みなさんこんにちは。@It_is_Rです。
今回はMacにNode.jsをインストールする方法を紹介していきます。
インストールの方法はいくつかありますが、今回はインストーラー(pkg)を使った方法と、nodebrewを使った方法を紹介します。
また、Windowsを使っている場合は「Windows10にNode.jsをインストールする方法」を参考にしてください。
インストーラー(pkg)を使ってNode.jsをインストールする方法
まずインストーラーを使ってNode.jsをインストールする方法です。
この方法は、操作が分かりやすく、かんたんにインストールできるのですが、Node.jsのバージョンを変えたいときなどに少し不便だったりします。
ますはNode.jsをインストールしてためしてみたい、という人におすすめの方法です。
Node.jsのダウンロード
公式サイトにアクセスします。
では、Node.jsをダウンロードしていきましょう。
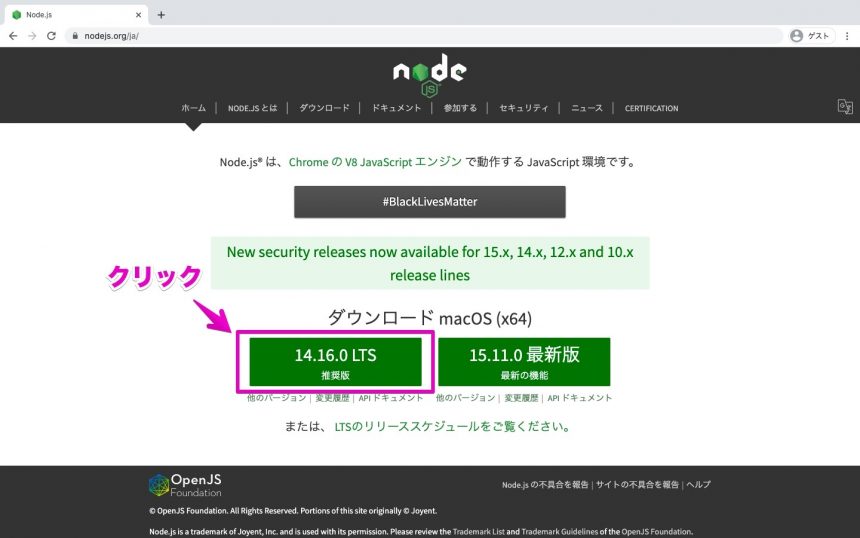
今回は推奨版のLTSを選びます。下の画像の場所をクリックします。

Node.jsのインストール
ダウンロードが完了したら、つぎはNode.jsをインストールしていきます。
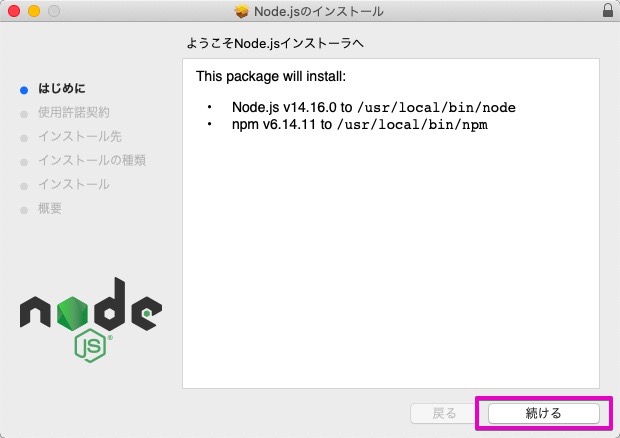
インストーラーを開いたら、「続ける」をクリックします。

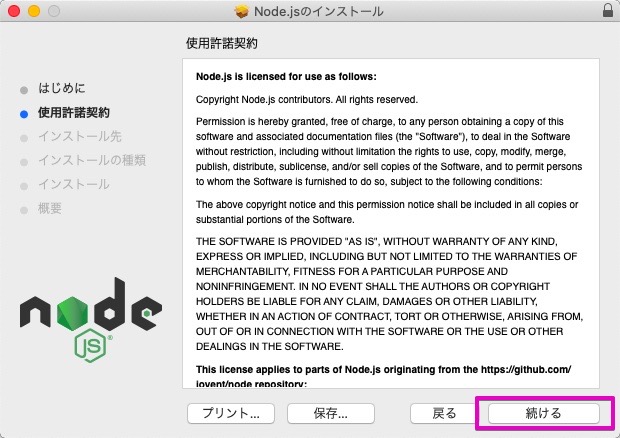
再び、「続ける」をクリックします。

「同意する」をクリックします。

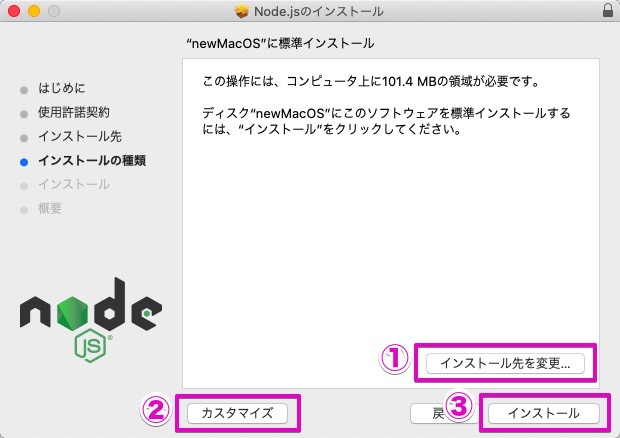
①インストール先を変えたい場合は「インストール先を変更…」をクリックします。
②カスタムインストールしたい場合は「カスタマイズ」をクリックします。
③インストールを実行する場合は「インストール」をクリックします。

パスワードを入力し、「ソフトウェアをインストール」をクリックします。

インストールがはじまります。

「閉じる」をクリックします。

インストーラをゴミ箱に入れるかどうかを選び、インストールの完了です。

nodebrewを使ってNode.jsをインストールする方法
つづいて、nodebrewを使ってNode.jsをインストールする方法を紹介します。
nodebrewを使うと、Node.jsのバージョン管理がしやすくなります。つまり、かんたんにバージョンを切り替えることができます。
nodebrewはGitHubから直接ダウンロードすることもできますが、Macを使っていてWeb開発をしている人の多くはHomebrewをインストールしているのではないかと思います。
今回はHomebrewを使ってnodebrewをインストールしていこうと思います。
Homebrewをまだインストールしていない方は「Homebrewの使い方。よく使うコマンド一覧と詳しい解説まとめ」を参考にしてください。
Homebrewでnodebrewをインストールする
ではHomebrewを使って、nodebrewをインストールしましょう。
以下のコマンドを実行します。
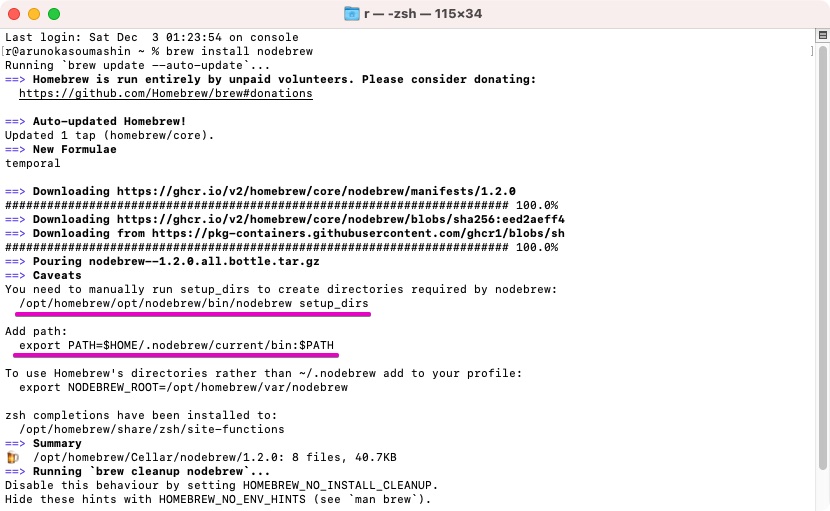
$ brew install nodebrewすると、次のように表示されます。

なので、次のコマンドを実行します。
$ /opt/homebrew/opt/nodebrew/bin/nodebrew setup_dirs
$ echo 'export NODEBREW_ROOT=/opt/homebrew/var/nodebrew' >> ~/.zprofileでは、つぎのコマンドを実行してみます。
$ nodebrew ls
not installed
current: noneまだNode.jsをインストールしていないので、not installedと表示されます。
nobebrewでNode.jsをインストールする
つづいて、nodebrewでNode.jsをインストールします。
今回はLTSをインストールしてみます。
$ nodebrew install stable
Fetching: https://nodejs.org/dist/v14.16.0/node-v14.16.0-darwin-x64.tar.gz
################################################################################################## 100.0%
Installed successfullyもし、最新版をインストールしたい場合は、つぎのコマンドを実行します。
$ nodebrew install latest次のようなエラーがでることがあるかもしれません。
$ nodebrew install stable
Fetching: https://nodejs.org/dist/v14.16.0/node-v14.16.0-darwin-x64.tar.gz
Warning: Failed to create the file
Warning: /Users/r/.nodebrew/src/v14.16.0/node-v14.16.0-darwin-x64.tar.gz: No
Warning: such file or directory
0.0%
curl: (23) Failed writing body (0 != 978)
download failed: https://nodejs.org/dist/v14.16.0/node-v14.16.0-darwin-x64.tar.gzそんなときは、以下のコマンドを実行して、フォルダを作ってあげます。
$ mkdir -p ~/.nodebrew/srcもう一度nodebrew install stableを実行し、nobebrew lsで確認してみましょう。
$ nodebrew install stable
$ nodebrew ls
v14.16.0
current: noneインストールしたNode.jsのバージョンが表示されましたが、currentがnoneになっています。
では、使いたいNode.jsのバージョンを指定してみましょう。
$ nodebrew use v14.16.0
use v14.16.0
$ nodebrew ls
v14.16.0
current: v14.16.0これでcurrentに使いたいNode.jsのバージョンが表示されるようになりました。
Pathを通す方法
つづいて、パスを通していきたいと思います。
Macではzshが標準になっているので、多くの方がzshを使っていると思います。
以下のコマンドを実行します。
$ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofile
$ source ~/.zprofileこれでnode、npmが使えるようになります。
$ node -v
v14.16.0
$ npm -v
6.14.11まとめ
今回はNode.jsをMacにインストールするふたつの方法を紹介しました。
インストーラを使う方法はかんたんですが、バージョンの切り替えのときに、大変だったりします。
nodebrewはNode.jsのバージョン管理ができ、バージョンの切り替えもかんたんにできるのですが、インストールが少しだけむずかしいです。
自分に合った方法を試してみてください。