こんにちは。現在、最新ゲーム熱意製作中の@It_is_Rです。
さて、今回はUnityで開発したゲームをAndroidで実機テストする方法です。
Unity上で再生したときは動いていたゲームも、実機で試すとうまく動かない場合もあります。
それでははじめていきましょう。
また、iPhoneを使って実機テストをしたい場合は、こちらの記事を参考にしてください。
この記事ではMacを使っておりますが、Windowsでも同じ方法でAndroidでの実機テストを行なうことができます。
モジュールのインストール
Unityで開発したゲームをAndroidで実機テストするためには、Android OS用にビルドする必要があります。
そのためには、「Android Build Support」というモジュールをインストールしなければなりません。
では、「Android Build Support」をインストールしていきます。
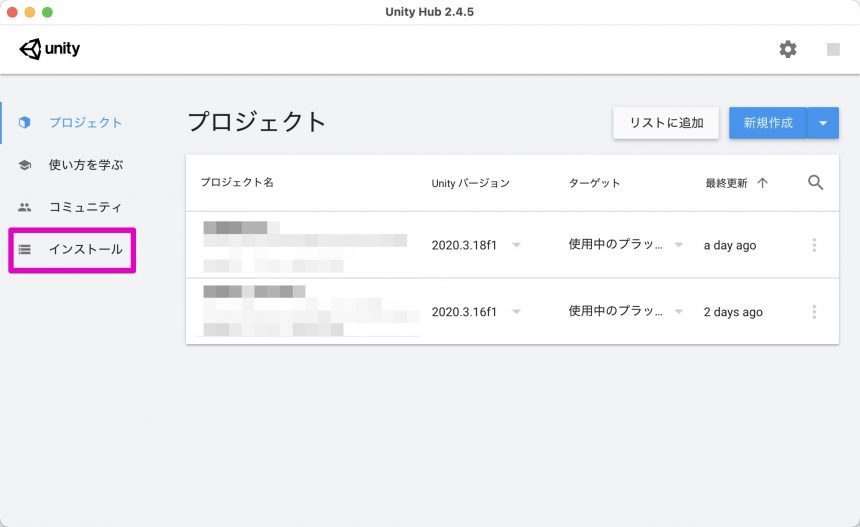
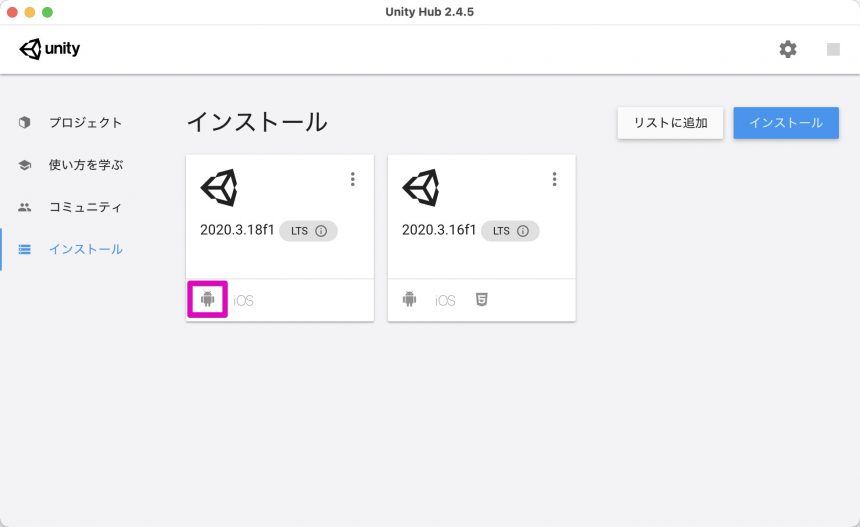
Unity Hubを開き、「インストール(Installs)」をクリックします。

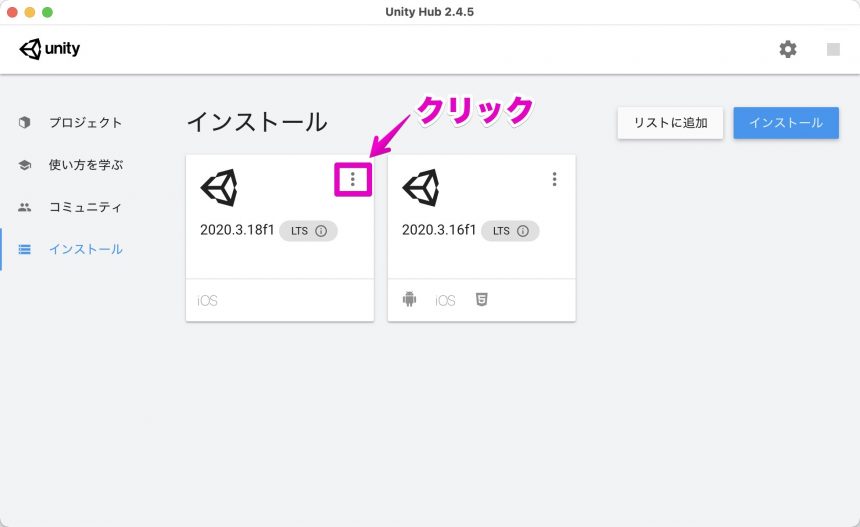
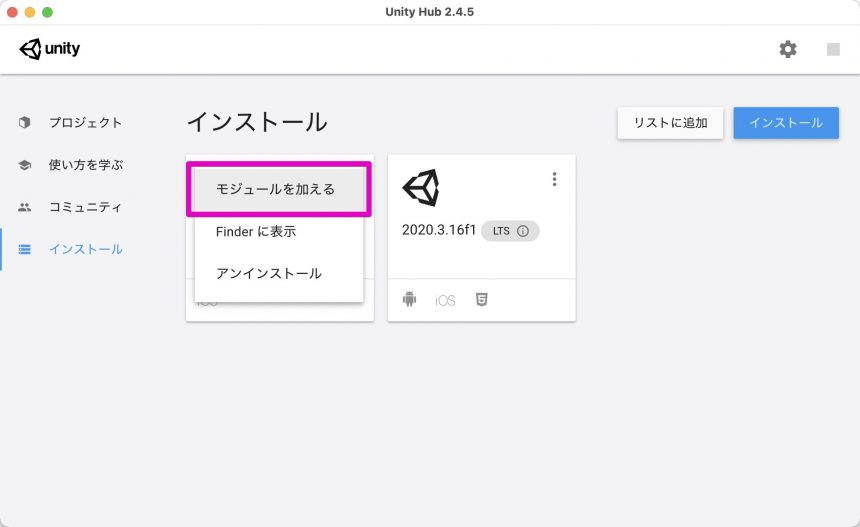
使用したいバージョンの、右上のマークをクリックします。

「モジュールを加える(Add Modules)」をクリックします。

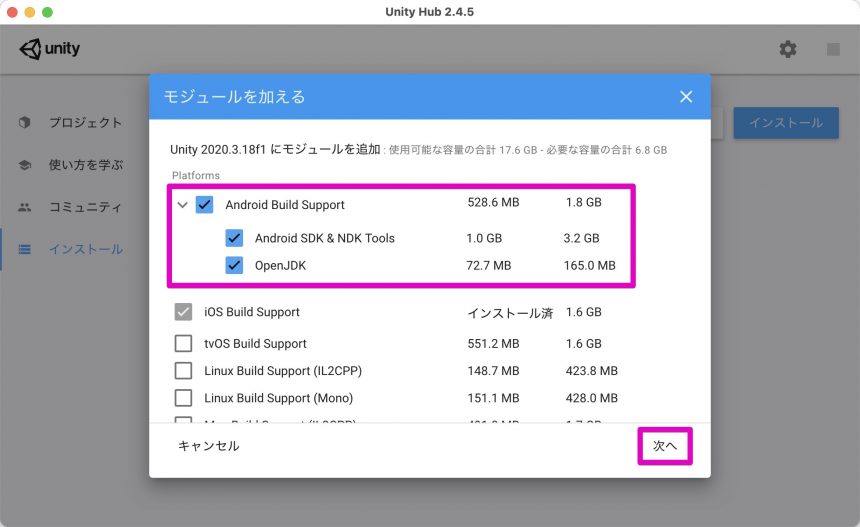
「Android Build Support」(Android SDK & NDK Tools、OpenJDKを含めて)を選択して「次へ(NEXT)」をクリックします。

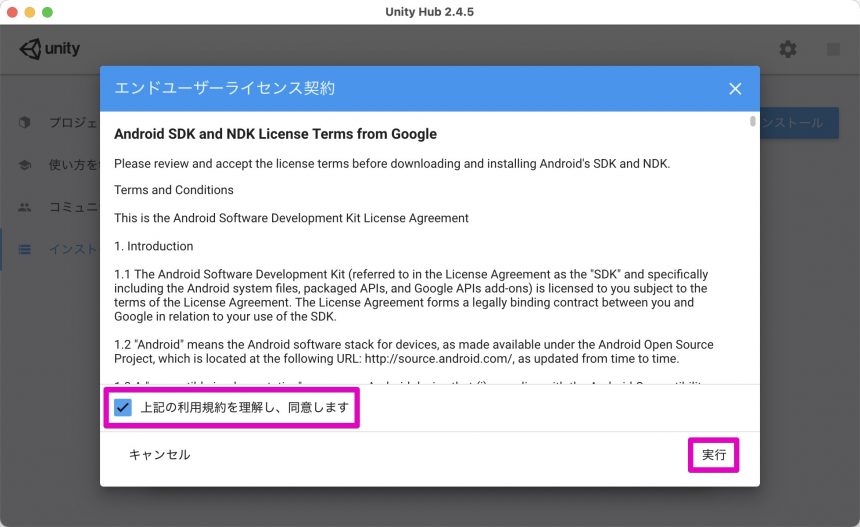
「上記の利用規約を理解し、同意します(I have read and agree with the above teams and conditions)」にチェックを入れ、「実行(DONE)」をクリックします。

これでインストールが始まります。しばらく待ちましょう。

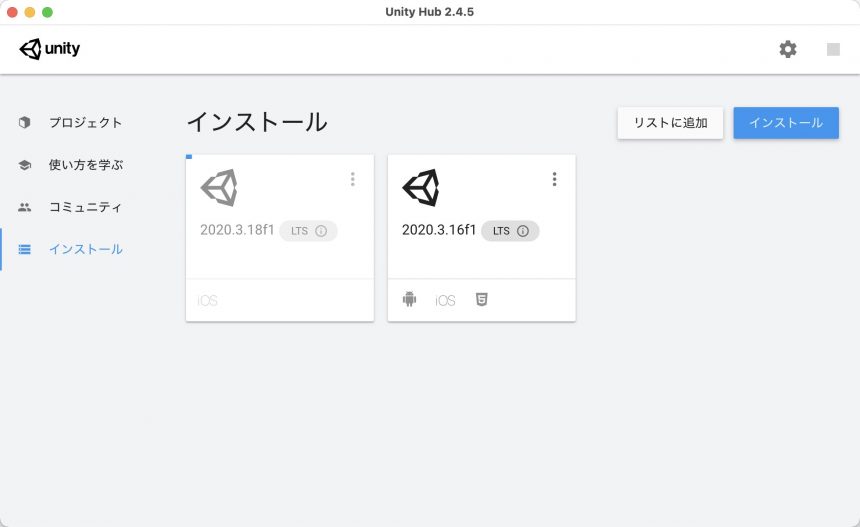
下の画像のように、Androidのマークが表示されれば、インストールの成功です。

Android用にゲームをビルド & Androidで実機テストする
続いてAndroid用にゲームをビルド & Androidで実機テストしてみましょう。
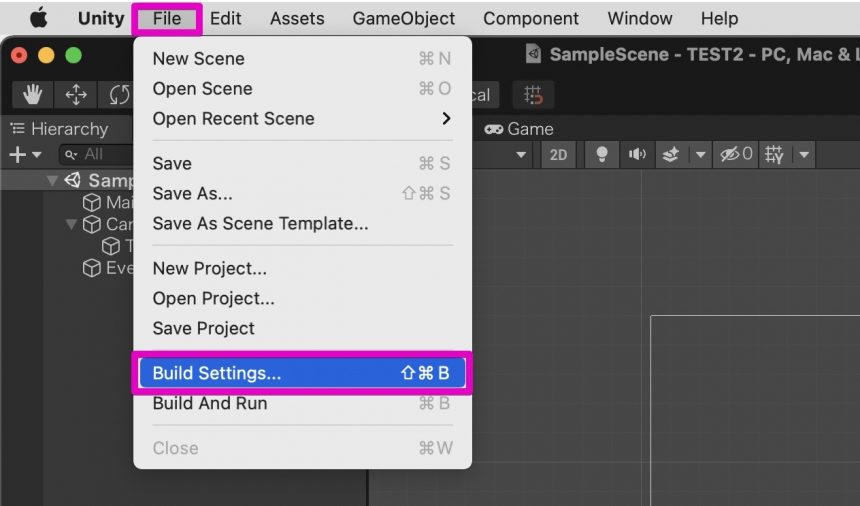
「ファイル(File)」から、「ビルド設定(Build Settings)」をクリックします。

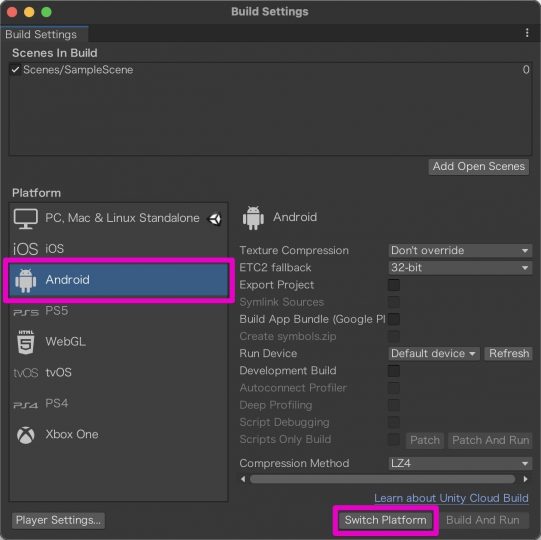
「Android」を選択し、「Switch Platform」をクリックします。

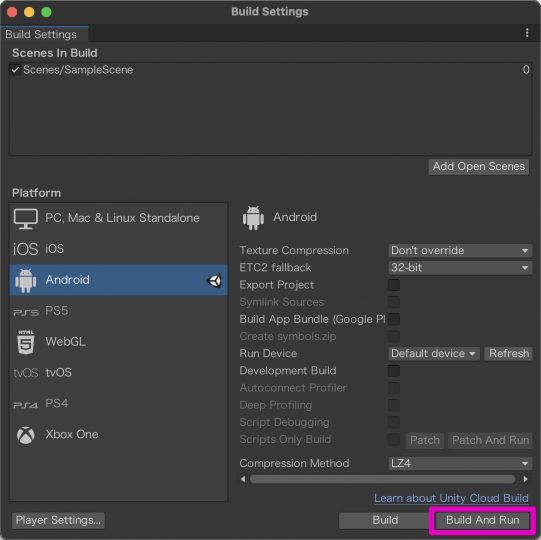
表示が切り替わったら、「ビルドして実行(Build And Run)」をクリックします。

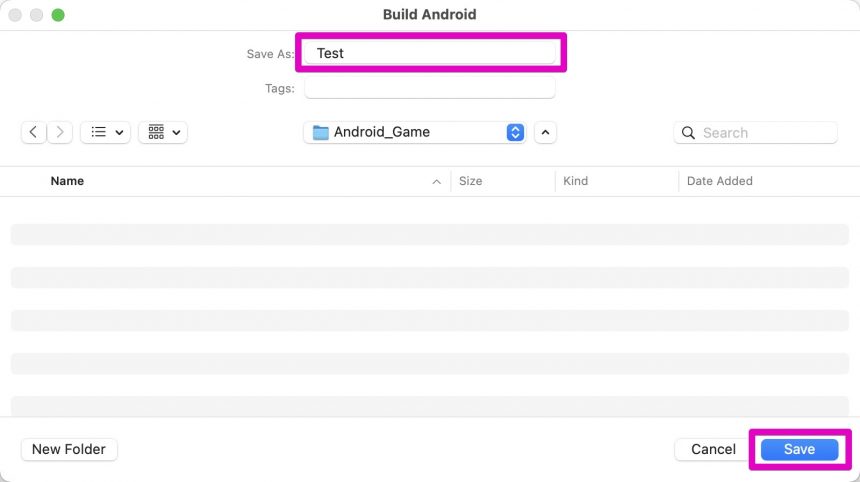
保存先を選択して、名前をつけ、「Save」をクリックします。(保存先はプロジェクトのフォルダ以外の場所にしましょう)

これで無事、Androidの実機でテストをすることができました。
まとめ
Unityでのゲーム開発では、Unity上で再生したときは動作したものが、実機ではうまく動かないということがあります。
実機テストは早い段階で行なっておいたほうがいいですね。
そんなわけで、今回はUnityで開発したゲームを、Androidで実機テストする方法を紹介しました。
参考になれば幸いです。