こんにちは。
私が執筆した小説「ELENA 人魚と過ごした時間」をベースとしたノベルゲームを現在Unityにて開発中です。
まだまだ、時間はかかりそうですが、完成したときはよろしくお願いいたします。
さて、Unityでゲーム開発をしていると、画像をスクリプトで読み込んだり、切り替えたりしたいときがあります。
そんなときは、「Addressable Assets System」を使ってみましょう。
今回はAddressable Assets Systemを使って、画像などのアセットを読み込む方法、そしてPCやMac、Android、iPhoneなど用にビルドしたとき、うまく読み込まれない場合の対処法を紹介します。
Addressableパッケージのインストール
Addressable Assets Systemを使うには、「Addressables」というパッケージをインストールする必要があります。
ではまず、パッケージマネージャを開きましょう。
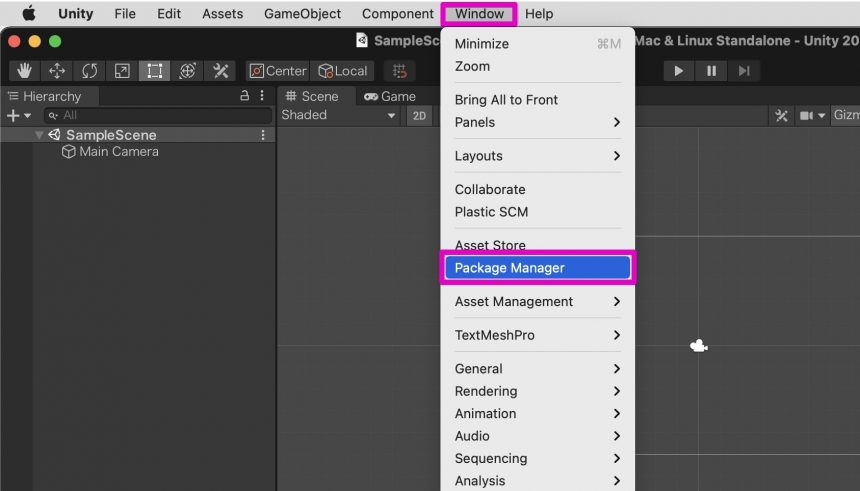
パッケージマネージャを開くには、「ウィンドウ(Window)」→「パッケージマネージャー(Package Manager)」をクリックします。

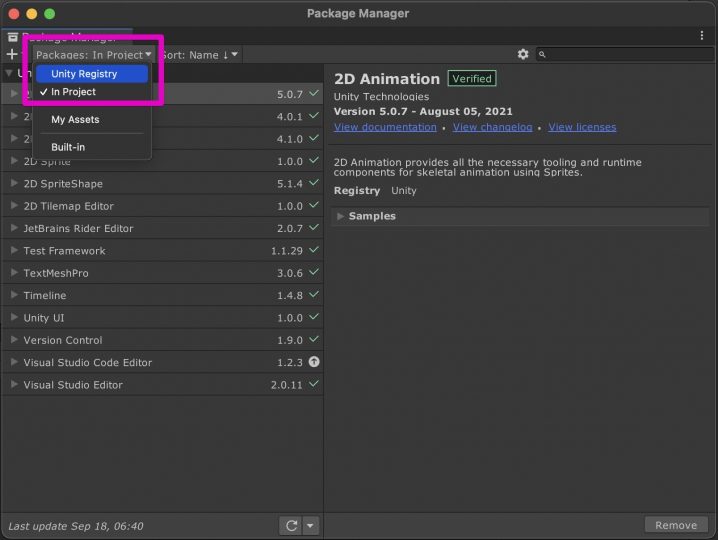
「パッケージ: プロジェクト内(Packages: In Project)」をクリックして、「Unity レジストリ(Unity Registry)」を選択します。

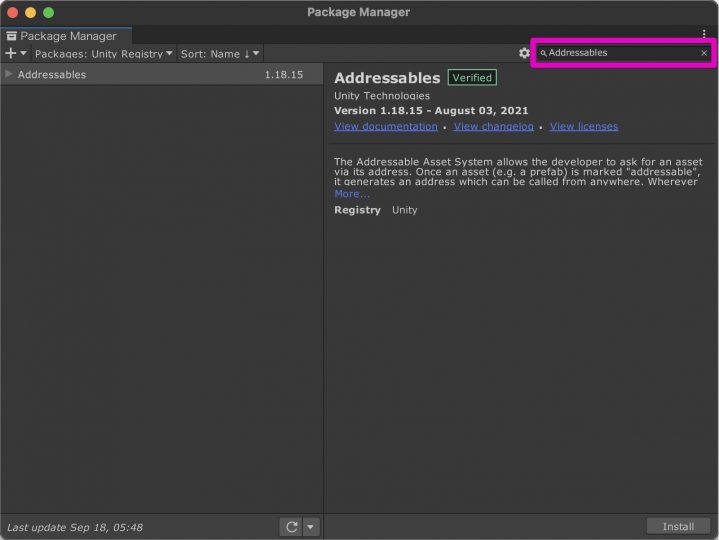
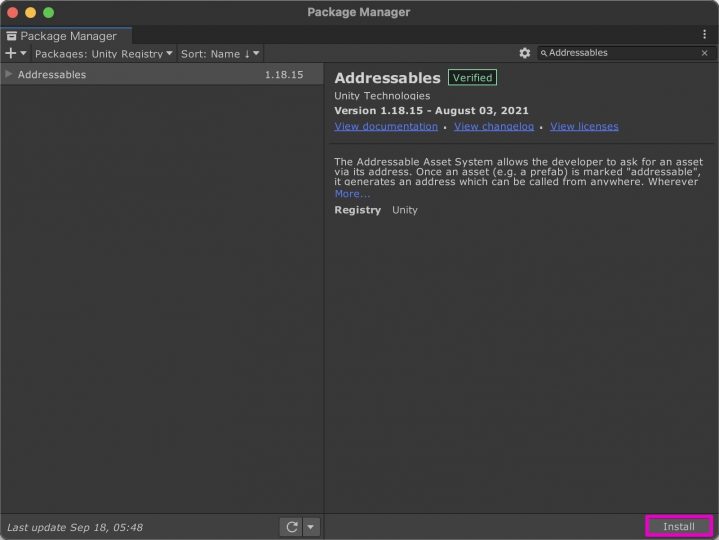
「Addressables」で検索します。

Addressablesが見つかったら、「インストール(Install)」をクリックします。

インストールが完了したら、パッケージマネージャは閉じてしまっても構いません。
アセットをUnityに読み込む
続いて、アセット(今回は画像)をUnityに読み込みます。
まずは画像を入れておくためのフォルダを作成しましょう。
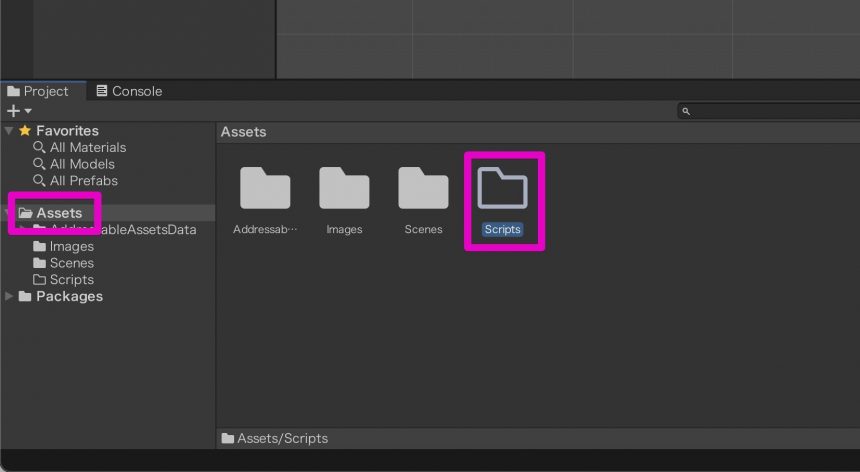
Projectの「Assets」を選択します。

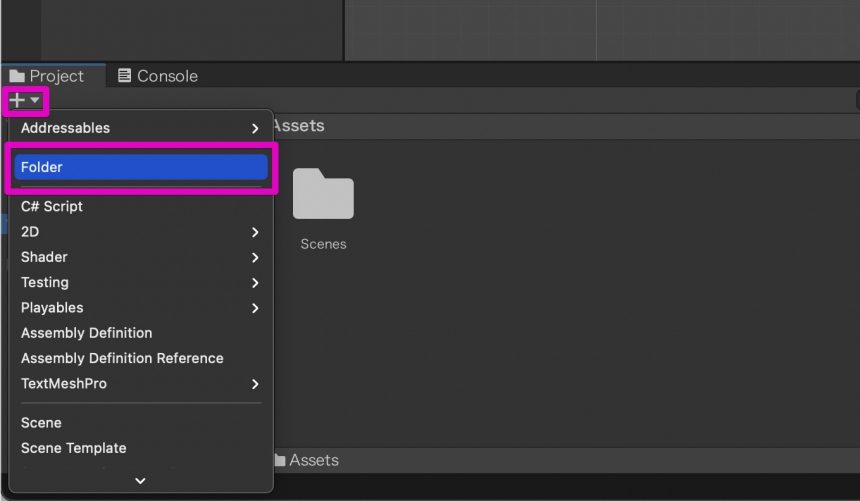
下の画像のように「+」をクリックし、「フォルダー(Folder)」を選びます。

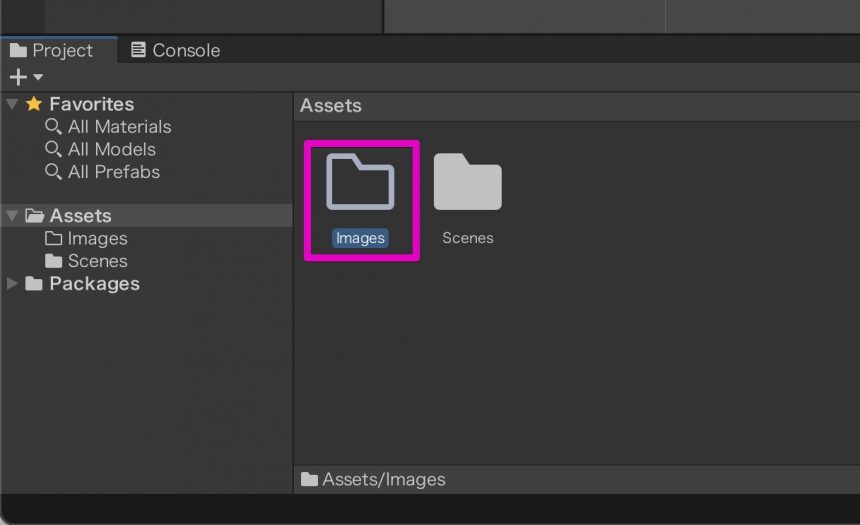
フォルダ名は「Images」にしました。

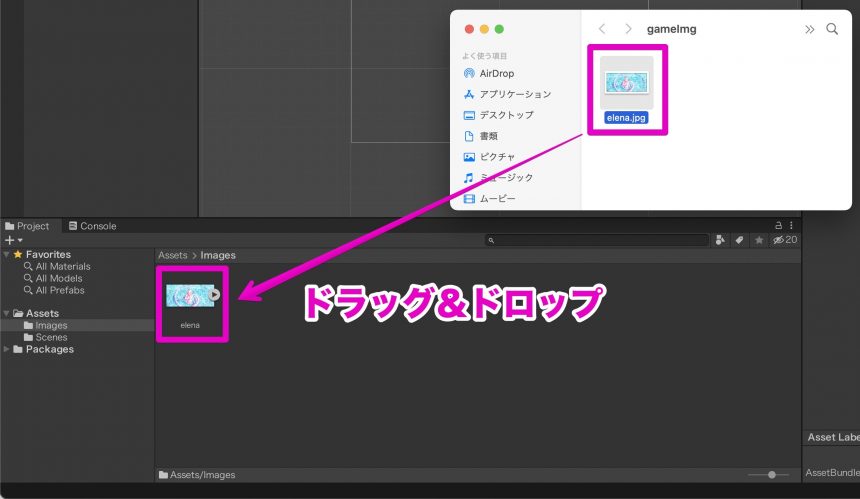
作成したImagesフォルダをダブルクリックして開いたあと、使いたい画像をProjectにドラッグ&ドロップします。

これでUnityに画像を読み込むことができました。
Addressableを使うための設定
画像を、Addressable Assets Systemで扱うには、Unity上での設定が必要になります。
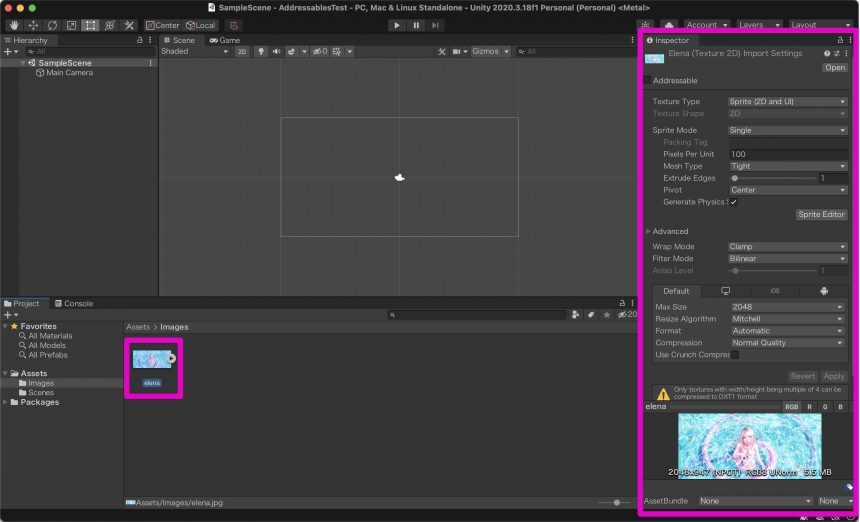
まず、さきほど読み込んだ画像を選択します。
するとインスペクター(Inspector)にさまざまな情報が表示されます。

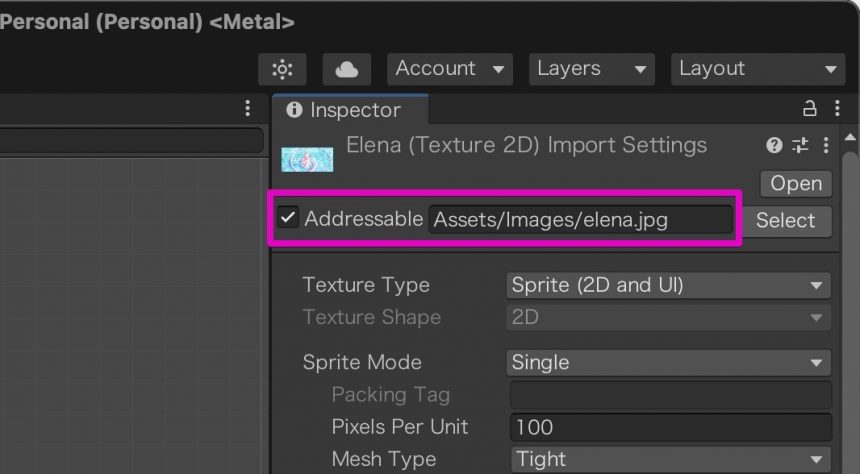
「Addressable」にチェックを入れます。するとその画像までのパスが表示されます。

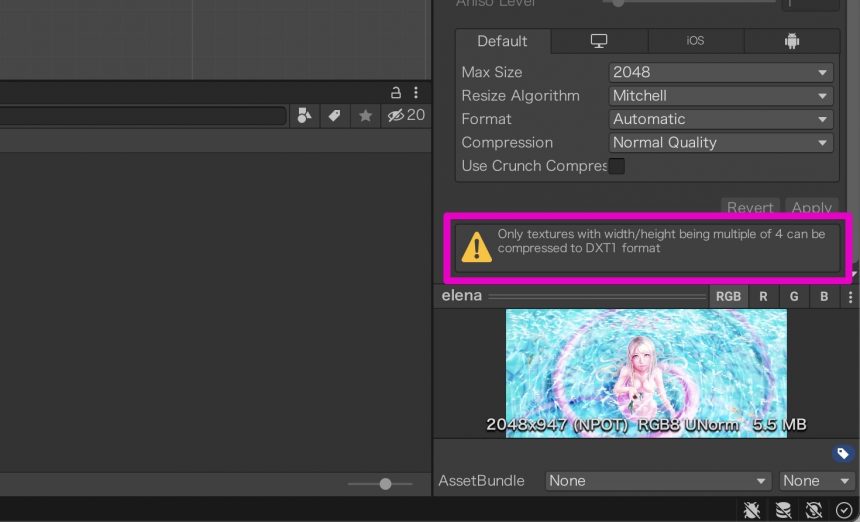
また、下の画像のように警告が表示される場合がありますが、Addressable Assets Systemの使い方とはちょっと違う話になってしまうので、今回は気にせずに進めていきます。

画像を表示するためのパネル(Panel)を追加
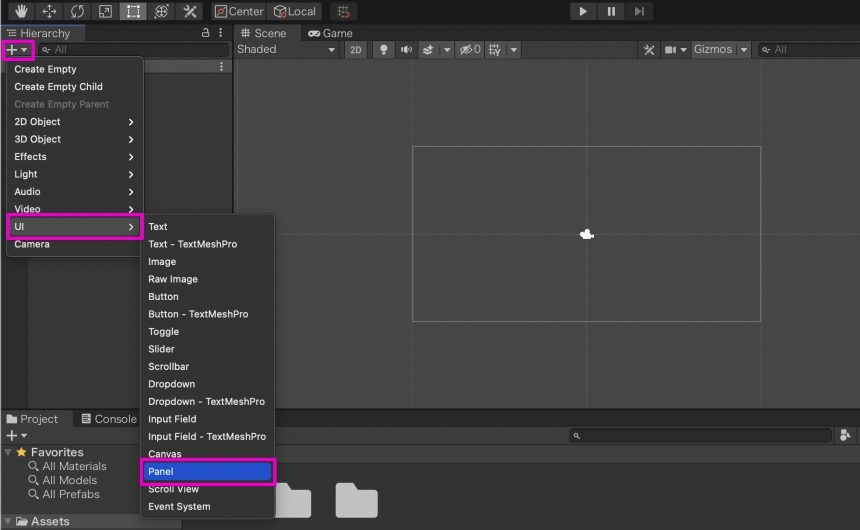
まず、画像を表示するために、今回はパネル(Panel)を作成しておきます。
ヒエラルキー(Hierarchy)の「+」をクリックし、「UI」→「パネル(Panel)」を選択します。

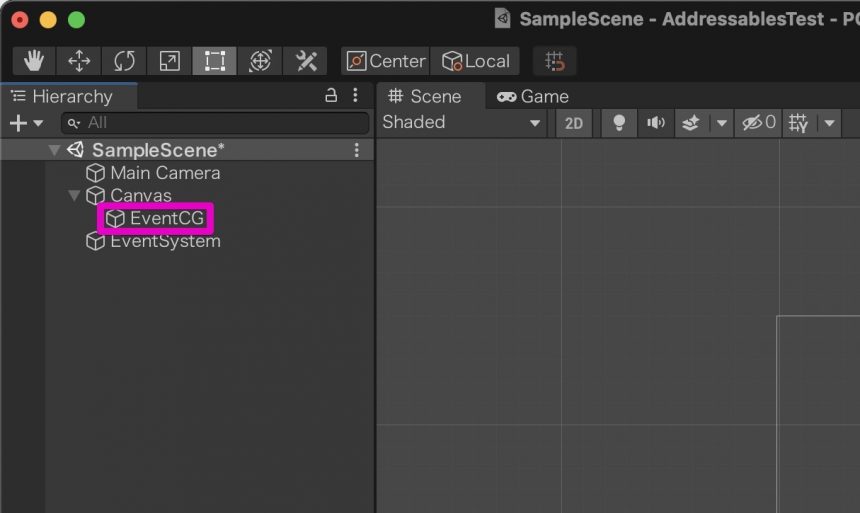
作ったパネル(Panel)の名前は「EventCG」にしました。Canvas、EventSystemは自動的に作成されます。

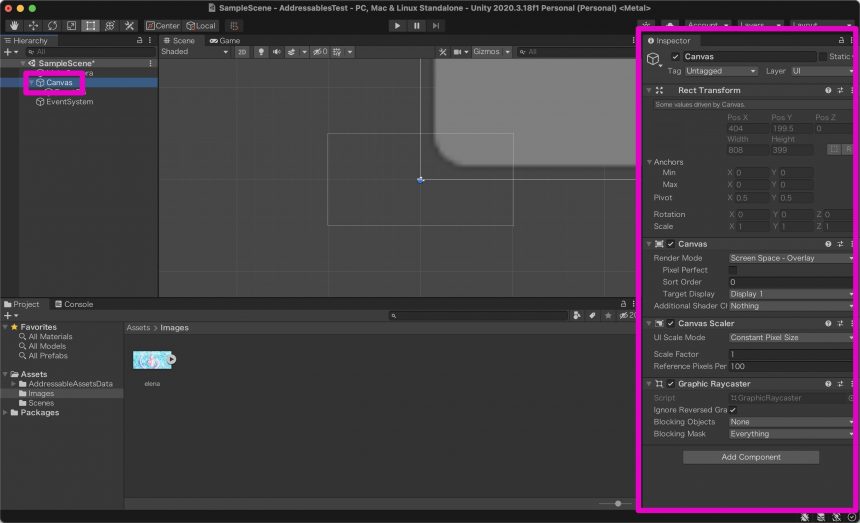
Canvasを選択すると、インスペクター(Inspector)にさまざまな情報が表示されます。

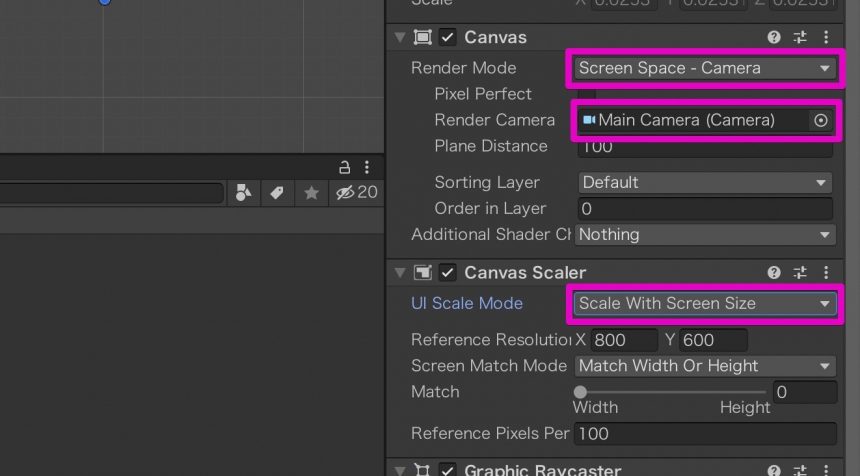
レンダーモード(Render Mode)を「スクリーンスペース – カメラ(Screen Space – Camera)」に、
レンダーカメラ(Render Camera)を「Main carera(Camera)」に、
UI Scale Mode(UI スケールモード)を「Scale With Screen Size(画面サイズに拡大)」に変更します。

スクリプトから画像を読み込む
続いて、スクリプトから画像を読み込みましょう。
まず、Assetsに「Scripts」フォルダーを作成します。

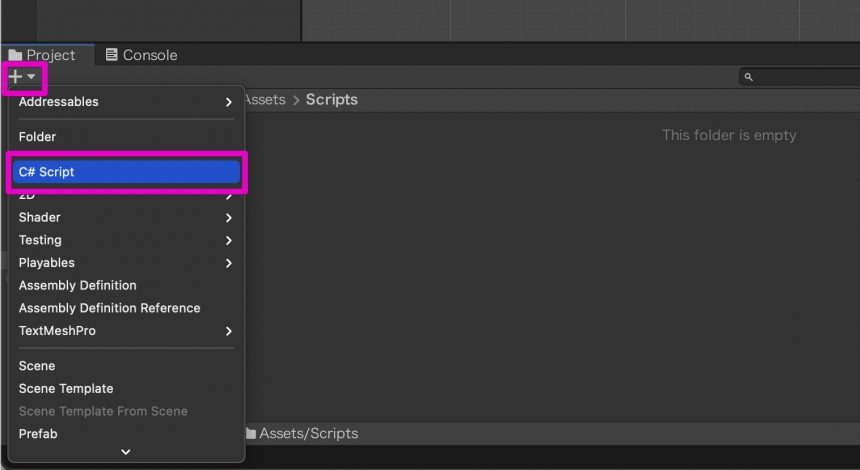
Scriptsフォルダをダブルクリックして開き、「+」をクリックして、「C# スクリプト(C# Script)」を選択します。

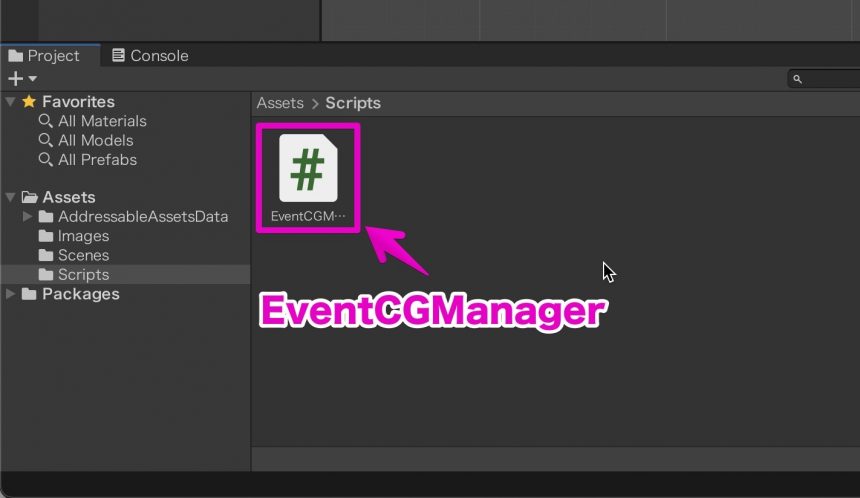
ファイル名は「EventCGManager」としました。

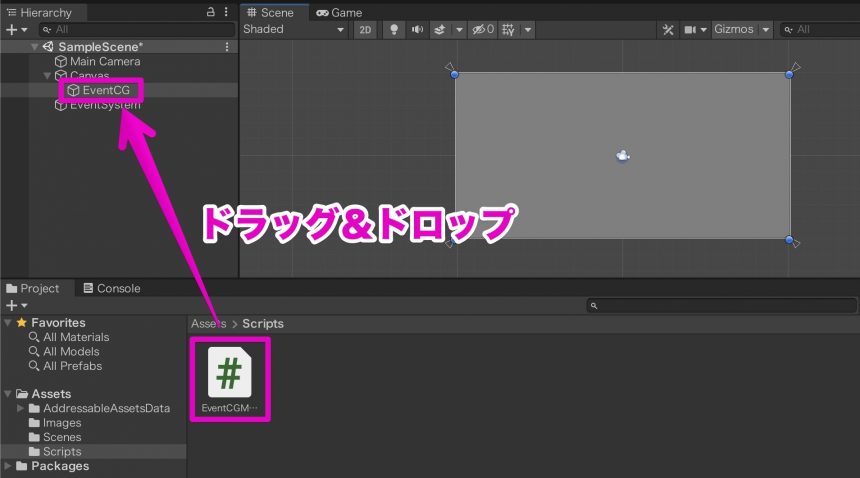
作成したEventCGManagerは、ヒエラルキー(Hierarchy)のEventCGにドラッグ&ドロップします。

EventCGManagerをダブルクリックし、エディタを開いたら、コードを以下のようにします。
using System.Collections; //削除
using System.Collections.Generic; //削除
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.AddressableAssets;
public class EventCGManager : MonoBehaviour
{
Image _eventCG;
// Start is called before the first frame update
void Start()
{
Addressables.LoadAssetAsync<Sprite>( "Assets/Images/elena.jpg" ).Completed += sprite =>
{
_eventCG = GetComponent<Image>();
_eventCG.sprite = Instantiate( sprite.Result );
};
}
// Update is called once per frame
void Update()
{
}
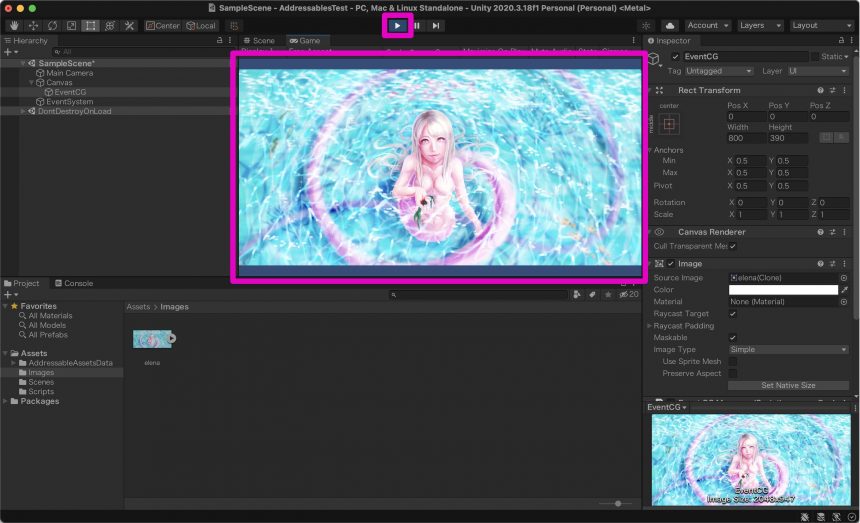
}あとはEventCGのインスペクター(Inspector)でお好みの設定をし、再生ボタンをクリックします。
これで、とりあえずUnity上の画面には、画像を表示することができます。

ビルドすると画像が表示されない現象の解決方法
さて、これでUnity上で画像が表示されるようになったのですが、実はこの状態で、PCやMac、Android、iPhoneなど用にビルドすると、画像が表示されません。
というのもAddressables Asset Systemでは、アプリをビルドする前に、コンテンツを手動でビルドしなければならないのです。
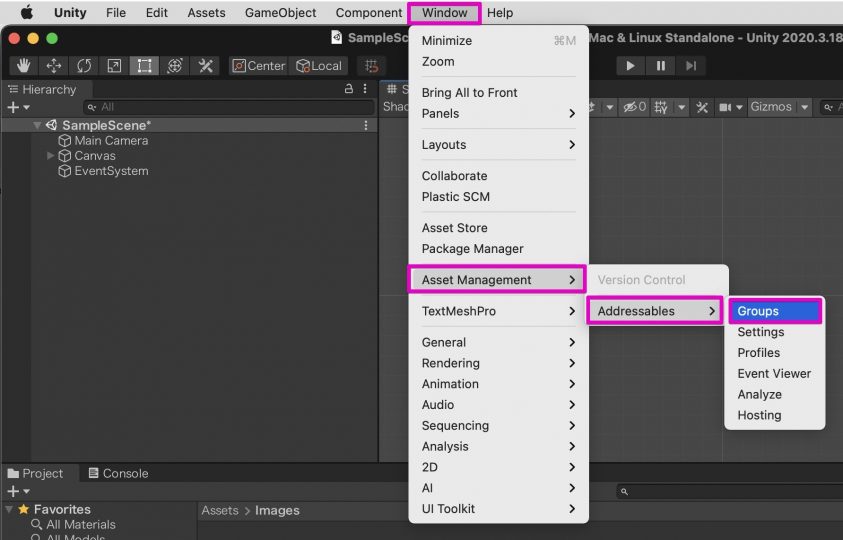
では、「ウィンドウ(Window)」→「アセット管理(Asset Management)」→「Addressables」→「グループ(Groups)」を開きます。

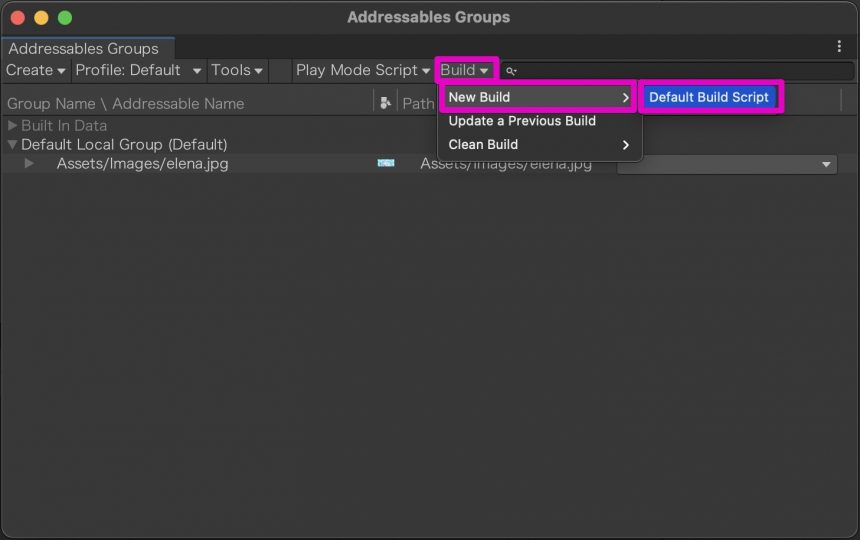
さらに「Build」→「New Build」→「Default Build Script」をクリックします。

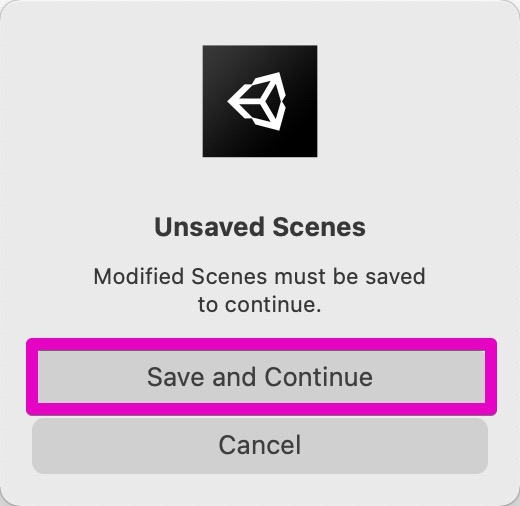
もしUnsaved Scenesというアラートが表示されたら、「Save and Continue」をクリックします。

これで、ゲームをビルドして動かしたときも、画像がちゃんと読み込まれるようになります。

まとめ
Unityでのゲームを開発で、画像などのアセットをスクリプトから読み込みたいと思ったときは、Addressable Assets Systemを使ってみましょう。
しかし、コンテンツを手動でビルドしないと、PC、Mac、スマホ用などにビルドしたときにうまく読み込まれませんので、注意が必要です。
そんなわけで、今回はAddressable Assets Systemの使い方を紹介しました。
参考になれば幸いです。