今日は爆睡していました。@It_is_Rです。
enchant.jsのロード画面はカッコわるいなとずっと思っていました。「あ、これenchant.jsで作ったんだな」って思われてしまうじゃないですか!別に良いんですけど。
これを変更したいと思うのは、Rだけではないはず。。。
実は、あのロード画面を変更する方法があるのを知っていますか?
今回はそのロード画面を変更する方法を、丁寧に解説していきたいと思います。
そのロード画面というのがこちらですね。
見るだけで、早くしろよと言いたくなります。これは画像ですよ、待ってても何も始まりません。
enchant.js、基本のプログラム。
enchant.jsで開発している場合、基本的なプログラムは以下の様になっていると思います。かなり省略していますが。。。
var ASSETS = [
/*使用する画像やサウンドなど。*/
];
window.onload = function() {
game = new Core(320,320);
game.preload(ASSETS);
game.fps = 23;
game.onload = function() {
/*ゲームの内容*/
};
game.start();
};
では、このプログラムを使って、ロード画面を画像に変更してみたいと思います。
enchant.jsのロード画面を画像に変更する。
では、早速画像に変更してみましょう。
ロード画面のシーンを作成する。
ロード画面を作る時は、まずロード画面のシーンを作成します。
var loadScene = new Scene();
と記述することで、loadSceneというシーンが作成されます。
シーンを作成したら、そのシーンでどのようにしたいかを、addEventListenerを使って作っていきます。
loadScene.addEventListener(‘progress’, function(e) {
});
を作って、この中に記述していきましょう。
使用する画像を用意します。
では、使用する画像を用意します。今回は単なる解説なので、かなりテキトーにマウスで描いた画像です。
文字は、プログラムで作ってもよかったのですが、今回は画像に直接書きました。この画像は大きいですが、実際に使ったのは320*320の大きさになおしています。
画像をロード画面に表示する
この画像をロード画面に表示してみましょう。以下のソースをaddEventListener内に書き込みます。
var loadImg = new Sprite(320,320); loadImg.image = game.assets['画像ファイル']; loadScene.addChild(loadImg);
更に、この画像ファイルをあらかじめ読み込んでおきたいので、addEventListenerの前に、game.preload(‘画像ファイル’);を記述します。
最後に、game.loadingSceneの中にloadSceneを入れてやります。つまり、元々のロード画面に上書きしてあげるわけです。
game.loadingScene = loadScene;
これで、画像を表示させることができます。
しかし、これではどれだけ待ってもロード画面からゲームへと切り替わりません!
そこで、以下のプログラムを追加します。
loadScene.addEventListener('load', function(e) {
var core = enchant.Core.instance;
core.removeScene(core.loadingScene);
core.dispatchEvent(e);
});
これまでの、全体のコードはこうなりました。
var ASSETS = [
/*使用する画像やサウンドなど。*/
];
window.onload = function() {
game = new Core(320,320);
var loadScene = new Scene();
game.loadingScene = loadScene;
game.preload('画像ファイル');
loadScene.addEventListener('progress', function(e) {
var loadImg = new Sprite(320,320);
loadImg.image = game.assets['画像ファイル'];
loadScene.addChild(loadImg);
});
loadScene.addEventListener('load', function(e) {
var core = enchant.Core.instance;
core.removeScene(core.loadingScene);
core.dispatchEvent(e);
});
game.preload(ASSETS);
game.fps = 23;
game.onload = function() {
/*ゲームの内容*/
};
game.start();
};
このように、好きな画像に変更してあげれば、カッコいいロード画面が作れる訳です。
ロードの状況を表示する。
でも、ただ画像を表示するだけでは、ゲームをプレイする人が、ほんとに読み込まれてるのかよと不安になります。
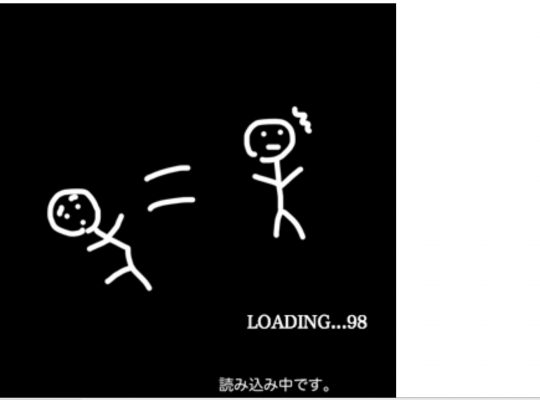
そこで、ロードの状況も表示してみましょう。
以下のコードは、ロードの状況を変数に代入する為の命令です。
var progress = e.loaded / e.total; progress *= 100; progress = Math.round(progress);
var progress = e.loaded / e.total;で、どれだけロードができたかを変数に入力できるのですが、これは小数点まで表示されてしまいます。
なので、100をかけて%表示にしてから、progress = Math.round(progress);で、四捨五入しています。
では、プログラムを作ってみましょう。
var ASSETS = [
/*使用する画像やサウンドなど。*/
];
window.onload = function() {
game = new Core(320,320);
var loadScene = new Scene();
game.loadingScene = loadScene;
game.preload('画像ファイル');
loadScene.addEventListener('progress', function(e) {
var progress = e.loaded / e.total;
progress *= 100;
progress = Math.round(progress);
var loadImg = new Sprite(320,320);
loadImg.image = game.assets['画像ファイル'];
loadScene.addChild(loadImg);
var label = new Label();
label.moveTo(200,290);
label.text = "LOADING..." + progress;
label.color = 'white';
loadScene.addChild(label);
});
loadScene.addEventListener('load', function(e) {
var core = enchant.Core.instance;
core.removeScene(core.loadingScene);
core.dispatchEvent(e);
});
game.preload(ASSETS);
game.fps = 23;
game.onload = function() {
/*ゲームの内容*/
};
game.start();
};
ここまできて、「読み込み中です。」の必要なさに気がつきました。