小学生からのプログラミング講座、今回もはじめていきましょう!
前回はマップ上をキャラクターが自由に動くことができるようにしました。
今回はES6から使われるようになった「クラス」という機能を使ってみたいと思います。ちょっとだけ難しくなりますので、みなさん頑張ってください。

やりやすさ?

そっか。じゃあ今日は、どうやるとプログラムを分かりやすく書けるのか学ぶんだね!

今回はクラスという機能を使って、プログラムを分かりやすく書いていくべ
さて、今回はクラスについて学んでいきたいのですが、その前に……。
これまでの講座ではES5と呼ばれる古いJavaScriptを使って紹介してきました。
これは一昔前のJavaScriptを知ってから今のJavaScriptを覚えないと、混乱の原因となる可能性があるからです。
というのも、今のネットの情報では、様々なバージョンのJavaScriptの記述が入り混じっています。
「サイトによって書き方が全然違う!」ということになるんです。
また新しいJavaScriptのバージョンはブラウザに対応していない可能性もあります。
そのため、新しいバージョンのJavaScriptでソースコードを書いた場合、それを「多くのブラウザが対応したバージョンのJavaScriptに書き換える」といった作業をしたりします。
最新のブラウザを使っていれば気にする必要はありませんが、「こんな作業もするんだなー」程度(ていど)に覚えておくといいでしょう。
もしも作ったゲームを公開するときは、人によってブラウザが違いますので、書き換える作業が必要になります。

ES5からES6へのバージョンアップはかなり大きなもので、書き方も全然変わったべから、この違いを知っておかないと混乱するんだべ

そうなんだ。でもバージョンが上がったんだから、もっと便利になったんだね!
さてさて、何やら難しい話はやめておきましょう。
今は書き換えとかメンドくさい話は考えなくて大丈夫です。
今私が言いたいのは、これからは「新しいJavaScriptの機能(ES6以降)も使っていきますよ」ということです。
クラスとは
クラスはES6からの機能です。
ひと昔前のJavaScriptにはクラスという機能はありませんでした。
そのため、クラスのような機能を無理やり使うというのが一般的なやり方でした。
しかしES6からはクラス機能が使えるようになりました。
今回はそのクラスを使ってみましょう!
クラスはよく、オブジェクト作成のための設計図などといわれます。
クラスという設計図をもとに、なにかを作ります。
……なにを言っているのかさっぱりですよね。
それはクラスと設計図なんて全く無関係の言葉なので、混乱してしまうんです。

じゃあクラスってなんなの?

学校のクラスとかのクラス?

そうだべ。学校のクラスで考えると分かりやすいべよ
設計図、なんて難しく考えてはいけません。
学校のクラスで考えてみましょう!
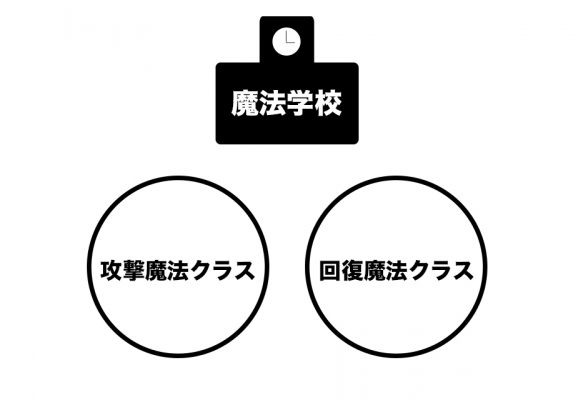
あなたは魔法学校に通っています。
その学校にはクラスがあり、攻撃魔法を勉強する「攻撃魔法クラス」、回復魔法を勉強する「回復魔法クラス」があります。

魔法学校の生徒は、クラスごとに覚える魔法が違います。
ではこのようなクラスを作って、なにが便利になるのでしょうか。
例えばアルくんは「攻撃魔法クラス」の生徒だとします。
あらかじめ攻撃魔法クラスを作っておき、アルくんをそのクラスのメンバーにすれば、アルくんは攻撃魔法「メラ」が使えるようになります。
また、例えばりこちゃんは「回復魔法クラス」の生徒だとします。
りこちゃんを回復魔法クラスのメンバーにすれば、りこちゃんは回復魔法「ホイミ」を使えるようになります。
さらにそれぞれのクラスによって、攻撃力と守備力にも影響があります。

最初に設計図といったのは、クラスという設計図からなにかを作成するからです。
つまり「攻撃魔法クラス」から「アルくん」を、「回復魔法クラス」から「りこちゃん」を作り出すという考え方なんです。
この設計図って考え方はもちろん、分かりやすいと思うのですが、下手すると混乱してしまうかもしれません。
クラスなのに設計図……? という感じです。
なので設計図ではなく、
アルくんは「攻撃魔法クラス」にいるから、攻撃魔法が使える
りこちゃんは「回復魔法クラス」にいるから、回復魔法が使える
と考えた方がしっくりくるかと思います。
さらに、そこに転校生A君がやってきました。
そのA君がもしも「攻撃魔法クラス」に入れば攻撃魔法が、「回復魔法クラス」に入れば回復魔法が使えるようになり、その攻撃力と守備力が反映されます。
百聞は一見にしかずです。では、実際にそのクラスを作ってみましょう!
クラスを作ってみよう!
「攻撃魔法クラス」と「回復魔法クラス」のプログラムを作ってみると、このようになります。
class KougekiMahouClass {
constructor(name) {
this.name = name;
this.kougeki = 280;
this.bougyo = 120;
}
mahou() {
alert( this.name + 'はメラを使った!' );
}
}
class KaihukuMahouClass {
constructor(name) {
this.name = name;
this.kougeki = 160;
this.bougyo = 240;
}
mahou() {
alert( this.name + 'はホイミを使った!' );
}
}2、13行目の、constructorは、そのクラスが呼ばれたときに動くものです。
今回の場合、name、kougeki、bougyoをそれぞれ初期化しています。
攻撃魔法クラスの生徒は、攻撃力が280、防御力120です。(3〜4行目)
さらに7〜9行目で、魔法を使った時にどうしたいのかを書いています。
やはり使えるのは攻撃魔法で「メラ」です。
回復魔法クラスの生徒は、攻撃力が160、防御力が240です。(15〜16行目)
18〜20行目は魔法を使ったときにどうしたいのかです。
回復魔法の「ホイミ」を使うことができます。

メラとか、ホイミってドラクエみたいだ……

メラが炎の攻撃で、ホイミが回復だったよね
魔法学校でアルくんは攻撃魔法クラスです。
ここでは攻撃魔法を専門に教わります。
では、攻撃魔法クラスからアルくんのオブジェクトを作成してみましょう!
let aru = new KougekiMahouClass( 'アルくん' );
aru.mahou();aru.mahou();とすると、攻撃魔法クラスの魔法が使えます。

りこちゃんのオブジェクトも作ります。
りこちゃんは回復魔法クラスにしたいですね。
let rico = new KaihukuMahouClass( 'りこちゃん' );
rico.mahou();するとりこちゃんはホイミが使えます。

また、以下のようにすると、攻撃力や防御力を表示することも可能です。
let rico = new KaihukuMahouClass( 'りこちゃん' );
alert( rico.kougeki );このように生徒を作ったらクラスに振り分けることで、その能力が反映されるのです。

すごい! 僕がメラ使って戦ってるよ!

私がホイミで回復してあげるね!
いろんなクラスがあるよ!
……では勇者はどのクラスでしょうか?
魔法学校に勇者のクラスはありません。そうなると「勇者学校」を作らなくてはならなくなってしまいます。
魔法学校
├ 攻撃魔法クラス
└ 回復魔法クラス
勇者学校学校はクラスじゃないし……と、だんだんわけが分からなくなってきますね。
でもよく考えてみると「学校」も「クラス」も特定の人たちの集まりです。
そこでクラスを別の言い方に直してみます。
魔法学校は、言い換えれば「魔法使い」の集まりです。
さらに攻撃魔法クラスも、言い換えれば「攻撃魔法使い」の集まりです。
同じように、勇者学校は「勇者」の集まりです。
魔法使い
├ 攻撃魔法使い
└ 回復魔法使い
勇者いかがでしょうか。
いままで学校だと思っていた部分もクラスと大差ないですよね。
つまり学校もクラスにすることができるのです。
「魔法使い」も「攻撃魔法使い」も「回復魔法使い」も「勇者」も、みんなクラスにすることができるのです。
もちろん、クラスにできるのは魔法使いや勇者のような人間だけではありません。
犬や猫のクラスも作れますし、生き物じゃなくても大丈夫です。
ねこクラスを使ってみよう
クラスの作り方が分かったところで、今度はねこクラスを使ってみましょう。
ねこ(Cat)クラスです。
class Cat {
constructor(name, age) {
this.name = name;
this.age = age;
}
profile() {
alert('わだずは猫だべ。名前は' + this.name + 'っていうべ。としは' + this.age + 'さいだべ');
}
}
let yamada = new Cat( '山田', 5 );
yamada.profile();まず1〜9行目でねこクラスを作っています。
11行目で、山田先生(yamada)のオブジェクトを作っています。
これはつまり、山田先生をねこクラスに入れた、ということになります。
ブラウザで確認すると、このようになります。

今度は山田先生以外のキャラクターのオブジェクトも作ってみましょう!
ねこクラスの一員として、グッバイキティちゃんを作ります。
let kitty = new Cat( 'グッバイキティ', 3 );
kitty.profile();これでグッバイキティちゃんのオブジェクトを作ることができました。


こうやってねこクラスを作っておけば、いろんなキャラクターに当てはめて、使うことができるんだね!
まとめ
今回はプログラミングにおけるクラスについて理解を深めました。

どうだべ、クラスについて理解できたべか?

つまりクラスごとに機能をつくって、新しい物を作ったときは、使いたい機能があるクラスにそれを入れてあげればいいんだね

でも、実際にゲーム開発に役立てようと思うと難しいな

そうだべな。プレイヤーのクラス、敵キャラのクラスなど、いろんなクラスが考えられるべよ。 とにかくしっかりと構成を考えて作っていかないと、後でプログラムを見たときにわけが分からなくなってしまうんだべ

やっぱり難しいんだね

使わなくても動くなら、使わないほうが……

てやんでぇ、べらぼうめだべ! アル君はみんなでポケモンを作りたいと言ったべな。 みんなでプログラムを作るときに大切なのは、プログラムの見やすさだべ。 クラスは絶対に使うべきなんだべよ

そっか……

さて、クラスは難しい部分だから、しっかりと復習しておくべよ!

はーい!

はーい!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!