Sassの表記には、2種類あります。
SCSSとSASS(Sass構文)です。
では、Sassを使うとしたら、どちらを使うべきなのでしょうか。
この記事では、ふたつの記法の違いを比較しつつ、どちらを使うべきなのかをまとめていきます。
※この記事は2022/10/10に、見直しと、書き直しを行なっております。
Sass、SCSS、SASSの意味と定義
Sass、SCSS、SASSという言葉は、使われ方が曖昧な部分があるので、まずここで整理しておきましょう。
Sassにはふたつの書き方があります。
SCSS構文とインデント構文です。
SCSS構文は、CSSに新しい機能が加わったような記法で、{}を使って入れ子構造を作ります。
インデント構文は、{}の代わりに、スペースやタブによるインデントを使った記法です。
このインデントを使った書き方のことを、「Sass」と言う場合もあります。
しかし、上記の書き方をまとめてSassともいうので、ここがちょっと紛らわしいところです。
そのためか、インデント構文のSassを、「SASS」と表記する場合も多いです。
ただ、Sassの公式サイト(https://sass-lang.com/)では、SASSという表記は見当たらず、すべてSassと表記されています。
また、この記事ではこれらの言葉を次のように使います。
- Sass構文:インデント構文のSass
- SASS:インデント構文のSass(Sass構文と同じ)
- SCSS:CSSのように、
{}を使った書き方のもの - Sass:「Sass構文(SASS)」と「SCSS」の両方をまとめて
参考:Sass – Syntax(https://sass-lang.com/documentation/syntax)
SCSSとSASSの、表記の違い
では、SCSSとSASSの、表記の違いを見てみましょう。
ブロックの表し方と、セミコロンの有無
SCSSとSASSの表記の違いとして大きなものは、ブロックの表し方とセミコロンの有無です。
SCSS
.btn {
text-align: center;
cursor: pointer;
&.btn-primary {
color: #ffffff;
background: #1da1f2;
border: none;
}
}SASS(Sass構文)
.btn
text-align: center
cursor: pointer
&.btn-primary
color: #ffffff
background: #1da1f2
border: none上記のコードは、表記の違いのみで、まったく同じ内容です。
SCSSではブロックを{}で表すのに対し、Sass構文ではブロックをインデントで表します。
また、SCSSでは文末にセミコロン(;)が必要ですが、Sass構文には必要ありません。
@mixinと@include
続いては、@mixinと@includeを使ったときの、SCSSとSASSの違いです。
SCSS
@mixin rem($size) {
font-size: $size + px;
font-size: calc($size / 10 * 1rem);
}
.post {
&__title {
@include rem(18);
}
}SASS(Sass構文)
@mixin rem($size)
font-size: $size + px
font-size: calc($size / 10 * 1rem)
.post
&__title
@include rem(18)上記の例ですと、{}とセミコロン(;)がなくなっただけに思えます。
しかし、Sass構文においては、次のようにも書くことができます。
SASS(Sass構文)
=rem($size)
font-size: $size + px
font-size: calc($size / 10 * 1rem)
.post
&__title
+rem(18)以上が、SCSSとSASS(Sass構文)の主な違いです。
SCSSとSASS(Sass構文)では、どちらを使っている人が多い?
では、SCSSとSASS(Sass構文)では、どちらを使っている人が多いのでしょうか。
それは、SCSSの方が圧倒的に多いです。
というのも、Sassを検索して、いろんなサイトを見ても、そのほとんどはSCSSの解説です。
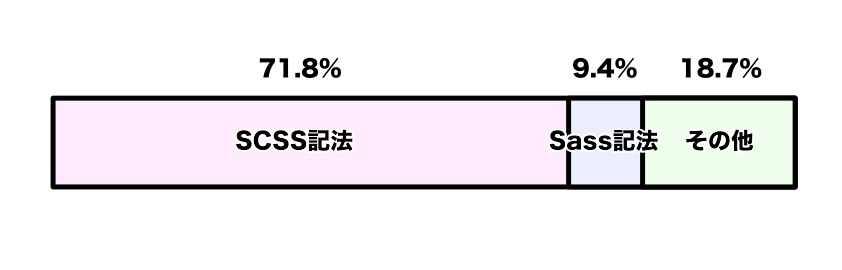
また、「ICS MEDIA – HTMLコーダーにとっての2020年 アンケート結果から分析するイマドキのウェブ制作(https://ics.media/entry/200710/)」によると、SCSSが71.8%、SASSが9.4%、という結果だったとのことです。

参考URL:https://ics.media/entry/200710/
SCSSとSASS(Sass構文)の、メリットとデメリット
つづいて、SCSSとSASSの、メリット、デメリットを見ていきましょう。
SCSS
メリット
- 表記が CSS に似ているので、初心者でも分かりやすい
- 主流になっているので、情報が多い
デメリット
- セミコロンや括弧を入力しなくてはならない
- @mixinや@includeなどを、記号で表すことはできない
- 括弧の分だけコードが長くなり、画面をスクロールする回数が増える
SASS
メリット
- 括弧を使わない分、行数が短くなり、画面をスクロールする手間が省ける
- @mixinや@includeは、記号で表すので、入力が楽
- Pugを使っている場合、統一感が出る
デメリット
- インデントを使うので、見慣れないと分かりにくい
- 記号が使えるので、初めて見たときは意味がわからない
- コロンの後に半角スペースを空けるなど、細かい決まりがある
- 情報が少ない
どうしてSASSよりもSCSSの方が人気なの?
さて、SCSSとSASS(Sass構文)では、使っている人の数に圧倒的な差があります。
では、どうしてSASSよりも、SCSSの方が人気が高いのでしょうか。
まずひとつ目に、SCSSはCSSの書き方に似ている、という点が挙げられます。
やはり、馴染みのある方が分かりやすい、と感じる方が多いのでしょう。
そしてふたつ目に、SCSSの方が圧倒的に情報が多い、というのも挙げられます。
しかし、たったそれだけの理由で、これほどまでに差が開くものなのでしょうか。
私の想像になってしまうのですが、もうすこしその理由を考えてみました。
私はずっと不思議に思っていたことがあります。
今、Pythonというプログラミング言語がとっても人気です。
PythonはSASS(Sass構文)のように、インデントを使ってブロックを表します。
しかし、SCSSとSASSを使っている人の割合を見るに、ほとんどの人がインデントよりも{}を使ったものの方が好きなんです。
それならば、どうしてPythonがここまで流行るのでしょうか。
きっとそれには、Pythonは将来性が高いとか、いろいろな理由があるんだと思います。
では逆に、Pythonがここまで流行るなら、もっとSASSが流行ったっていいはずではないでしょうか。
……というのが、私の疑問です。
そこで考えたのですが、おそらくPythonのようなプログラミング言語と、CSSのような言語では、使う人のタイプが違うのだと思います。
Pythonなどを使ったプログラミングでは、どのようにすれば楽できるか、どうすれば他の人が読んでも分かりやすいソースが書けるのか、どういった機能を作ると後から使いまわせるか、といったふうに、効率的かそうでないかを考えながら、アプリなどを作ります。
そういうふうに効率ばかりを考えている人であれば、きっと記述量が少なくて済むSASSを選ぶはずです。
しかし、CSSはWebサイトをデザインするものです。
コーダーはWebデザインを兼ねている場合もあり、フォントはなににしようか、ここは何色にすると綺麗か、なにをどういう順番で表示すると見やすいサイトになるか、といったデザイン的なこと、そしてSEOなどを考え、Webサイトを作っていきます。
つまり、Webデザイナー兼コーダーにとっては、効率的かどうかよりも、デザインやSEO対策の方が優先なのだと思います。
だからこそ、見た目がCSSに似ているSCSSを選ぶのかもしれません。
また、Webサイトの制作でも、プログラミング言語を使うことがあります。それは、JavaScriptという言語です。
しかしJavaScriptでは、SCSSのように{}を使ってブロックを表します。
Webサイトの制作で使われる、CSSも、JavaScriptも、さらにはPHPも、SCSSのように{}を使います。
つまり、Webサイトの制作をメインで行いたい場合、SASSのようなインデントを使うものは、なんとなく統一性がないようにも見えるんです。
というのが、私が考えるSASSよりもSCSSが人気な理由です。
SCSSとSASSでは、どちらが便利なのか
では、SCSSとSASS(Sass構文)では、どちらが便利なのでしょうか。
といっても、一概にこちらが便利、とは言えません。
しかし、判断する基準を提供することはできます。
まず、勉強するのに便利なのは、明らかにSCSSです。
調べれば、ほとんどのサイトでSCSSが使われています。
逆に、SASSを使った解説をしているサイトは数少なく、なかなか見つけられません。
すぐにSassを使い始めたいのであれば、SCSSを使いましょう。
そして、表記が楽なのはSASSです。
SASSの勉強は情報が少なく大変ですが、サイトを作れば作るほど、そのありがたみを感じることができます。
楽するためならばどんな努力も惜しまない、というタイプの人には、SASSがおすすめです。
また、開発している環境に合わせるのもありだと思います。
例えば、Pugはインデントで階層を表します。
そのため、Pugを使ってWebサイトを作っている場合、SASSを使った方が統一感があります。
Pugの例
article.post
header.post__header
h1.post__title タイトル
span.post__content コンテンツしかし、SASSにはひとつ、大きな問題があります。
SASSよりもSCSSを使っている人の割合が圧倒的に多いということは、さまざまなツールにおいて、SASSよりもSCSSへの対応の方が優先される、ということです。
なので、これまで使っていたツールの更新が止まってついに使えなくなった、SCSSならうまくいくのにSASSではバグがある、といったことが起こる可能性が高まります。
これらを総合的に考えて、どちらを使うかを判断しましょう。
まとめ
今回は、SCSSとSASSの違いと、どちらが便利に使えるのかを考えました。
現在の主流は SCSS となっておりますが、表記の違いさえ覚えれば、どちらも同じものです。
ならば、タイプ数の少なくて済む、 SASS を使った方が、作業効率はよくなるはずです。
しかし、それにはそれ相応の、デメリットが存在します。
しっかりと考えて、どちらを使うかを決めましょう。











