ボタンを作る基本中の基本ですが、ボタンを作ること自体が基本中の基本です。@It_is_Rです。
タイトルなんてどうだっていいんです。肝心のなのは真心です。
Androidアプリ開発、7回目となりました。
今回はボタンを作り方を解説していこうと思います。
前回追加した TextView を消した状態からスタートします。
Button を追加する
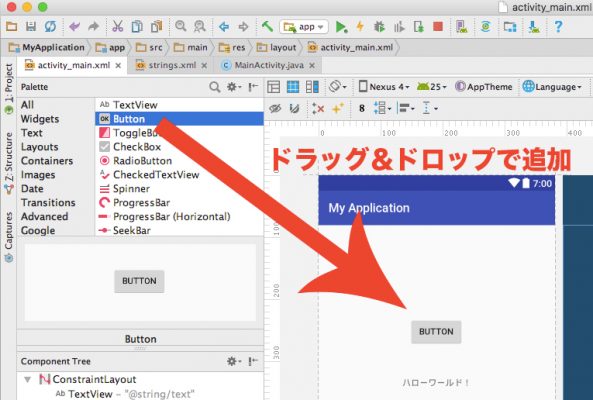
Button を追加するときも、前回の Text の追加と同様に「Design」で追加していきます。
「Text」でも追加できますが、ボタンとなるとソース入力が大変なので「Design」で追加する方がおすすめです。
「activity_main.xml」ファイルを開き、左下から「Design」を選択します。ここまでは前回と同じです。
では Button を追加してみましょう。

ソースは以下のようになります。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.r.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
tools:layout_editor_absoluteX="147dp"
tools:layout_editor_absoluteY="81dp" />
</android.support.constraint.ConstraintLayout>
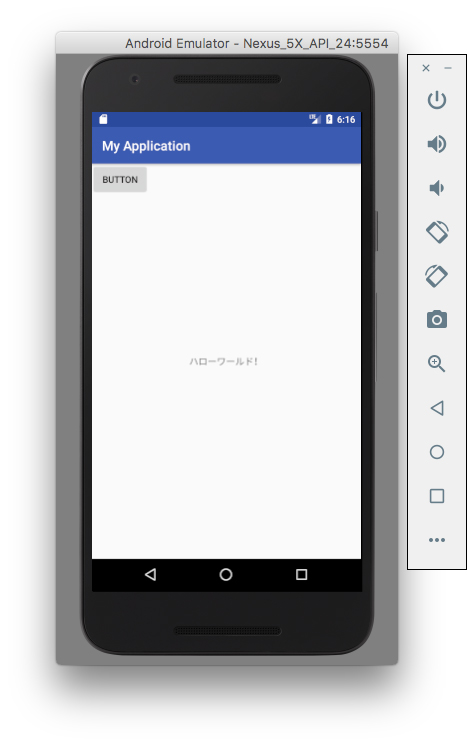
配置の場所の指定は、いずれ別の記事でまとめて解説するとして、ボタンを作成することができました。

Button のアクションを作る
ボタンは作りましたが、実はこのままでは、ボタンをタップしても何も起きません。
ではこのボタンをタップした時に、テキストを変更できるようにしてみましょう。
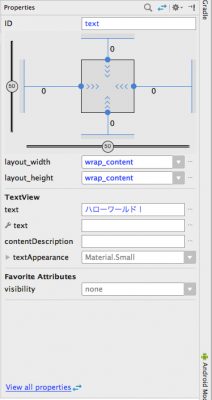
そのためには、まず TextView に ID をつける必要があります。
TextView を選択し「Properties」の「ID」に text と入力します。

Button の方は、追加した際に自動的に「button」という ID がふられているので、つける必要はありません。
ボタンが押された時、テキストを変える
では「MainActivity.java」を開き、ボタンが押された時にテキストが変更されるように作っていきましょう。
package com.example.r.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ここから
final TextView text1 = (TextView)findViewById(R.id.text);
Button button1 = (Button)findViewById(R.id.button);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
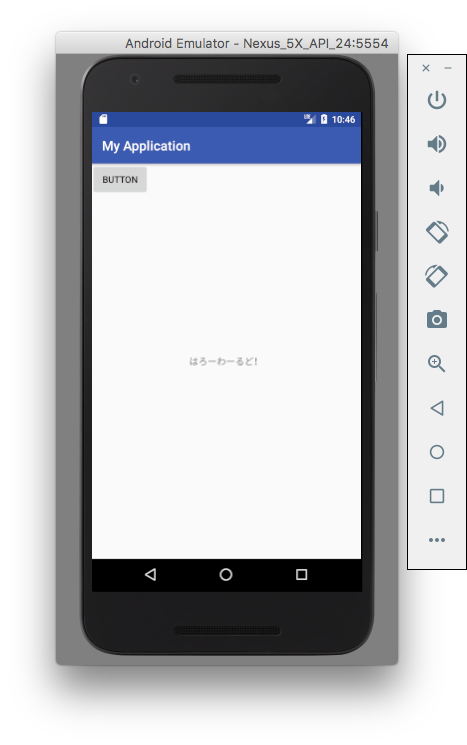
text1.setText("はろーわーるど!");
}
});
//ここまで入力
}
}
上の「ここからここまで」の部分を入力した後「alt (option)」+「enter (return)」で、自動的にimport文が書かれます。
17〜18行目では、「TextView」や「Button」の ID を取得しています。
19〜24行目では、ボタンが押された時の処理を作っています。
22行目が、テキストを変更する命令です。
これでボタンをタップするとテキストを変更するプログラムを作ることができました。

このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)











