こんにちは。現在、最新ゲーム熱意製作中の@It_is_Rです。
個人での開発はとても大変で、時間がかかってしまっていますが、すこしずつ形にしていっています。
さて、今回はUnityで開発したiOS用のゲームを、iPhoneで実機テストする方法です。
実機テストをすると、Unity上で再生したときとは、ゲームの動きが異なる場合があります。
早い段階で行なっておきましょう。
また、Androidを使って実機テストをしたい場合は、こちらの記事を参考にしてください。
今回は、Macを使った方法の紹介になります。
Windowsをお使いの場合、iPhoneでの実機テストはできなくはないようですが、有料のサービスを使う方法だったり、リモートのMacを使う方法だったりと、少々むずかしい印象があります。
モジュールのインストール
Unityで開発したゲームをiPhoneで動かすには、iOS用にビルドする必要があります。
そのためには、「iOS Build Support」というモジュールをインストールしなければなりません。
では、「iOS Build Support」をインストールしていきましょう。
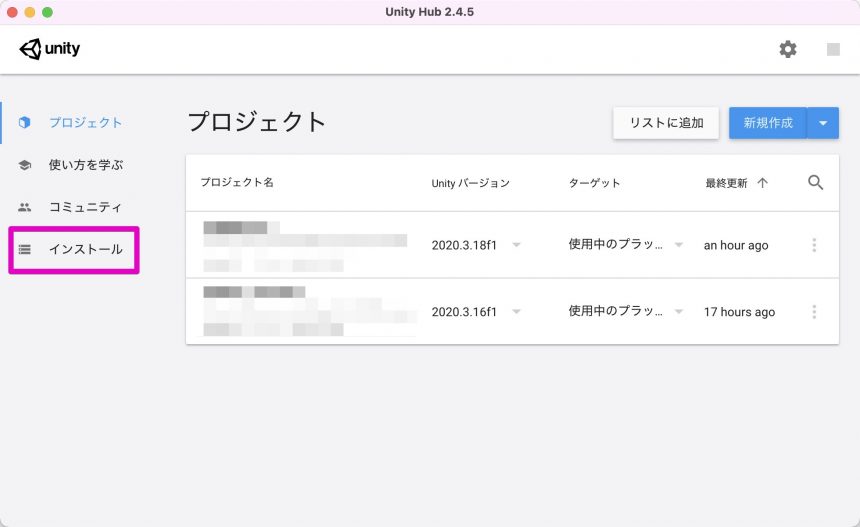
まずはUnity Hubを開き、「インストール(Installs)」をクリックします。

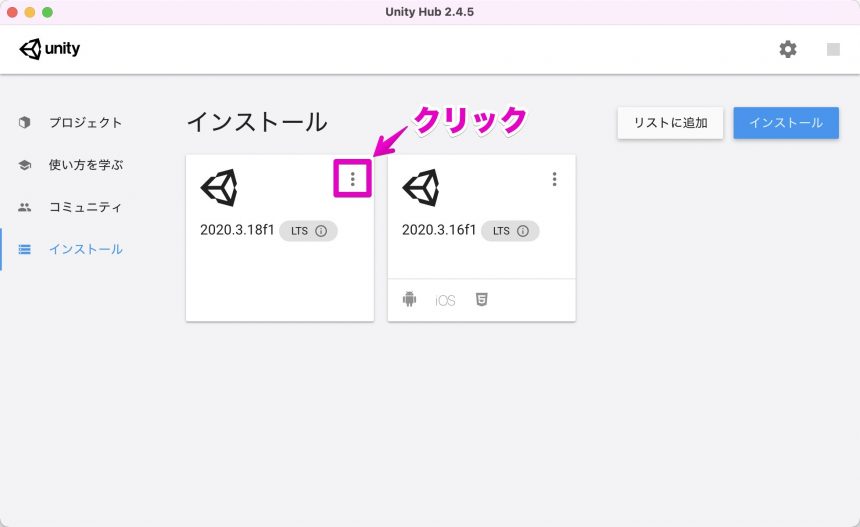
使用したいバージョンの、右上のマークをクリックします。

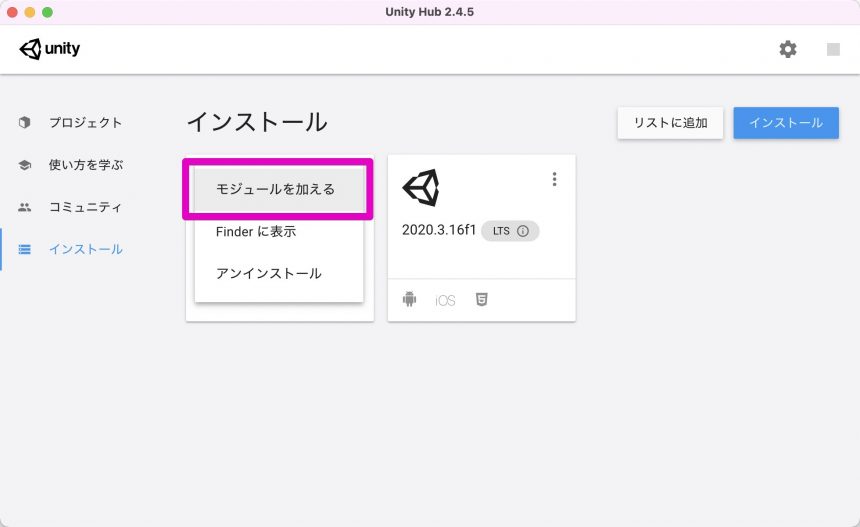
「モジュールを加える(Add Modules)」をクリックします。

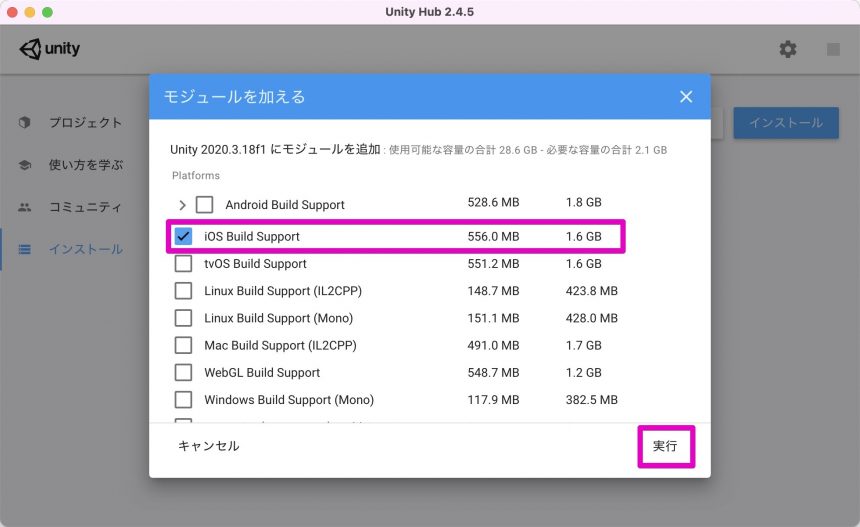
「iOS Build Support」を選択して「実行(DONE)」をクリックします。

これでインストールが始まります。しばらく待ちましょう。

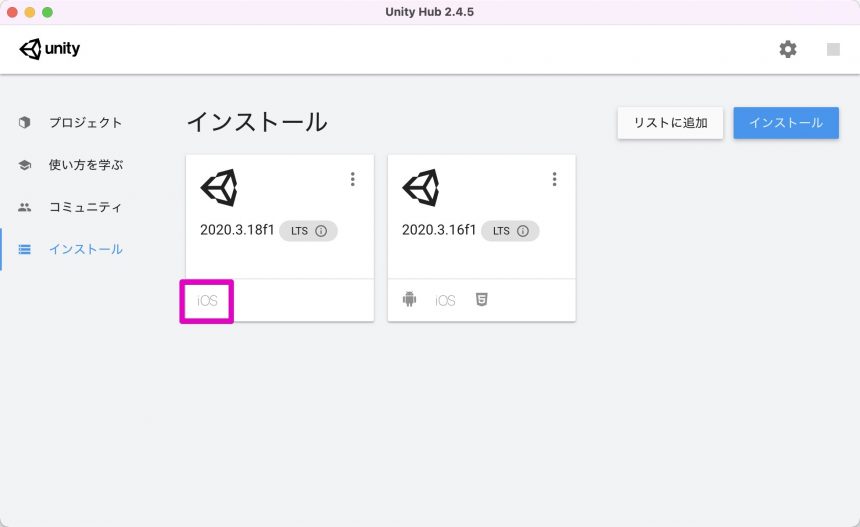
下の画像のように、iOSと表示されれば、インストールの成功です。

iOS用にゲームをビルドする
続いてiOS用にゲームをビルドしてみましょう。
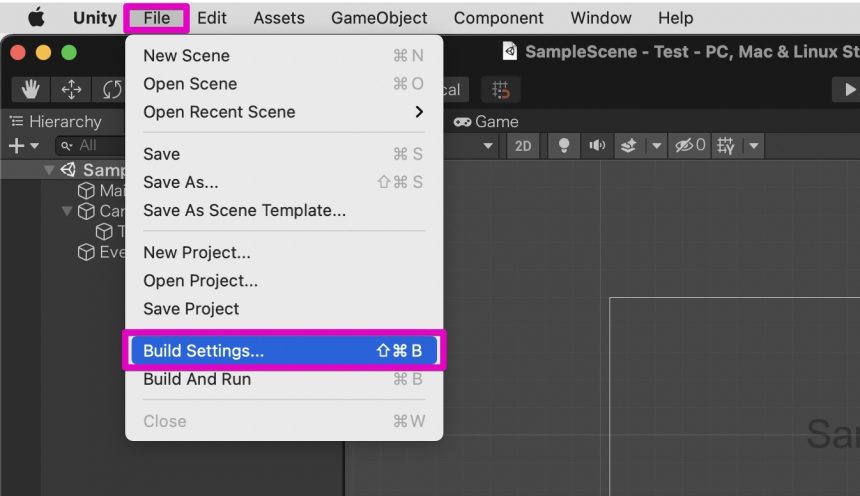
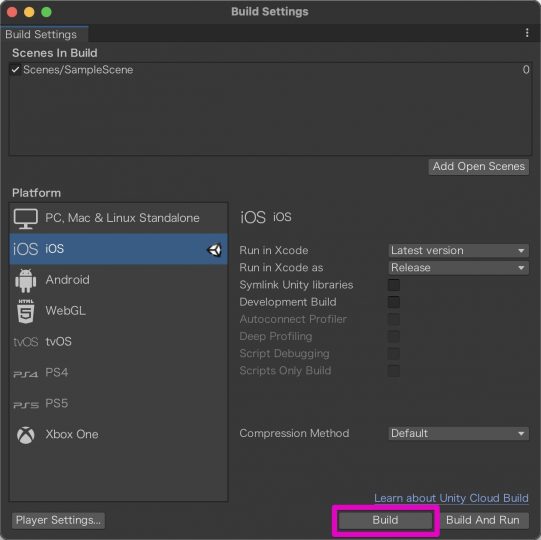
「ファイル(File)」から、「ビルド設定(Build Settings)」をクリックします。

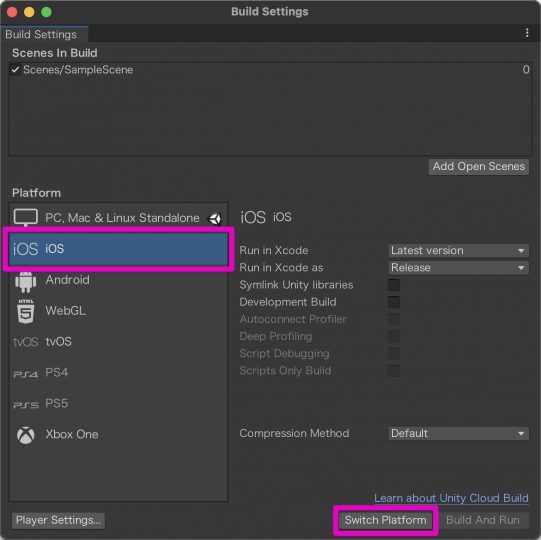
「iOS」を選択し、「Switch Platform」をクリックします。

すると表示が切り替わるので、「ビルド(Build)」をクリックします。

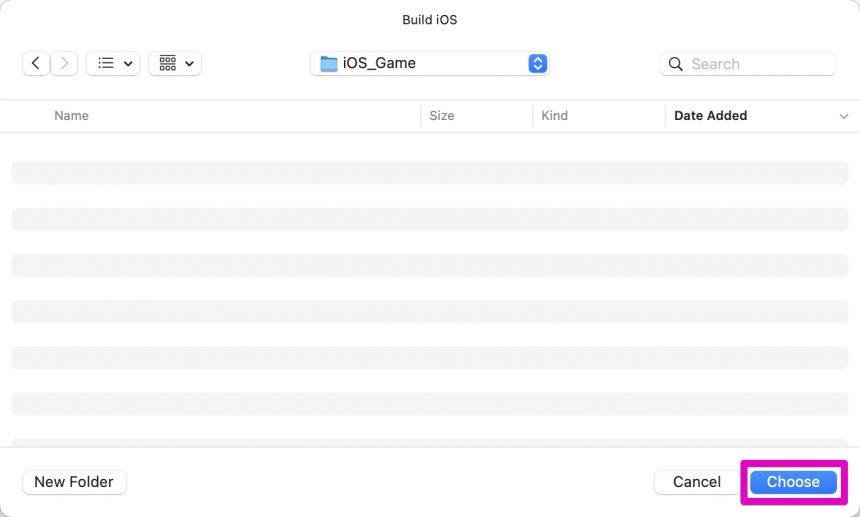
保存先を選択して「Choose」をクリックします。

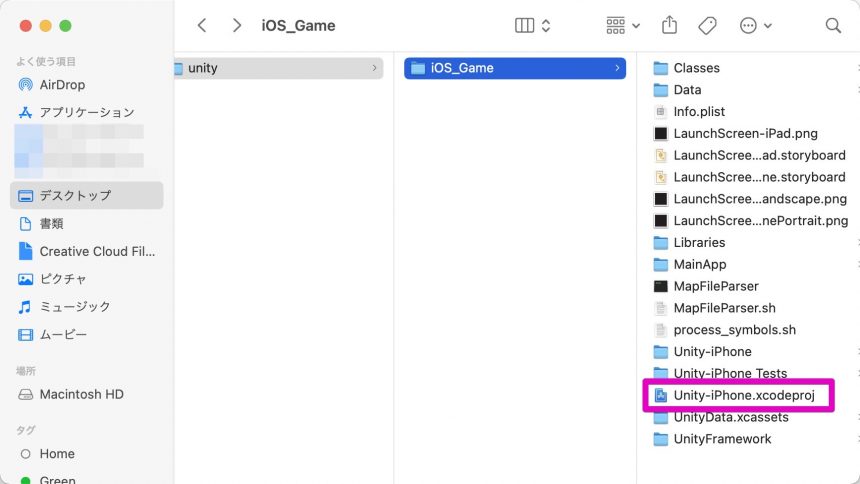
保存したフォルダを見てみると、次のようなファイルが出力されています。
そのなかから「Unity-iPhone.xcodeproj」を開きます。

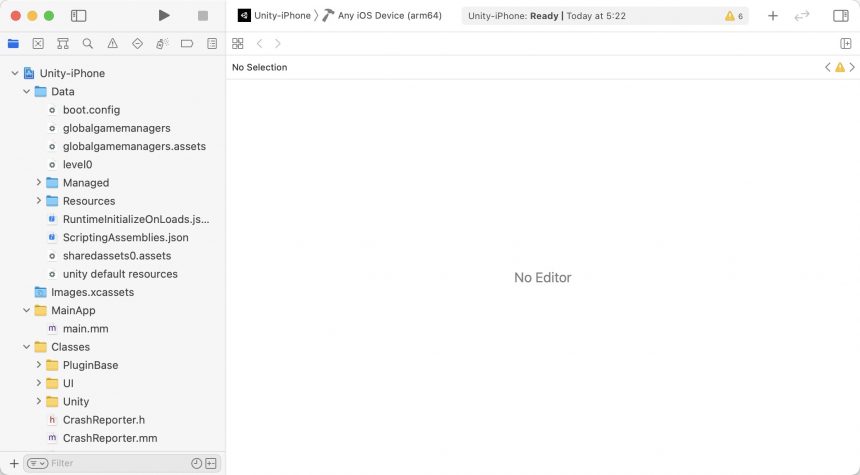
するとXcodeが立ち上がります。

iPhoneで実機テストする
では、Unityで開発したゲームを、iPhoneで実行してみましょう。
iPhoneをMacにUSB接続してください。
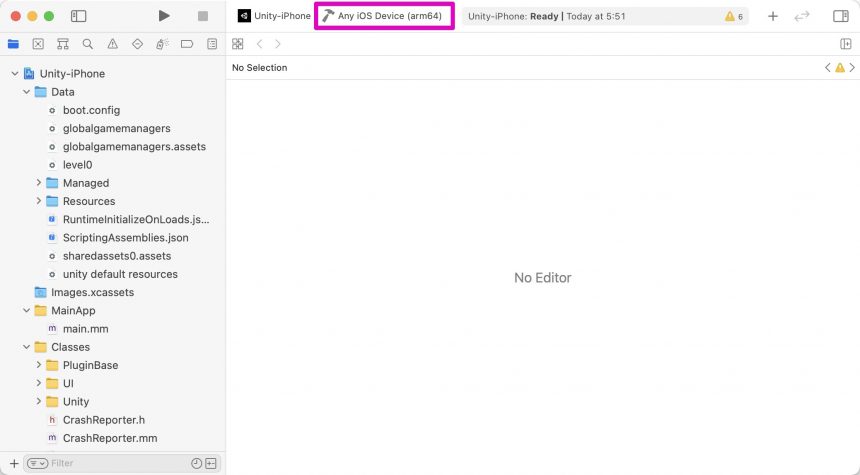
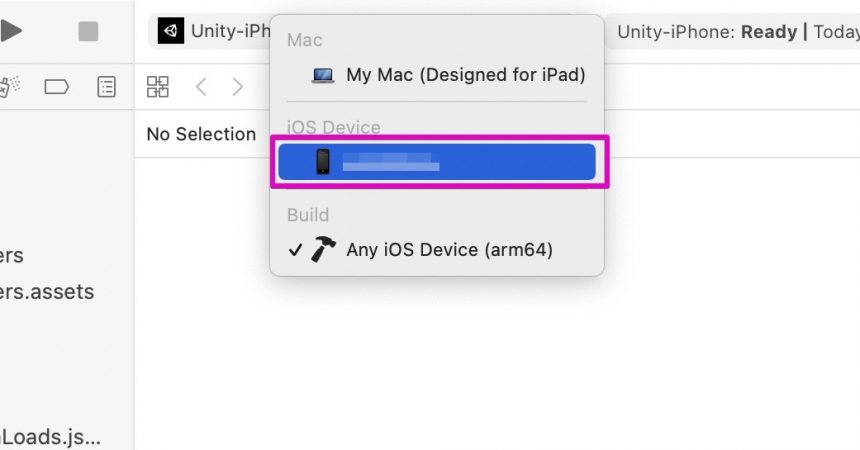
さらに、下の画像の場所をクリックします。

接続したiPhoneを選択しましょう。

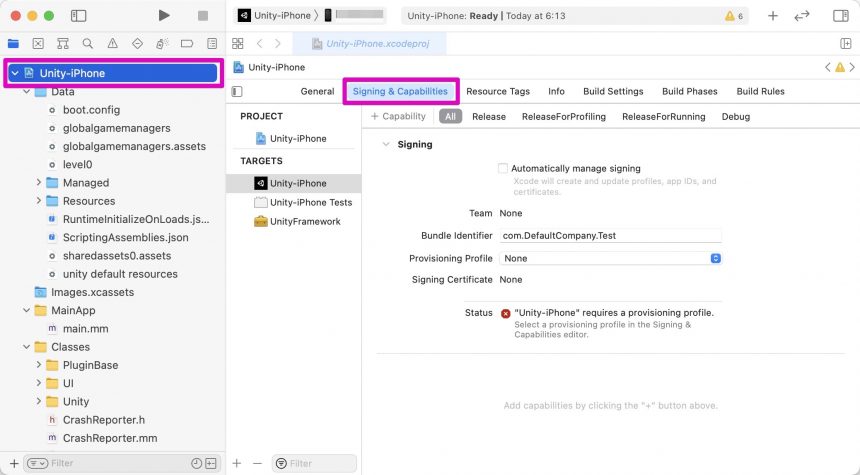
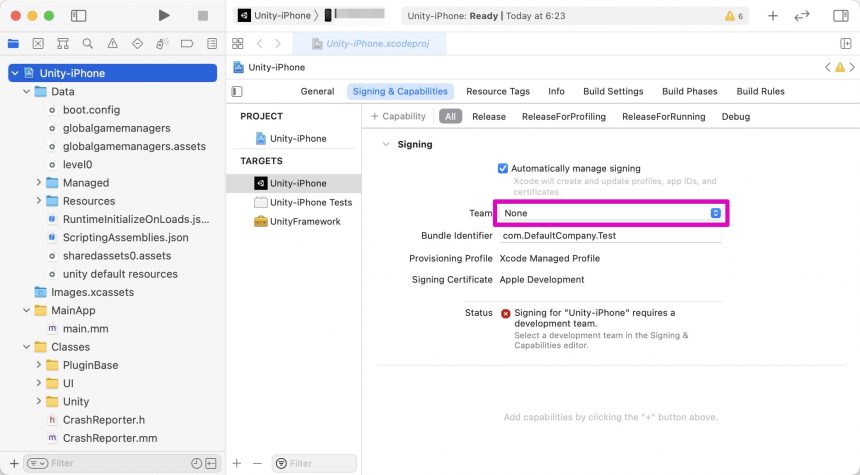
「Unity-iPhone」をクリックし、「Signing & Capabilities」を選択します。

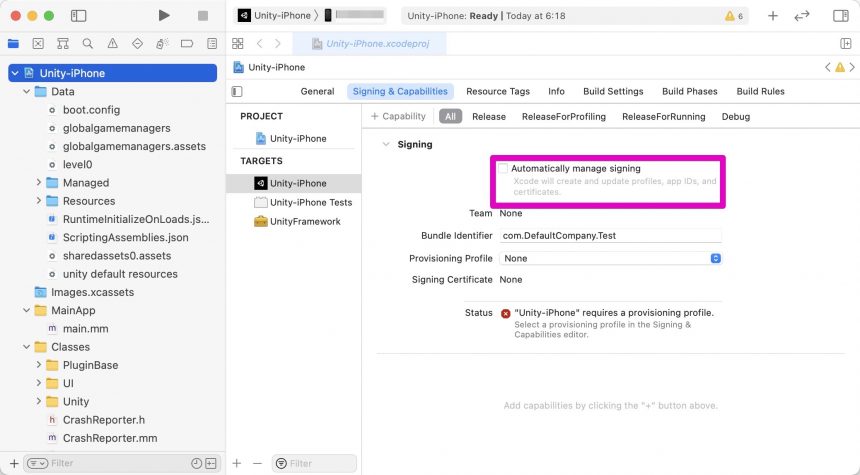
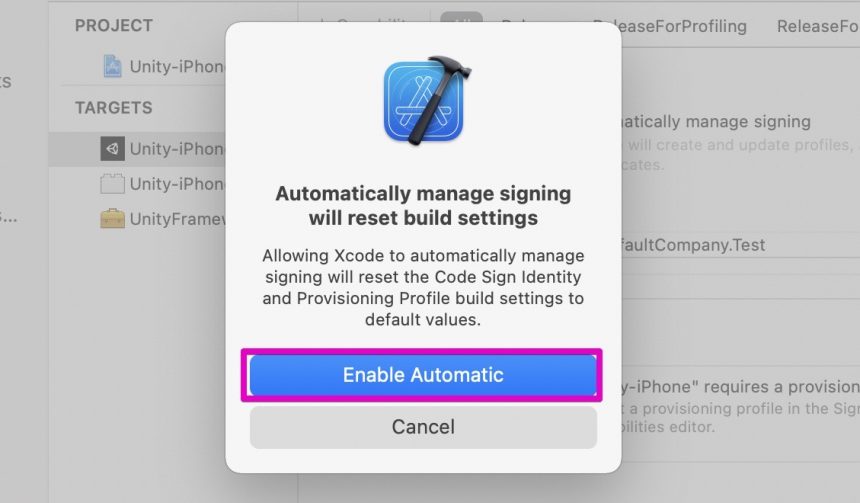
「Automatically manage signing」のチェックを入れます。

すると次のようなダイアログが表示されますので、「Enable Automatic」をクリックします。

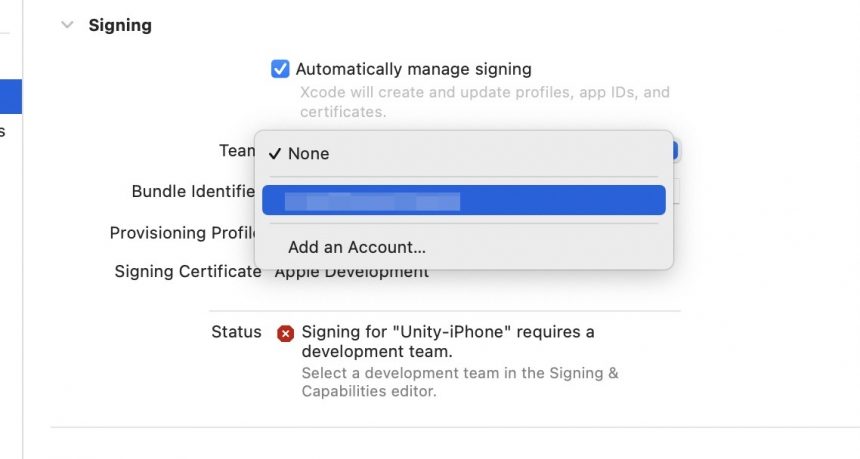
さらに、「Team」の部分をクリックします。

自分のアカウントを選択します。(アカウントの登録が済んでいる必要があります)

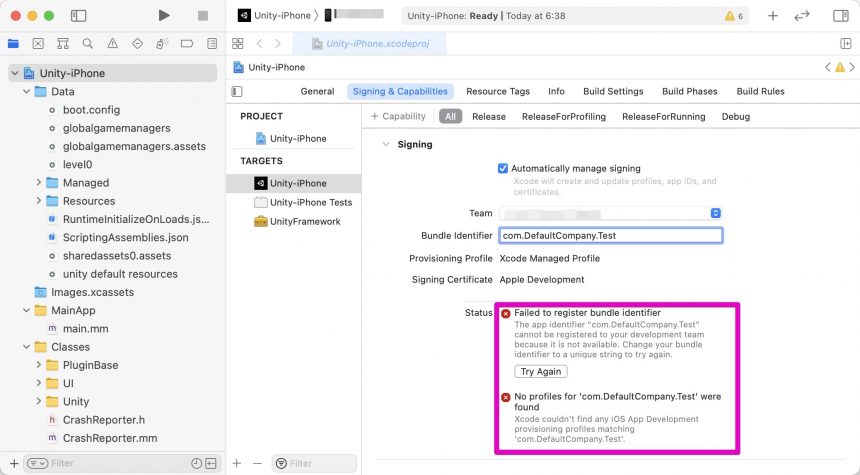
このとき、もしかすると「Failed to register bundle identifier」や「No profiles fir ‘com.XXX.XXX’ were found」といったエラーが表示されるかもしれません。

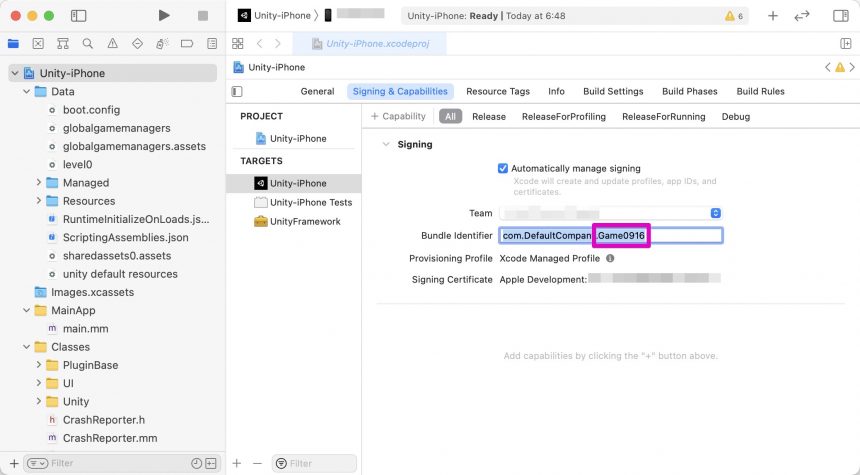
そんなときは「Bundle identifier」を変更すると、エラーが消えることがあります。
今日の日にちを入れてみたり、適当な数字を入れてみたりして、なんどか試してみてください。

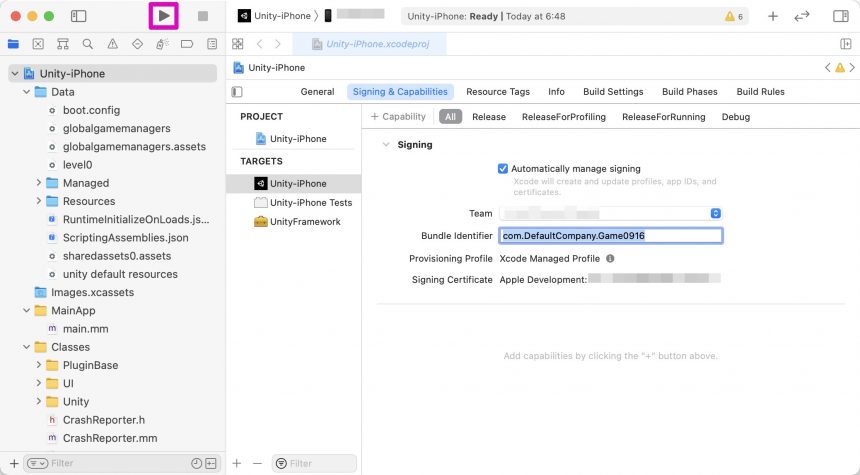
それでは、▶をクリックして、実行してみましょう。

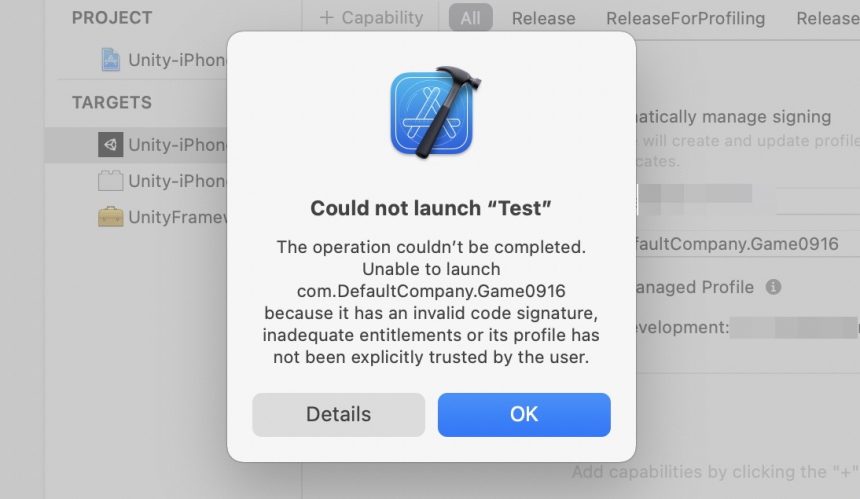
このとき、もし次のようなダイアログが表示された場合、iPhoneの設定を変更し、デベロッパを許可しましょう。

許可するには「設定」→「一般」→「プロファイルとデバイス管理」と選択し、「デベロッパAPP」の項目から開発元を信頼する設定をすることができます。
これで無事、iPhoneの実機でテストをすることができました。
まとめ
Unityでスマホゲームを開発していると、Mac上で再生したときと、スマホで動かしたときとで、動作が異なることがあります。
それを防ぐためには、早い段階で実機テストを行なっておいたほうがいいでしょう。
今回はUnityで開発したゲームをiPhoneで動作確認する方法を紹介しました。
参考になれば幸いです。











