開発中のゲームはサイト制作に入っております。@It_is_Rです。
前回に引き続き、Bootstrap3の記事です。
サイトを作るとき、CSSなどを使ってサイトのレイアウトを調節したりしますが、Bootstrapを使うととても簡単にそれができてしまいます。
今回はBootstrap3を使ったサイトのレイアウト、グリッドシステムの使い方について書いていこうと思います。
また、記事内にちょっとした裏技ネタも隠しておきました。
Bootstrap3の準備と初期設定については、こちらの記事も参考にしてください。
Bootstrap3でサイト制作するための、準備と初期設定。

グリッドシステムを使う前に。
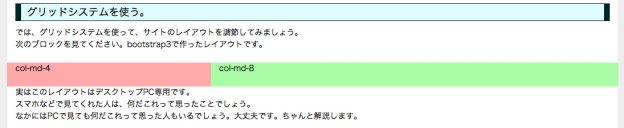
では、グリッドシステムを使って、サイトのレイアウトを調節してみましょう。
次のブロックを見てください。
col-md-4
col-md-8
実はこのレイアウトはデスクトップPC専用です。
スマホなどで見てくれた人は、何だこれって思ったことでしょう。
なかにはPCで見ても何だこれって思った人もいるでしょう。大丈夫です。ちゃんと解説します。
スマホでこのサイトを見ていただいている人の為に、PCではどう表示されているのか、画像にしてみました。

では、デスクトップPCを使っている人は、ブラウザのウィンドウサイズを小さくしてみてください。
すると、一定の幅の部分から、ブロックが2列になると思います。
実はこのブロックはBootstrap3の機能を使って作っております。
コードは次の様に書かれております。
HTMLはこちらです。
<div class="row">
<div class="col-md-4" style="background-color: #faa;" >
<p>col-md-4</p>
</div>
<div class="col-md-8" style="background-color: #afa;" >
<p>col-md-8</p>
</div>
</div>
クラス、rowとは?
rowという英単語の日本語の意味は、横の行です。つまり、rowの中に書いたものが横並びのレイアウトになります。
後ほど詳しく解説します。
クラス、col-md-xxとは?
先ほどのコードで、col-md-4やcol-md-8というクラスを作っておりました。このcol-md-xxとは一体なんなのでしょうか?
これでブロックの幅を決めることができます。実はこれこそがレイアウトの一番大切なところです。
これも後ほど詳しく解説します。
実際にBootstrap3のグリッドシステムを使う。
では、Bootstrap3を使って、実際にグリッドシステムを使ってみましょう。
row、col-md-xxクラスを使う。
先ほども書きましたが、Bootstrap3には、rowというクラスが用意されています。
このrowクラスで囲まれたものが横並びになります。
この中に、col-md-xxクラスを書いていくことで、先ほどのようなブロックを作ることができます。
では、このcol-md-xxクラスとは一体なんなのでしょうか。
これはブラウザの幅が、992px以上の時のみ有効になるものです。
col-md-xx意外にも、いくつかクラスがあり、それを以下にまとめました。
| クラス名 | col-xs-xx | col-sm-xx | col-md-xx | col-lg-xx |
|---|---|---|---|---|
| サイズ | 768px未満 | 768px以上 | 992px以上 | 1200px以上 | 機器 | スマホ | タブレット | パソコン | 大きめのパソコン |
これらのクラスを使うことによって、サイトのレイアウトを簡単に調節することができるわけです。
col-xx-xxクラスの使い方。
先ほどの表を見ると分かる様に、col-xx-xxクラスはそれぞれの4つのサイズに分けられています。
では1つ例を作ってみます。
col-xs-2
col-xs-4
col-xs-6
HTMLはこちらです。
<div class="row">
<div class="col-xs-2" style="background-color: #faa;" >
<p>col-xs-2</p>
</div>
<div class="col-xs-4" style="background-color: #afa;" >
<p>col-xs-4</p>
</div>
<div class="col-xs-6" style="background-color: #aaf;" >
<p>col-xs-6</p>
</div>
</div>
PCを使っている人は、ブラウザのウィンドウの横幅を小さくしてみてください。
先ほどの様にレイアウトが崩れませんね。
こちらのブロックは、スマホで見てもブロックが一列に表示されると思います。(文字が2行に表示されて、太くなってブロックが太くなってしまっている可能性もありますが…)
こちらでは、col-xs-xxというクラスを使っているので、スマホでもPCでもレイアウトが変わらないのです。
でも、先ほどの表には、768px未満と書かれていましたね。
ならば、768px以上にした時に変わってしまうのではないかと思った人もいるかもしれません。
しかし、bootstrap3のcssを見ても分かる様に、col-xs-xxにはmax-widthなどの指定はありません。col-xs-xxは768px未満と公式サイトでも説明されていますが、実は違うのです。
つまり、他になにも指定しない限り、col-xs-xxのみを使えば、スマホやタブレット、PCなどのデバイス全てに共通するレイアウトを作ることができるのです。これ裏技です。
そして、最も重要なのが最後の数字です。
これはこのブロックの横幅になります。
これは数字の合計が12になるように指定すれば、綺麗なレイアウトになるという訳です。
数字の合計が12以上の場合。
もしもこの数字の合計が12以上になった場合は、2行に分かれて表示されます。これも覚えておいて損はないでしょう。
col-xs-8
col-xs-5
col-xs-7
HTMLはこちらです。
<div class="row">
<div class="col-xs-8" style="background-color: #faa;" >
<p>col-xs-8</p>
</div>
<div class="col-xs-5" style="background-color: #afa;" >
<p>col-xs-5</p>
</div>
<div class="col-xs-7" style="background-color: #aaf;" >
<p>col-xs-7</p>
</div>
</div>
入れ子にする。
col-xx-xxクラスの中に、rowクラスを作ることも可能です。
col-xx-xxクラスの中に作り、その数字が12以下だったとしても、rowクラスは合計12の数字でできているので注意が必要です。
col-xs-10
col-xs-8
col-xs-4
col-xs-12
HTMLはこちらです。
<div class="row">
<div class="col-xs-10" style="background-color: #faa;">
<p>col-xs-10</p>
<div class="row">
<div class="col-xs-8" style="background-color: #aaf;">
<p>col-xs-8</p>
</div>
<div class="col-xs-4" style="background-color: #aab;">
<p>col-xs-4</p>
</div>
</div>
</div>
<div class="col-xs-12" style="background-color: #afa;" >
<p>col-xs-12</p>
</div>
</div>
※Wordpressなどで使用する場合、pタグが自動挿入されたりする為、形が崩れることがあります。もしこのような形にならない場合は、pタグが自動挿入されないようコードを変更するか、プラグインを入れるか、または改行を入れない様に入力します。
containerクラスの使い方。
さて、また新たなクラスを紹介したいと思います。containerクラスです。
このcontainerクラスを使うことで、例えば、先ほどのレイアウトを箱におさめる様な形となります。
col-xs-2
col-xs-4
col-xs-6
PCのブラウザで見てる人は、左右に空間ができましたね。
では、ブラウザの横幅を小さくしてみて下さい。ある幅になった時に、左右の空間が小さくなっていると思います。
これがスマホで見た場合の表示となります。
HTMLはこちらです。
<div class="container">
<div class="row">
<div class="col-xs-2" style="background-color: #faa;" >
<p>col-xs-2</p>
</div>
<div class="col-xs-4" style="background-color: #afa;" >
<p>col-xs-4</p>
</div>
<div class="col-xs-6" style="background-color: #aaf;" >
<p>col-xs-6</p>
</div>
</div>
</div>











