こんにちは、@It_is_Rです。
前回「Gitの使い方。バージョン管理する流れを、実際にやってみよう」では、 実際にGitを使ってバージョン管理する流れを学びました。
さて、4回目の今回はブランチについてです。
ブランチは作業を枝分かれして記録する機能です。
では、始めていきましょう。

りこ師匠! ブランチの使い方を教えてください!

そうね。ブランチは便利な機能だから覚えておくといいわ
ブランチとは
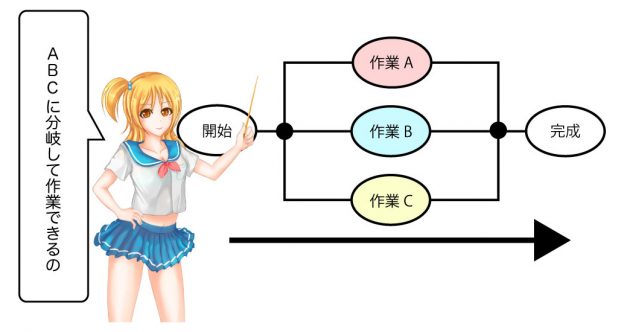
ブランチは、作業を枝分かれして記録するものです。
作業をさまざまな方向から進め、最後にひとつに合わせる、というふうに使います。
さて、ブランチにはどんなメリットがあるのでしょうか。
例えば、開発中のとりあえず動くプログラムに、なにか機能を加えたいとします。そこで、ブランチを作成し、枝分かれさせたとしましょう。
しかし、その機能を作っている最中で、もっとヤバイ機能を思いついたとします。もうそれはヤバすぎて、すぐにでも作り始めたいです。
いま作っている機能はまだバグがあるので、プログラムはうまく動作しません。しかし、そのヤバイ機能を早く作りたいのです。
そこで、いま枝分かれさせたブランチとは別のブランチを作成します。
そうすることで、今作っている機能をそのままに、そのヤバイ機能を作り始めることができます。
もちろん、そのヤバイ機能が作り終わったら、もともと作っていた機能のほうを再開し、最後にひとつに合わせます。

なるほど! いまの作業が終わっていなくても、自由に作りたいものから作れるんですね!

そうそう
また、チームで開発する場合にも便利です。
自分が担当している機能のためのブランチを作成し、それが完成したら、他の人が作ったブランチと組み合わせる、といったふうにも使えます。

例えばチームで開発で、あたしが作業Aを担当、あんたは作業Bを担当ってな具合にブランチを作るの
んで、それぞれそのブランチで作業して、最終的に組み合わせるの
この組み合わせることを、マージっていうから覚えておいてね

マージ?

うん、マジ……

……えっ?

えっ?
では、ブランチの使い方をみていきます。
現在のブランチを確認( git branch )
まず、現在のブランチを確認してみましょう。
ブランチの確認には、git branchを使います
$ git branch
* masterもしブランチを作成していれば、ブランチ名が表示されます。
今回はまだブランチを作成していないので、表示されるのはmasterのみとなります。
このmasterというのが、デフォルトのブランチです。

このmasterブランチでは、ちゃんと動作するコードを置いておくのがいいね

なるほど。ブランチを使って分岐させておいて、ちゃんと動作するようになってからmasterにマージすればいいんですね!
ブランチの作成( git branch )
作業履歴を分岐させたい場合、ブランチを作成します。
ブランチを作成するには、git branchを使います。さきほどの、ブランチを確認するコマンドと同じですが、作成するときはそのうしろにブランチ名を入れます。
$ git branch new_branch
$ git branch
* master
new_branch今回はnew_branchというブランチを作成しました。
ブランチを切り替える( git checkout )
ブランチを切り替えるには、git checkoutを使います。
$ git checkout new_branch
$ git branch
master
* new_branchこれで、今作ったブランチで作業を行うことができます。
また、ブランチの作成と移動を同時に行うこともできます。
$ git checkout -b new_branch
$ git branch
master
* new_branchブランチをマージ( git merge )
先ほど作ったnew_branchでの作業、変更が完了したとします。
そこで、masterブランチにまとめたいわけです。
masterブランチにまとめたいわけですので、まずは、今いるブランチからmasterに移動しましょう。
$ git checkout masterブランチをマージするには、git mergeを使います。
$ git merge new_branch
Updating 730d491..97d8d54
Fast-forward
script.js | 1 +
1 file changed, 1 insertion(+)すると、new_branchで作業していたものが、masterにも反映されます。
ブランチを削除( git branch -d )
masterに反映されたので、new_branchはもう必要ないと思ったとします。
そこで、new_branchを削除してみましょう。
ブランチを削除するには、git branch -dを使います。
$ git branch -d new_branch
$ git branch
* master以上の流れで、作業したものはmasterに反映され、new_branchも削除され、masterを変更することができました。
まとめ
ブランチを使うと、作業を枝分かれさせることができ、個人での開発も、チームでの開発も、とても便利になります。
自由に作りたい機能から作っていけるので、作業効率を高めることができます。

りこ師匠! ブランチって10回言ってください!

10回? ブランチ、ブランチ、ブランチ、ブランチ……

朝食は英語で?

ブレックファースト?

はっ……りこ師匠がbreakfastという英単語を知っていたなんて……
ここまで言っておいて後には引けない。最後の手段だ
必殺、七年ゴロシ!

ぎゃ、て……てめーっ! (蹴

ぎぇぇーっ! 今日晴れてるのに雨が!

汚ない! こっちくんな!

ひ、ひどい!
このシリーズの一覧はこちら
- GitHubのアカウントを作成する方法
- 【Mac】Gitのダウンロードとインストールの手順
- Gitの使い方。バージョン管理する流れを、実際にやってみよう
- 【Git】ブランチを使って履歴を分岐させる方法
- 【Git】リモートリポジトリへPushする方法