こんにちは、@It_is_Rです。
前回「【Git】ブランチを使って履歴を分岐させる方法」では、ブランチを使うことの便利さを学びました。
第五回目の今回は、GitHubのリモートリポジトリを作成し、Pushする方法を紹介します。
Gitの設定をしよう ( git config )
Gitの設定をしていきます。
ユーザー名とEメールアドレスの設定をしてみましょう。
ターミナルを開いて、以下のコマンドを入力します。
$ git config --global user.name "ユーザー名"
$ git config --global user.email "メールアドレス"また、設定を確認したい場合は、以下のコマンドを使います。
$ git config -l --globalGitHubにログイン
ではまず、ブラウザからGitHubにログインしましょう。
こちらからGitHubにアクセスしてください。
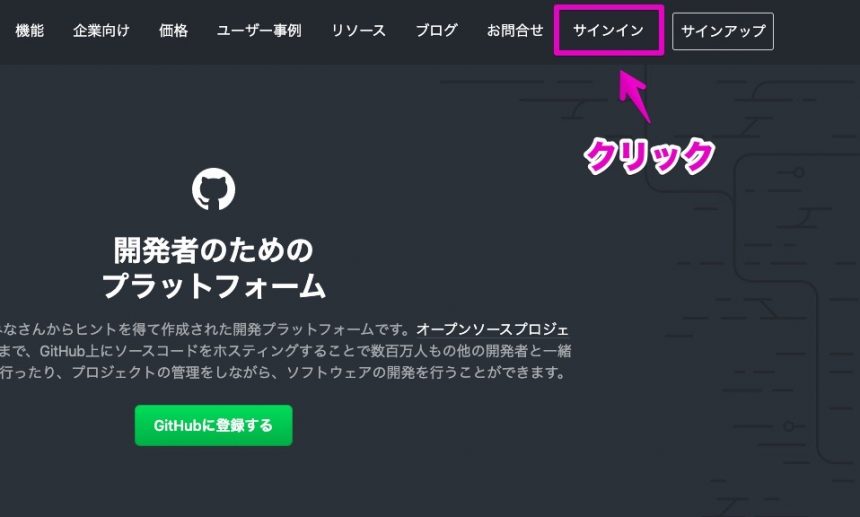
アクセスしたら、画面右上の「サインイン」をクリックします。

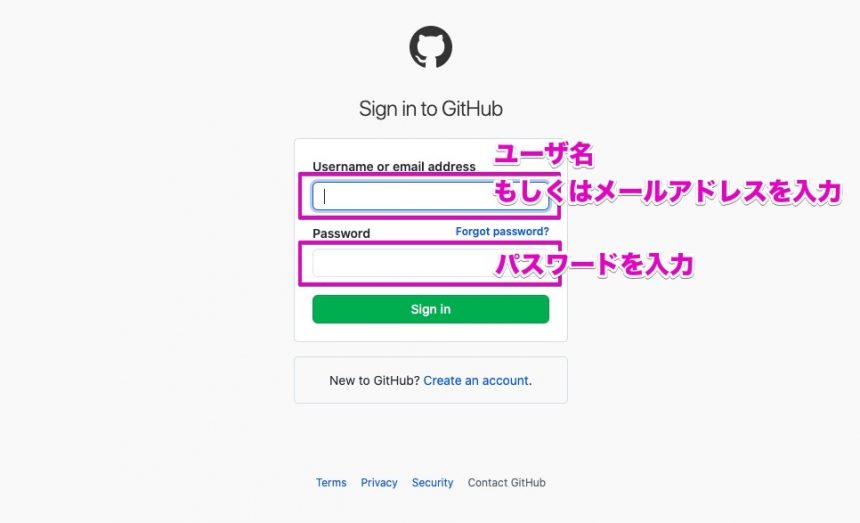
続いて、ユーザ名もしくはメールアドレスと、パスワードを入力します。

「Sign in」をクリックすると、GItHubにログインすることができます。
GitHubのリモートリポジトリを作成
GitHubのリモートリポジトリを作成する方法です。
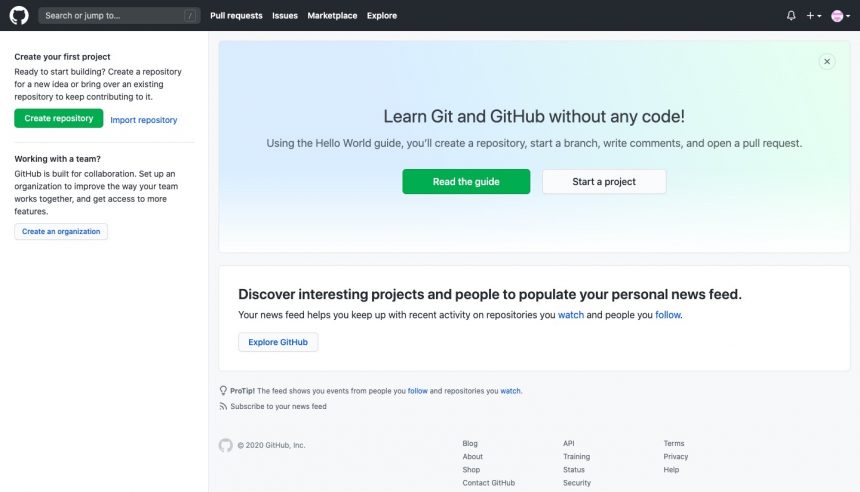
GitHubにアクセスし、ログインすると、次のような画面になっていると思います。

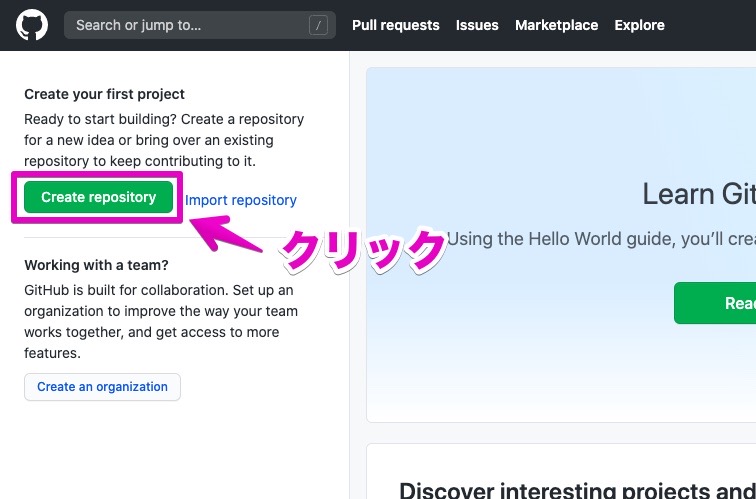
右上の「 + 」ボタンをクリックすると、次のようなリストが表示されるので、「New repository」をクリックします。

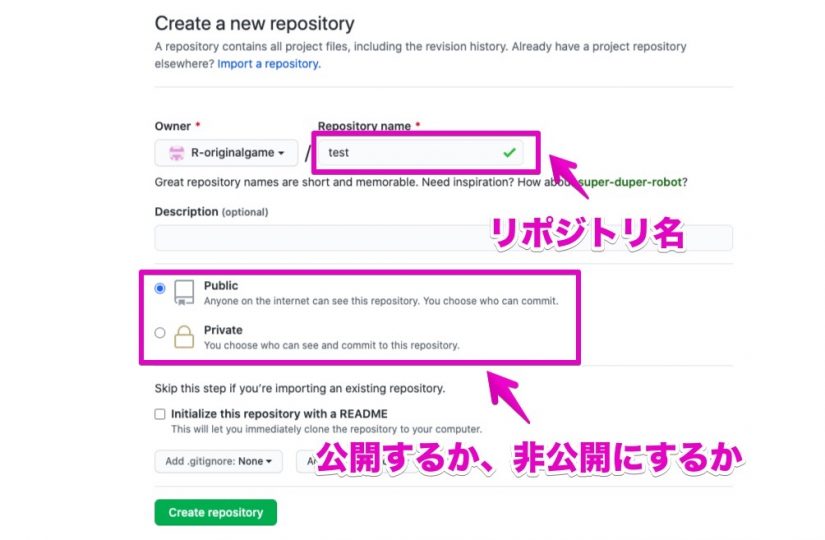
Create a new repositoryという画面が開きますので、情報を入力していきます。

「Repository name」には、リポジトリに付けたい名前を入力します。今回は「test」と入力しました。
また、「Public(公開)」か「Private(非公開)」かを選ぶことができます。今は「Private(非公開)」も無料で使うことができます。
入力が終了したら「Create repository」をクリックします。
ターミナルからリモートリポジトリへPush
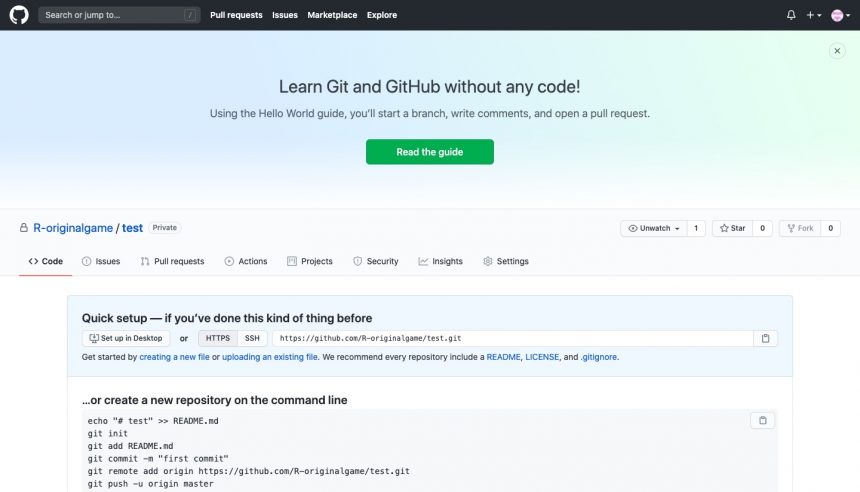
GitHubにリポジトリを作ると、次のような画面が表示されます。
ここに、コマンドが書かれていますので、参考にするといいでしょう。

では、ここに書かれたコマンドに従ってPushしていきます。
まず、もしもREADME.mdファイルがない場合は作成し、add, commitしましょう。
$ echo "# test" >> README.md
$ git add README.md
$ git commit -m "test"そして、先ほど作ったリポジトリにPushします。
$ git remote add origin https://github.com/ユーザ名/test.git
$ git push -u origin masterすると、ユーザー名とパスワードを訊かれるので、GitHubのユーザー名とパスワードを入力します。
これで、GitHubにPushすることができました。
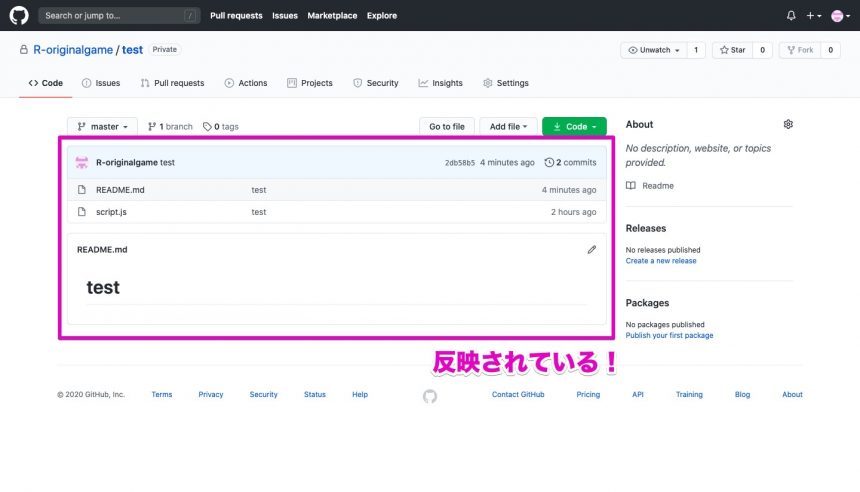
では、実際に先ほど作ったリモートリポジトリを確認してみましょう。

無事、反映されていますね。
まとめ
今回は、GitHubのページからリポジトリを作成し、そこにコマンドラインからPushする方法を紹介しました。
パスワードなどには注意して、使ってみてください。

りこ師匠!! Pushできました!

お、反映されてるね

むむ……こんなありきたりな会話じゃ、この記事を見てくれている人に申し訳ない。どうするべきか……
とりあえず、りこ師匠もPushしておくか……そりゃ!

ぎゃっ! てめー、どこをPushしとんじゃーっ!! (バックドロップ

ぎぇーっ!! 部屋の中なのに星が綺麗だ!
このシリーズの一覧はこちら
- GitHubのアカウントを作成する方法
- 【Mac】Gitのダウンロードとインストールの手順
- Gitの使い方。バージョン管理する流れを、実際にやってみよう
- 【Git】ブランチを使って履歴を分岐させる方法
- 【Git】リモートリポジトリへPushする方法