さて、プログラミングの勉強をはじめていきましょう!
前回の「Scratchでじゃんけんゲームを作ろう!」では、じゃんけんゲームの作り方を学びました。
今回は、もうちょっと本格的なゲーム、ということで、シューティングゲームを作ってみようと思います。
プロローグ

よし!

どうしたの? 急に声出して

山田先生に教えてもらったじゃんけんゲーム、同じように自分で作ってみたらうまくいったんだ

わぁ、すごいじゃない。じゃあそろそろ次のステップにいきたいね

そうだ、今から山田先生にききにいこうよ!
登場人物
山田先生
ねこの先生。
プログラミングが大得意で、JavaScript、Java、C言語、Pythonに至るまで様々なプログラミングの知識があり、ねこパンチの如く1秒で10文字のキー入力が可能。
「てやんでぇ、べらぼうめ!」が口癖。しかし実は江戸っ子ではない。
ディズニーランドに行くことを夢見ている。
りこちゃん
プログラミングが大好きで、少しだけプログラムを書くことができる。得意な言語はJavaScript
。
錦戸君が好きで好きでたまらない。関ジャニを抜けても、いまも好き。はやく大人になって錦戸君のお嫁さんになることを夢見ている。
元気が良く、活発な女の子。ちょっとお節介。
アル君
ゲームが好きで、特にポケモンが大好き。
プログラミングははじめてで、まだよく分からない。それでも、ゲームを一度は作ってみたい。
授業中はいつも、居眠りか、ポケモンのことを考えている。よくりこちゃんに注意される。
プログラミングに興味はあるのだが、全く分からないので集中できず、ついポケモンのことを考え始めてしまう。
山田先生という名前は聞いたことがあったが、ねこだということを最近まで知らなかった。
シューティングゲームを作ってみよう!

お、来たべな?

うん、アルが次を教えてほしいって!

なんで毎回ぼくを理由にするかな……

そうだべな……基本のおさらいも兼ねてシューティングゲームなんてどうだべか?

シューティングゲームが作れるの? すごーい!

わーい!
シューティングゲームは弾を撃ちながら、敵を倒していくゲームです。
2D(平面)のものであれば、基本的に縦と横のバージョンがあります。
2Dシューティングゲームは、ゲームプログラミングの基本的なことがしっかりと詰め込まれていて、それであって複雑なことは必要としないので、ゲームづくりをはじめたばかりの人は、まず作ってみると勉強になります。
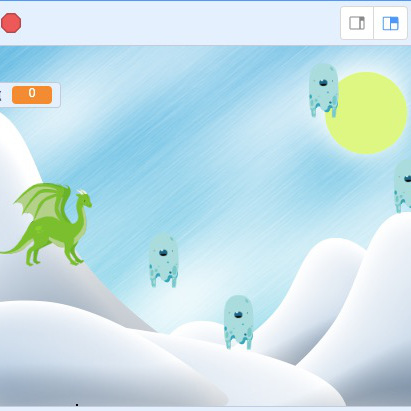
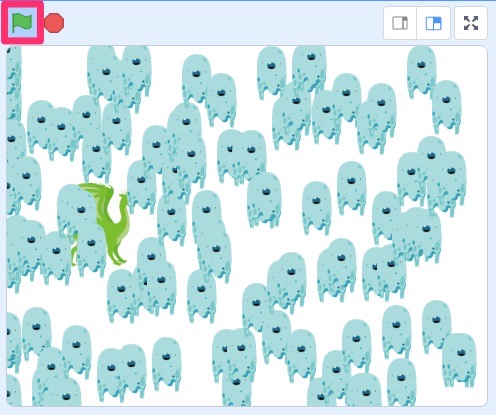
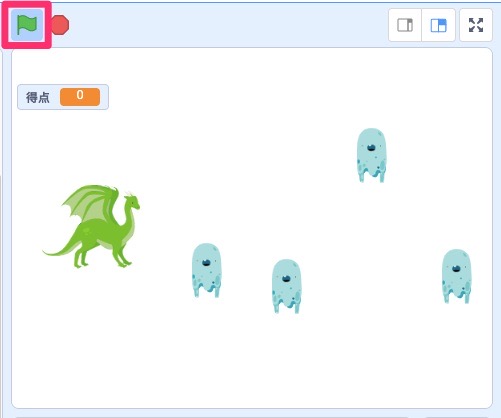
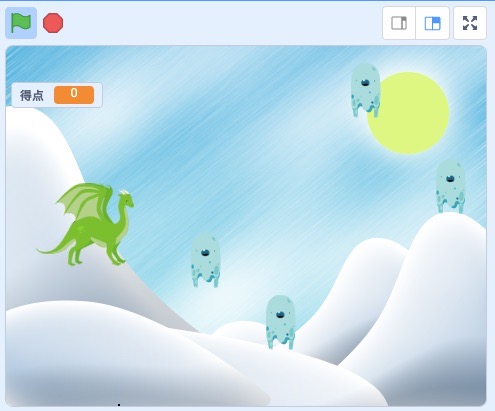
今回、作っていくゲームはこちらです。
もしうまく読み込めていない場合は、Flashを有効にしてください。
操作方法
方向キー : 移動
スペースキー : 弾を撃つ
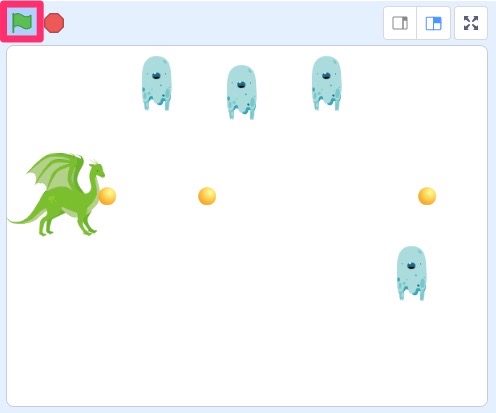
旗マークをクリックすることで、ゲームをはじめたり、再開することができます。
使いたいスプライトを選択してみよう!

まずは使いたいスプライトを選ぶべよ

うーん、ねこちゃんも可愛いけど、どうしようかなぁ

そのねこはわだずの最大のライバルだべよ

ライバル?

ちょっとだけわだずよりも可愛いべよ

たしかに、山田先生より可愛いね!

てやんでぇ、べらぼうめ! そこは否定するところだべよ!

えっと、やっぱりかっこいいドラゴンがいいな!
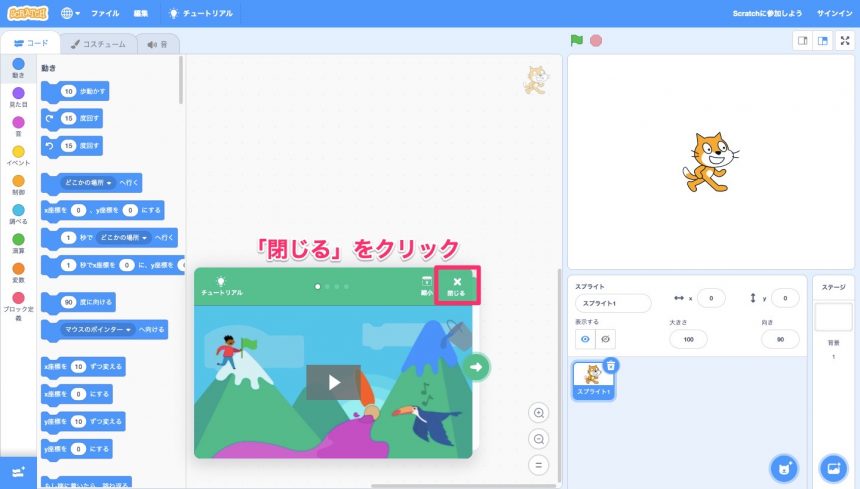
スプライトを選ぶ前に、チュートリアルは閉じておきましょう。
では、スプライトを選んでみましょう。
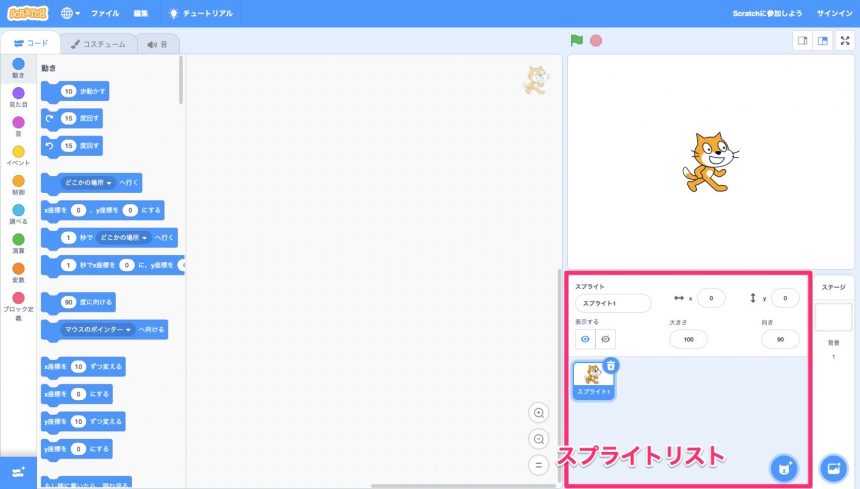
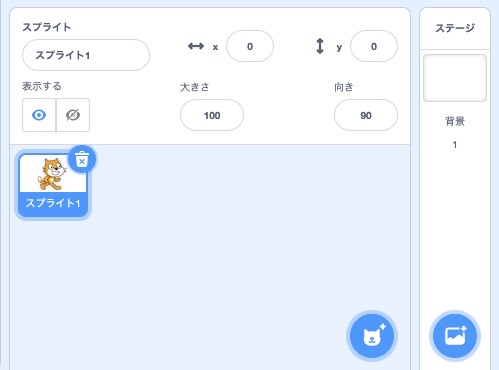
使うスプライトは、スプライトペイン(スプライトリスト)で管理します。
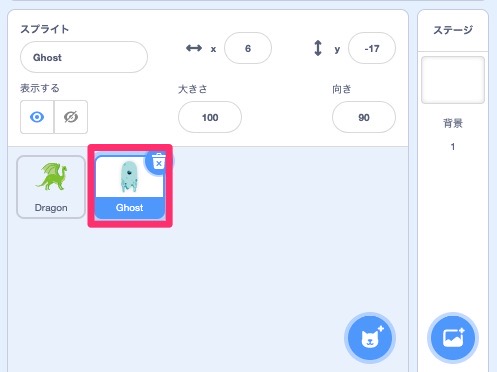
最初の状態では、スプライトペイン(スプライトリスト)はこのようになっています。
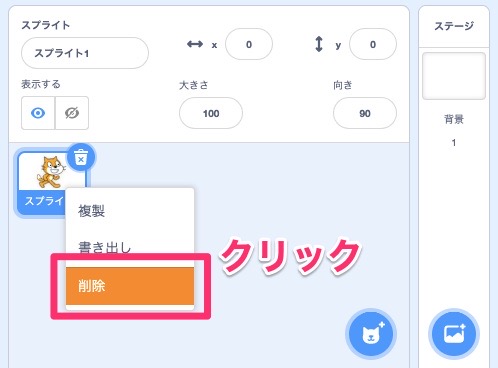
ねこのスプライトは、シューティンゲームに使わないので、削除しておきましょう。
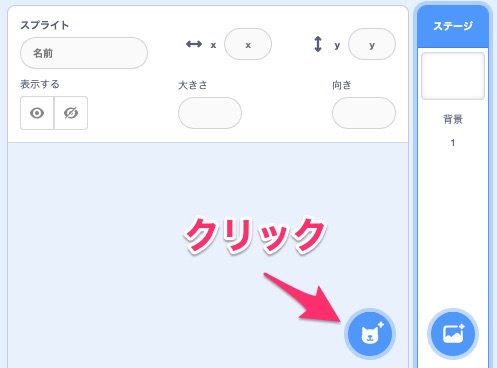
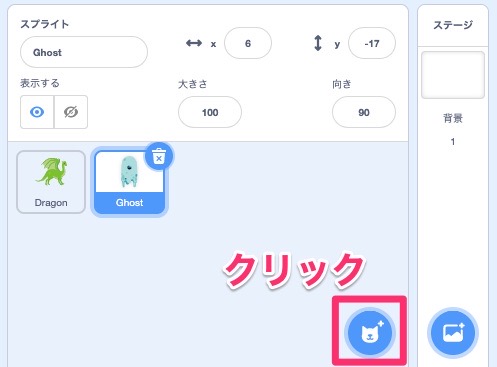
新しいスプライトをライブラリーから追加します。
画像の部分をクリックしてください。
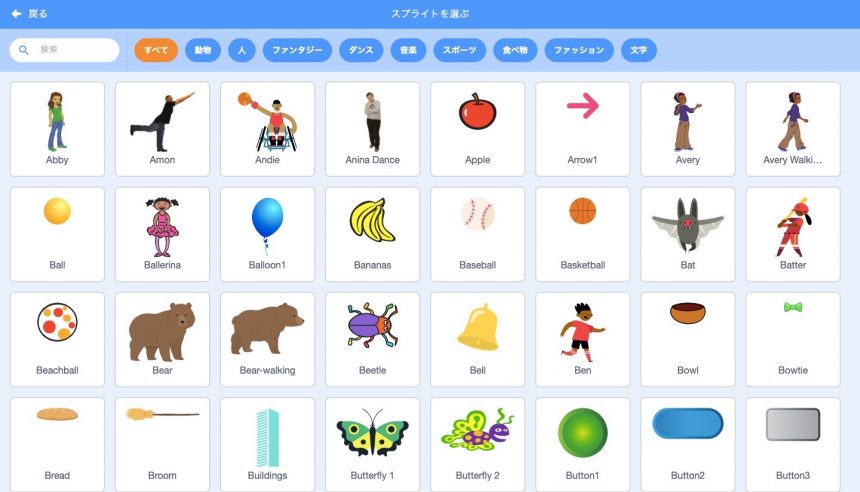
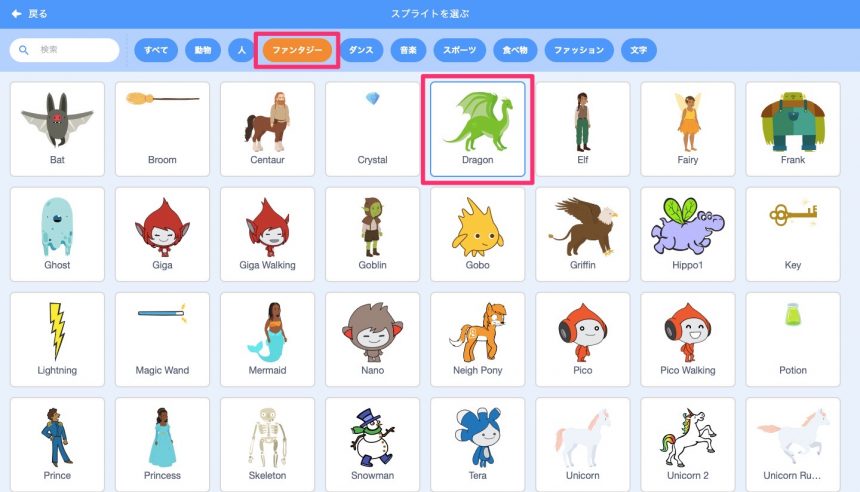
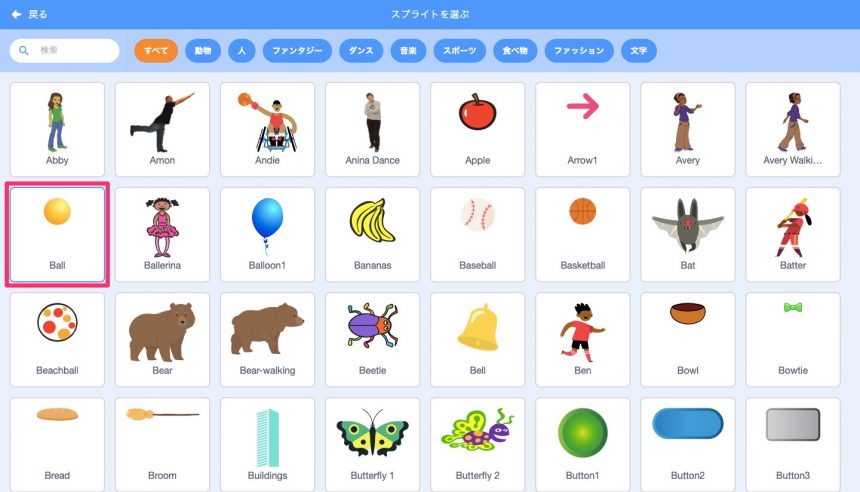
スプライトライブラリーが開くので、スプライトを選びます。
スプライトはなにを選んでもいいのですが、今回はカテゴリーの「ファンタジー」にある、「Dragon」にしました。
ダブルクリックで追加できます。
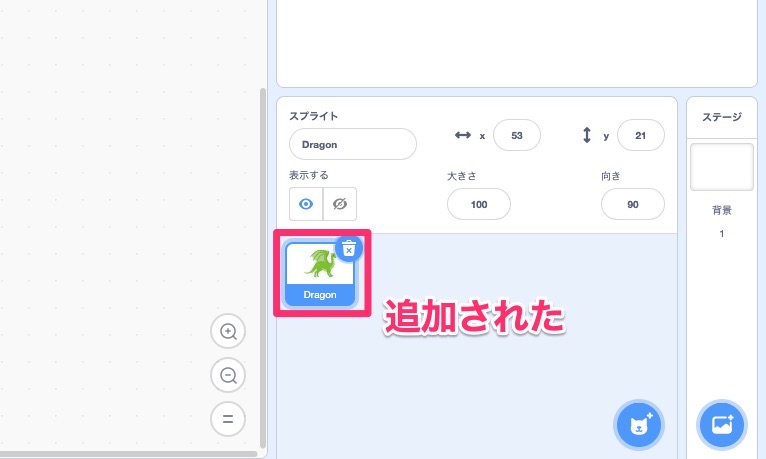
このように、スプライトがスプライトリストに追加されます。
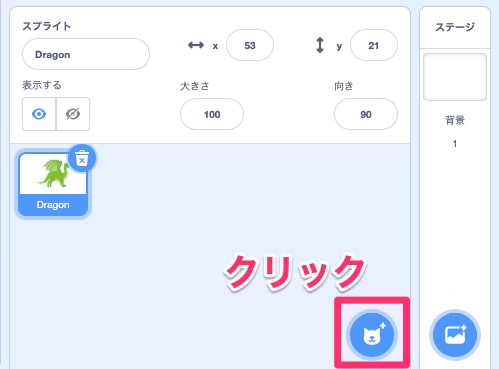
おなじ要領で、敵キャラも追加します。
下の画像の場所をクリックします。
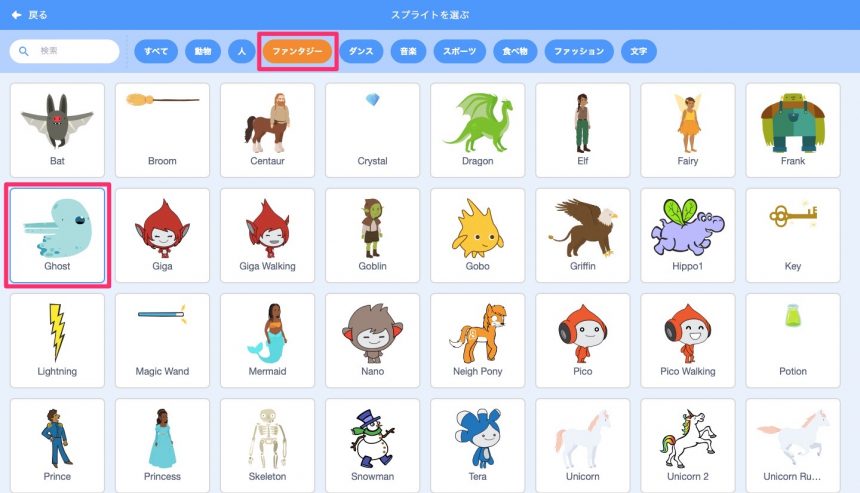
カテゴリーの「ファンタジー」をクリックして、こんどは「Ghost」をダブルクリックします。
スプライトリストに「Ghost」が追加されました。
こんどはドラゴンが敵を攻撃するときに使う、弾のスプライトを追加します。
下の画像のところをクリックします。
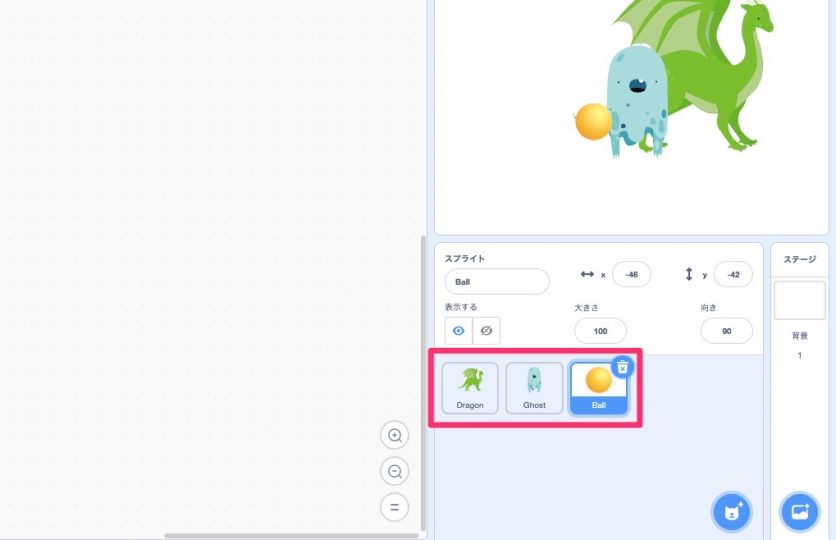
「Ball」をダブルクリックします。
これでスプライトリストには、3つのスプライトが追加されたことになります。
ドラゴンを操作できるようにしよう!
ここではドラゴンをプレイヤーとして操作できるようにしていきます。
操作できるようにというのは、方向キーでドラゴンを動かしたり、スペースキーで弾を撃たせたりできるようにします。
ドラゴンを動かしてみよう!

じゃあ、このドラゴンを動かしてみるべよ
ではこのゲームの主人公であるドラゴンを動かしてみましょう。
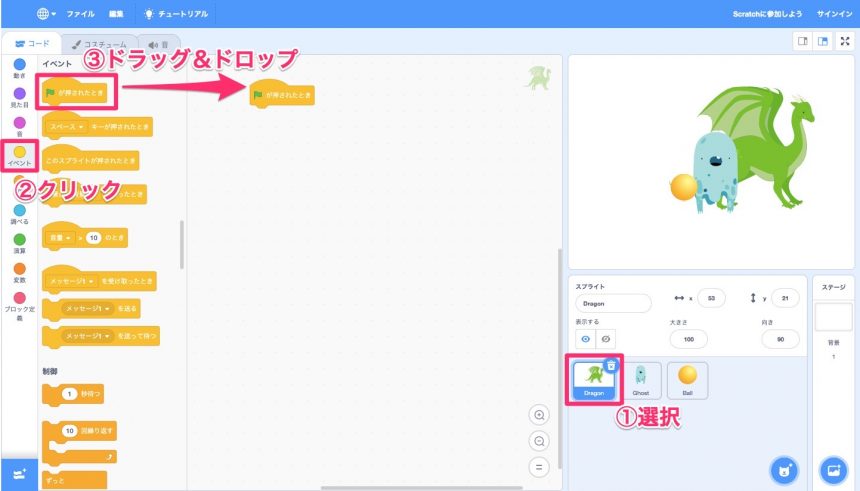
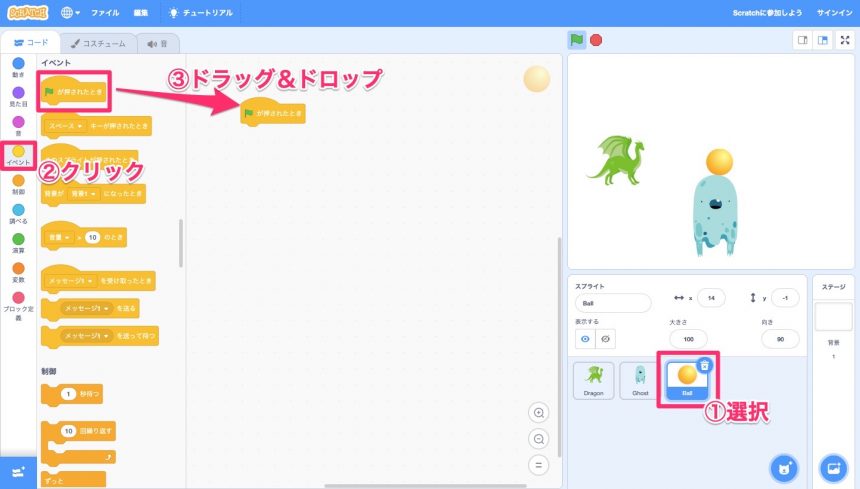
①まず、「Dragon」スプライトを選択します。
②「イベント」をクリックします。
③「旗マークがクリックされたとき」をコードエリア(スクリプトエリア)にドラッグします。
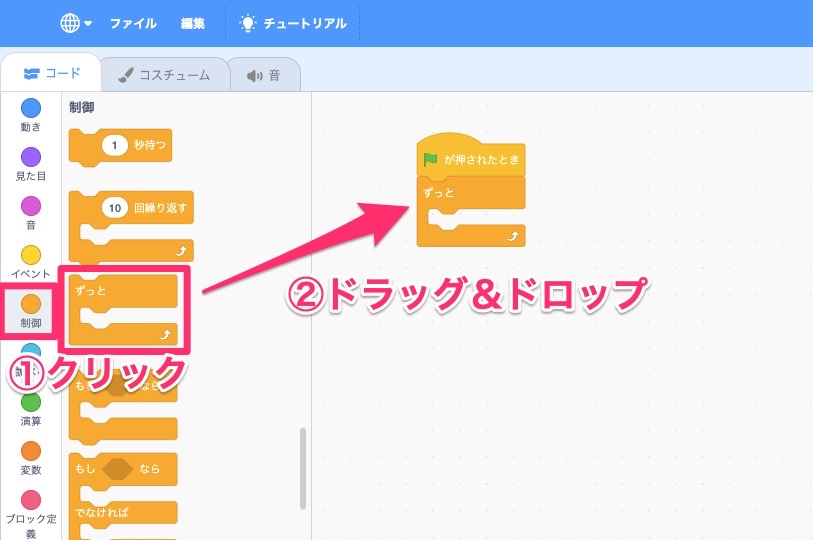
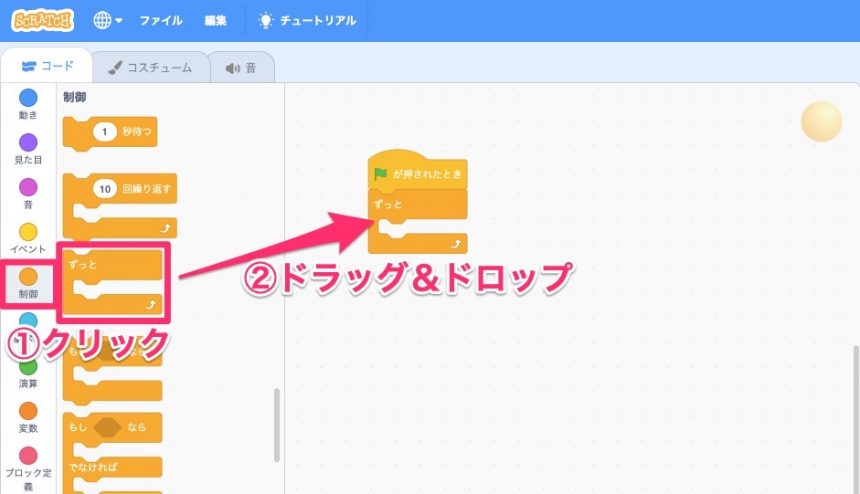
①「制御」をクリックし、②「ずっと」ブロックをスクリプトエリアにドラッグして、「旗マークがクリックされたとき」ブロックにつなげます。
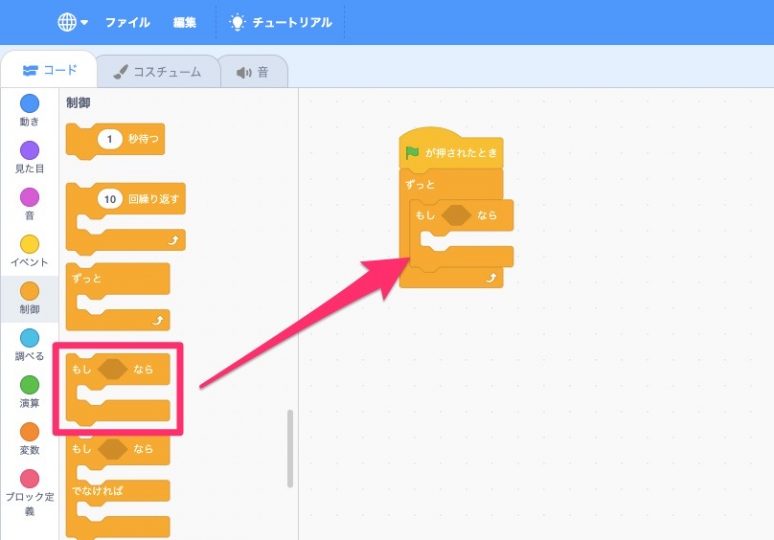
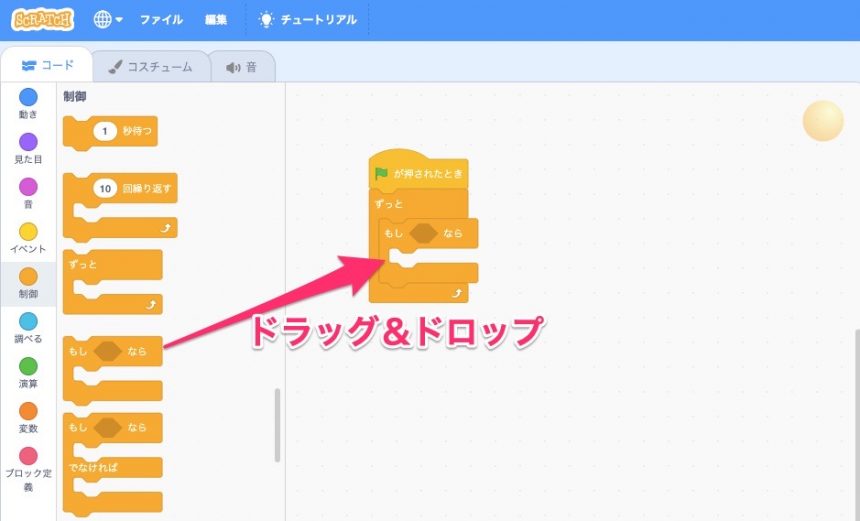
「もし〜なら」ブロックを、「ずっと」ブロックの中にはめこみます。
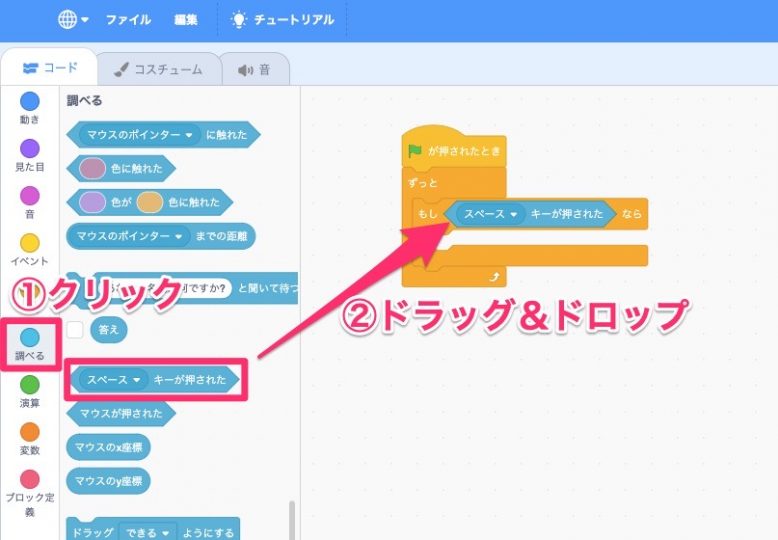
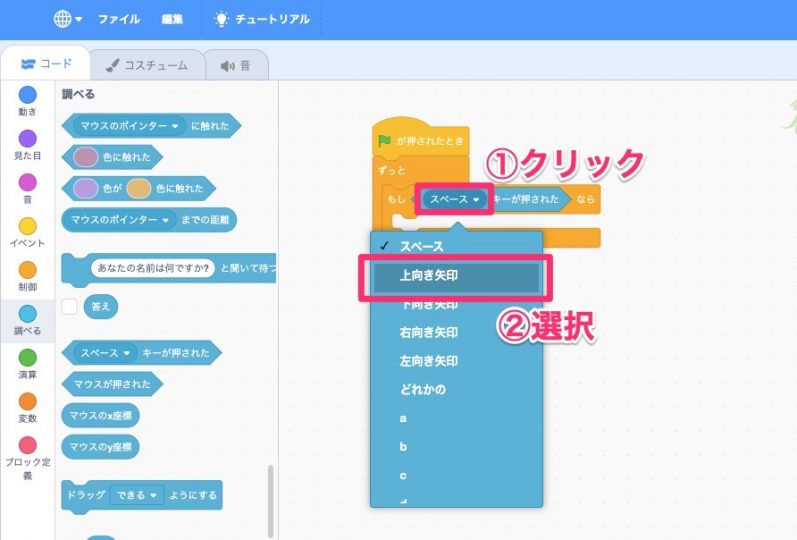
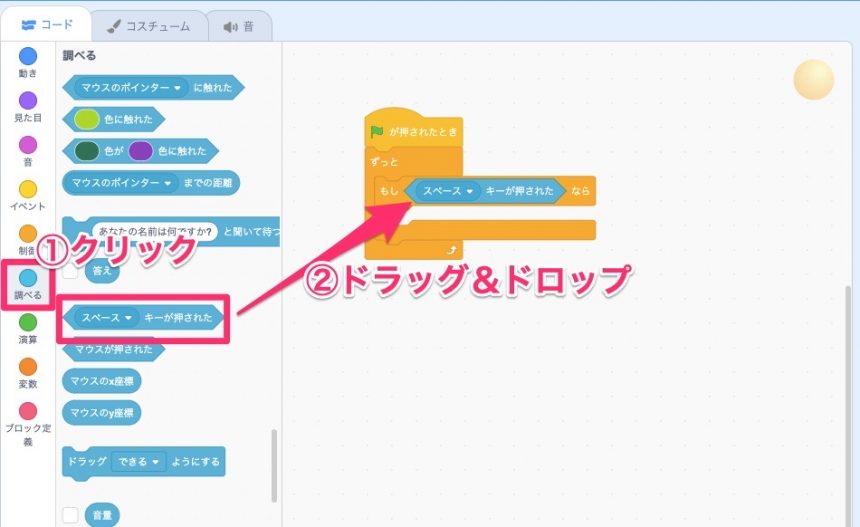
①「調べる」をクリックし、②「スペースキーが押された」を「もし〜なら」ブロックの六角形にドラッグします。
①「スペース」をクリックし、②「上向き矢印」に変更します。
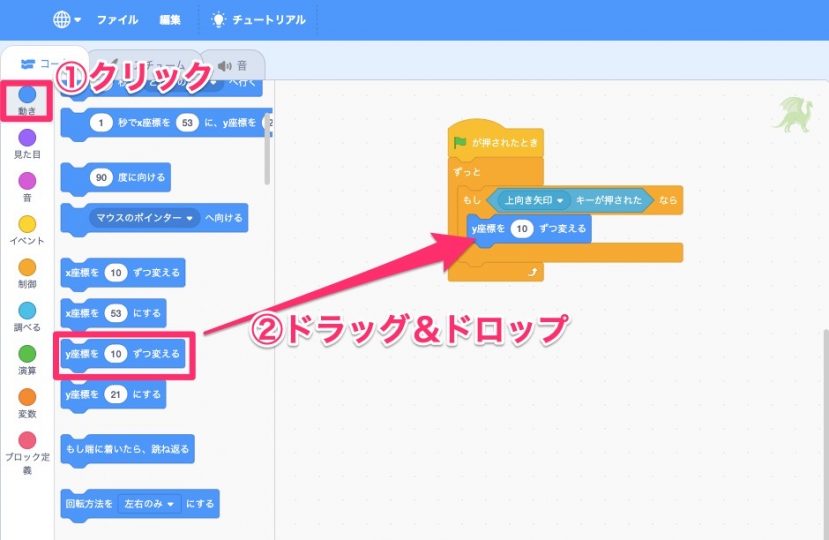
①「動き」をクリックし、②「y座標を10ずつ変える」を「もし上向き矢印キーが押されたなら」ブロックの間に入れます。
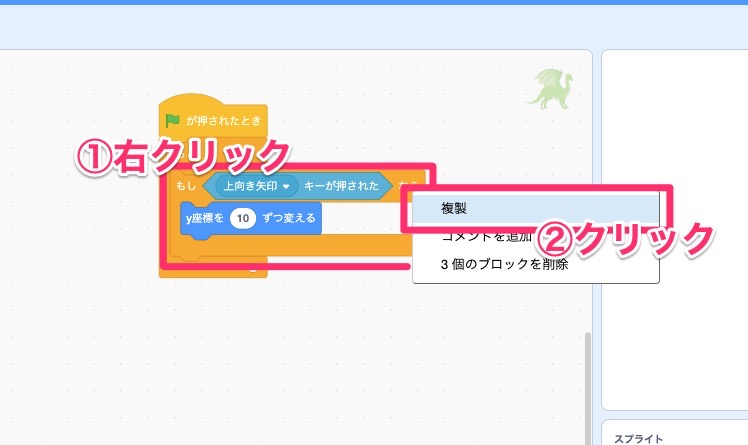
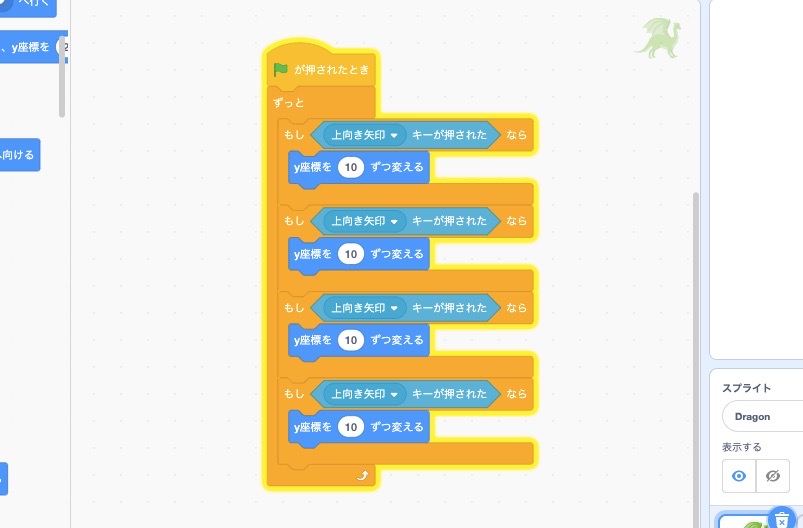
「もし上向き矢印キーが押されたなら」ブロックを右クリックして、「複製」をクリックし、「ずっと」ブロックの中に4つ作ります。
このようになります。
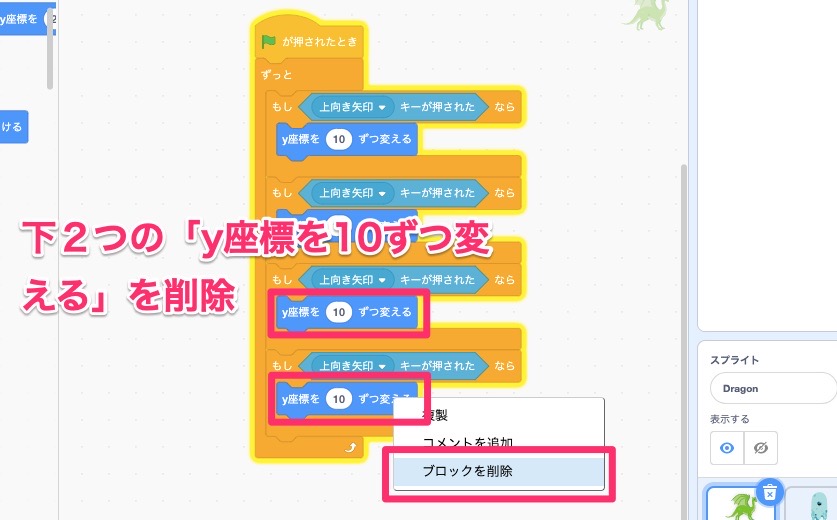
下2つの「y座標を10ずつ変える」を右クリックで削除します。
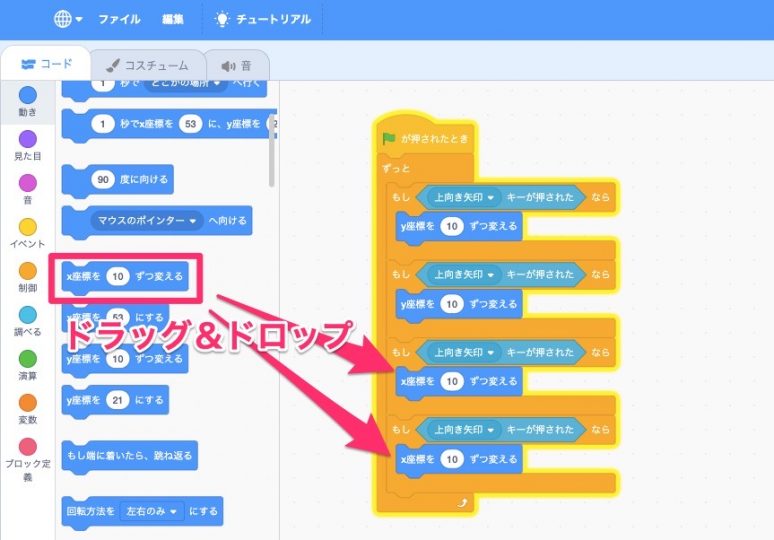
さきほど削除した「y座標を10ずつ変える」があった部分、に「x座標を10ずつ変える」を入れます。
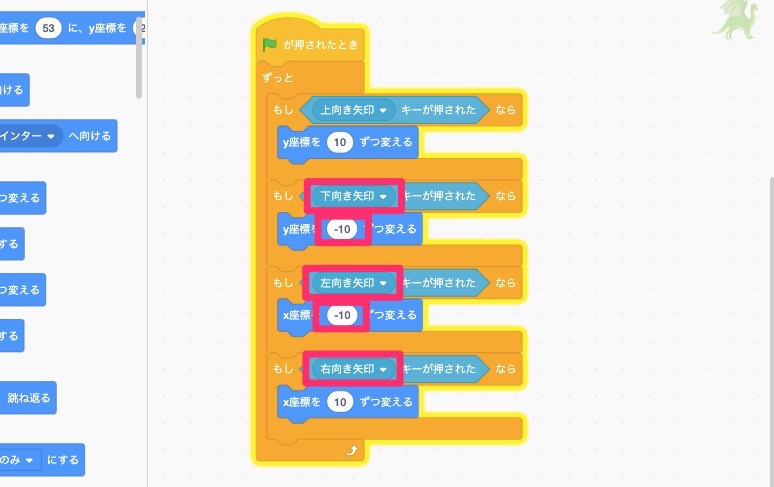
以下のように、しるしの部分を書き換えます。
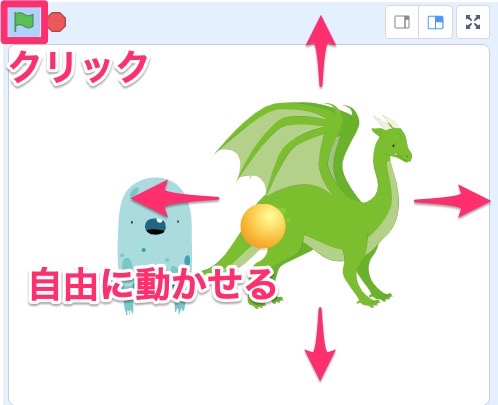
ステージの旗マークをクリックすると、ドラゴンが上下左右、自在に動くようになります。
ドラゴンの初期設定をしよう!

うーん、すぐにドラゴンが端にきちゃって、ほとんど動けないよ

そうだべな。じゃあ、ドラゴンの大きさを小さくしてみるべよ

それならたくさん移動できるようになるね!
さて、このままではドラゴンの移動スペースが少なすぎて、ゲームとしてプレイしにくいです。
また、旗マークをクリックしたとき、ドラゴンはそのときいた位置からのスタートとなってしまいます。
そこで、ちゃんとゲームとして成り立つように、ドラゴンの初期位置やサイズを設定していきましょう。
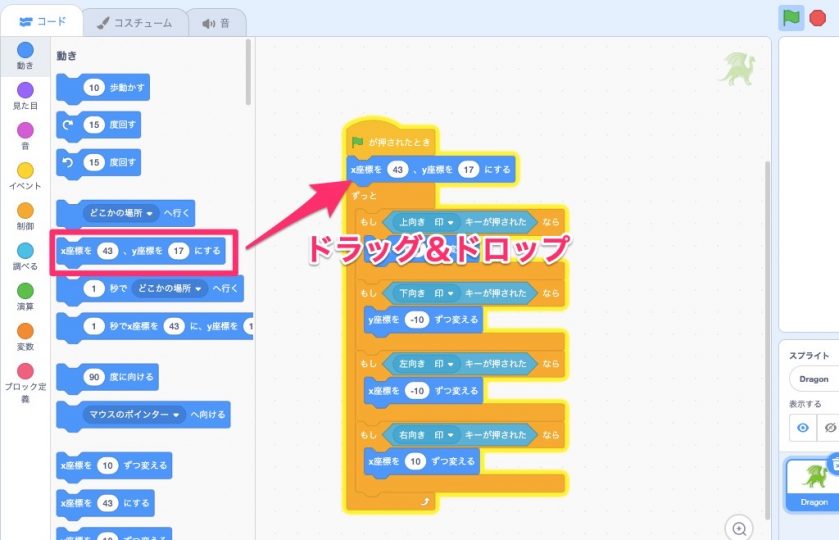
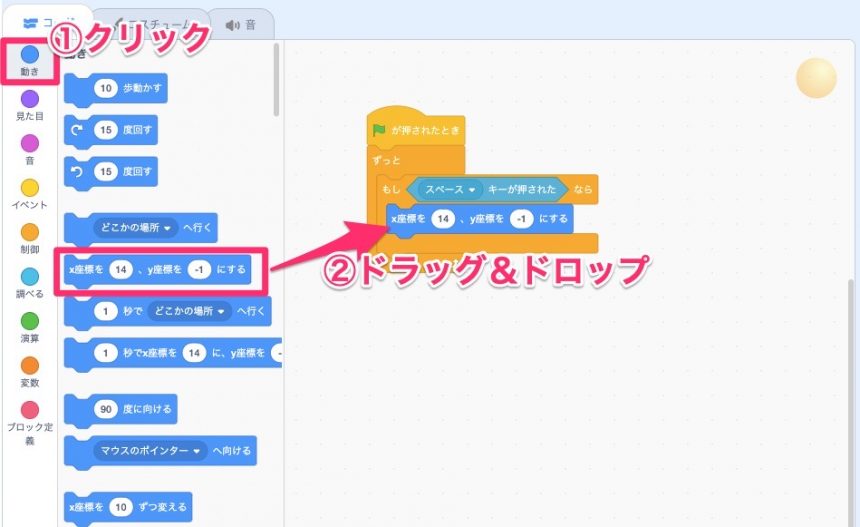
「x座標を〜、y座標を〜にする」ブロックを、「旗マークがクリックされたとき」ブロックと、「ずっと」ブロックの間に入れます。
じゃんけんゲームを作ったときは、スプライトの設定部分で大きさを変えましたが、今回は、ブロックをつかってみます。
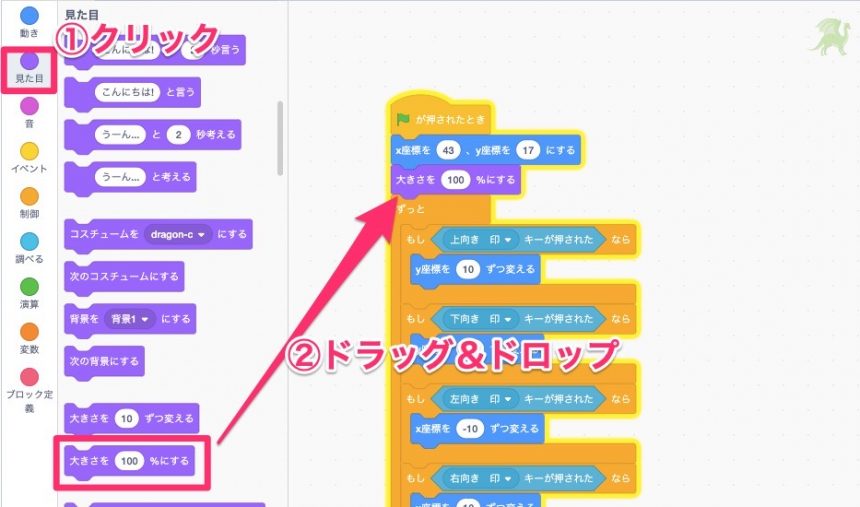
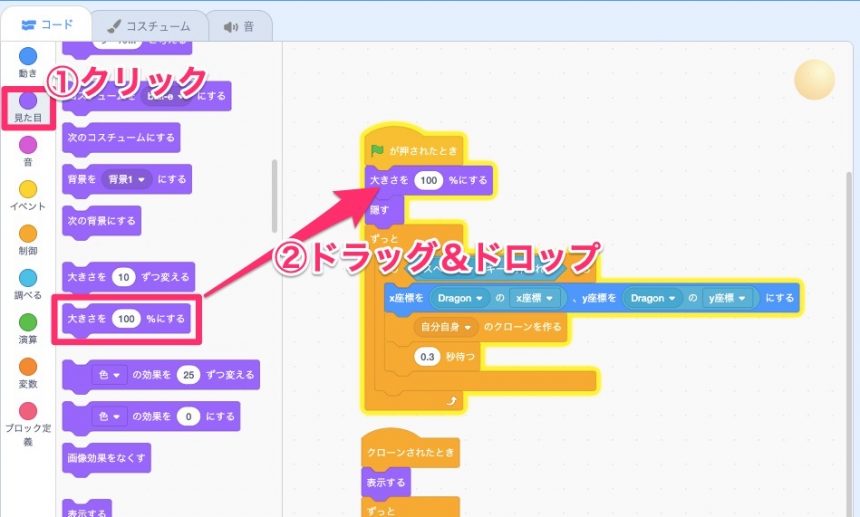
①「見た目」を選択し、②「大きさを100%にする」ブロックを、「x座標を〜、y座標を〜にする」ブロックと、「ずっと」ブロックの間に入れます。
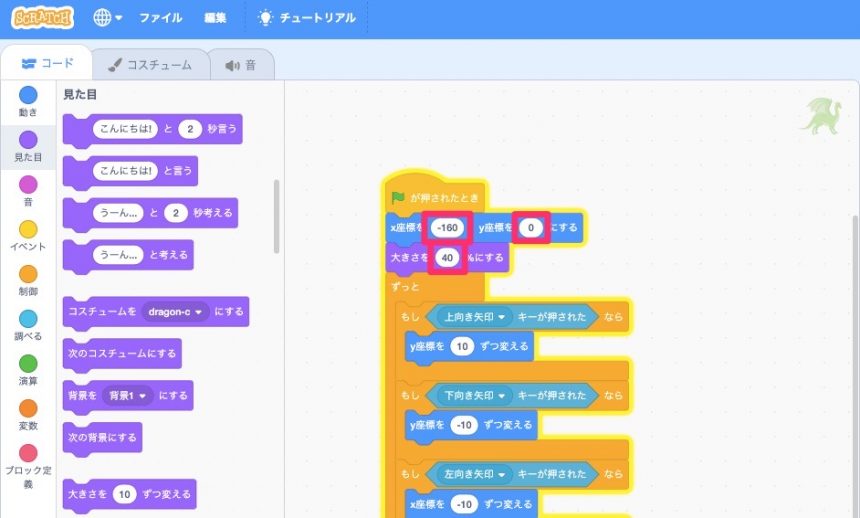
下の画像のように、「x座標を(-160)、y座標を(0)にする」、「大きさを(40)%にする」に変えます。
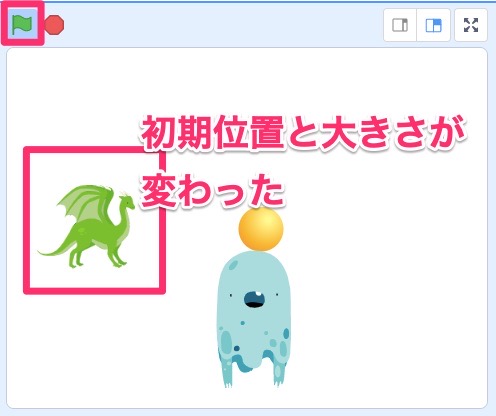
ステージの旗マークをクリックすると、ドラゴンが右端に移動し、サイズも小さくなります。
これによって、ドラゴンが移動できる範囲も広くなり、ゲームらしさがでてきます。
弾を撃てるようにしてみよう

じゃあ、弾を撃てるようにしてみるべよ

いよいよシューティングっぽくなるね

かっこいいの作るぞ!
こんどは、スペースキーでドラゴンが弾を撃てるようにしてみます。
弾は一定間隔で、大量に撃てるようにしたいので、たくさんの弾をつくる必要があります。
……しかし、スプライトペイン(スプライトリスト)に複数の弾を作成する必要はありません。
Scratchではクローンという機能がありますので、そちらを使っていきます。
では、スプライトリストから①「Ball」を選択し、②「イベント」を選びます。③「旗マークがクリックされたとき」をドラッグしてスクリプトエリアにドラッグします。
①「制御」を選択し、②「ずっと」ブロックを「旗マークがクリックされたとき」ブロックにつなぎます。
「ずっと」ブロックの中に、「もし〜なら」ブロックを入れます。
①「調べる」を選択し、②「スペースキーが押された」を「もし〜なら」ブロックの六角形にドラッグします。
①「動き」を選択し、②「x座標を〜、y座標を〜にする」を、「もしスペースキーが押されたなら」にドラッグします。
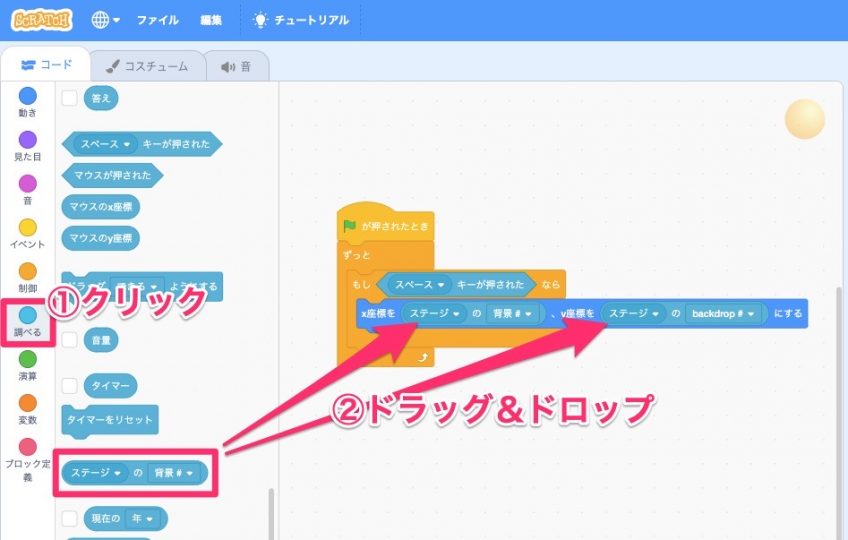
①「調べる」を選択し、②「〜の〜」ブロックを「x座標を〜、y座標を〜にする」のそれぞれの数が書かれた円の中に入れます。
下の画像のように、「x座標を(Dragon)の(x座標)」、「y座標を(Dragon)の(y座標)」というふうに変更します。
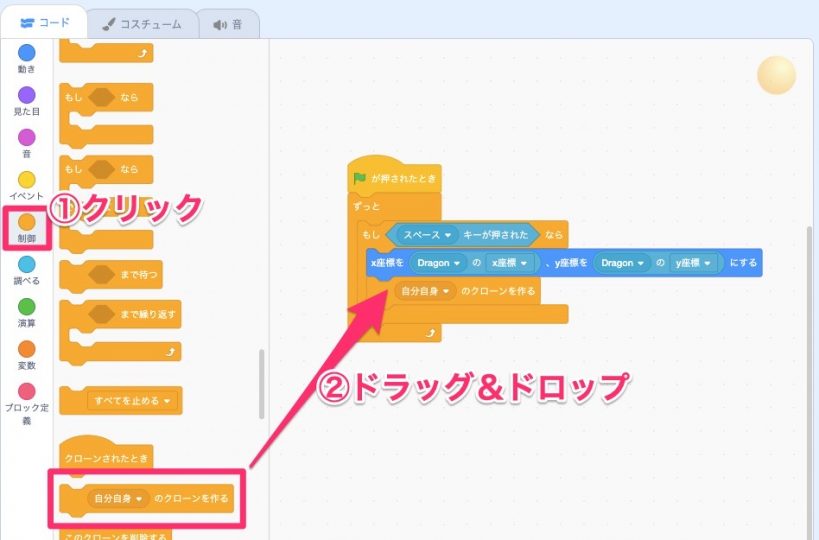
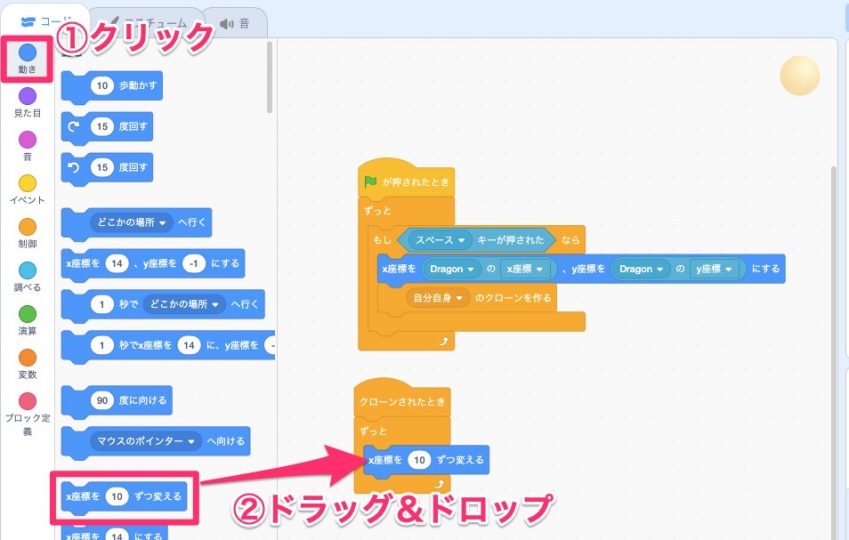
①「制御」を選択し、「自分自身のクローンを作る」ブロックを、「x座標を(Dragon)の(x座標)」、「y座標を(Dragon)の(y座標)」ブロックの下につなぎます。
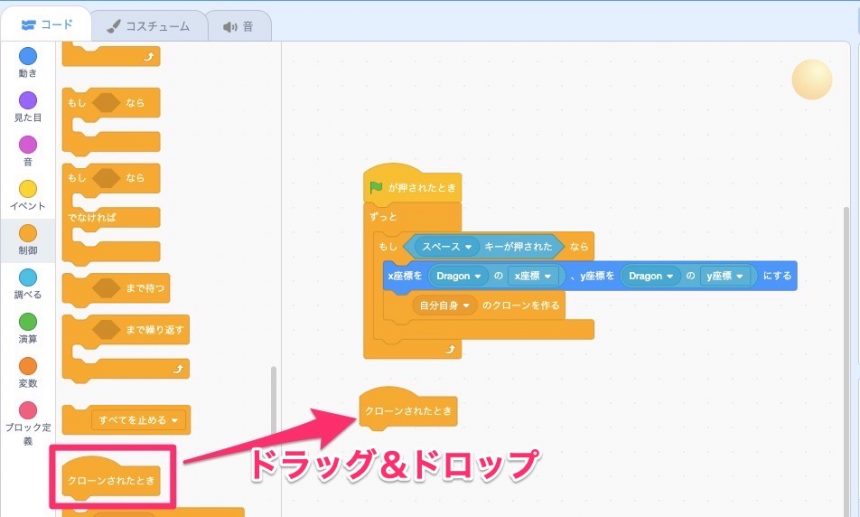
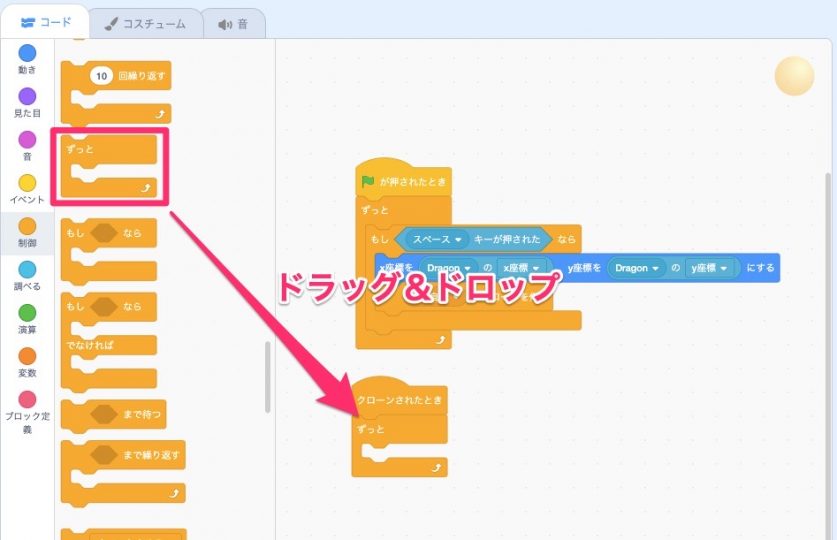
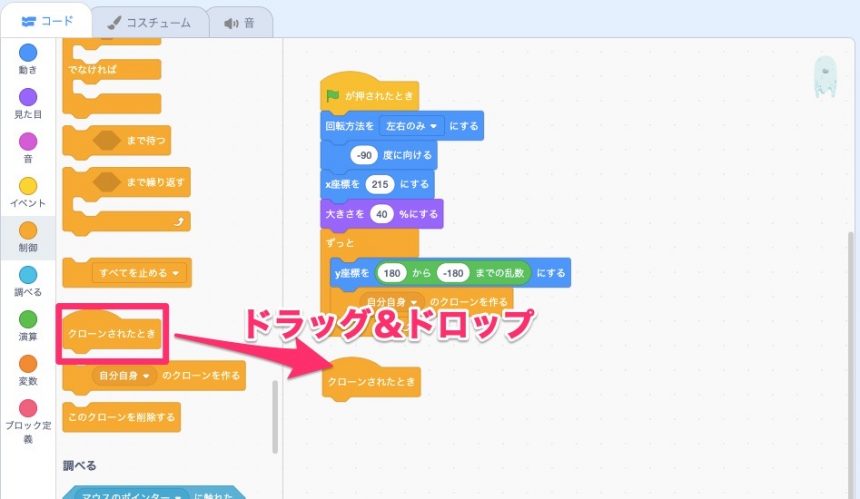
「クローンされたとき」をスクリプトエリアにドラッグします。
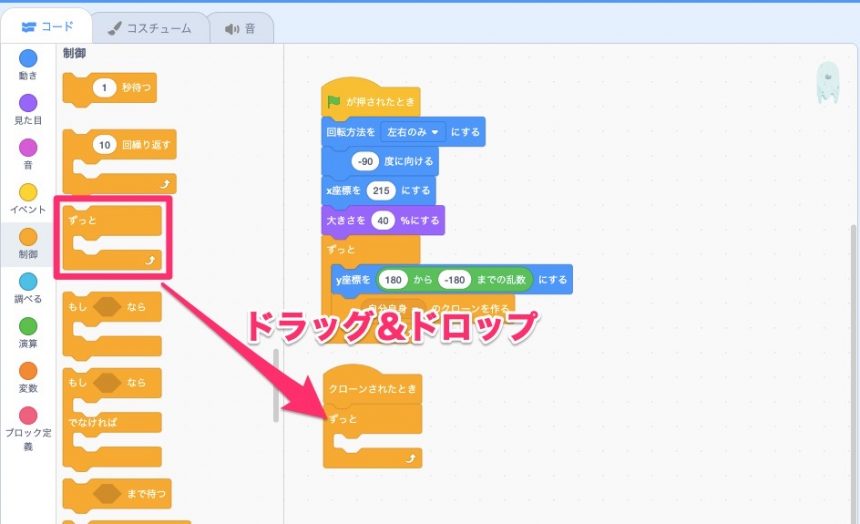
「ずっと」ブロックを「クローンされたとき」につなぎます。
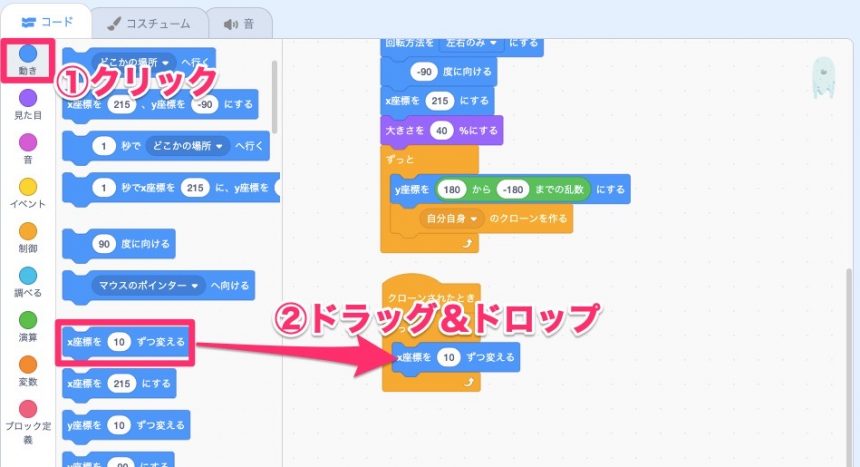
①「動き」を選択し、②「x座標を10ずつ変える」ブロックを「ずっと」ブロックに入れます。
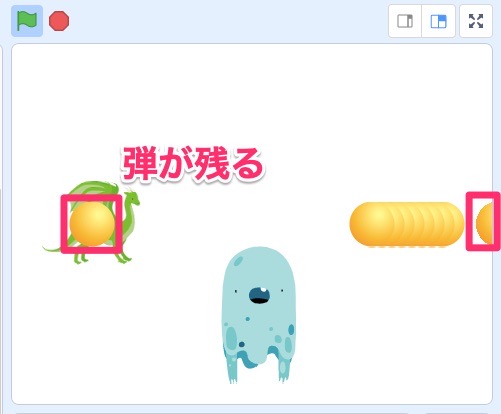
これでスペースキーを押すと弾が撃てるようになりますが、ドラゴンの部分と画面のふちに弾が残ってしまいます。
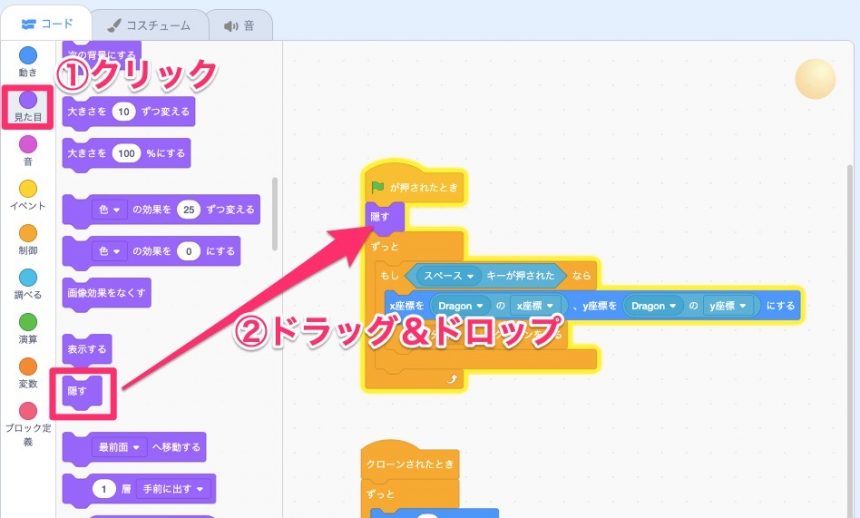
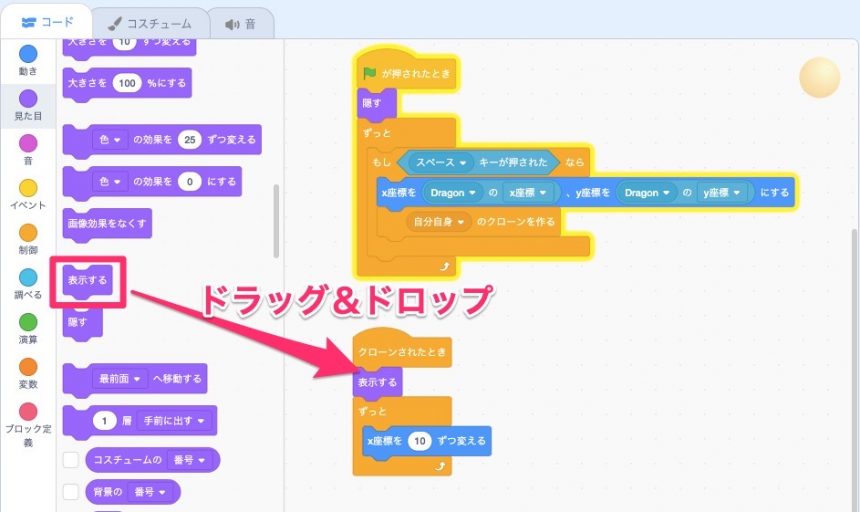
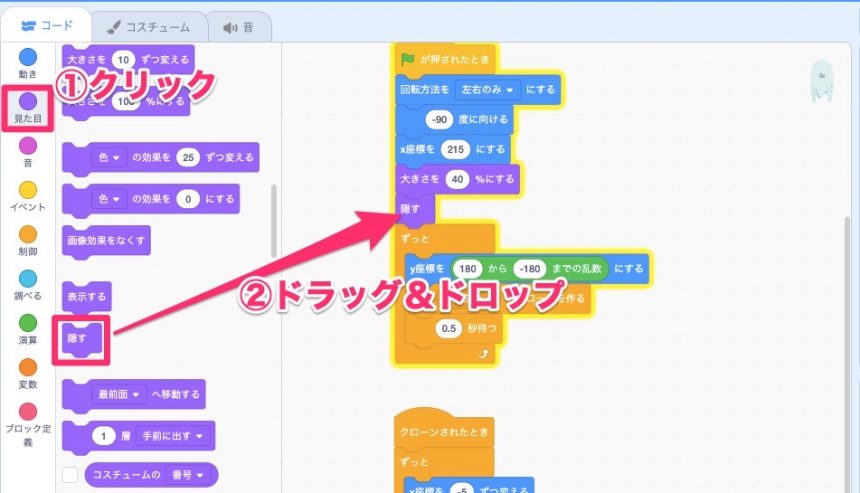
そこで、①「見た目」を選択し、②「隠す」ブロックを「旗マークがクリックされたとき」ブロックと「ずっと」ブロックの間にドラッグします。
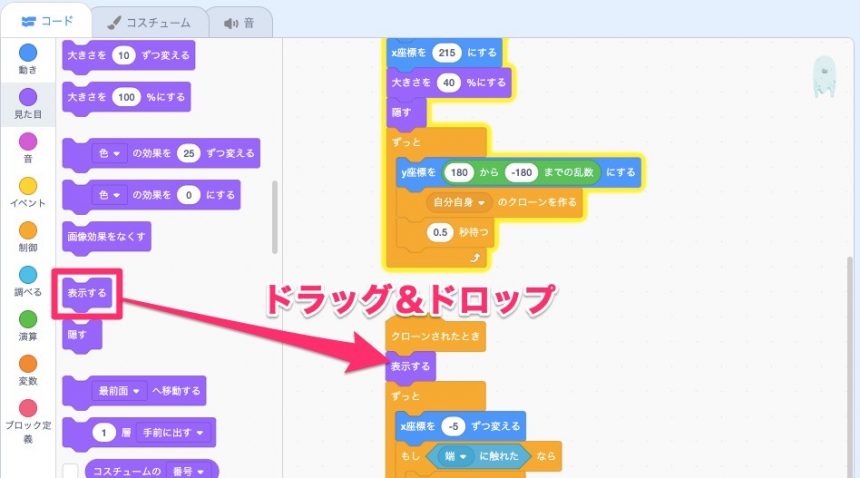
さらに、「クローンされたとき」と「ずっと」ブロックの間に、「表示する」ブロックをドラッグします。
これでドラゴン部分の弾が消えます。
こんどは、弾が画面のふちにきたときに、弾を消すようにしていきましょう。
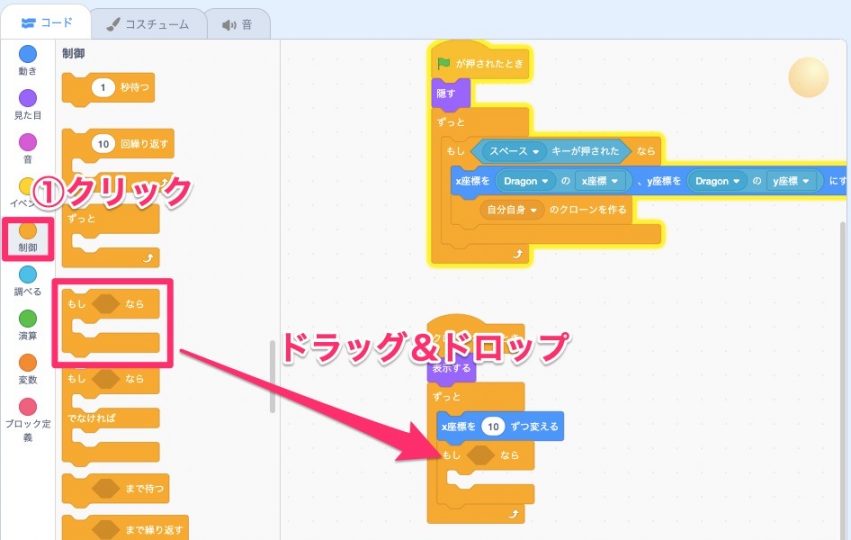
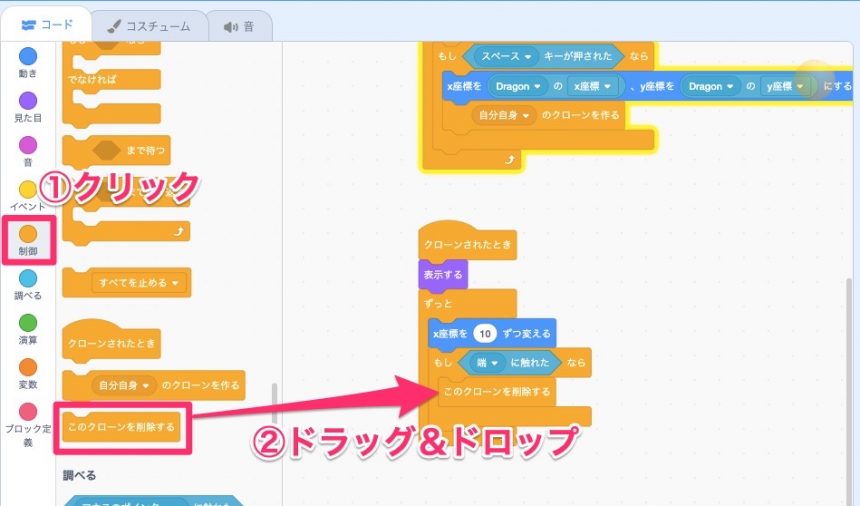
①「制御」をクリックし、②「もし〜なら」ブロックを「x座標を10ずつ変える」ブロックの下にドラッグします。
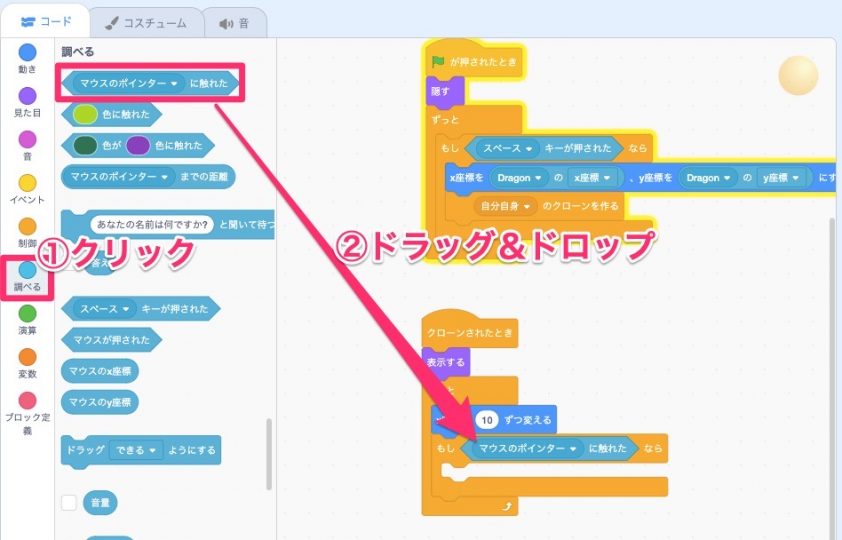
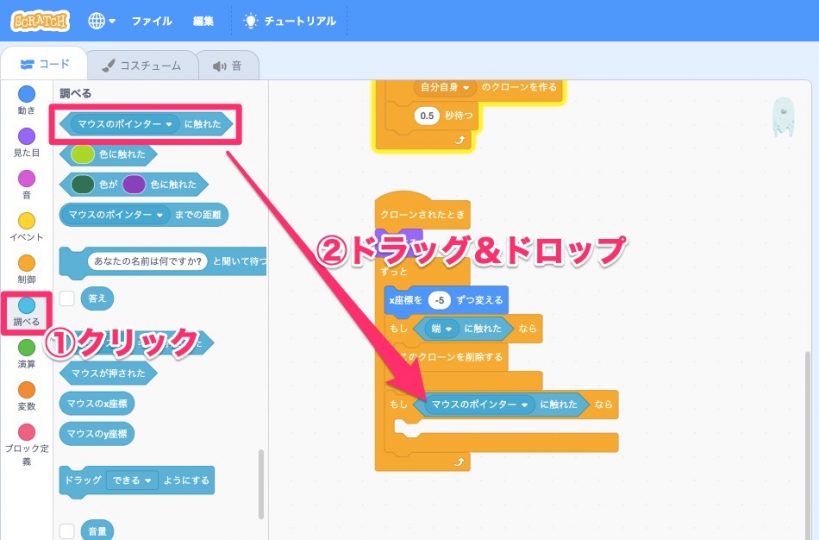
①「調べる」をクリックし、②「〜に触れた」を「もし〜なら」ブロックの六角形にドラッグします。
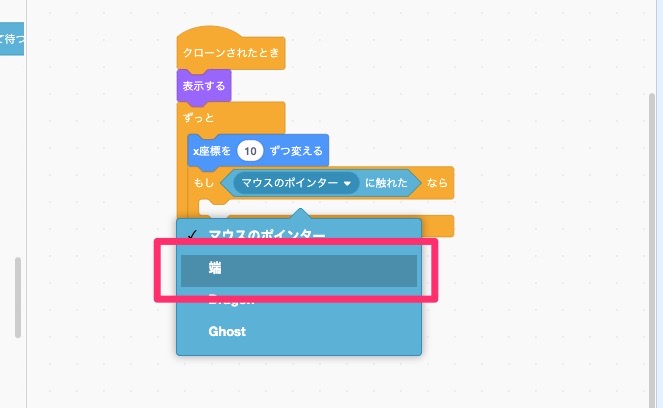
下の画像のように、「マウスのポインター」を「端」に変更します。
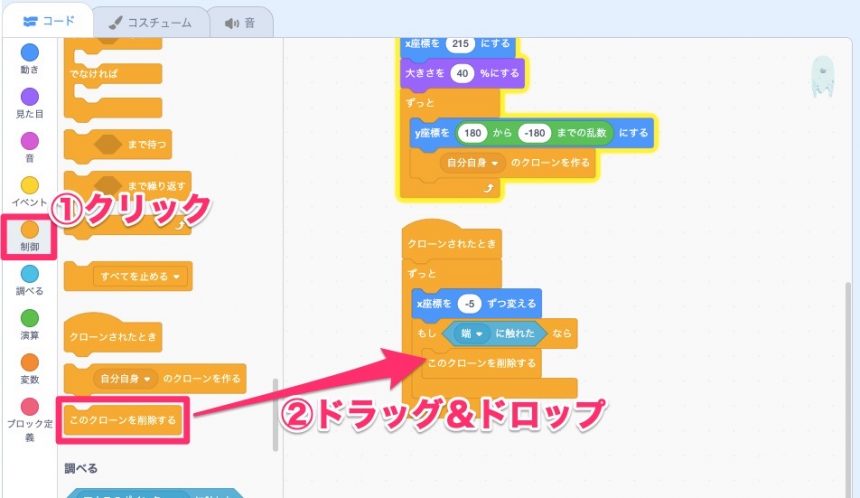
①制御をクリックし、②「このクローンを削除する」ブロックを「もし端に触れたなら」の中にドラッグします。
これで画面の端に触れた弾を消すことができます。
しかしまだ弾と弾との間隔が小さすぎて、弾っぽくないですよね。
そこで、弾を撃ったあと、ほんの少しだけ待つというふうにしてみましょう。
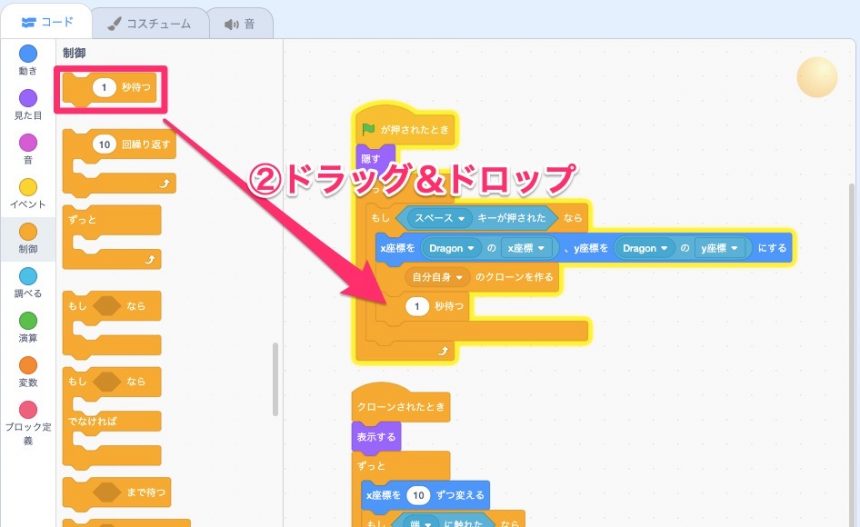
画像のように、「1秒待つ」ブロックを「自分自身のクローンを作る」ブロックの下にドラッグします。
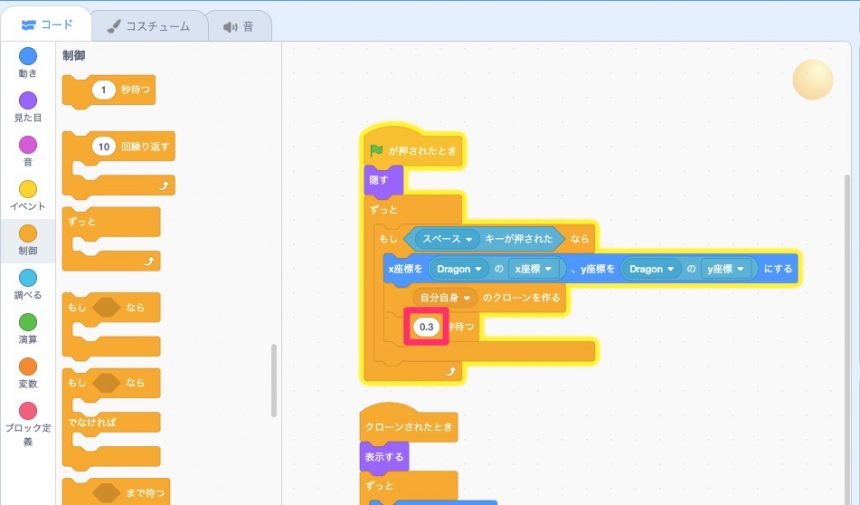
画像のように、「1秒待つ」ブロックの1という数値を0.3に変更します。
すると下の画像のように、弾が一定間隔で発射されるようになります。
あとは弾のサイズが大きいので、小さくしてみましょう。
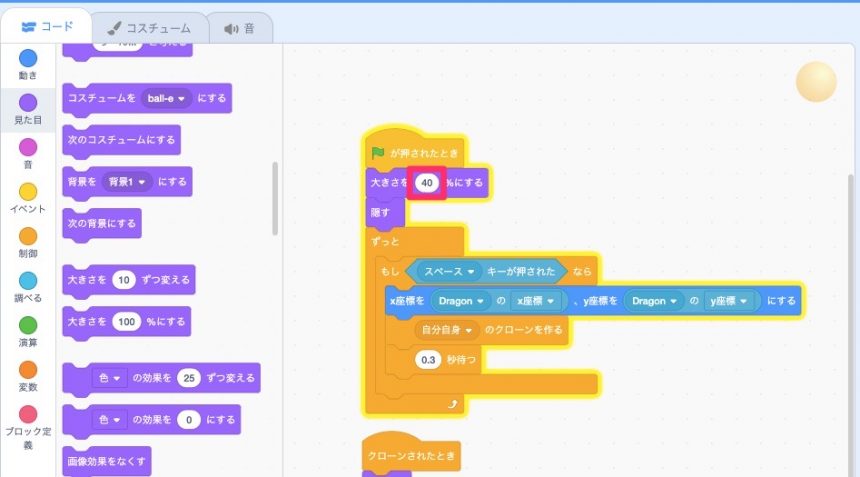
①「見た目」をクリックし、②「大きさを100%にする」を「旗マークがクリックされたとき」の下にドラッグします。
さきほどドラッグしてきた「大きさを100%にする」の100の部分を「40」に変更します。
動かしてみると、弾が小さくなっていることが分かります。
敵キャラの設定をしていこう!

はやく敵キャラも動かしたいよ!

うんうん!

まぁまぁ、これから作るべからちょっと待つべよ
では敵キャラのゴーストを動かしていきましょう。
今回、敵キャラは画面向かって右端から左端へ一直線に移動する、という動きにしていこうと思います。
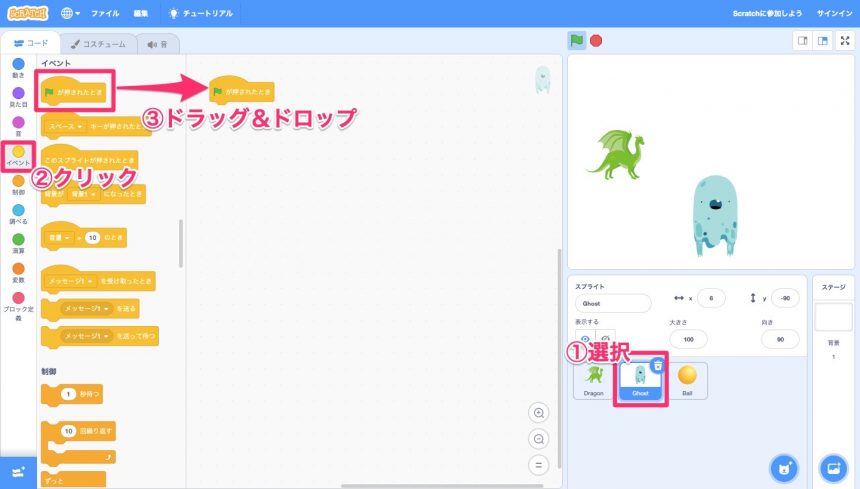
①ゴースト(Ghost)スプライトを選択し、②「イベント」をクリックします。
さらに、③「旗マークがクリックされたとき」ブロックをスクリプトエリアにドラッグします。
敵キャラの向き、回転をどうするか、最初の位置を、設定していきます。
まずは、敵キャラの回転方法を設定していきましょう。
敵キャラは画面向かって右から左へ移動させたいので、今の状態から反転させたいわけです。
しかし、上下の回転は必要ありませんね。
そこで回転方法は、左右のみに回転するようにします。
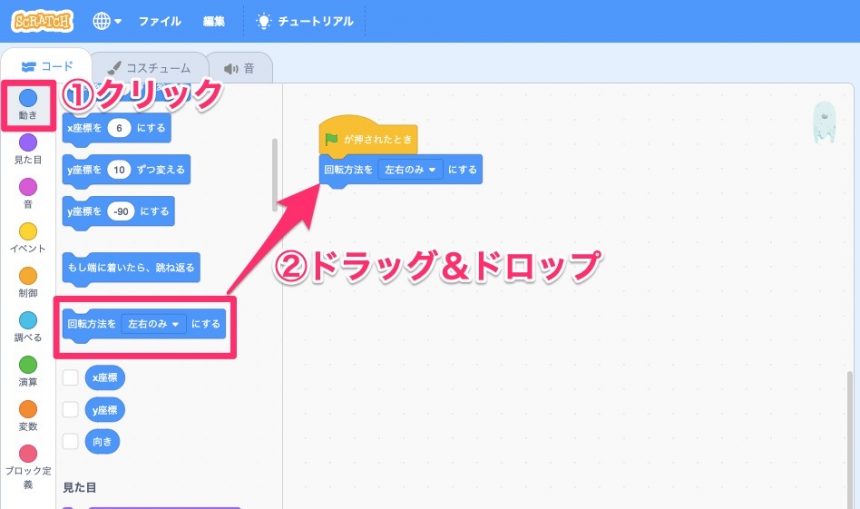
①「動き」をクリックし、②「回転方法を左右のみにする」を「旗マークがクリックされたとき」の下へドラッグします。
これで敵キャラが左右のみの回転方法になったので、角度を変えても上下には回転しなくなりました。
では、この状態で敵キャラが左を向くように、角度を変更してみましょう。
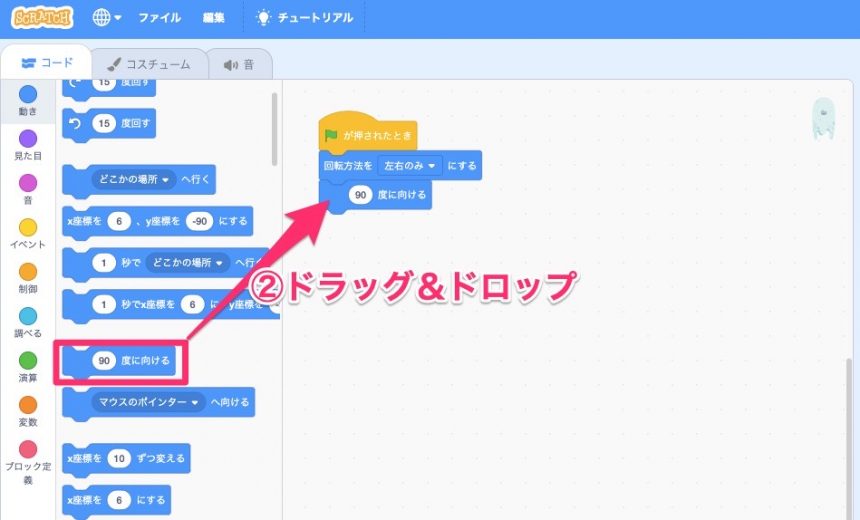
「90度に向ける」ブロックを「回転方法を左右のみにする」ブロックの下にドラッグします。
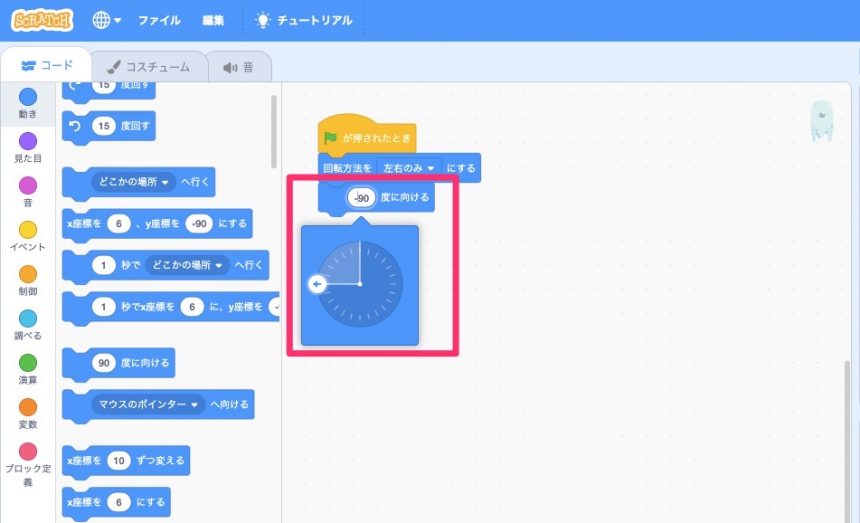
さきほどドラッグした「90度に向ける」ブロックの数値を「-90」に変更します。
画像の左右の違いが少ないので、ちょっと分かりにくいですが、ステージの旗マークをクリックすることで、敵キャラが左右に反転します。
次に、敵キャラの位置を変更します。
y座標はのちほどランダムで設定しようと思いますので、今回はx座標のみ設定します。
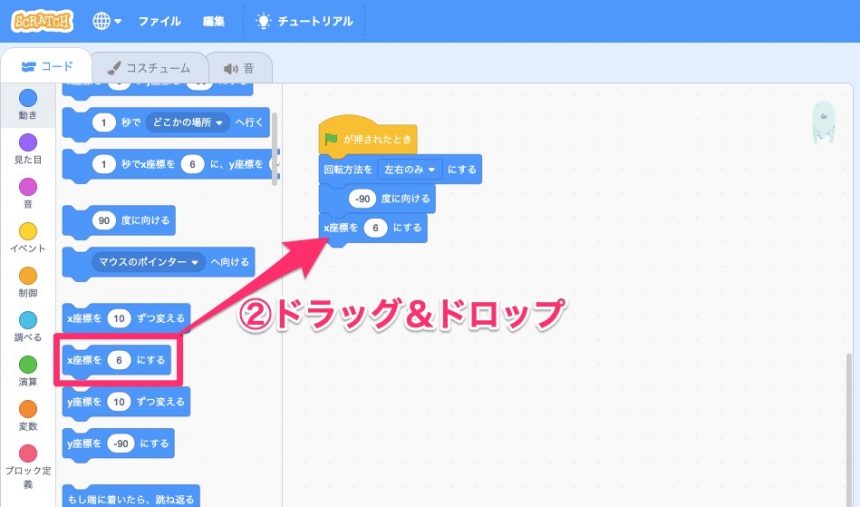
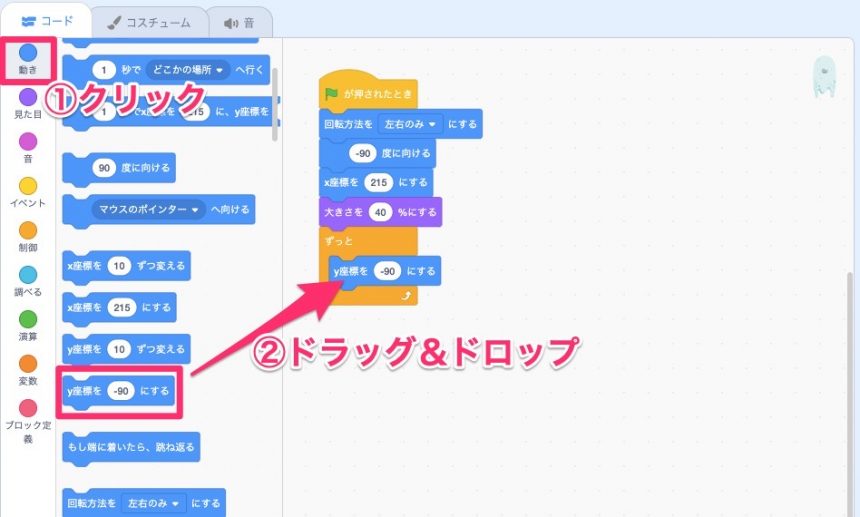
「x座標を〜にする」ブロックを「-90度に向ける」ブロックの下にドラッグします。
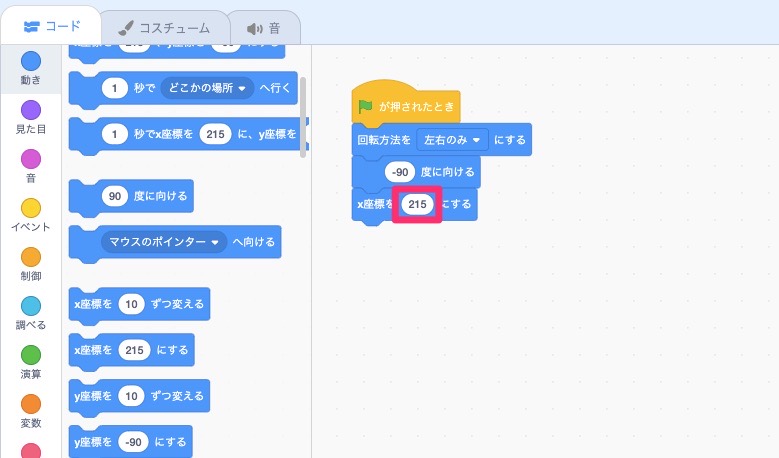
さきほどの「x座標を〜にする」ブロックの値を変更します。今回は「215」に変更しましょう。
ステージの旗マークをクリックすることで、敵キャラが画面のすみに移動しました。
敵キャラが大きすぎるので、サイズを変更していきましょう。
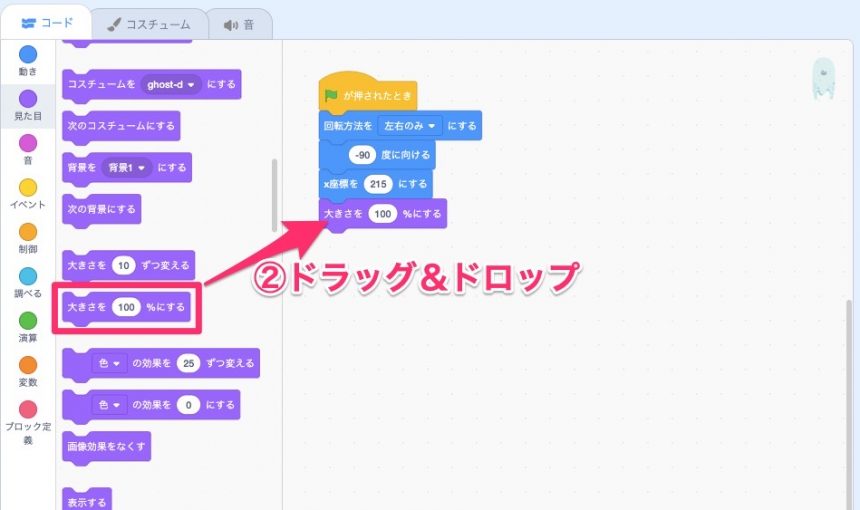
①「見た目」をクリックし、②「大きさを100%にする」ブロックを、「x座標を215にする」ブロックの下にドラッグします。
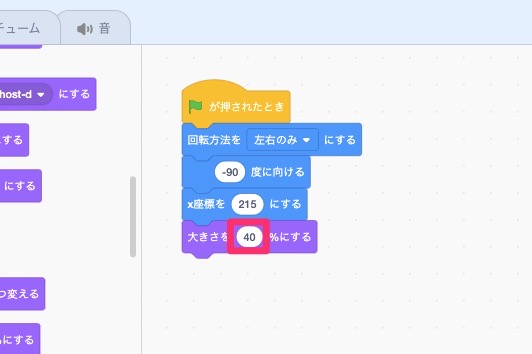
さきほどドラッグしてきた「大きさを100%にする」ブロックの値を、「40」に変更します。
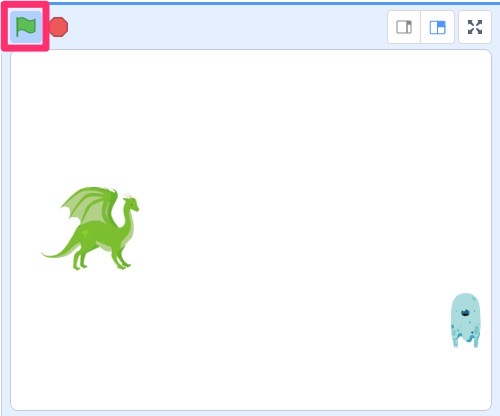
旗マークを押すと、このように、敵キャラの大きさが40%のサイズになりました。
さて、敵キャラは無限に出現させたいので、繰り返し(ループ)を使います。
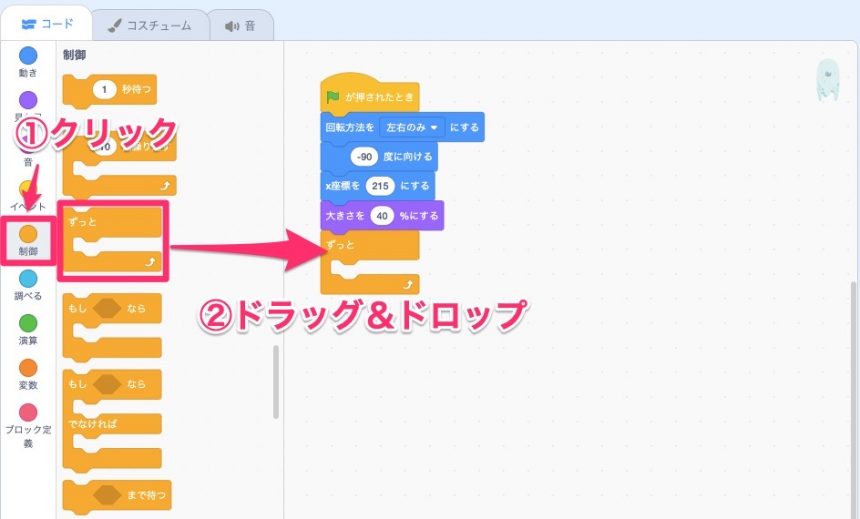
①制御をクリックし、②「ずっと」ブロックを「大きさを40%にする」ブロックの下にドラッグします。
敵キャラのy座標の位置を、ランダムで設定しましょう。
①「動き」をクリックし、②「y座標を〜にする」ブロックを「ずっと」ブロックの中にドラッグします。
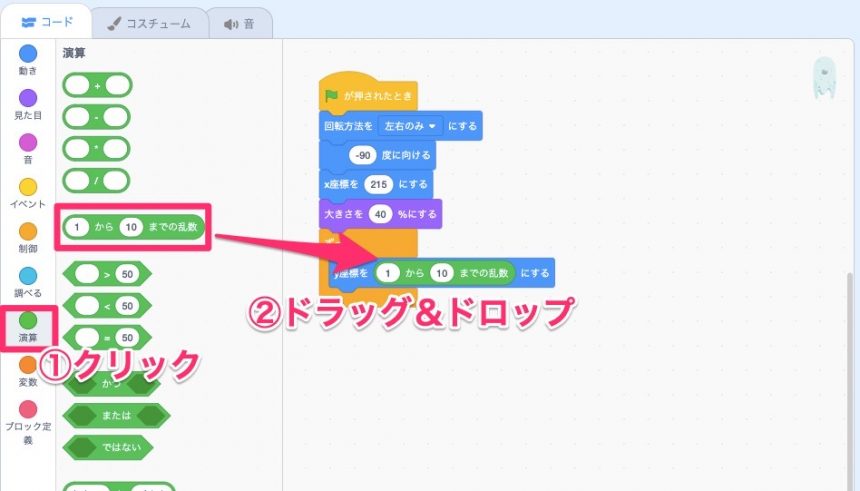
①「演算」をクリックし、②「〜から〜までの乱数」を先ほどドラッグしてきたブロックの数値のところにドラッグします。
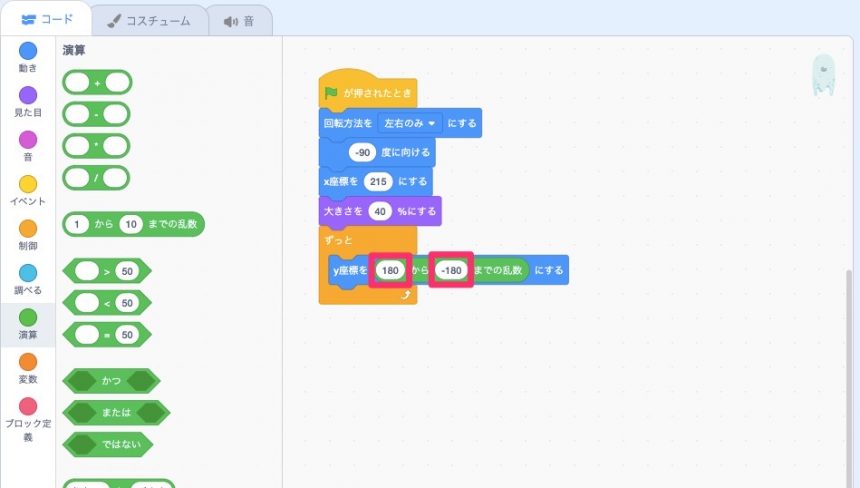
値を「(180)から(-180)」までの乱数に変更します。
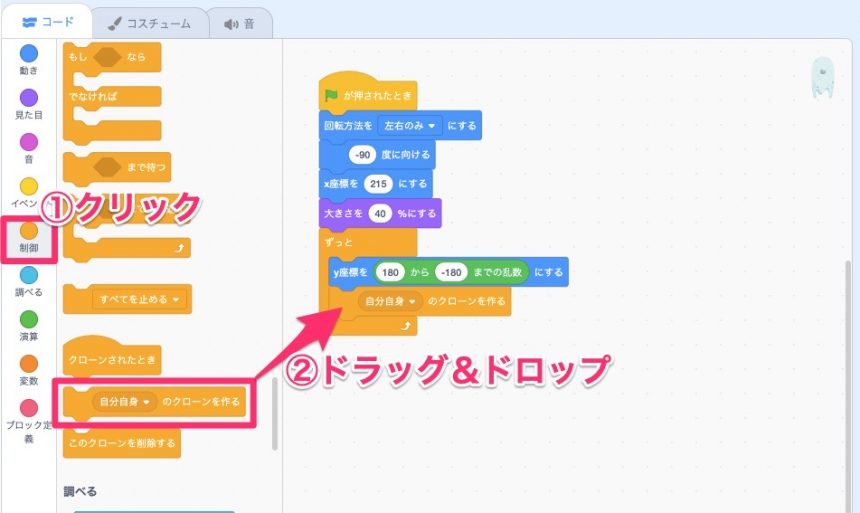
①「制御」をクリックし、②「自分自身のクローンを作る」ブロックを「y座標を180から-180までの乱数にする」ブロックのしたにドラッグします。
そして、クローンが作られたときにどうしたいのかを書いていきます。
「クローンされたとき」をスクリプトエリアにドラッグします。
敵キャラはつねに右から左へ移動させたいので、繰り返し(ループ)を使います。
「ずっと」ブロックを「クローンされたとき」の下にドラッグしてつなぎます。
①「動き」をクリックし、②「x座標を〜ずつ変える」を「ずっと」ブロックの中にドラッグします。
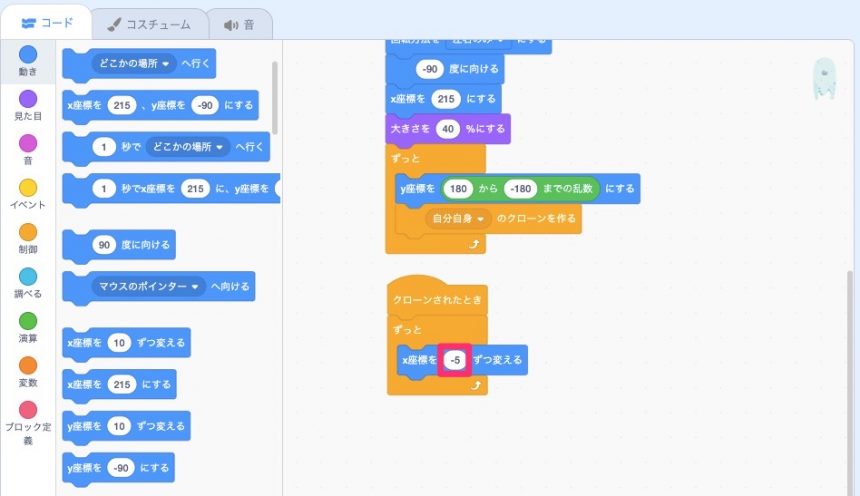
さきほどのブロックの値を「-5」に変更します。
これで敵キャラも移動するようになりましたが、このままでは画面向かって左端に、敵キャラがたくさんたまってしまいます。
なので、敵キャラが画面の端に行ったら、削除するようにしてみましょう。
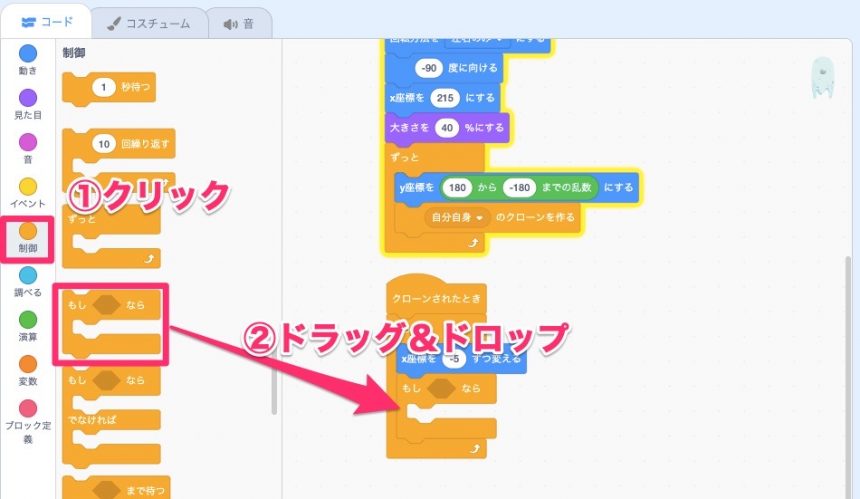
①「制御」をクリックし、②「もし〜なら」ブロックを「x座標を-5ずつ変える」ブロックの下にドラッグします。
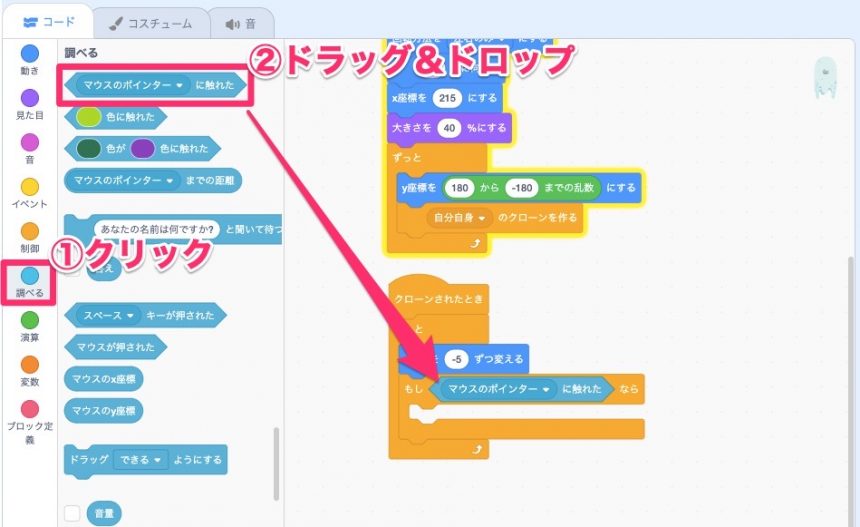
①「調べる」をクリックし、②「マウスのポインターに触れた」を「もし〜なら」ブロックの六角形の部分にドラッグします。
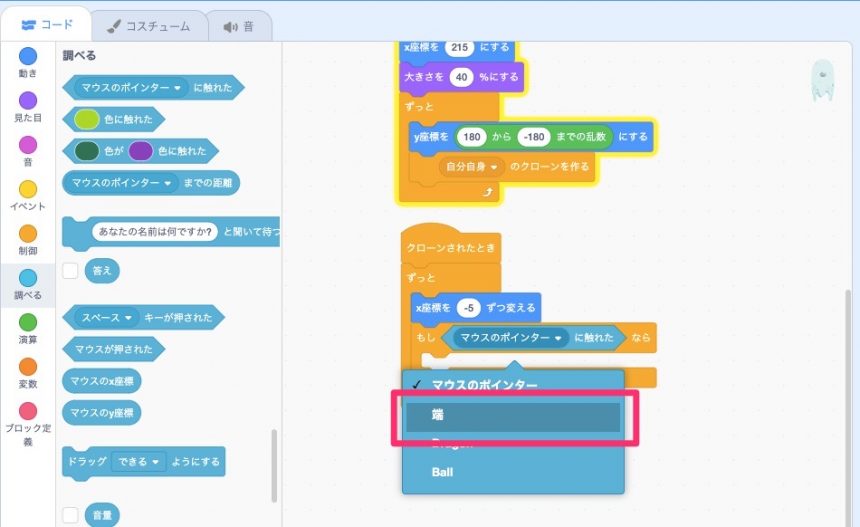
「マウスのポインター」をクリックし、「端」に変更します。
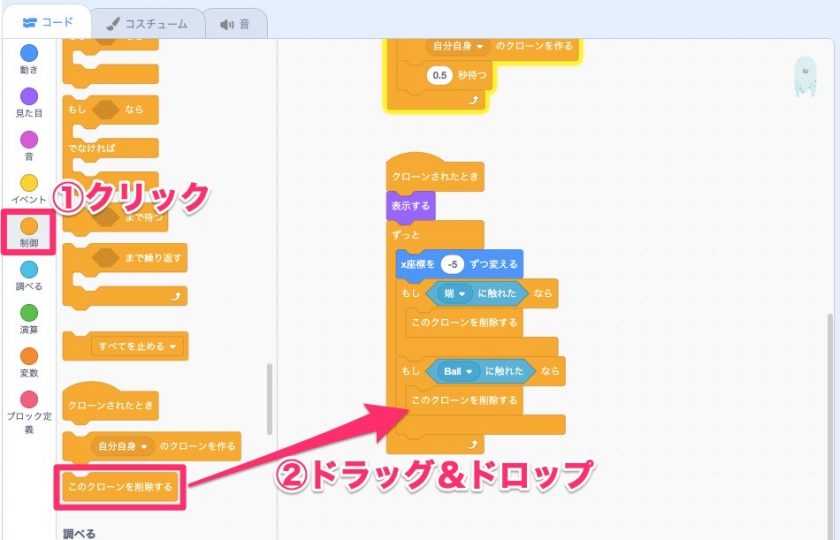
①「制御」をクリックし、②「このクローンを削除する」ブロックを「もし端に触れたなら」の中にドラッグします。
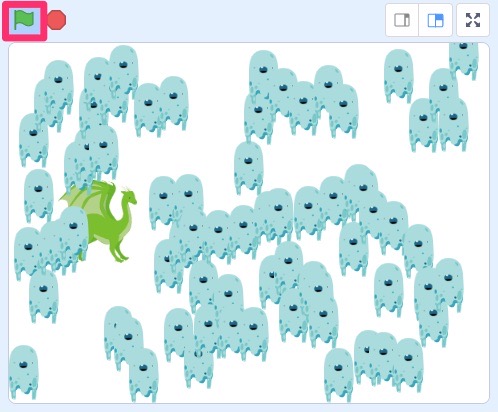
この状態でステージの旗マークをクリックすると、敵キャラが左に向かって移動していき、画面の端にたどり着くと消えるようになります。
ただクローンの数が多すぎますね。
なので、敵キャラを表示する間隔を少しあけてみましょう。
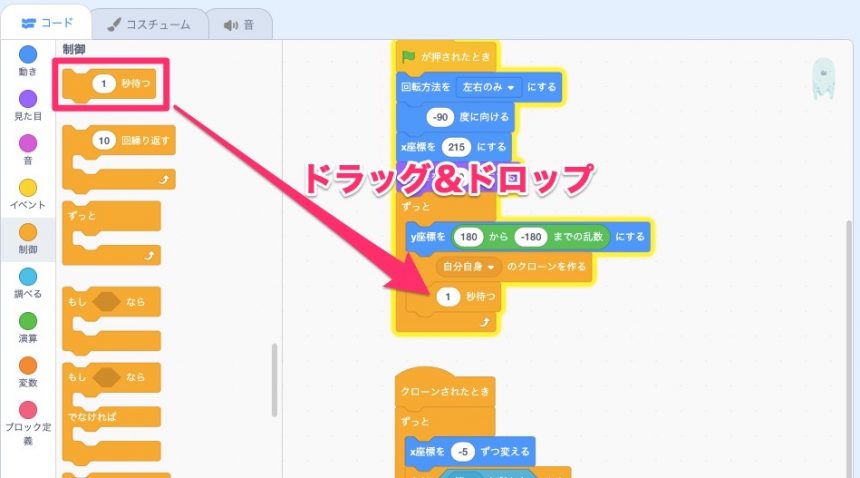
「1秒待つ」ブロックを「自分自身のクローンを作る」ブロックの下にドラッグします。
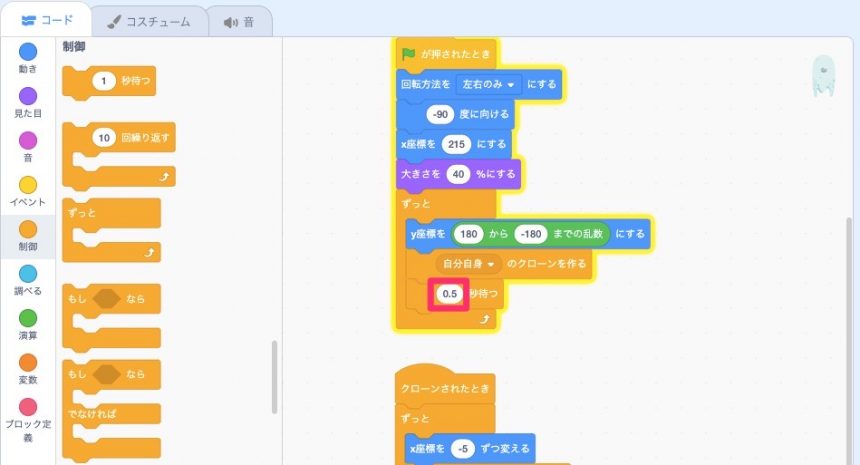
さきほどドラッグしてきた「1秒待つ」ブロックの値を「0.5」に変更します。
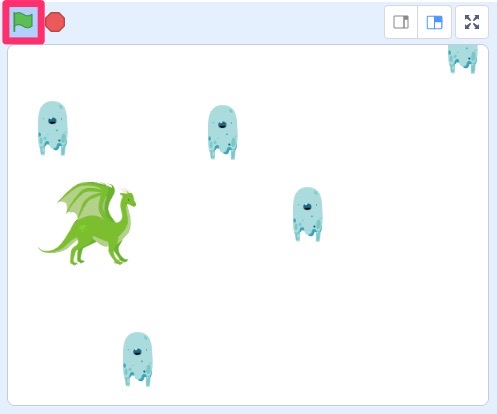
ステージの旗マークをクリックすると、このように、ちょうどいいタイミングで、敵キャラが表示されるようになります。
しかし、まだ画面向かって右側に、敵キャラが止まった状態で表示されてしまっています。
この敵キャラを非表示にしましょう。
①「見た目」をクリックし、②「隠す」ブロックを「大きさを40%にする」ブロックの下にドラッグします。
「表示する」ブロックを「クローンされたとき」ブロックの下にドラッグします。
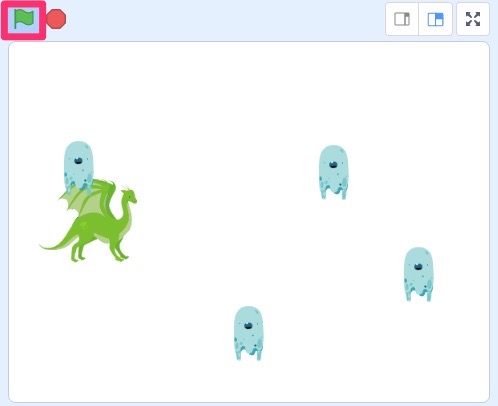
これで画面右端に停止していた敵キャラがいなくなりました。
当たり判定を作ってみよう!

ここからは当たり判定を作っていくべよ

当たり判定って?

弾が敵キャラに当たったことや、敵キャラがドラゴンに当たったことを判定することだべよ

わー、それができたらもうシューティングゲームだね!
さて、ゲームがだんだんと形になってきましたが、まだ足りないものがあります。
それは当たり判定です。
当たり判定というのは、弾が敵キャラに当たった時や、敵キャラにドラゴンが当たった時に、どのようなことをしたいかということです。
今回は、弾が敵キャラに当たったときは敵キャラを消し、敵キャラにドラゴンが当たったときはゲームオーバーというふうにします。
弾が敵キャラに当たった時の当たり判定
まず、弾が敵キャラに当たったときに、敵キャラを消すというのを作ってみます。
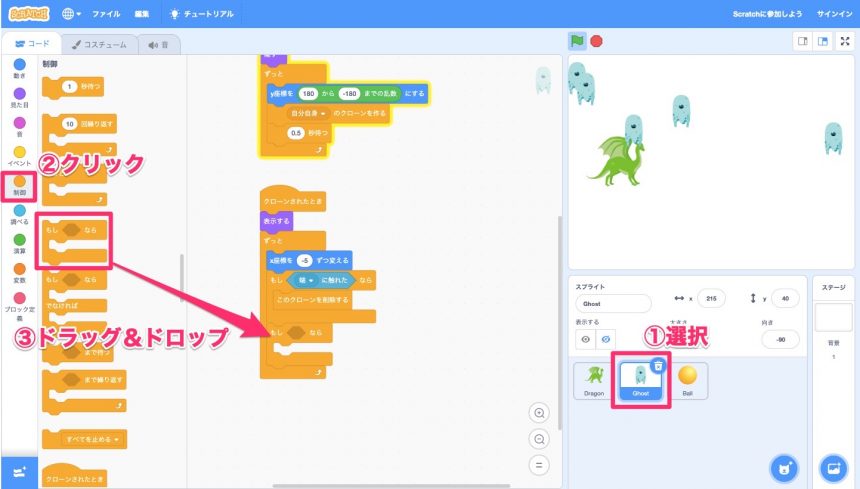
①スプライトはゴースト(Ghost)を選択した状態で、②「制御」をクリックし、③「もし〜なら」ブロックを「もし端に触れたなら」ブロックの下にドラッグします。
①「調べる」をクリックし、②「マウスのポインターに触れた」を「もし〜なら」ブロックの六角形にドラッグします。
「マウスのポインター」をクリックし、「Ball」に変更します。
①「制御」をクリックし、②「このクローンを削除する」ブロックを「もしBallに触れたなら」ブロックの中にドラッグします。
これで、弾が敵キャラに当たったときに、敵キャラが消えるようになります。
ドラゴンが敵キャラに当たった時の当たり判定
プレイヤーが操作しているドラゴンが敵キャラに当たってしまったときの当たり判定を作っていきます。
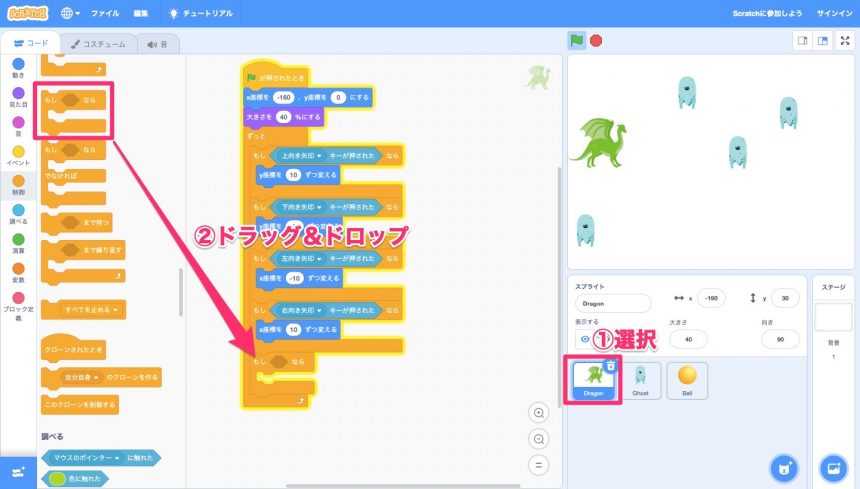
①スプライトリストのドラゴン(Dragon)を選択し、②「もし〜なら」ブロックを「ずっと」ブロックの中の一番下にドラッグします。
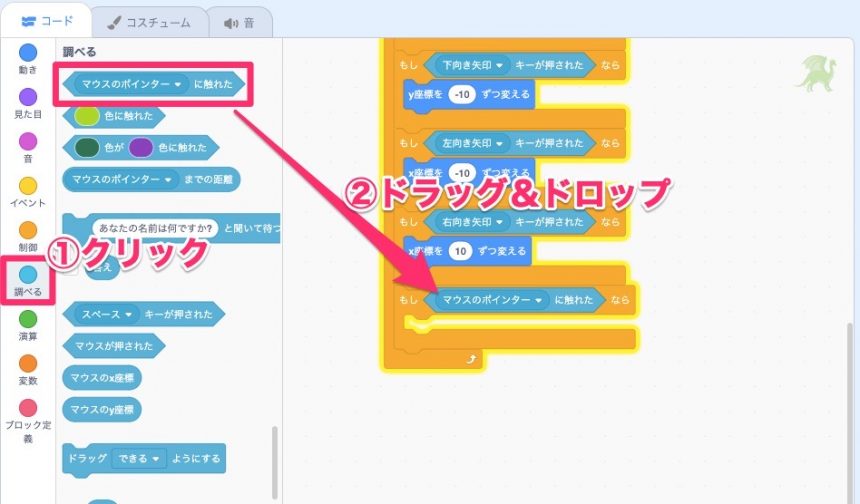
①「調べる」をクリックし、②「マウスのポインターに触れた」を、一番下にある「もし〜なら」の六角形の中にドラッグします。
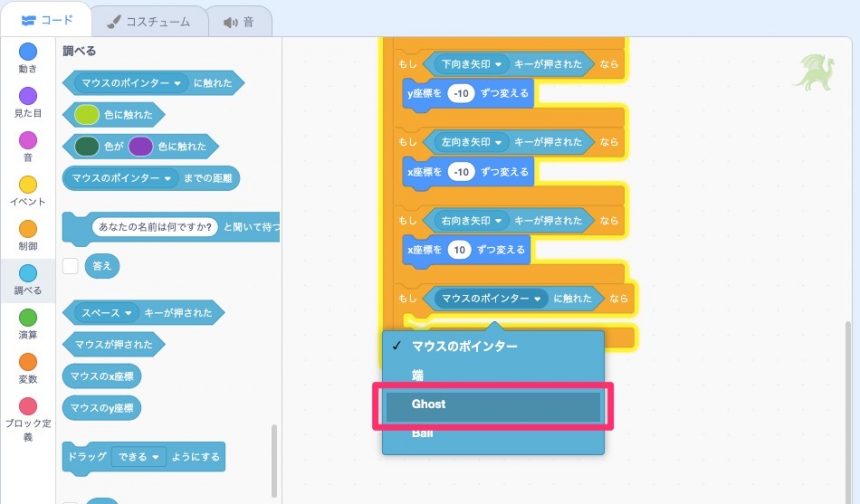
「マウスのポインター」の右隣の▼をクリックし、「Ghost」に変更します。
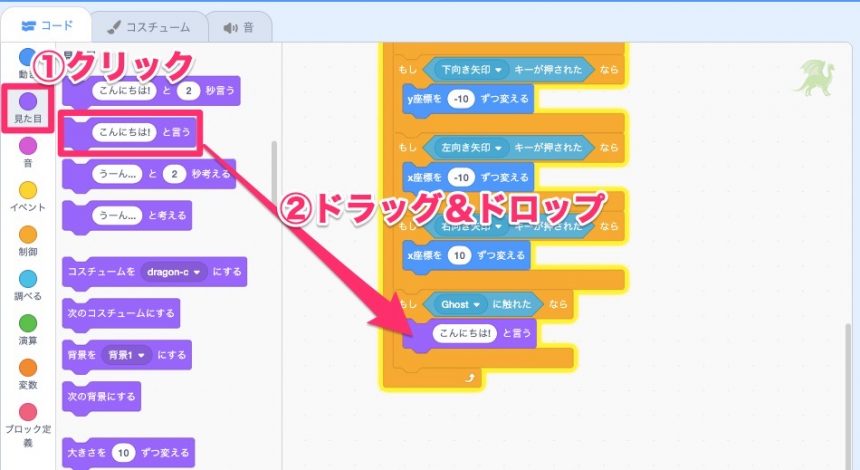
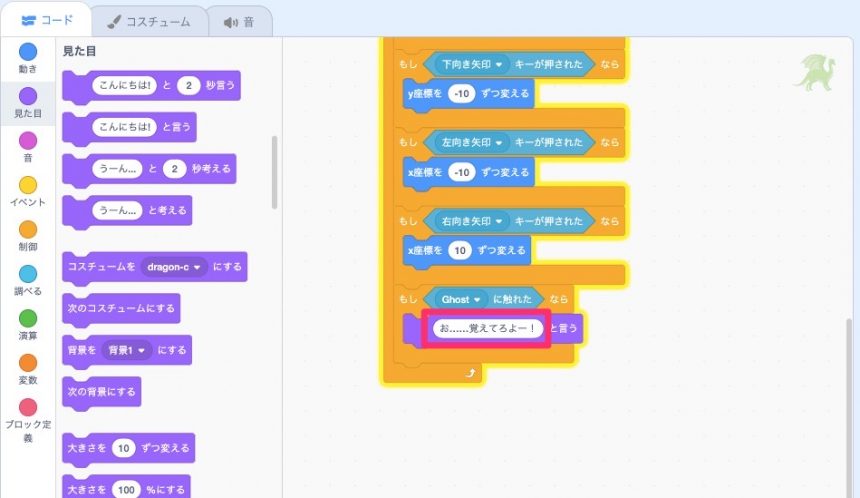
①「見た目」をクリックし、②「こんにちは!と言う」ブロックを「もしGhostにふれたなら」ブロックの中にドラッグします。
敵と触れたとき(やられたとき)に、「こんにちは!」ではまずいので、「お……覚えてろよー!」に変更します。
するとドラゴンが敵キャラに触れたとき、ドラゴンが「お……覚えてろよー!」と言うようになります。
ドラゴンがやられたとき、動きをストップさせてみよう!
今の状態ですと、ドラゴンがやられても「お……覚えてろよー!」と言うだけで、そのままゲームがつづいてしまいます。
そこで、ドラゴンがやられたときに、その動きをストップするようにしてみましょう。
作り方は、ゲームが動いているか止まっているかを判断する変数を作成する方法です。
その変数が0の場合ゲームは止まっている、1の場合動いているというふうにします。
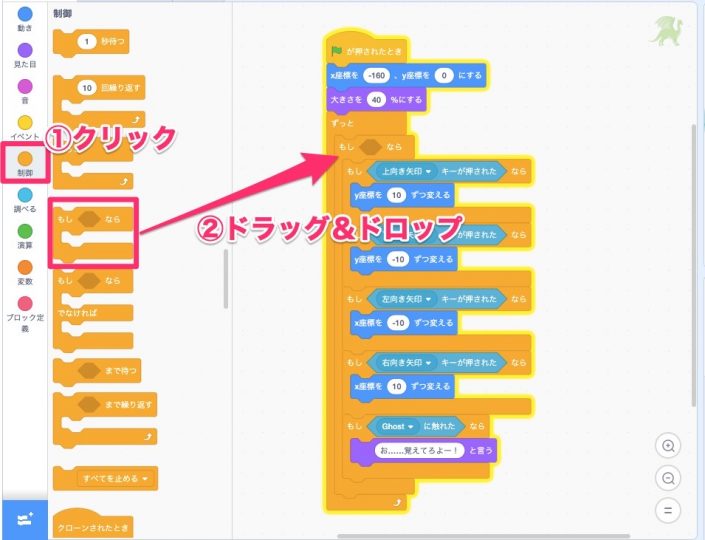
①スプライトは「Dragon」が選択された状態で、②「制御」をクリックし、③「もし〜なら」ブロックを「ずっと」ブロックの一番上にドラッグします。
すると自動的に「ずっと」ブロックの中身が「もし〜なら」ブロックの中に入ります。
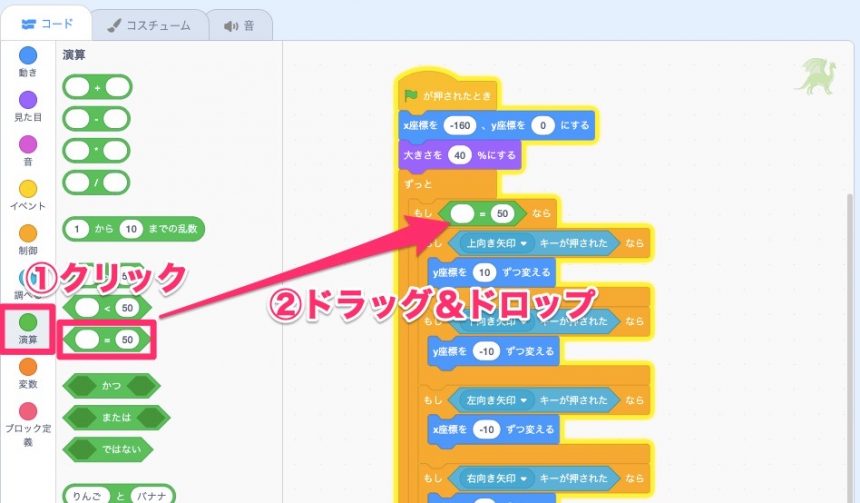
①「演算」をクリックし、「○=○」を「もし〜なら」ブロックの六角形にドラッグします。
ではここで変数を作ります。
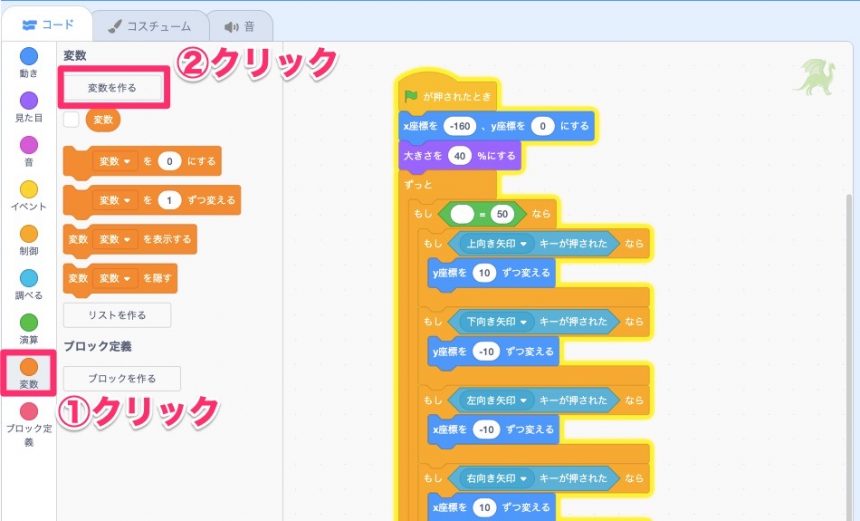
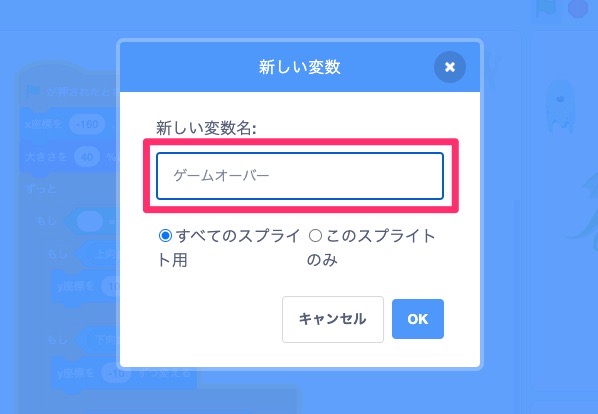
①「データ」を選択し、②「変数を作る」をクリックします。
変数名は「ゲームオーバー」と入力し、「OK」をクリックします。
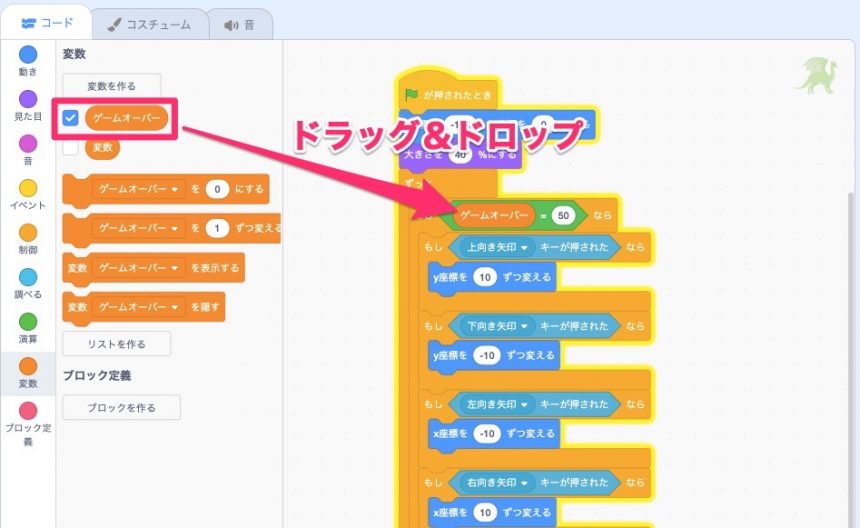
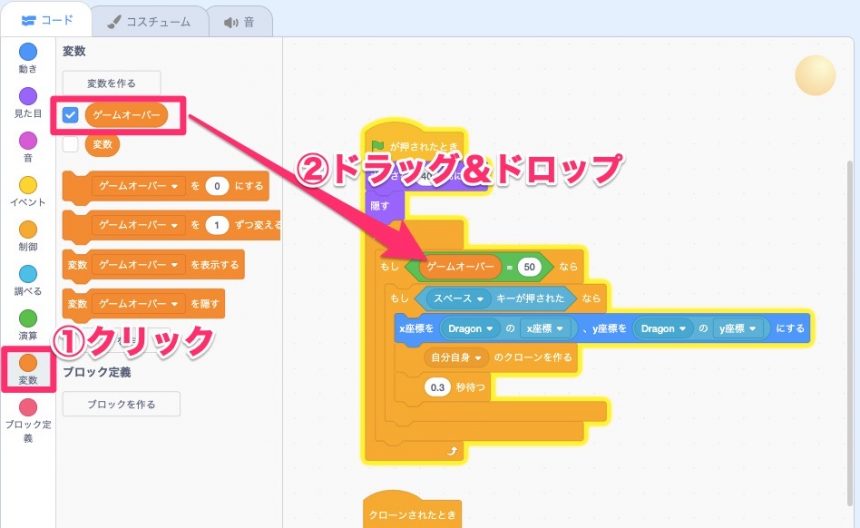
作られた「ゲームオーバー」を「もし○=○なら」ブロックの手前の○にドラッグします。
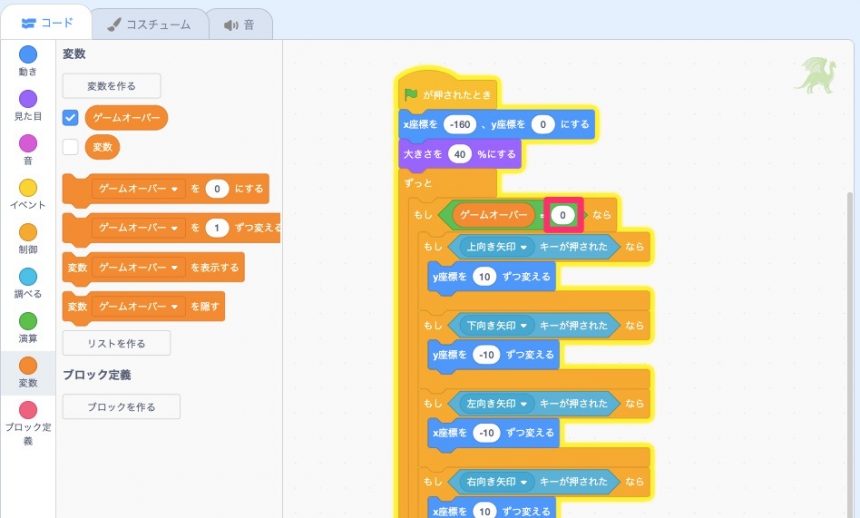
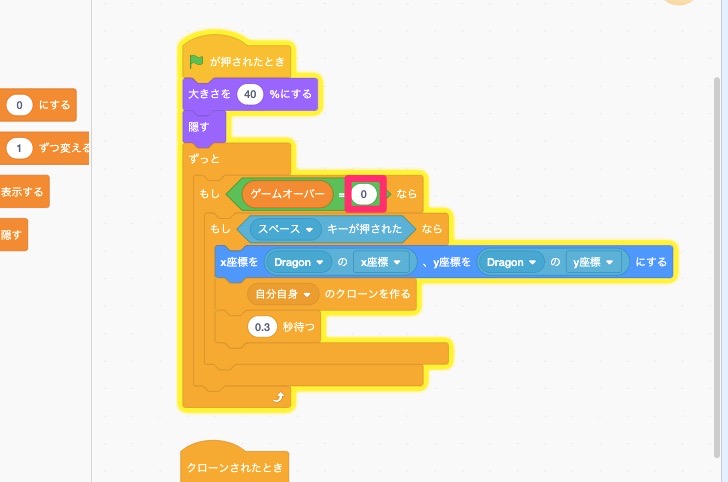
うしろの○には「0」と入力します。
これでゲームオーバーという変数が「0」のときのみ、ドラゴンの操作ができるということになります。
なので、初期設定では、この「ゲームオーバー」という変数の値が0でないといけません。
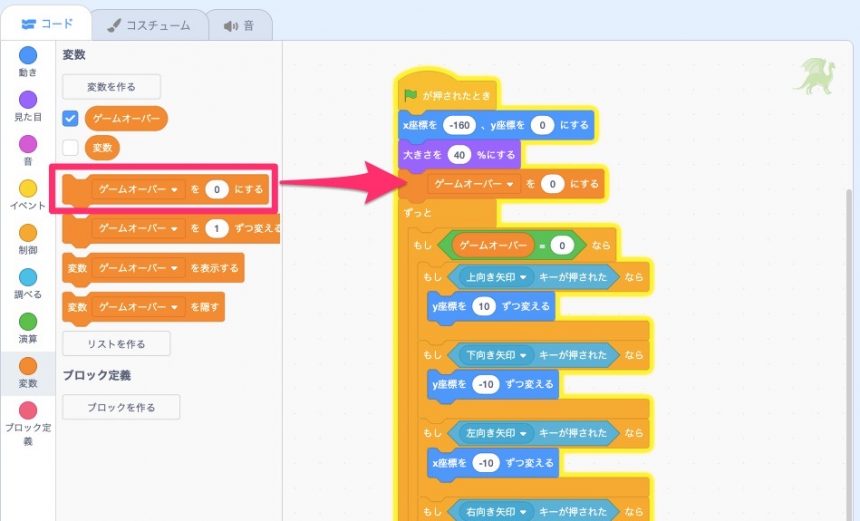
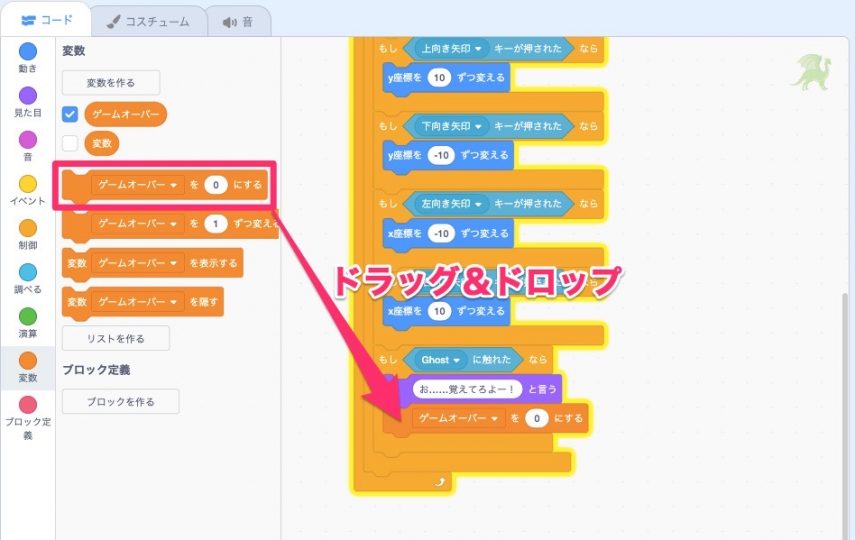
「ゲームオーバーを0にする」ブロックを「大きさを40%にする」ブロックのうしろにドラッグします。
さらに「ゲームオーバーを0にする」ブロックを「お……覚えてろよー!と言う」ブロックの下にドラッグします。
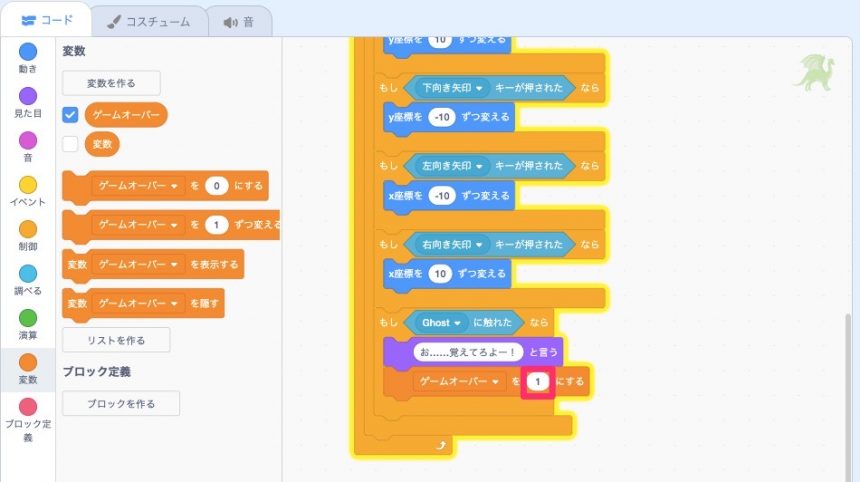
あとから追加した、「ゲームオーバーを0にする」の値を「1」に変更します。
これで敵キャラにドラゴンが触れたとき、ドラゴンは「お……覚えてろよー!」と言ったまま動けなくなります。
しかしまだ、スペースキーで弾を撃つことはできてしまいますので、そちらも直していきましょう。
直し方は、さきほどとほぼおなじです。
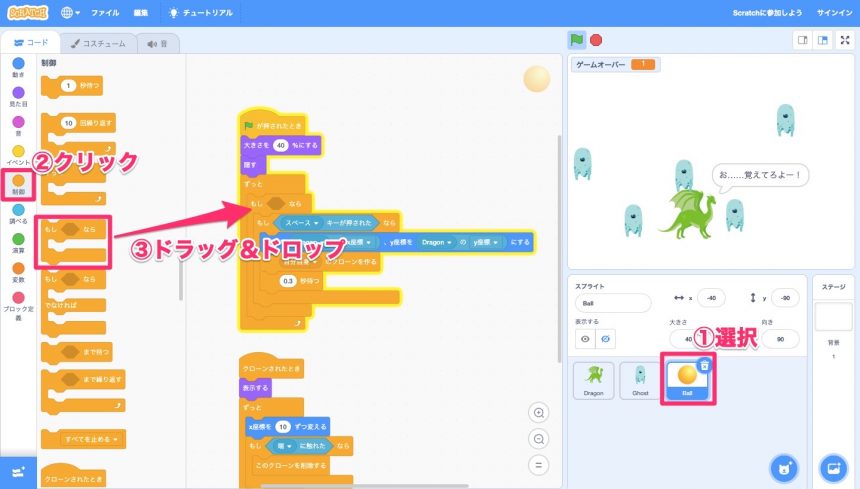
①スプライトリストから「Ball」を選択し、②「制御」をクリック、③「もし〜なら」ブロックを「ずっと」ブロックの中の一番上にドラッグします。
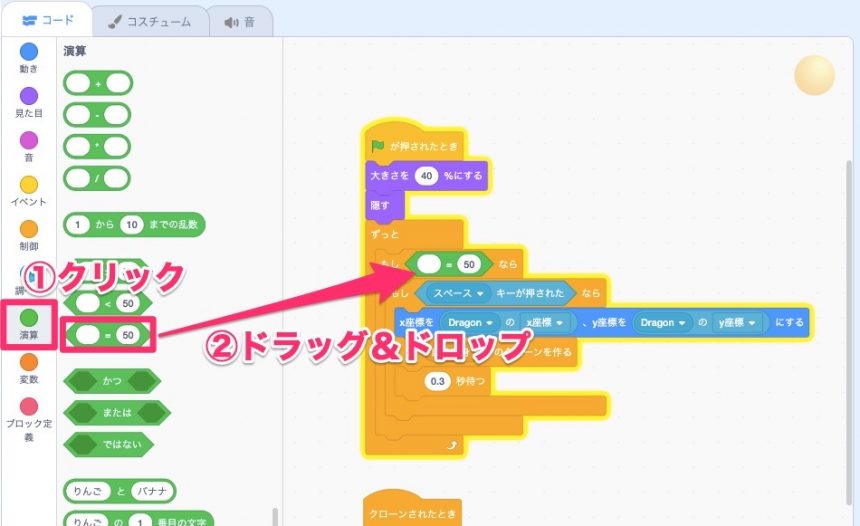
①「演算」をクリックし、②「○=○」ブロックを「もし〜なら」の六角形にドラッグします。
①「データ」をクリックし、「ゲームオーバー」変数を「○=○」ブロックの手前の○にドラッグします。
うしろの○には「0」と入力します。
これでドラゴンが敵キャラに触れると、動くことも弾を撃つこともできなくなります。
得点を作ってみよう

ほとんどシューティングゲームなんだけど、なんだか物足りないんだよなぁ

そうよね。なにが足りないんだろう……

きっと得点だべよ。高得点をとるという目標ができてこそ、ゲームが楽しくなるんだべよ

あ、そっか! 得点か!
敵キャラを倒すごとに得点を足し算していくようにしてみましょう。
得点は変数を使って計算しますので、「得点」という変数を作ります。
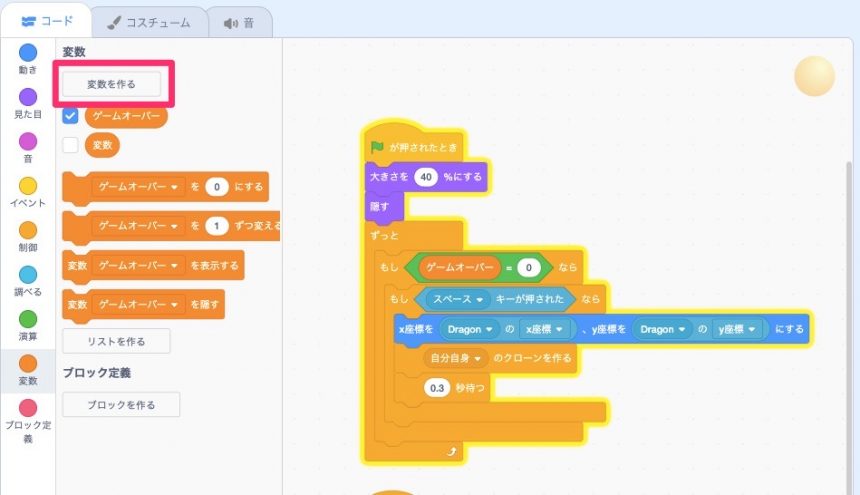
では「変数」を作るをクリックします。
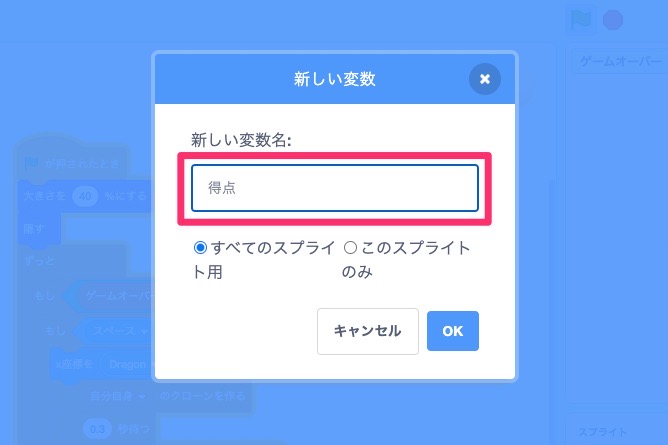
変数名は「得点」にし「OK」をクリックします。
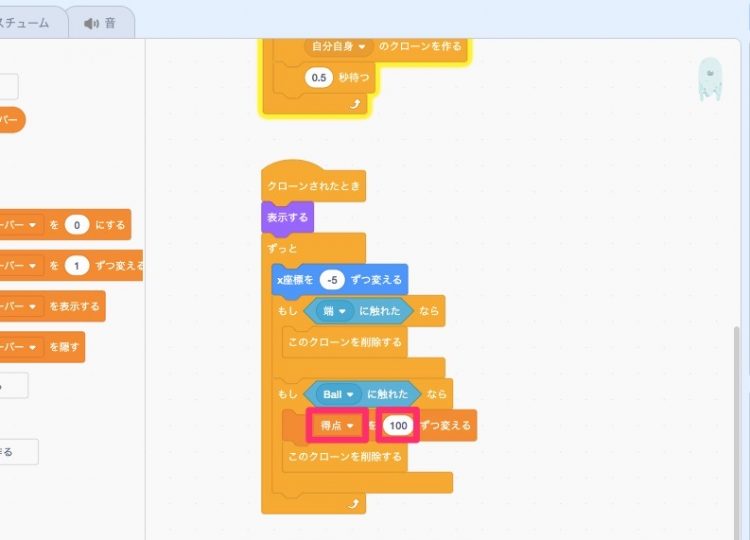
ゴースト(Ghost)を倒したときに、得点に100ポイント足し算する、というふうにしたいと思います。
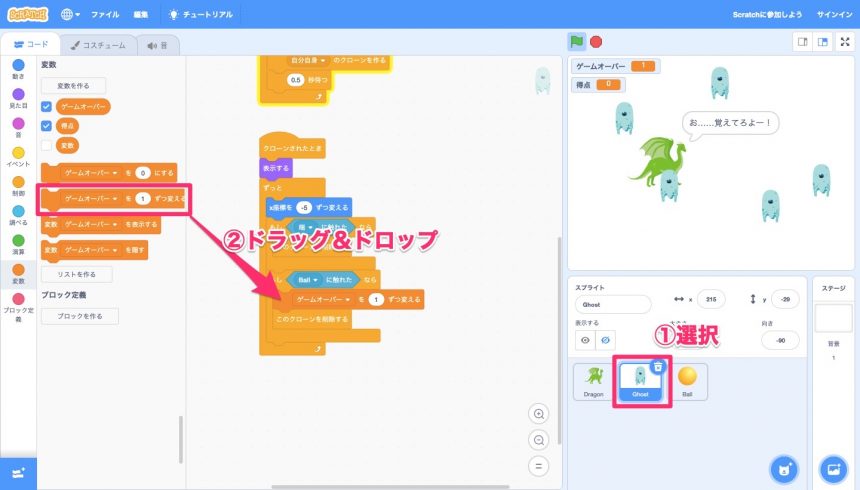
①スプライトペイン(スプライトリスト)から「Ghoul」を選択し、②「〜を〜ずつ変える」ブロックを「もしBallに触れたなら」ブロックの中にドラッグします。
さきほどの「〜を〜ずつ変える」ブロックの値を「(得点)を(100)ずつ変える」に変更します。
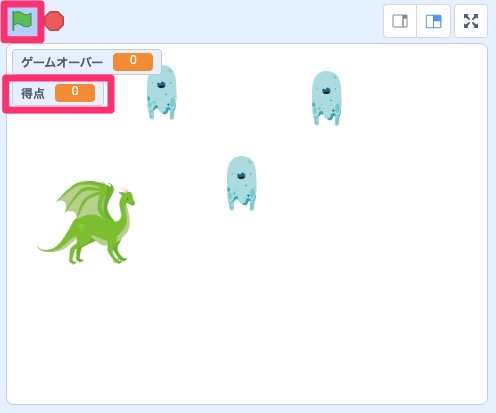
これでステージ上に得点が表示されるようになりました。
「ゲームオーバー」変数が表示されたままになってしまっていますが、これはゲームの裏側で操作したい変数なので、ステージ上に表示しておく必要はありません。
そこで、この「ゲームオーバー」変数を非表示にしてみます。
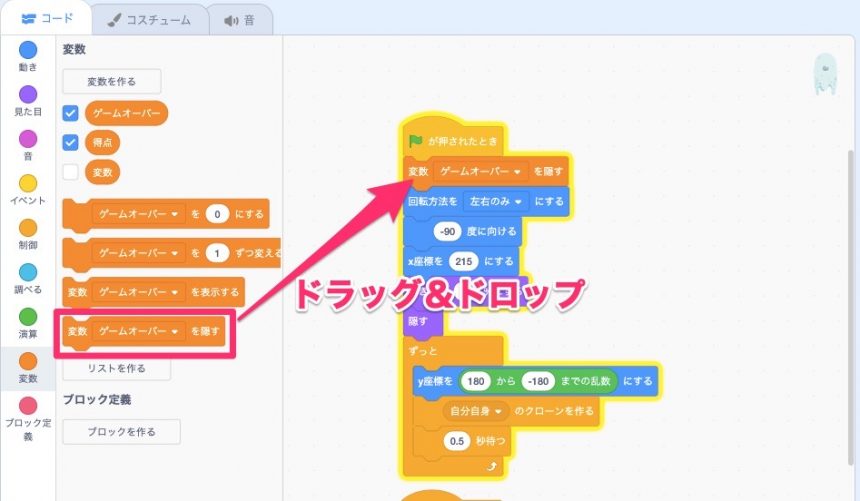
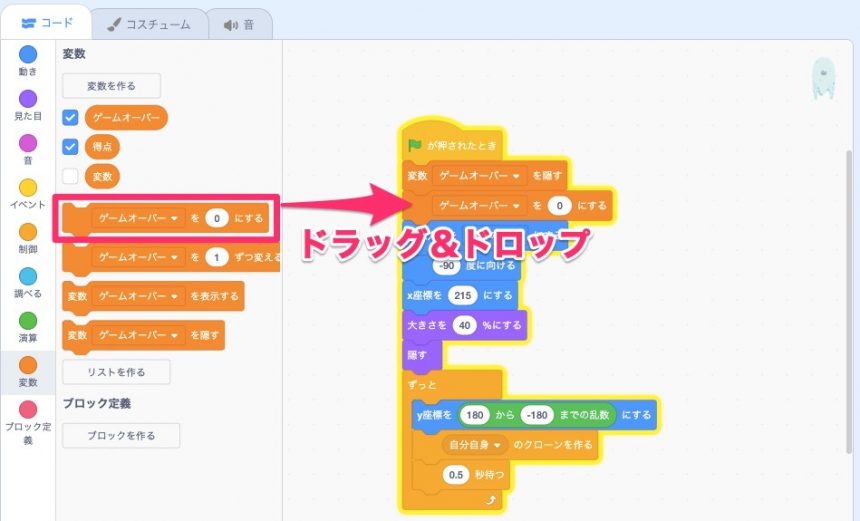
「旗マークがクリックされたとき」の後ろに「変数ゲームオーバーを隠す」をドラッグします。
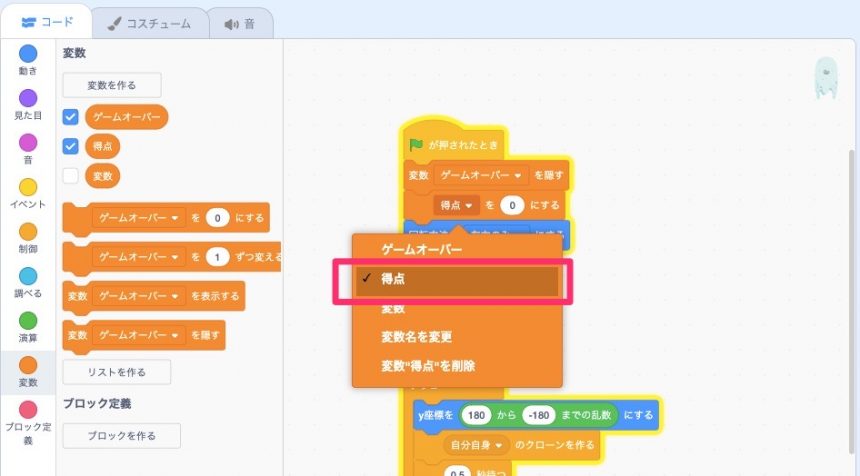
もし、「変数得点を隠す」になっていた場合は、ゲームオーバーになおします。
これで「ゲームオーバー」変数が非表示になりました。
さらに、「得点」の変数を初期化する必要があります。
初期化しないと、ゲームをプレイした後、もう一度プレイしようとした時に、得点がそのままの状態からはじまってしまいます。
そこで「〜を0にする」ブロックを「変数ゲームオーバーを隠す」ブロックのうしろにドラッグします。
「得点を0にする」になおします。
これでゲームをはじめるごとに、得点の変数が0に初期化されます。
背景を表示してみよう!

背景が真っ白ってのも寂しいべな……

あ、たしかに。えぇっ、背景も選べるの?

てやんでぇ、べらぼうめ! もちろんだべよ

背景は錦戸くんのライブ画像にしましょ!

ほう……、まぁ、あまりゲームには合わんべな

なんですぐ錦戸くんなんだよ……ちぇ
シューティングゲームもそろそろ完成に近づいてきました。
最後に背景を設定してみましょう。
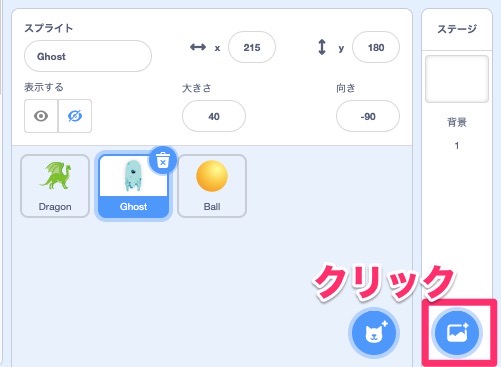
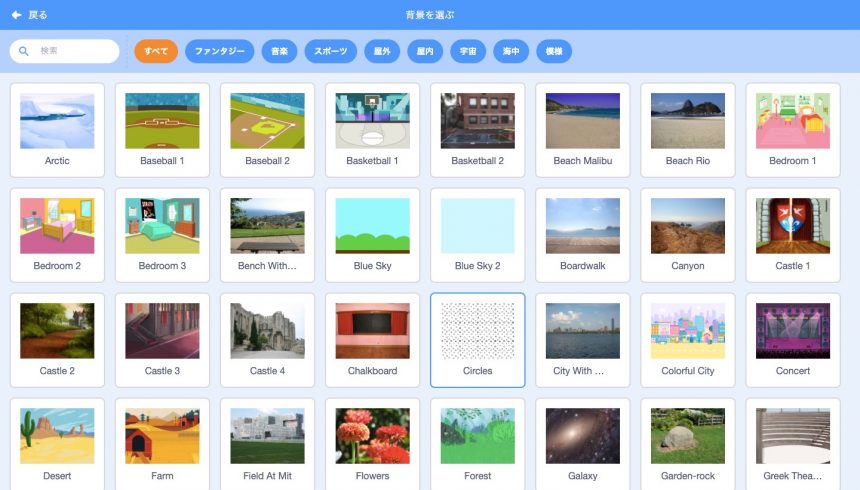
スプライトペイン(スプライトリスト)の隣に、背景を設定するところがあります。
そこのアイコンをクリックしてみましょう。
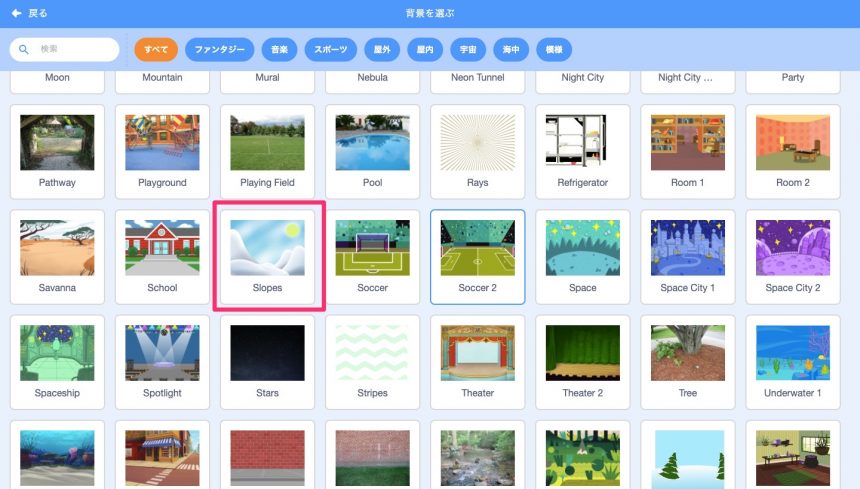
すると、背景を選ぶことができます。
今回はslopesを選びました。
おめでとうございます。これでシューティングゲームの完成です。
エピローグ
Scratchを使って、実際にゲームを作ってみることで、どういったふうにプログラミングしていくのかというのが分かっていただけたでしょうか。
今はまだ、なんとなく分かれば大丈夫です。
大切なのは、変数、条件分岐、そして繰り返し(ループ)です。
これらが分かれば、ある程度のプログラムがかけるようになりますので、がんばっていきましょう。

どうだべ、シューティングゲームはできたべか?

うん! できたよ

私も!

りこちゃん、どっちが高得点とれるか勝負だ!

なによー。負けないもんね

ひぇ……1000ポイントもいかなかった

ふっふっふ、見てなさい。100000ポイントとってみせるわ!

まぁまぁ、そうむきにならずに遊ぶべよ。ではわたすはそろそろゲゲゲの鬼太郎を見る時間だから行くべよ

鬼太郎すきなの?

分かった、きっとねこ娘が好きなのよ。きゃー、ロマンチック!

いや、ねずみ男だべよ。もう、ねずみと聞いただけで、うずうずするべよ……

……

えっ?
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!