WordPressみたいに私自身の人生もカスタムできたらいいのに。@It_is_Rです。
WordPressのカスタマイズは、公開しているサイトだけではありません。
管理画面をカスタマイズすることで、サイトのカスタマイズ(色の変更や、画像の変更など)がとても楽にできるようになります。
今回はテーマカスタマイザーを自分好みにアレンジする方法を紹介します。
テーマカスタマイザーとは
まず、テーマカスタマイザーと聞いてもピンとこない方もいるかもしれません。
テーマカスタマイザーは、WordPressのテーマカスタマイズ画面です。
WordPressにログインし、「外観」 → 「カスタマイズ」と進んだ先にある画面です。
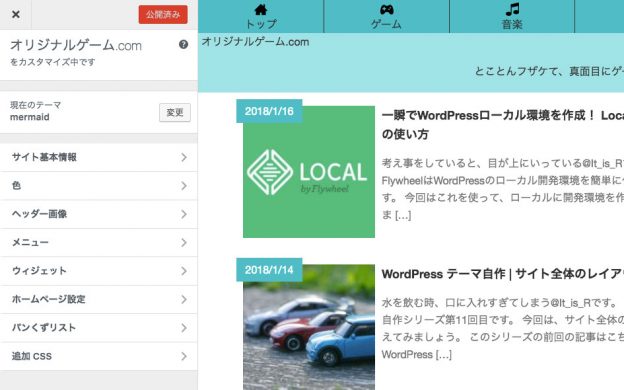
テーマカスタマイザーの項目について
テーマカスタマイザーの項目は、使っているテーマによって異なります。
また同じテーマを使っていても、カスタマイズによって項目を変更している場合もあります。
こちらは追加した項目を省いた状態の画面です。
デフォルトの項目を追加
まずは、WordPressにデフォルトで備わっている機能を追加していきます。
ウィジェット項目を追加
ウィジェット項目を作成するには、以下のソースをfunctions.phpに追加します。
widgets_initフックを使用します。
functions.php
function mytheme_widgets_init() {
register_sidebar( array(
'name' => 'ウィジェット',
'id' => 'sidebar',
) );
}
add_action( 'widgets_init', 'mytheme_widgets_init' );
ウィジェット項目が追加されました。
色、ヘッダー画像の項目を追加
色、ヘッダー画像の項目を追加するには、カスタムヘッダーサポートを有効にする必要があります。
functions.php
add_theme_support( 'custom-header' );
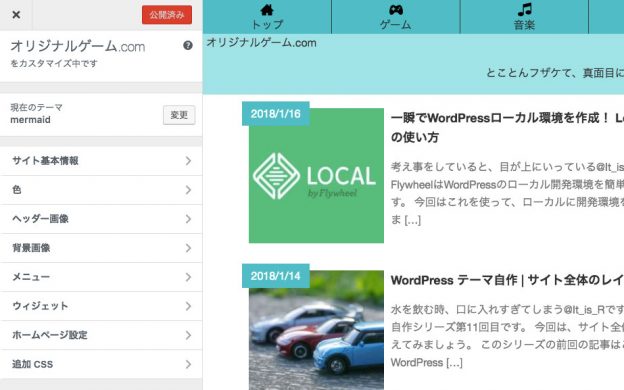
「色」、「ヘッダー画像」の項目が表示されました。
ただ、このままでは色やヘッダー画像を設定した場合でも、反映されません。
反映させるにはテーマをそれなりに変更しなければなりません。
その方法は、また別の記事で紹介します。
背景画像の項目を追加
背景画像の項目を追加するには、カスタム背景のサポートを有効にします。
functions.php
add_theme_support( 'custom-background' );
「背景画像」の項目が有効になりました。
オリジナルの項目を追加する
オリジナルの項目を追加するには、add_section(), add_setting(), add_control()を使います。
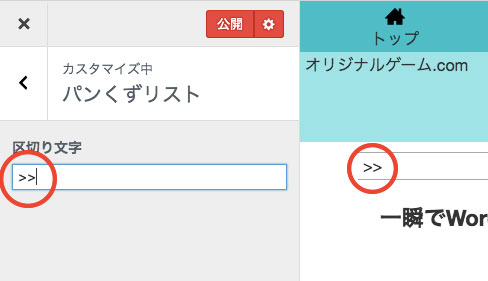
今回は例として、パンくずリストの区切り文字を設定する項目を作成してみました。
functions.php
function mytheme_register ( $wp_customize ) {
//パンくずリスト項目を作成
$wp_customize->add_section( 'mytheme_breadcrumb' , array(
'title' => 'パンくずリスト',
) );
//パンくずリストの設定(データベースに設定を追加)
$wp_customize->add_setting( 'mytheme_options[sep]', array(
'default' => '»',
'type' => 'option',
) );
//項目内のラベルなどの設定と、紐付け
$wp_customize->add_control( 'mytheme_set_breadcrumb', array(
'label' => '区切り文字',
'section' => 'mytheme_breadcrumb',
'settings' => 'mytheme_options[sep]',
) );
}
add_action( 'customize_register' , 'mytheme_register' );
パンくずリストの項目が追加されました。
さらに、パンくずリストの項目で設定した区切り文字を取得してみます。
取得にはget_option()を使います。
$options = get_option( 'mytheme_options' ); echo esc_html($options['sep']);
このように取得できます。
後はパンくずリストの機能さえ作れば、簡単に区切り文字を変更することができます。
パンくずリストの作り方はこちらに書いております。
【WordPress】パンくずリストをプラグイン無しで自作する方法
既存の項目に設定を追加
既存の項目に設定を追加する方法もあります。
先ほどの場合だと、add_control()のsectionをadd_section()で自作したmytheme_breadcrumbにしていますが、今回は項目を作らないので、add_section()を使う必要はありません。
どの項目に設定を追加するには、add_control()で設定します。
今回は例として、「サイト基本情報」の項目に、AMPページ用のロゴを設定する機能を追加してみます。
functions.php
function mytheme_register ( $wp_customize ) {
//AMPページ用のロゴの設定(データベースに設定を追加)
$wp_customize->add_setting('mytheme_options[amp_logo]', array(
'default' => '',
'type' => 'option',
));
//項目内のラベルなどの設定と、紐付け
$wp_customize->add_control( new WP_Customize_Image_Control(
$wp_customize,
'mermaid_header_amp_logo_image', array(
'label' => 'AMPページロゴ画像',
'section' => 'title_tagline',
'settings' => 'mytheme_options[amp_logo]',
'description' => 'ロゴ画像を設定してください。',
)
));
}
add_action( 'customize_register' , 'mytheme_register' );
この場合ですと、add_control()のsectionに、title_taglineが指定されています。
これが「サイト基本情報」の項目に設定を追加するということになります。
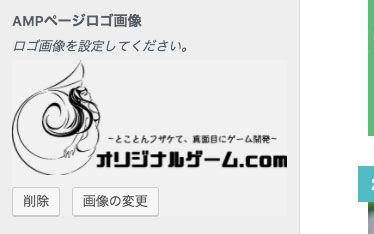
実際にはこのように表示されます。
AMPページの作成とそれなりの設定をしなければ、AMPページロゴ画像を読み込んでも機能しないのでご注意ください。
また、add_control()のsectionに指定できるものは以下のものがあります。
title_tagline : サイト基本情報
colors : 色
header_image : ヘッダー画像
background_image : 背景画像
static_front_page : ホームページ設定
さらに、今回は画像をアップロードする機能を使いたかったので、WP_Customize_Image_Control()を使っています。その他、色を選択する機能や、日付や時間を入力する機能などあります。
テキストを入力する機能や、ラジオボタン機能などを使いたい場合は、これらのクラスを指定しなくても使えます。
まとめ
テーマカスタマイザーをカスタムする基本を紹介してみました。
今回はテキスト入力と、画像のアップロードしか触れていませんが、他にも機能があります。また、add_setting()やadd_control()、add_section()などの使い方なども含めて、次回以降の記事で徐々に紹介していければと思います。