曲を作っても、再生数が伸びない。@It_is_Rです。
やかましいわ。
ターミナルをカッコよくするシリーズ4回目です。
今回は enhancd というプラグインを使って cd コマンドを便利にする方法です。
インストール
ではまずインストールしていきます。
インストールには zplug を使います。 zplug の使い方については、zplug を使ってプラグインをインストール、管理する。を見てください。
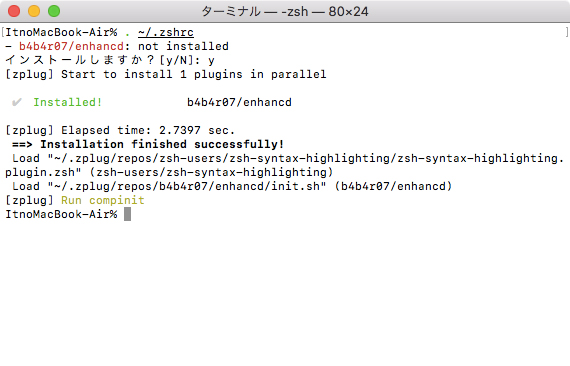
~/.zshrc に以下のように入力します。
source ~/.zplug/init.zsh
zplug "b4b4r07/enhancd", use:"init.sh"
if ! zplug check --verbose; then
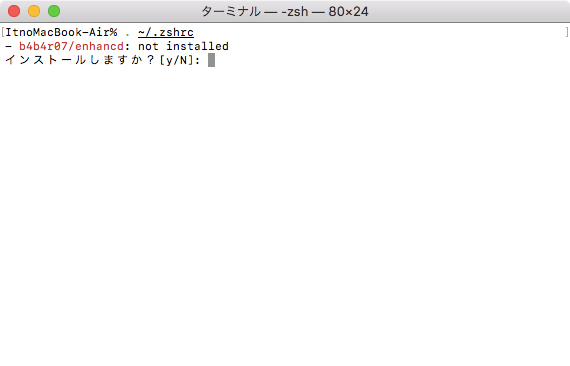
printf "インストールしますか?[y/N]: "
if read -q; then
echo; zplug install
fi
fi
zplug load
今回は use というタグを使っています。
enhancd を使うときは、 “b4b4r07/enhancd/init.sh” を source コマンドで実行してあげる必要があるのですが、 use を使えばかなり簡単です。
変更後、以下のコマンドを実行します。
% source ~/.zshrc
ちなみに、 . ~/.zshrc は、 source ~/.zshrc と同じです。
インストールが完了しました。

実際に使ってみる
では、実際に使ってみましょう。
cd コマンドでディレクトリを表示する
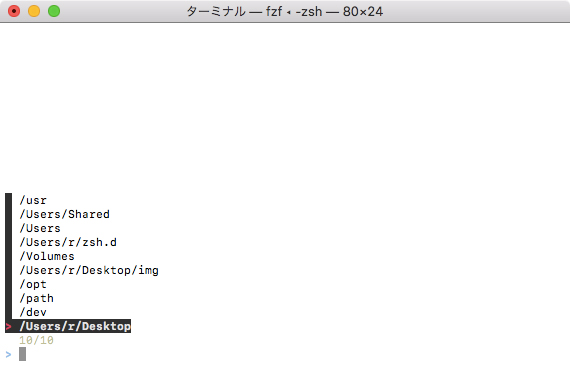
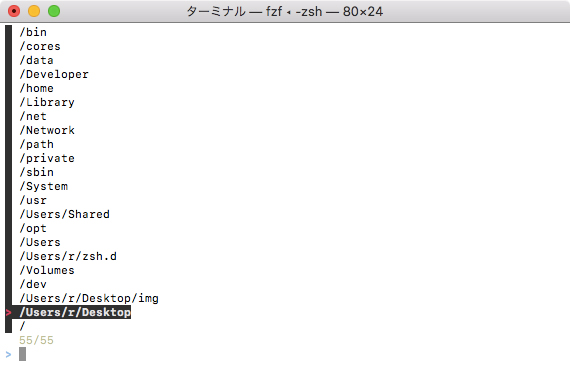
cd コマンドを実行すると、以下のようになります。

↑↓、もしくはcontrol+kjで選択できます。
履歴を表示する
cd - で、履歴を表示することができます。
% cd -
ディレクトリの移動
親ディレクトリへの移動は、 cd .. を使うと便利です。
例えば
a/b/c/d/e/f/g/
という風にディレクトリをデスクトップに作成し、gへ移動したとします。
コマンドで行うならばこのようになります。
% mkdir -p a/b/c/d/e/f/g % cd a/b/c/d/e/f/g
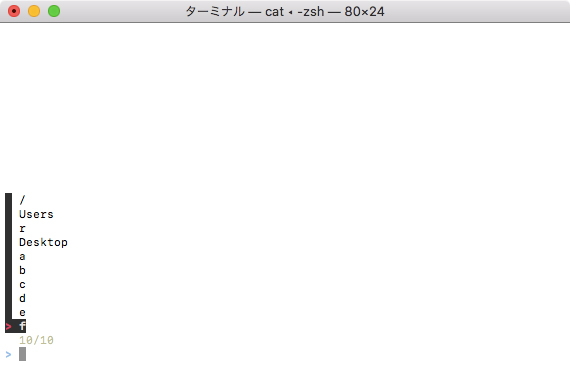
ここで、 cd .. を使ってみましょう。
% cd ..
このように、簡単にディレクトリを遡ることができます。
また、 b へ移動したいなど、はじめからディレクトリ名が分かっている場合は、直接その名前を入れてしまうこともできます。
% cd .. b
まとめ
今回は zsh を便利にするプラグイン、 enhancd を紹介しました。
次回もご期待ください。
このシリーズの一覧はこちら
- zsh のインストール方法と、うまく起動しない時の対処法。
- .zshrc で zsh をカスタマイズしてみよう。(プラグイン無し)
- zplug を使ってプラグインをインストール、管理する。
- enhancd で cd コマンドを超便利に! インストールと使い方。