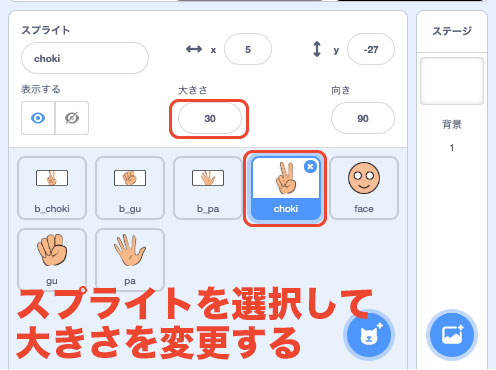
ではまず、スプライトを小さくしてみましょう。
スプライトリストから小さくしたいスプライトを選択し、その上の「大きさ」の値を小さくします。今回は30にしました。
同じように、顔のスプライトや、グーのスプライト、そしてパーのスプライトの大きさも30にします。
ボタンのスプライトの大きさはそのままで大丈夫です。
するとこのようにステージ上のスプライトが小さくなります。
スプライトを綺麗に配置しよう
つづいて、スプライトを綺麗に配置してみましょう。

ステージ上のスプライトは、ドラッグで動かせるべ。綺麗に配置してみるべよ

うん!

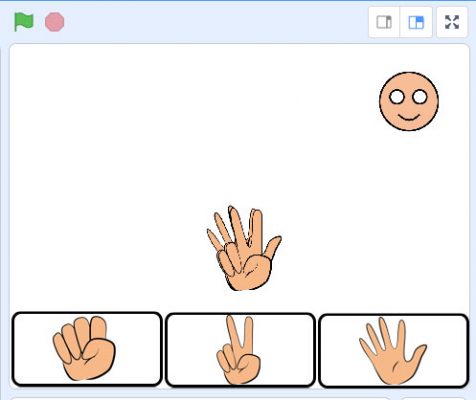
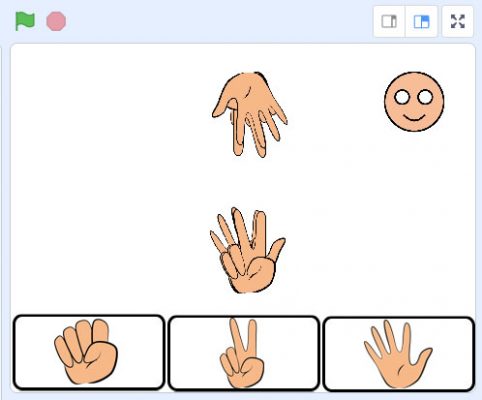
こういうふうにしてほしいんだべ

グー、チョキ、パーのスプライトは同じ位置に置くんだね!
スプライトを複製してみよう
これで、じゃんけんの手を配置することができましたが、このままでは自分の手しか表示されません。
そこで、手を複製して、相手の手も作ってみましょう。
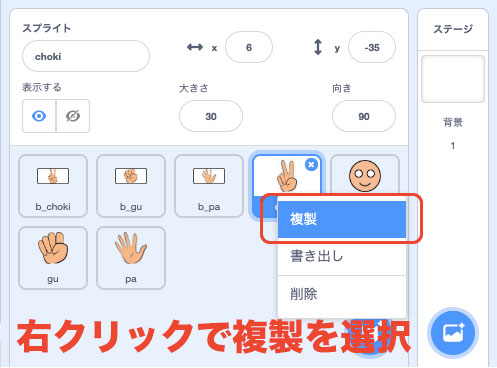
グー、チョキ、パーのスプライトをそれぞれ複製します。
まずはチョキのスプライトを右クリックして、「複製」を選んでください。
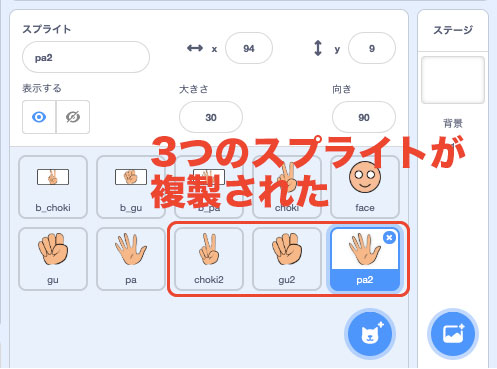
同じように、グーのスプライト、パーのスプライトも、右クリックして「複製」を選びます。
するとこのように、グー、チョキ、パーのスプライトがもうひとつずつ表示されます。
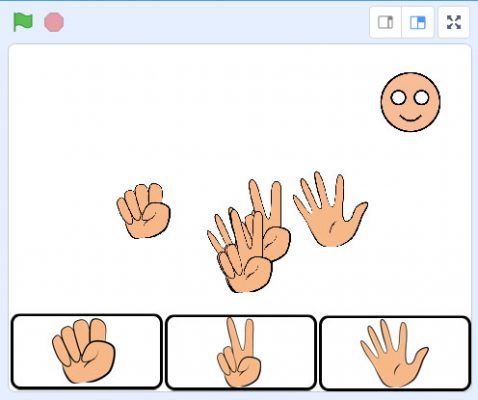
ステージにも複製されたスプライトが表示されます。

この複製された手が、相手がわの手になるのね!
スプライトの向きを変えよう
つづいて、スプライトの向きを変えていきます。

うーん、なんかこのままだと、相手の手か自分の手か分からないよね

そっか。向きが違うんだ!

ふっふっふ。ちゃんと向きも変えられるだべよ
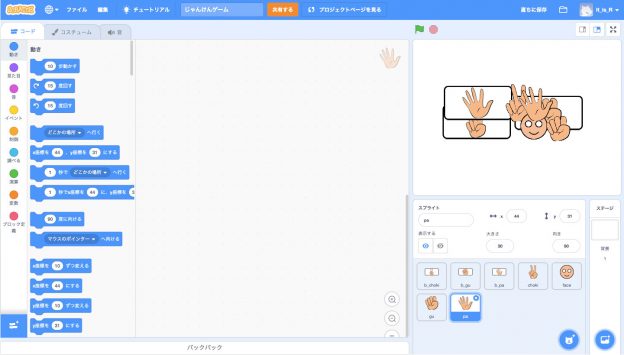
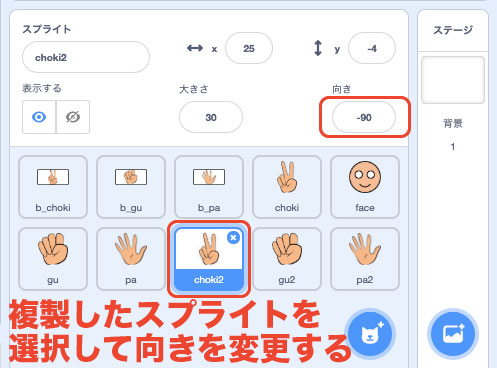
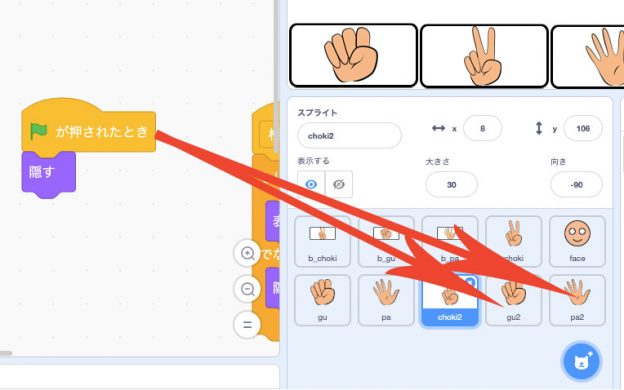
ではまず、複製したチョキのスプライトを選択し、向きの値を-90に変更してみましょう。
おなじように、さきほど複製したグーとパーのスプライトの向きも、値を-90に変更します。
すると、ステージ上のスプライトの向きが、反対向きになりました。
そして、さきほどと同じように、相手の手の位置を、画像のように全て同じ位置に配置します。

見た目はじゃんけんゲームっぽくなったね

でもまだ動かないよ

これからゲームを動くようにしていくべからな
変数を作ろう!
では今度は変数を作っていきます。
まずは、自分の手が何を出しているのかを覚えさせておく変数を作ります。
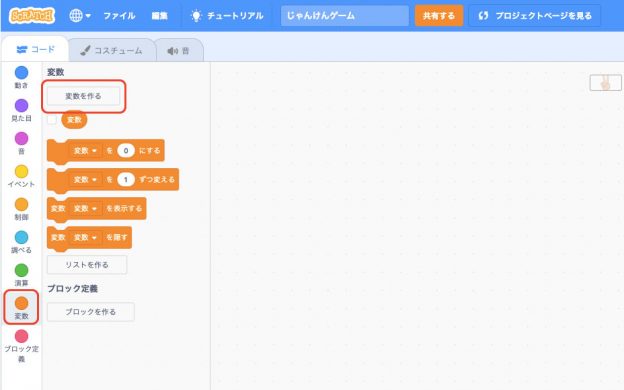
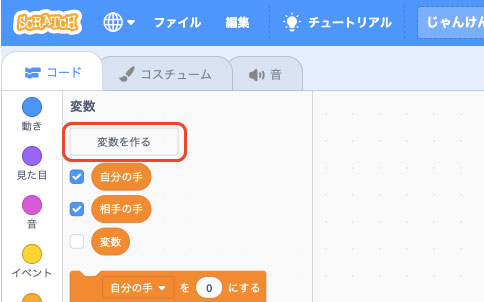
画面左から「変数」を選び、「変数を作る」をクリックします。
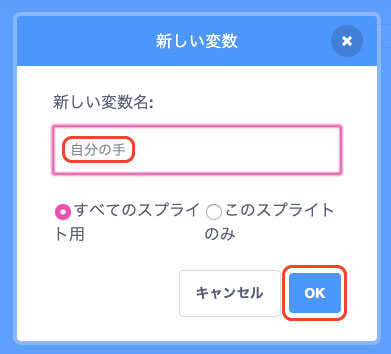
変数名は「自分の手」とし、OKをクリックします。
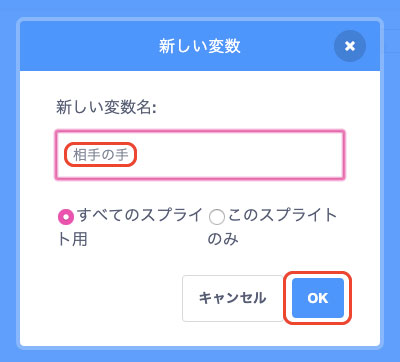
今度は「相手の手」という変数を作ります。これは相手の手が何を出しているのかを覚えさせておく変数です。
同じように「変数を作る」をクリックします。
変数名は「相手の手」と入力し、OKをクリックします。
これで「相手の手」という変数が作成されました。
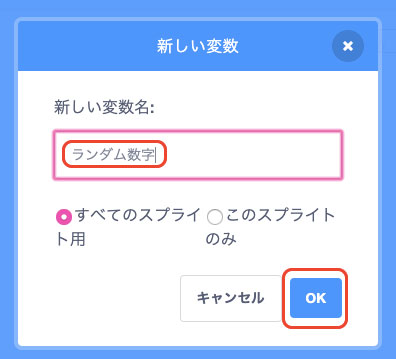
そしてもう一つ「ランダム数字」という変数を作ります。これは相手の手をランダムに表示させるために、ランダムの数字を入力しておく変数です。
ランダムというのは、そのときによって違う、という意味です。
では「変数を作る」をクリックします。
変数名は「ランダム数字」と入力し、OKをクリックします。
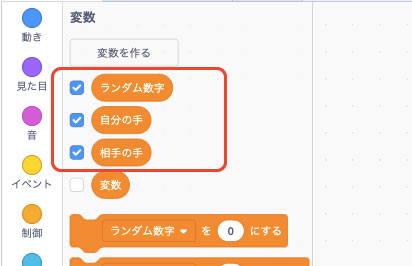
これで3つの変数が作成されました。
ボタンが押されたときに、自分の手を表示するようにしよう
つづいて、ボタンが押されたときに、自分の手を表示するようにしてみます。
グー、チョキ、パーの、ボタンのブロック
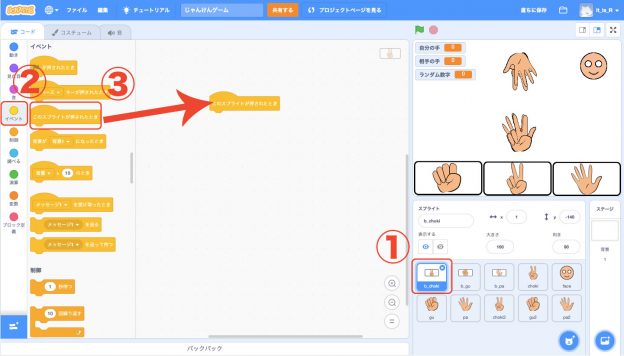
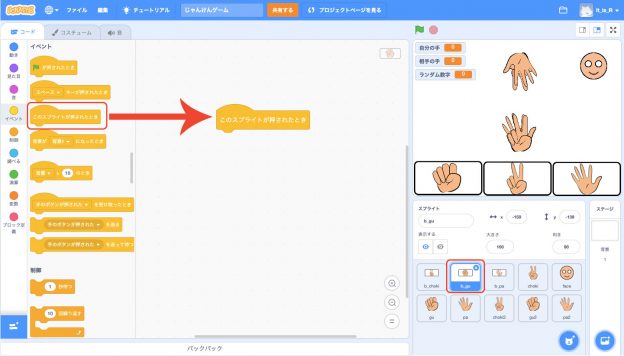
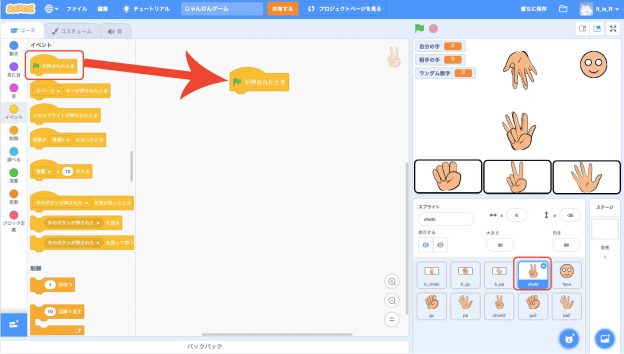
まず、①チョキボタンのスプライトを選択し、②イベントを選びます。そして③「このスプライトが押されたとき」をスクリプトエリアにドラッグします。
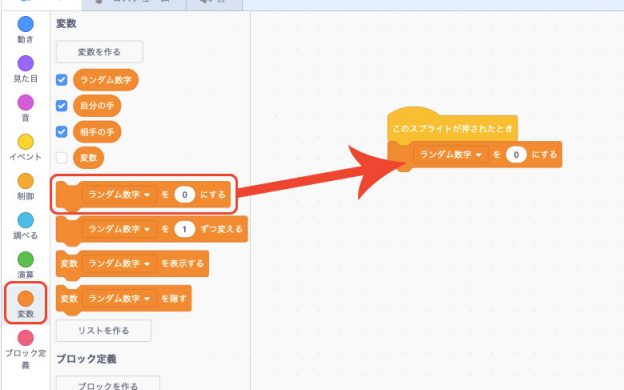
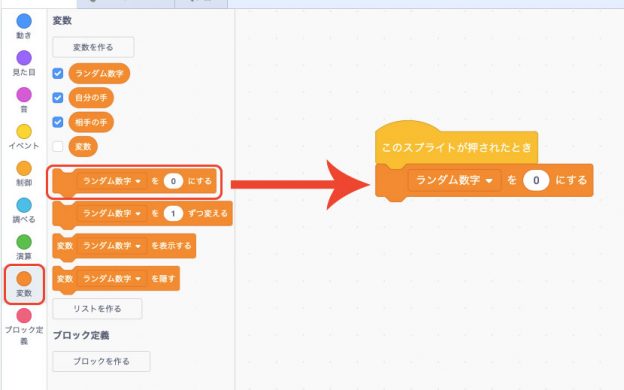
つづいて「変数」を選択し、「ランダム数字を0にする」をドラッグして、「このスプライトが押されたとき」につなげます。
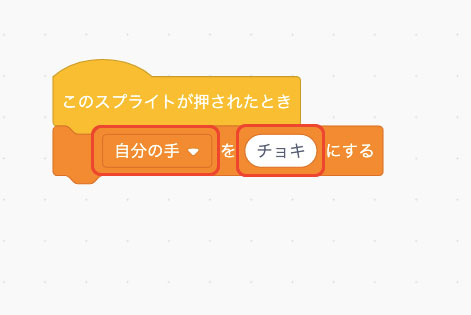
今ドラッグしてきたブロックは、「(自分の手)を(チョキ)にする」に変更します。
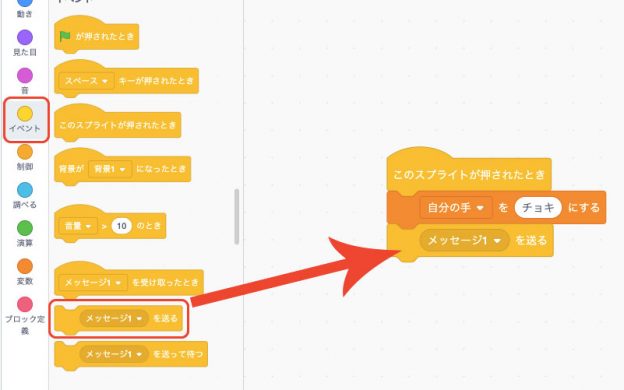
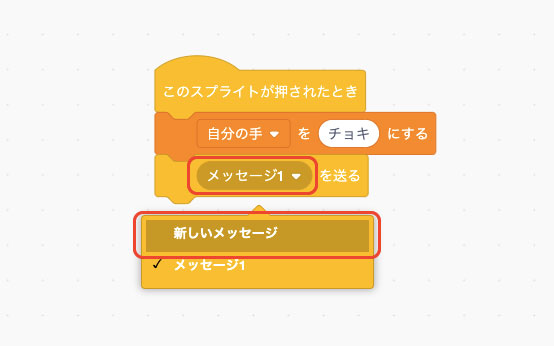
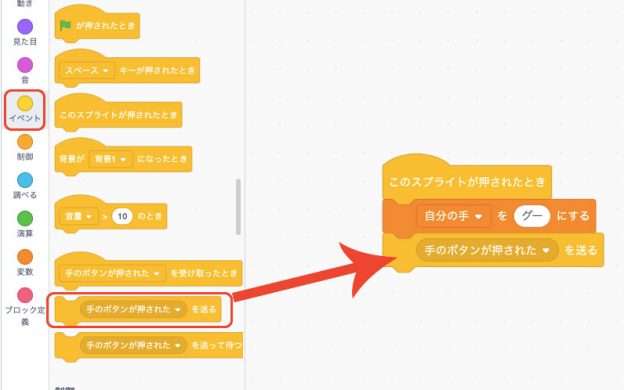
つづいて、「イベント」をクリックし、「メッセージ1を送る」をドラッグして、「自分の手をチョキにする」につなげます。
「メッセージ1」の部分をクリックし、「新しいメッセージ」を選びます。
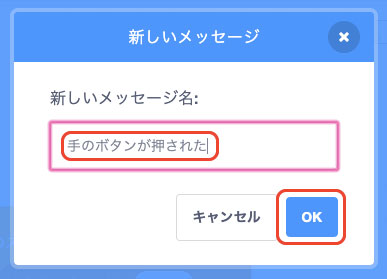
メッセージ名は「手のボタンが押された」とし、OKをクリックします。
つづいて、グーボタンのスプライトを選択し、「このスプライトが押されたとき」をスクリプトエリアにドラッグします。
さきほどとおなじように「変数」を選択し、「ランダム数字を0にする」をドラッグして、「このスプライトが押されたとき」につなげます。
そして今ドラッグしてきたブロックは、「(自分の手)を(グー)にする」に変更します。
「イベント」を選んで、「手のボタンが押されたを送る」をスクリプトエリアにドラッグし、「自分の手をグーにする」に繋げます。

ねぇ、これさっきと似たようなことやってるけど、もっと楽な方法はないの? 次はパーボタンにもおなじのを作るんでしょ?

ふっふっふ、じつはあるんだべ
次は、パーボタンのスプライトが押されたときのものを作っていきたいのですが、これも、今作ったものととても似ています。
そんなときは、ほかのスプライトにブロックをコピーすることができます。
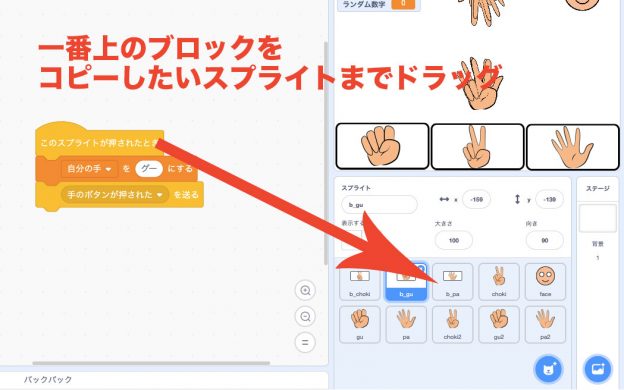
コピーしたいところの一番上のブロックを、コピー先のスプライトまでドラッグします。
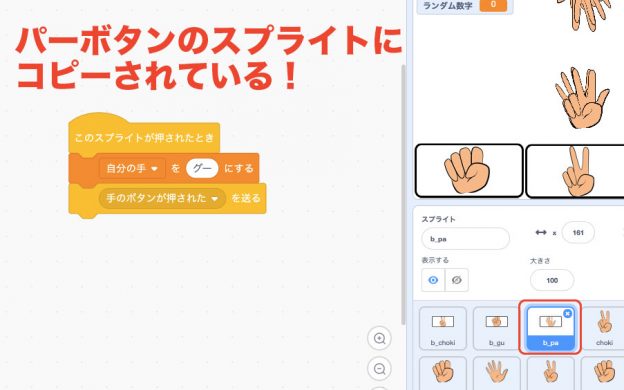
今回はパーボタンのスプライトにコピーしてみましょう。
これでパーボタンのスプライトにコピーされました。
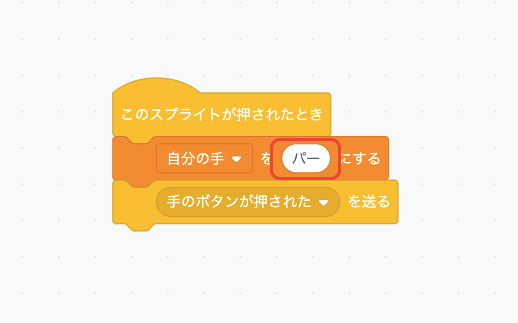
もちろん、パーボタンのスプライトの「自分の手をグーにする」ブロックは、「パー」に変更しておきましょう。

こんなふうにコピーできるんだったら楽チンだね!
グー、チョキ、パーの、スプライトのブロック
つづいて、ボタンが押されたときに、そのボタンに対応したグー、チョキ、パーの、スプライトが表示され、それ以外は隠すようにしてみましょう。
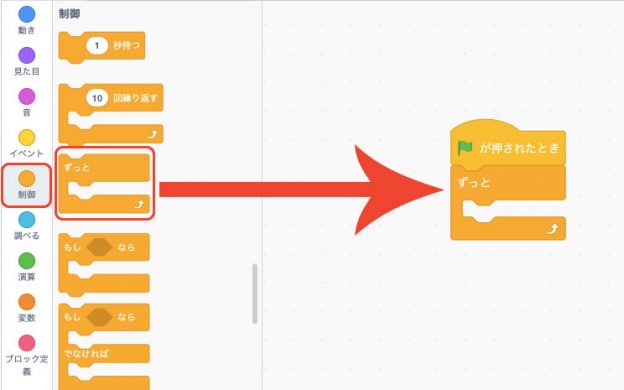
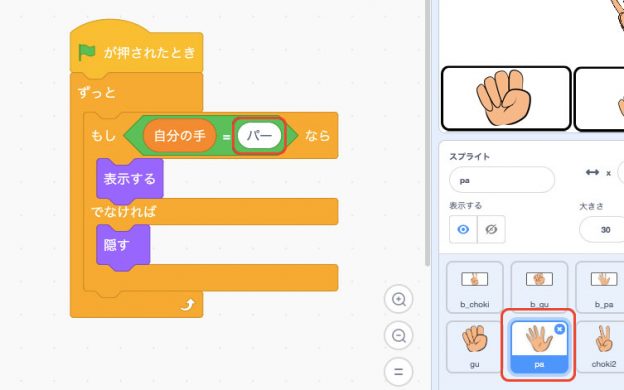
まず、自分の手の方のチョキのスプライトを選択し、「旗マークが押されたとき」をスクリプトエリアにドラッグします。
今回の判定は、つねに行なっておきたいので、「制御」から「ずっと」ブロックをドラッグし、「旗マークが押されたとき」ブロックにつなげます。
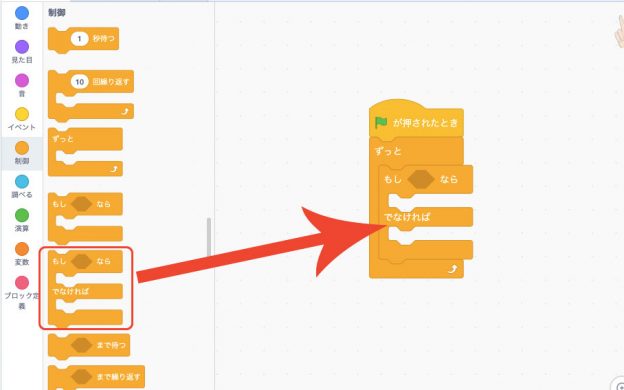
そして「もし◇なら でなければ」をドラッグして、「ずっと」の中に配置します。
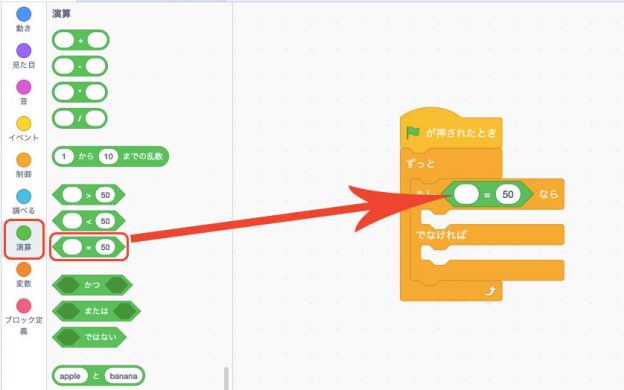
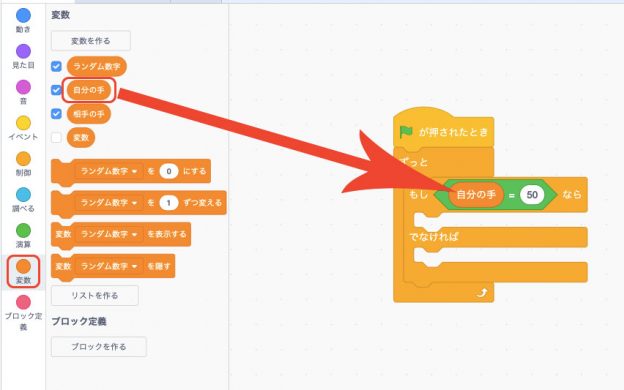
「演算」をクリックし、「◯=50」ブロックを「もし◇なら でなければ」ブロックの◇に入れます。
「変数」をクリックし、「自分の手」を「◯=50」ブロックの◯に入れます。
50の部分は「チョキ」に変更しておきましょう。
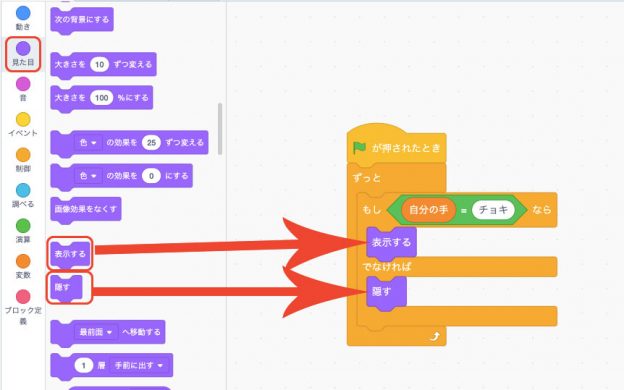
「見た目」をクリックし、下の方にある「表示する」と「隠す」ブロックを下の画像のようにドラッグします。
これで、「もし(自分の手)=(チョキ)なら(表示する) でなければ(隠す)」というふうになります。
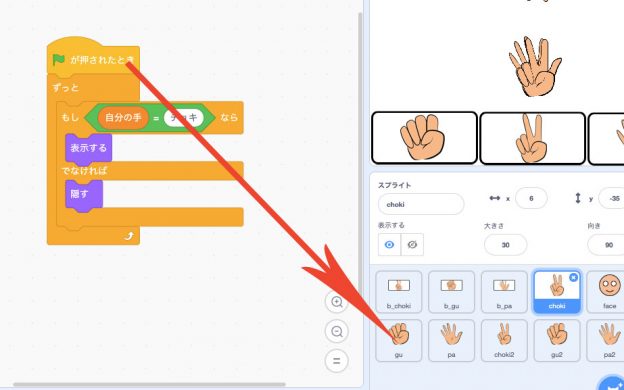
作成したブロックの一番上を、自分の手の方の、グーのスプライトまでドラッグします。
コピーしてきたグーのスプライトのブロックは、画像のように、「グー」に変更しておきます。
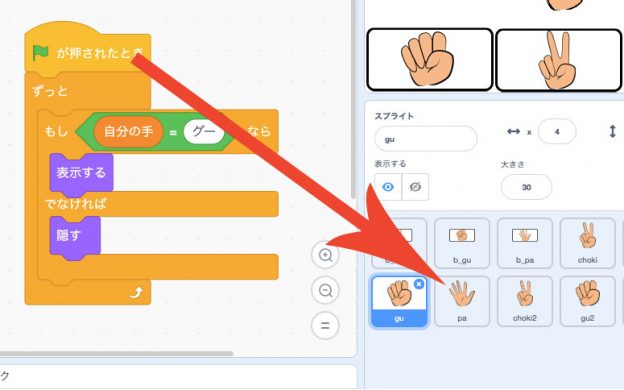
おなじように、自分の手の方のパーのスプライトにも、ドラッグしてコピーします。
コピーしてきたパーのスプライトのブロックは、「パー」に変更しておきます。
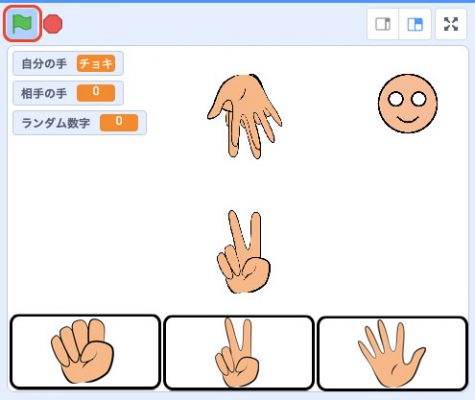
これでステージの旗マークをクリックすると、ボタンに応じて自分の手が表示されるようになります。

ボタンを押すと手が切り変わるね。でもまだ相手の手はそのままだ
相手の手のプログラムを作ろう
つづいて、相手の手のプログラムを作っていきます。
相手の手は、ランダムに表示されるようにしたいのですが、ランダムの数を作る方法はあとから紹介するとして、まずは条件分岐によって相手の手が表示されるプログラムを作っていきましょう。
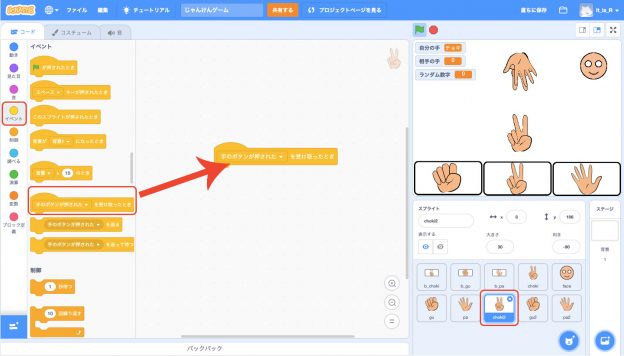
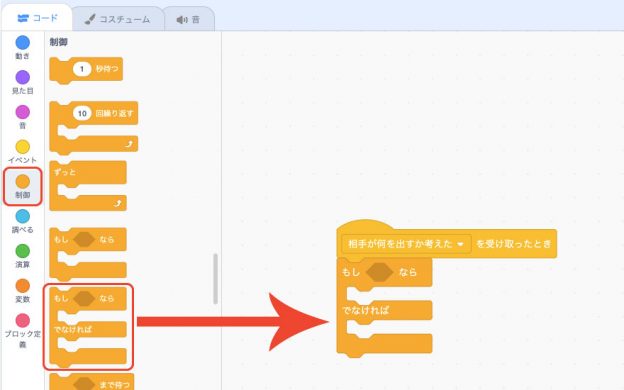
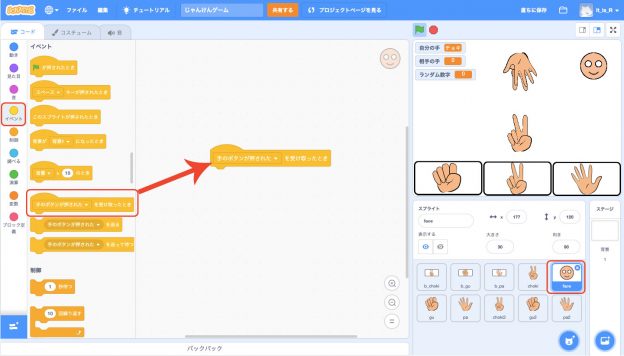
相手の手の、チョキのスプライトを選択し、「イベント」から「手のボタンが押されたを受け取ったとき」をスクリプトエリアへドラッグします。
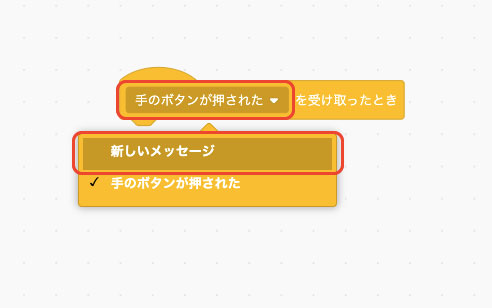
ドラッグしてきたブロックの「手のボタンが押された」をクリックし、さらに「新しいメッセージ」をクリックします。
メッセージ名は「相手が何を出すか考えた」とし、OKをクリックします。

これで「相手が何を出すか考えた」ってメッセージが送られてきたときに、その下のブロックが実行されるんだね!
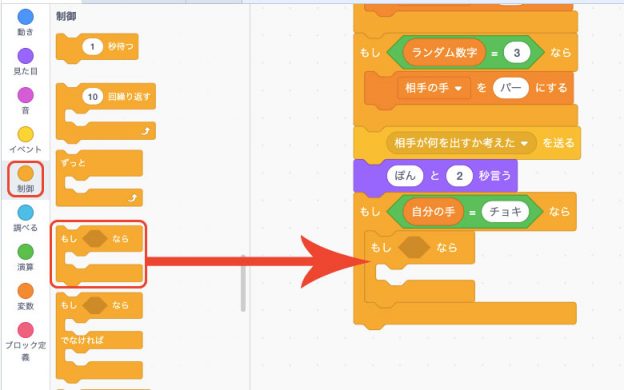
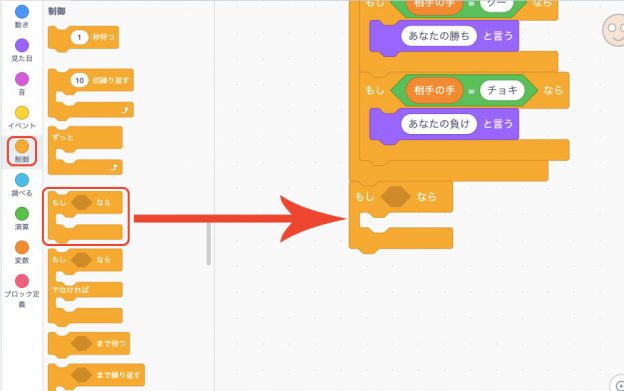
「制御」から「もし◇なら でなければ」をドラッグし、「相手が何を出すか考えたを受け取ったとき」につなげます。
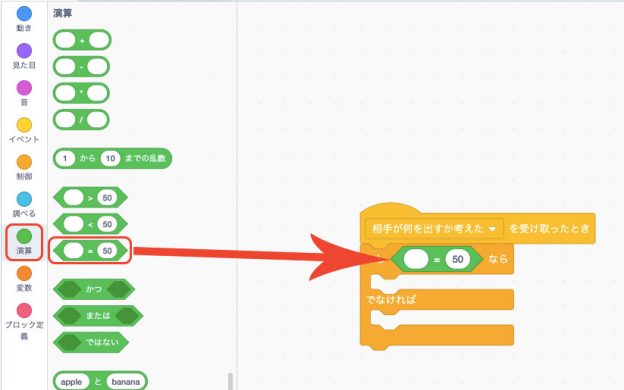
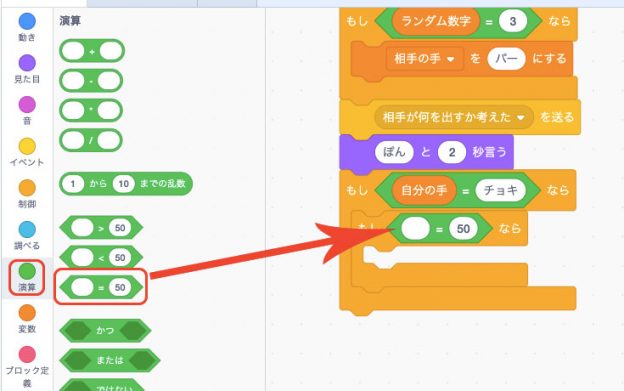
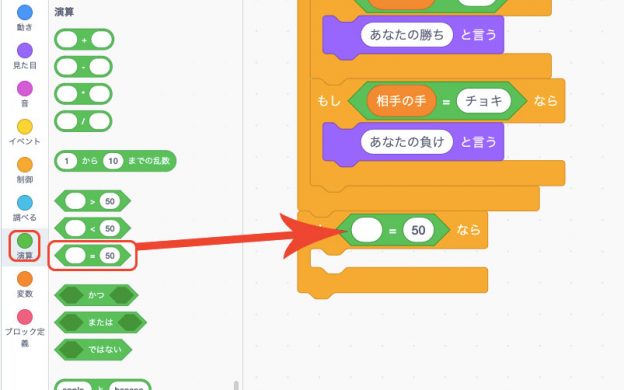
「演算」から「◯=50」をドラッグし、「もし◇なら でなければ」の◇に入れます。
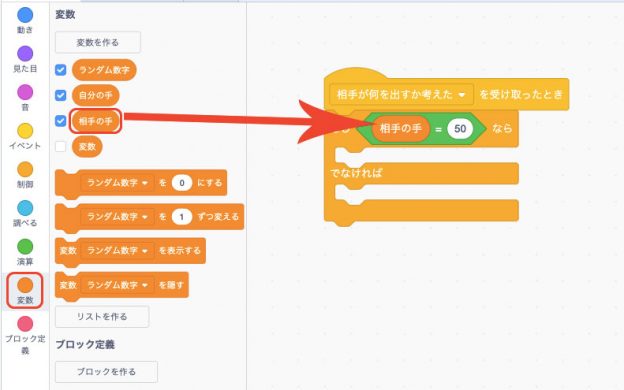
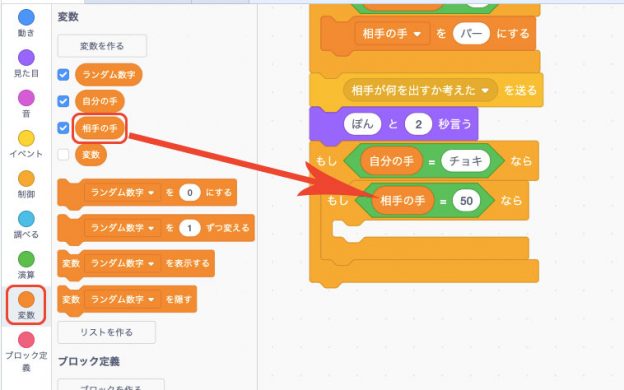
「変数」から「相手の手」をドラッグし、「◯=50」の◯に入れます。
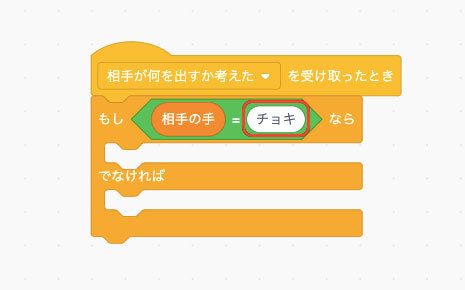
50の部分は「チョキ」に変更します。
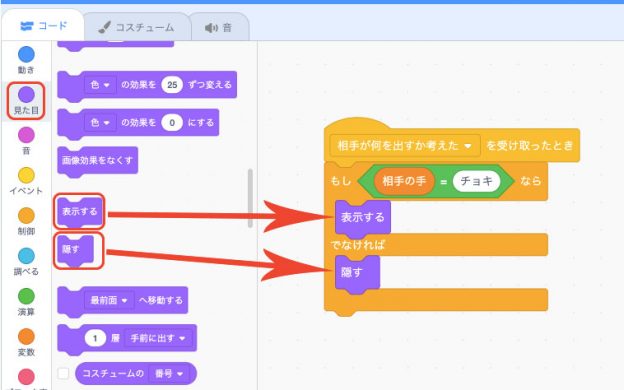
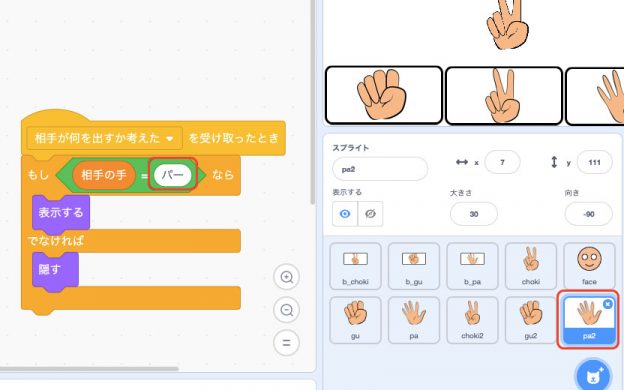
「見た目」から、下の方にある「表示する」と「隠す」ブロックを下の画像のようにドラッグします。
これで、「もし”相手の手”=”チョキ”なら”表示する” でなければ”隠す”」というふうになります。

そっか。チョキのスプライトに作ったブロックだから、「相手の手」がチョキのときだけ表示するのね
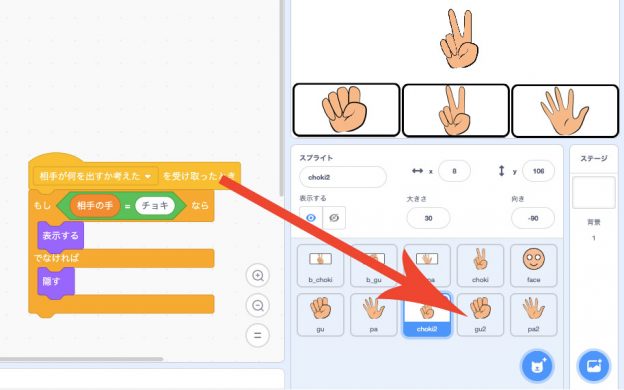
作ったものを、相手のグーのスプライトにコピーします。
ブロックの一番上を、相手のグーのスプライトへドラッグしましょう。
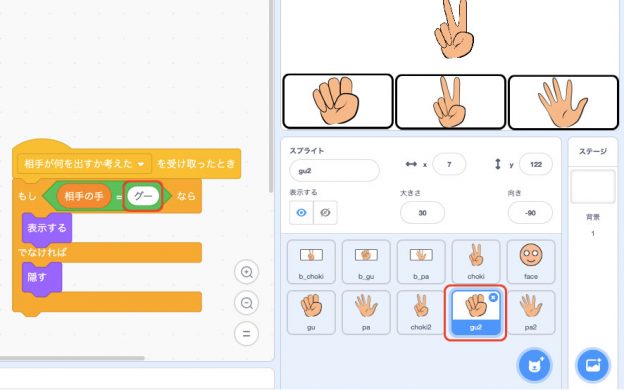
相手のグーのスプライトを選択し、先ほどコピーしてきたブロックを、画像のように「もし相手の手=(グー)なら」に変更します。
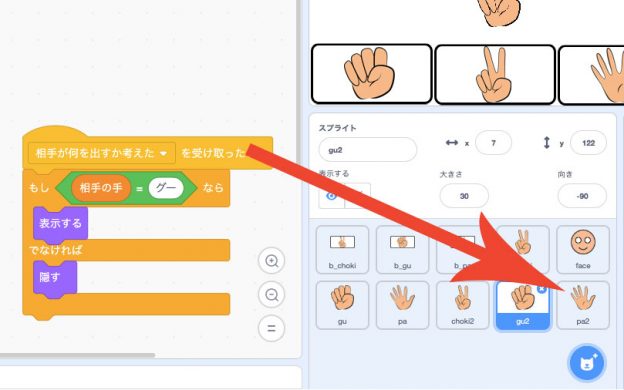
さらにブロックの一番上を、相手のパーのスプライトへドラッグしてコピーします。
相手のパーのスプライトを選択し、「もし相手の手=(パー)なら」に変更します。

コピーして、そのスプライトに合わせて変更するだけだから楽チンだよ!
乱数を使ってみよう
つづいて、乱数を使ってみたいと思います。
乱数というのは、ここからここまでの数字の中から、どれかが選ばれるということです。
変数を作るときに書いた、ランダムってやつです。

乱数を使うと、どれが選ばれるか分からないプログラムを作ることができるんだべ

そっか! じゃんけんは相手が何を出すか分からないから、この乱数を使うんだね!
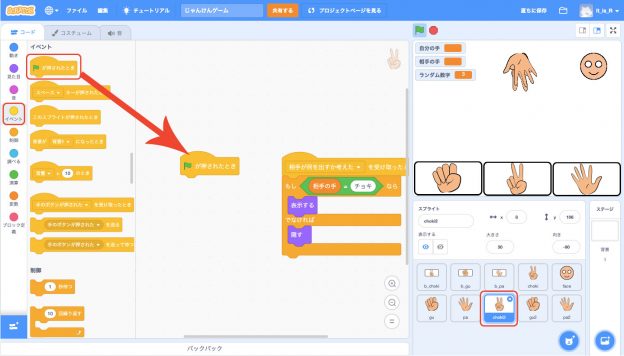
まず、顔のスプライトを選択し、「イベント」から「手のボタンが押されたを受け取ったとき」をコードエリアにドラッグします。
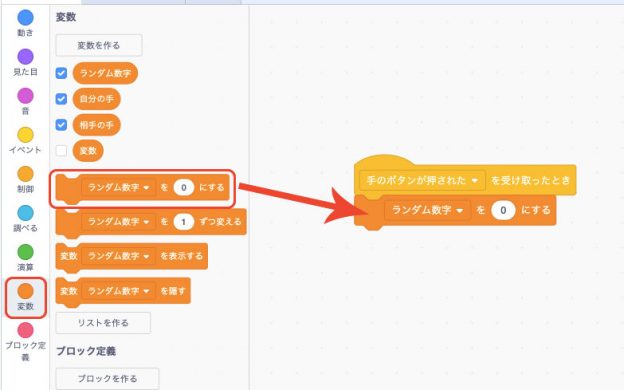
「変数」から「ランダム数字を(0)にする」をドラッグし、「手のボタンが押されたを受け取ったとき」につなげます。
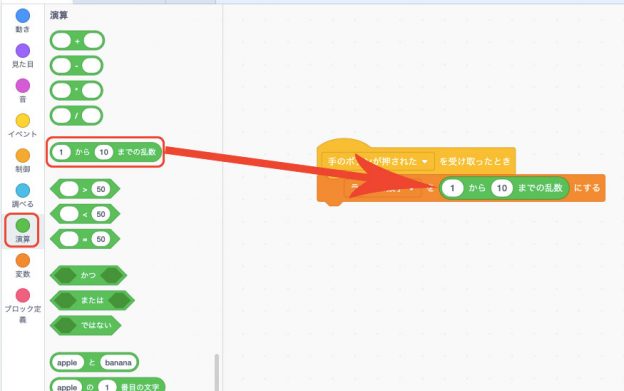
「演算」から「1から10までの乱数」をドラッグし、「ランダム数字を(0)にする」の(0)に入れます。
「ランダム数字を(1)から(3)までの乱数にする」に変更します。

1〜3のランダムの数字……そっか、グー、チョキ、パーの3つに対応させたいから、1〜3なのね!
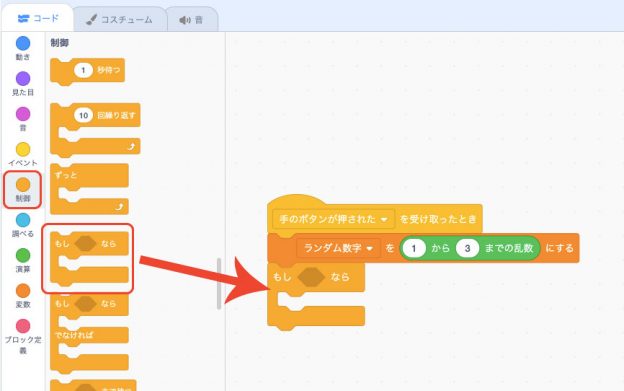
「制御」から「もし◇なら」をドラッグして、「ランダム数字を1から3までの乱数にする」につなげます。
「演算」から「◯=(50)」をドラッグして、「もし◇なら」の◇に入れます。
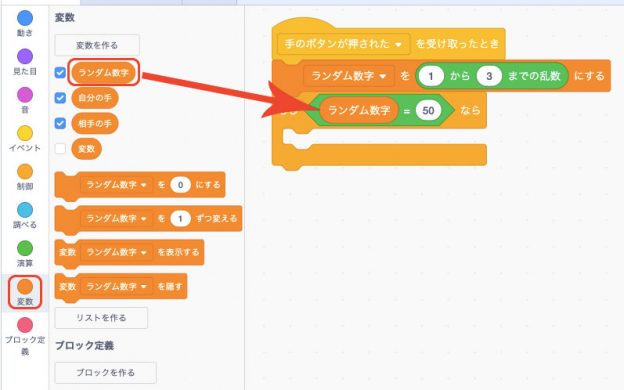
「変数」から「ランダム数字」をドラッグし、「◯=(50)」の◯に入れます。
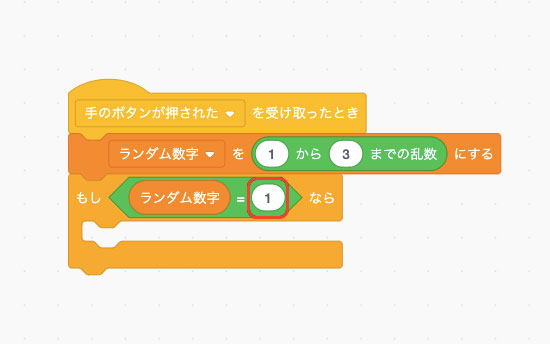
「もし(ランダム数字)=(1)なら」に変更します。
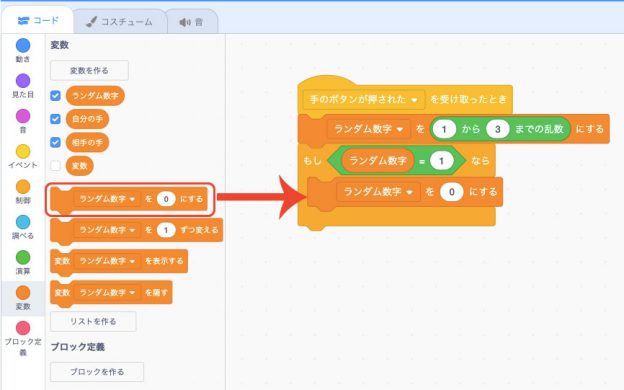
「ランダム数字を0にする」を「もしランダム数字=1なら」の中に入れます。
「ランダム数字」を「相手の手」に変更します。
「相手の手を(チョキ)にする」に変更します。

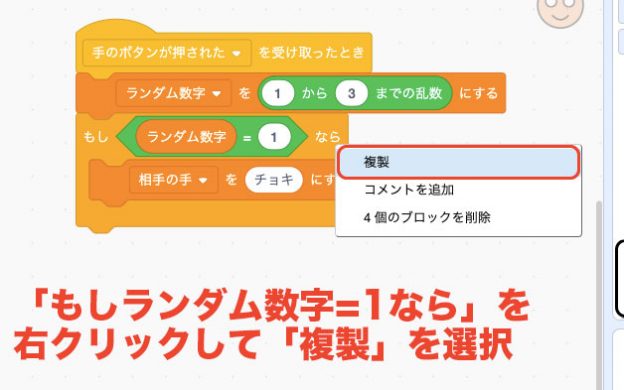
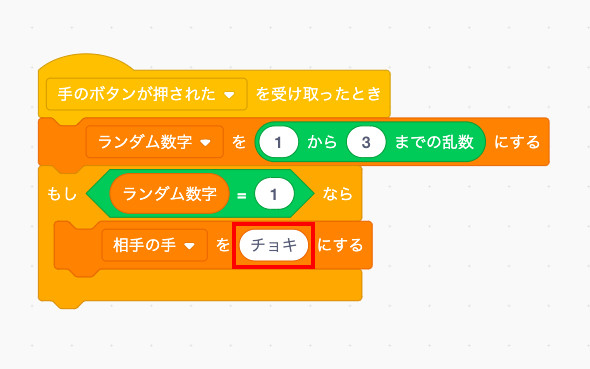
「もしランダム数字=1なら」を右クリックし、「複製」を選択します。
この方法でもう一度複製して、下につなげます。
画像のように、四角で囲った部分を変更します。
これで相手が出す手が決まった、ということになります。
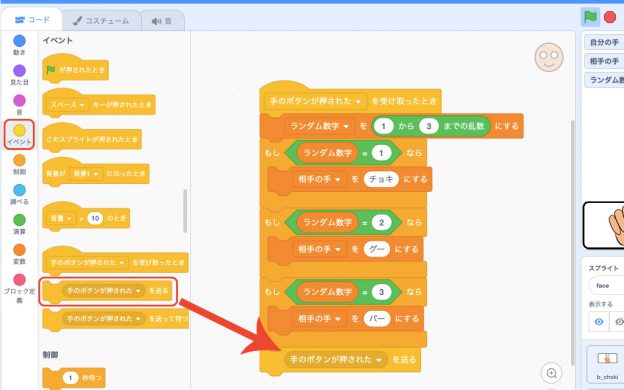
「イベント」から「手のボタンが押されたを送る」をドラッグし、一番下につなげます。
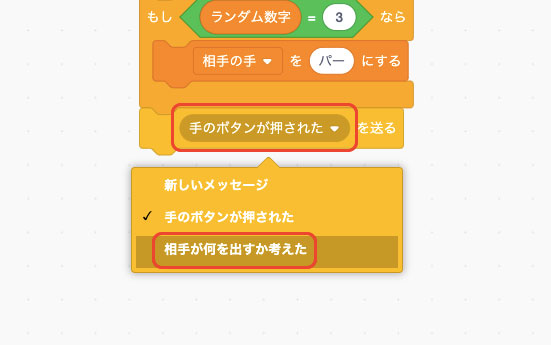
「手のボタンが押された」を「相手が何を出すか考えた」に変更します。
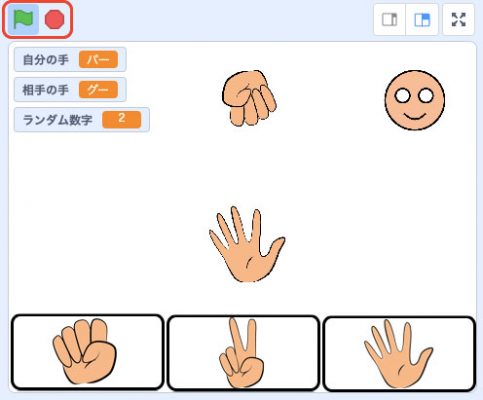
これで、ステージの赤いボタンを押した後に旗マークを押し、どれか手のボタンをクリックすると、相手の手がランダムに表示されるようになりました。

わー! じゃんけんしてるみたい。でも勝ち負けが表示されないよ

慌てなさんなだべ。勝ち負けの表示方法はもう少しあとに教えるべから、その前にゲームの初期化をしておきたいんだべ

しょきか?
ゲームの初期化をする
しかしこのままだと、旗マークを押したときも手が表示されてしまっていて、ゲームとしてはかっこ悪いです。
そこで、ゲームがはじまったときに、変数の初期化や、画像を非表示にするようにしましょう。
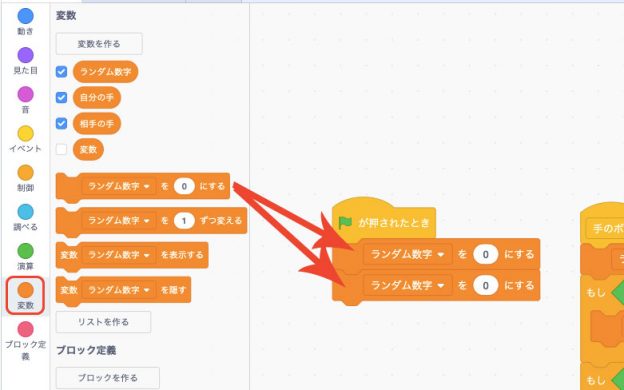
顔のスプライトを選択し、「イベント」から「旗が押されたとき」をスクリプトエリアにドラッグします。

「変数」から「ランダム数字を0にする」を2つドラッグし、一番下につなげます。
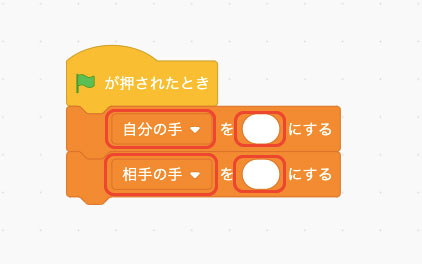
それぞれの変数を「自分の手」、「相手の手」として、値をどちらも空白にします。
これで自分の手は、最初だけ表示されなくなりましたので、今度は相手の手も最初だけ表示されないようにします。
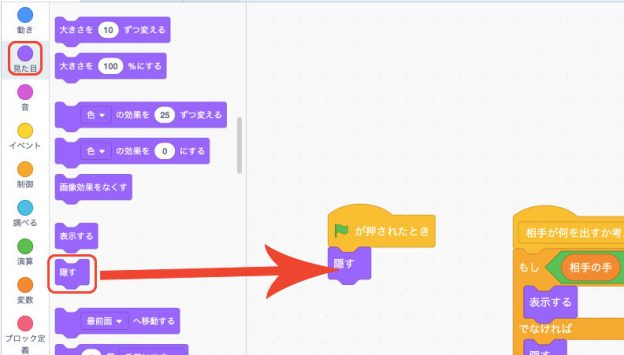
相手のチョキのスプライトを選択し、「イベント」から「旗マークが押されたとき」をスクリプトエリアにドラッグします。
「見た目」から「隠す」をドラッグして、「旗が表示されたとき」につなげます。
いま作った一番上のブロックを、相手のグーのスプライトと、相手のパーのスプライトへドラッグしてコピーします。
これでスタート時に、手が表示されなくなりました。

スタートのときに手が表示されなくなったら、緊張感が増すね!
「じゃんけんぽん」としゃべらせてみよう
つづいて、相手に「じゃんけんぽん」としゃべらせてみます。

勝ち負けの表示の前にもう一つ。「じゃんけんぽん」としゃべらせてみるべ

たしかに、「じゃんけんぽん」と言わなくちゃタイミングが分からないよね
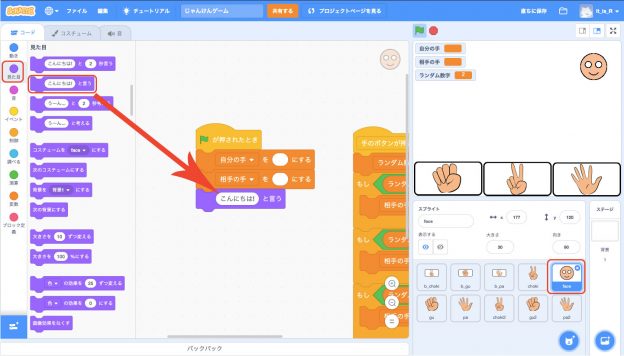
顔のスプライトを選択し、「見た目」から「こんにちは!という」をドラッグして、「相手の手を◯にする」の下につなげます。
「(じゃんけん)と言う」に変更します。
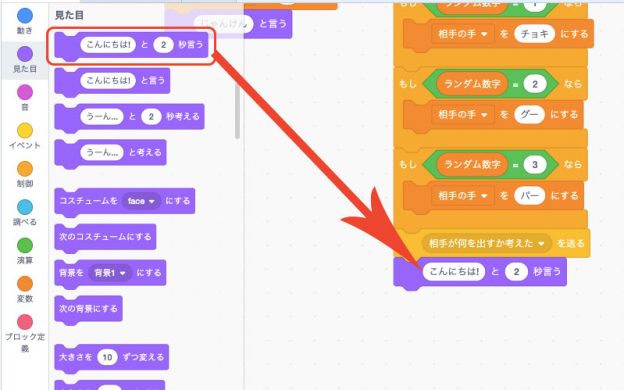
こんどは「こんにちは!と2秒言う」を「相手が何を出すか考えたを送る」の下につなげます。
「(ぽん)と2秒言う」に変更します。
旗マークで「じゃんけん」と言い、手のボタンを押すと「ぽん」と言うようになりました。

ふふふっ、しゃべってる!
じゃんけんの勝ち負けを判定しよう
つづいて、じゃんけんの勝ち負けの判定を行います。

やった、やっと勝ち負けが表示されるぞ!
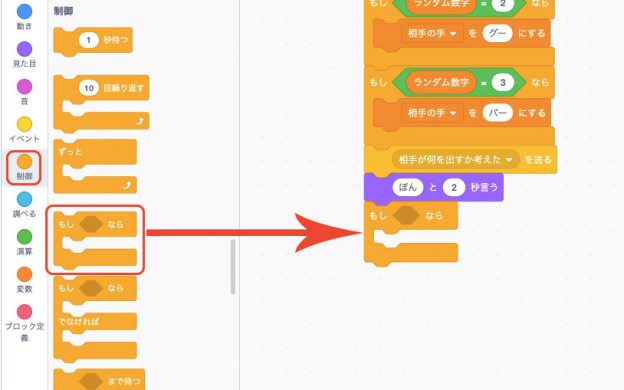
顔のスプライトを選択したままの状態で、「制御」から「もし◇なら」をドラッグして、「ぽんと2秒言う」の下につなげます。
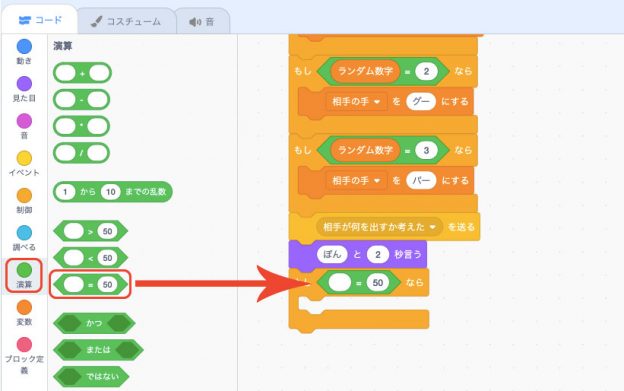
「演算」から「◯=50」をドラッグして、「もし◇なら」の◇に入れます。
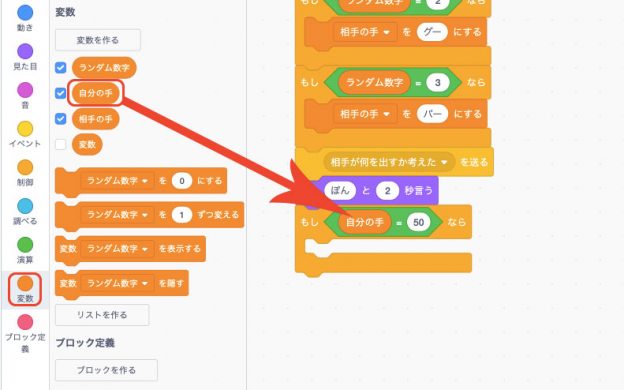
さらに「変数」から「自分の手」をドラッグし、「◯=50」の◯に入れます。
「自分の手=50」の50を「チョキ」に変更します。
「制御」から「もし◇なら」をドラッグし、「もし自分の手がチョキなら」の中に配置します。
「演算」から「◯=50」をドラッグし、「もし◇なら」の◇に入れます。
「変数」から「相手の手」をドラッグし、「◯=50」の◯に入れます。
「相手の手=50」の50を「パー」に変更します。
「こんにちは!と言う」を「もし相手の手=パーなら」の中に入れます。
「こんにちは!と言う」を「(あなたの勝ち)と言う」に変更します。
「もし相手の手がパーなら」を右クリックして「複製」をクリックします。
複製したものは、「もし相手の手がパーなら」の下に配置します。
いま複製したブロックは、画像のように2箇所変更します。
「もし自分の手がチョキなら」を右クリックして「複製」を選択します。
複製したものを一番下に配置し、もう一度複製を繰り返して、さらに一番下につなげます。
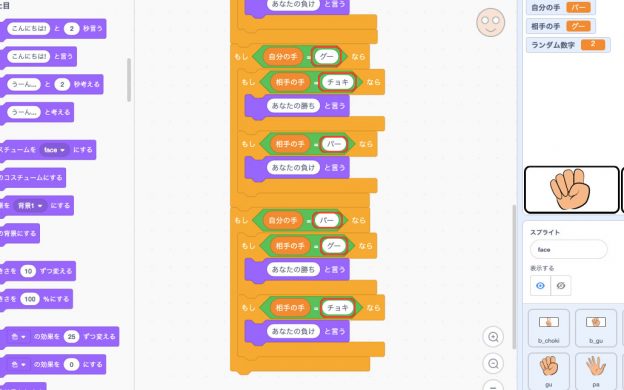
画像のように6箇所を変更します。
「もし◇なら」をドラッグし、一番下につなげます。
「演算」から「◯=50」を「もし◇なら」の◇に入れます。
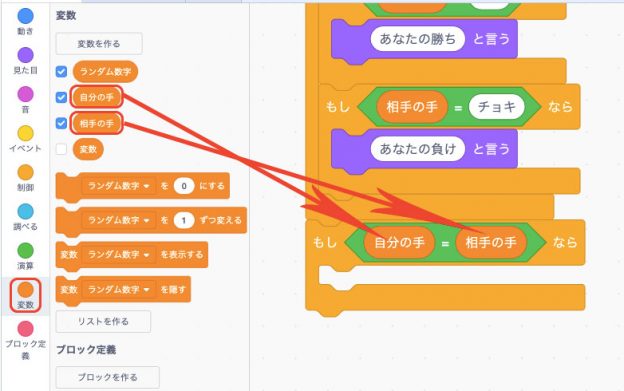
「変数」から「(自分の手)=(相手の手)」となるように配置します。
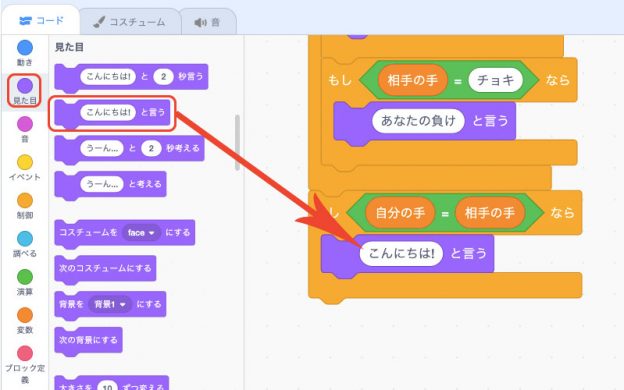
「見た目」から「こんにちは!と言う」を「もし自分の手=相手の手なら」の中に入れます。
「こんにちは!と言う」を、「(あいこだね)と言う」に変更します。
赤いボタンを押して止めたあとに、旗マークを押して実行すると、「ぽん」と言った2秒後に勝ち負け(あいこ)を言うようになります。

わーい! これで勝ち負けが出て、ゲームが楽しくなったよ!
変数を非表示にする
最後に、変数を非表示にしましょう。
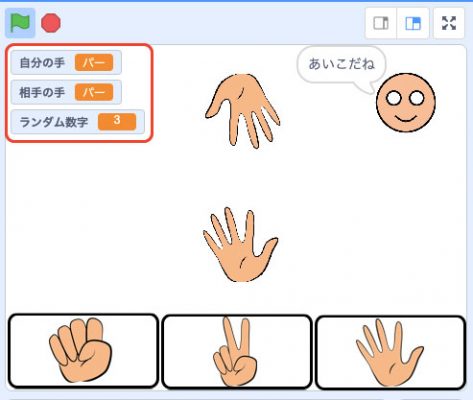
非表示にしたい変数はこれです。
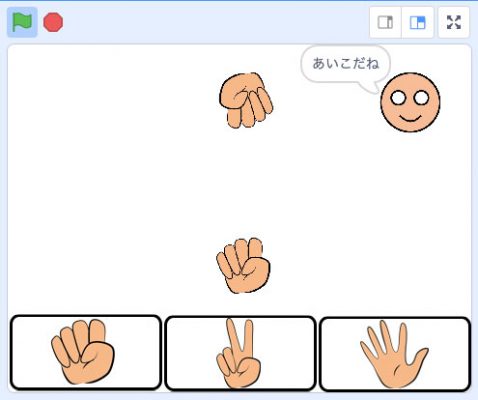
これでステージの変数が非表示になりました。

うん、ステージがスッキリしたね!
これでじゃんけんゲームの完成です。
エピローグ
今回はScratchでじゃんけんゲームを作る方法を紹介しました。

よーし、じゃんけんのトレーニングするぞ!

じゃんけんはトレーニングじゃ強くならないよ!

え?

それよりアル、明日の帰りの会の歌なににするの? ちゃんと決めた?

ちぇ、うるさいなー。そんなのほかの子が考えるよ……りこちゃんには関係ないだろ!?

あるわよ! 私も音楽係なんだから。あとから決まったんだけど

そうなの!? りこちゃんが音楽係なら……音楽係もいいかな……

帰りの会の歌は、関ジャニ∞の曲にしましょ?

ちぇ! またそれかよ!

うん!

うん!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!