服に膝を入れるのが癖です。@It_is_Rです。
Androidアプリ開発、9回目となりました。
さて今回は、ボタンやテキストのレイアウトを整える方法を、解説していきたいと思います。
水平(Horizontal)方向に並べる
まずはボタンやテキストを水平方向に並べる方法です。
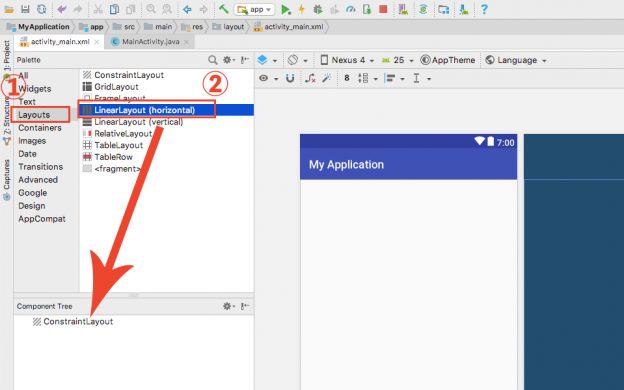
画像のように、①Layoutsを選択し、②LinearLayout(horizontal)をConstraintLayoutへドラッグします。

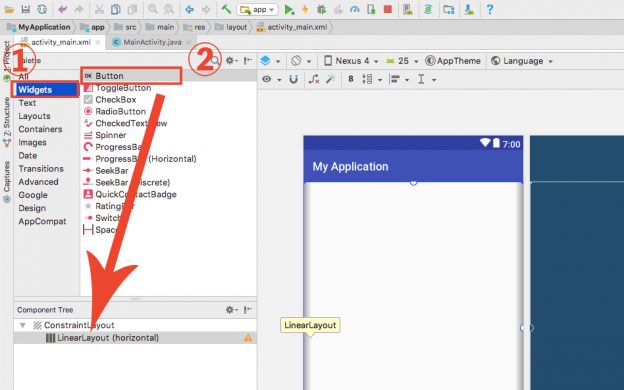
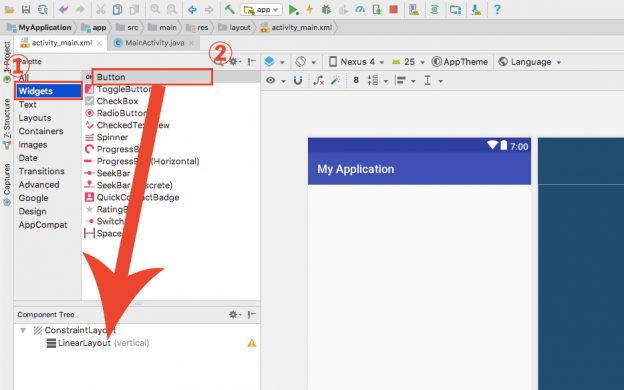
次に、①Widgetを選択し、②ButtonをLinearLayout(horizontal)へドラッグします。

LinearLayout(horizontal)の中に、ボタンが作成されますので、表示したい数だけボタンを追加してみてください。
私は3つ追加してみました。

垂直(Vertical)方向に並べる
次は水平方向に並べる方法です。使い方は水平方向の時とほぼ同じです。
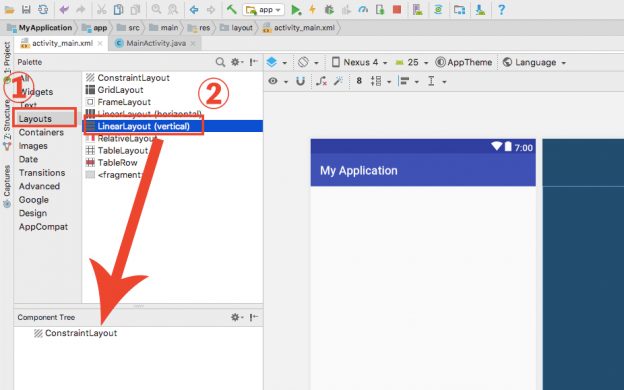
画像のように、①Layoutsを選択し、②LinearLayout(vertical)をConstraintLayoutへドラッグします。

次に、①Widgetを選択し、②ButtonをLinearLayout(horizontal)へドラッグします。

テーブルレイアウト(TableLayout)
テーブルレイアウト(TableLayout)を使ってみましょう。
テーブルレイアウトは、マスに並んでいるようなレイアウトを作ることができます。
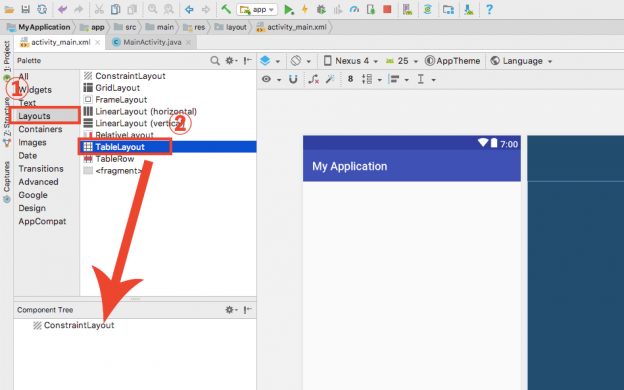
画像のように、①Layoutsを選択し、②TableLayoutをConstraintLayoutへドラッグします。

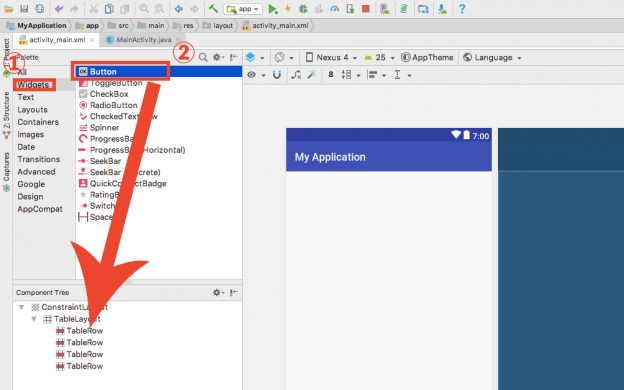
次に、①Widgetを選択し、②ButtonをTableLayoutの中のTableRowへドラッグします。

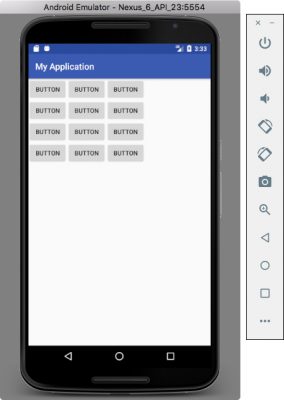
一つのTableRowに三つずつ並べると、このようになります。

グリッドレイアウト(GridLayout)
グリッドレイアウト(GridLayout)は、テーブルレイアウトに似ていますが、テーブルレイアウトよりももっと自由な配置が可能です。
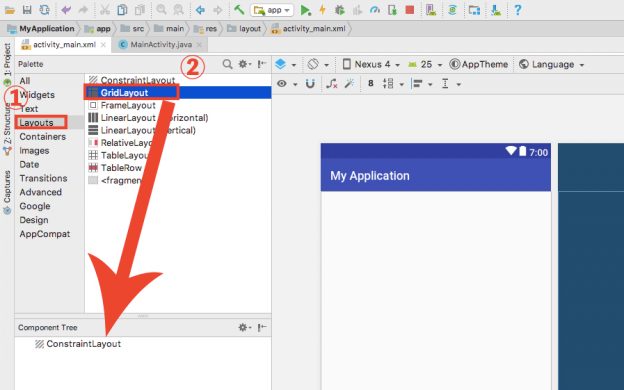
①Layoutsを選択し、②GridLayoutをConstraintLayoutへドラッグします。

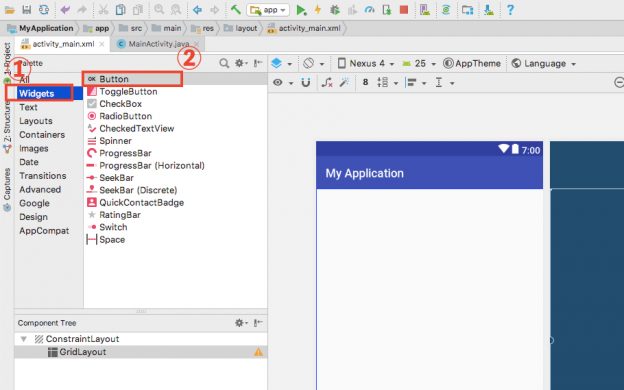
次に、①Widgetを選択し、②ButtonをGridLayoutへドラッグします。

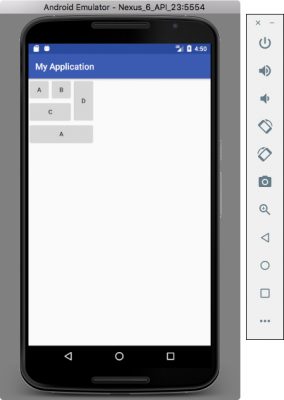
その後上手く設定すれば、次のように少し複雑なレイアウトを作ることができます。

まとめ
今回は Android Studio におけるレイアウトについてみていきました。
次回からは、レイアウトの整え方をもう少し細かく書いていこうと思います。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)