考え事をしていると、目が上にいっている@It_is_Rです。
Local by FlywheelはWordPressのローカル開発環境を簡単に作れるツールです。
今回はこれを使って、ローカルに開発環境を作る方法を紹介します。
Local by Flywheelのダウンロード
では、Local by Flywheelをインストールしていきましょう。

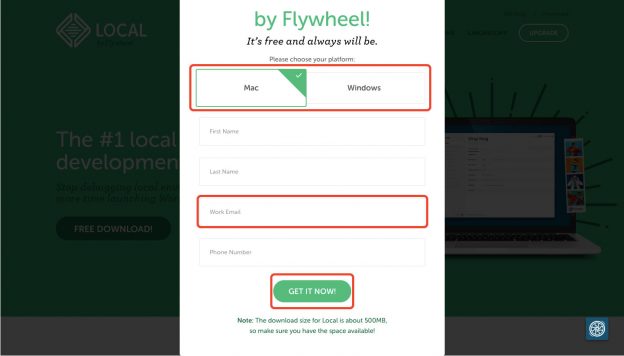
サイトにアクセスして FREE DOWNLOAD をクリックします。
すると、次の様な画面になりますので、 Mac か Windows のどちらで使用するか選択し、 Work Email(Eメール) を入力します。
最後に「GET IT NOW!」をクリックします。

Local by Flywheelのインストール
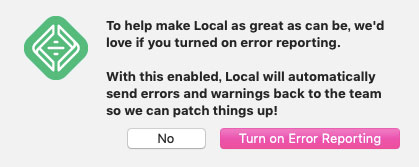
ダウンロードしたファイルを開くと、このようなアラートが表示されます。

To help make Local as great as can be, we’d love if you turned on error reporting.
With this enabled, Local will automatically send errors and warnings back to the team so we can patch things up!Localをより良いものにするために、エラー報告をぜひ有効にしていただけると嬉しいです。
これを有効にすると、Localは自動的にエラーと警告をチームに送り、私たちはパッチを適用することができます。
もしもチームにエラーや警告を送るのであれば「Turn on Error Reporting」を、送らないのならば「No」をクリックします。

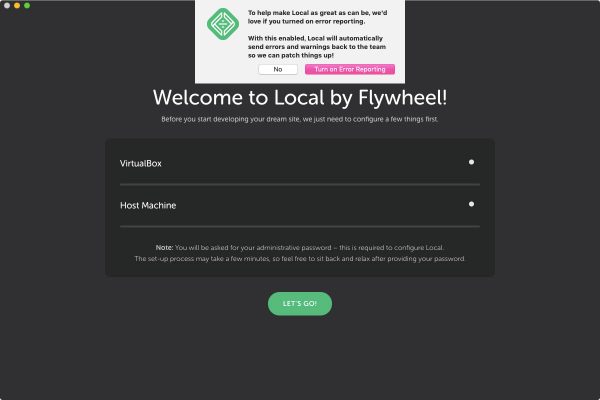
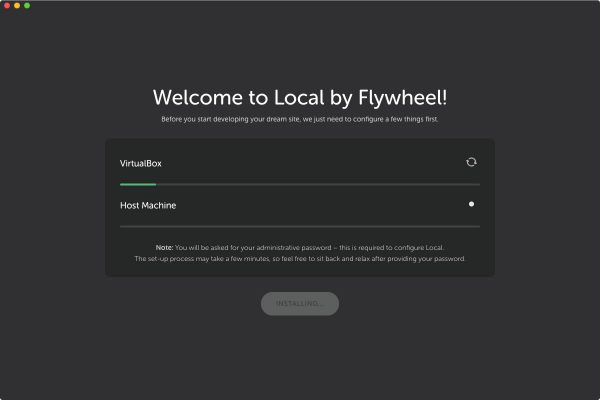
インストールが始まります。

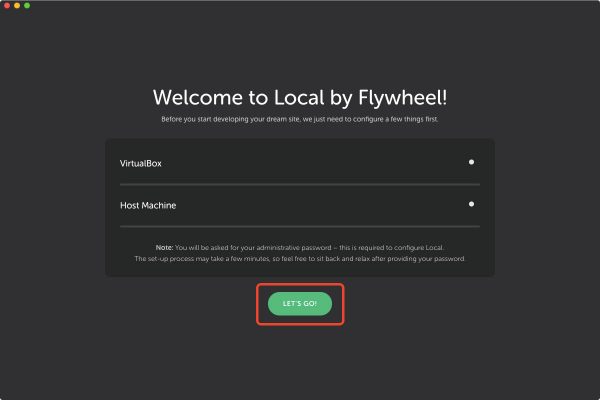
このような画面になったら、無事インストールが完了です。

サイトを作成する
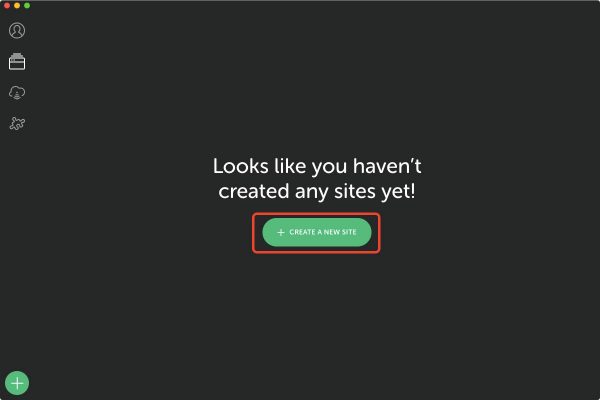
CREAT A NEW SITE のボタンをクリックします。

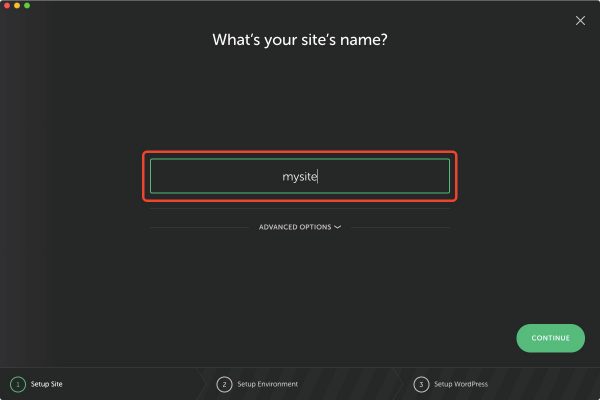
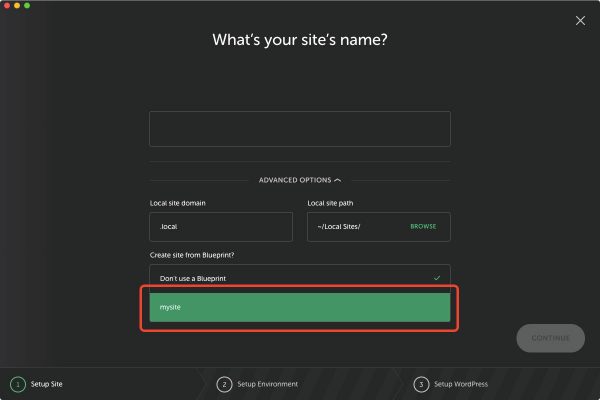
What’s your site’s name?(サイト名は何ですか?)
What’s your site’s name? と表示されました。
サイト名を入力します。

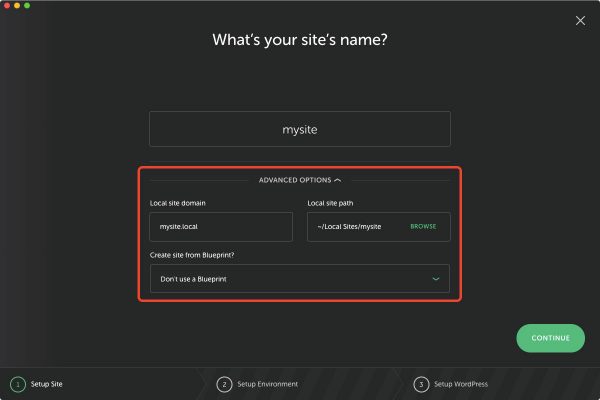
また、ADVANCED OPTIONをクリックすると、ローカルサイトのドメイン(Local site domain)、パス(Local site path)、ブループリントを選択(Create site from Blueprint?)できます。
ブループリントは、開発環境のテンプレートみたいなものです。前にブループリントを保存しておかないと使えないので、初めてインストールする場合、この機能は使えません。

CONTINUEボタンをクリックします。
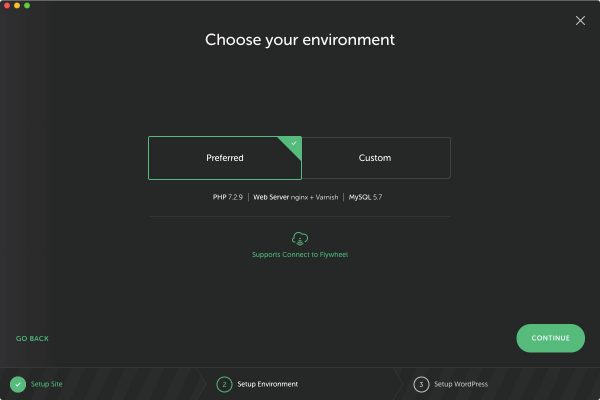
Choose your environment(環境を選んでください)
Choose your environment と表示されました。
PreferredかCustomかを選びます。
特に設定が必要ない場合はPreferredを、カスタムしたい場合はCustomを選択します。

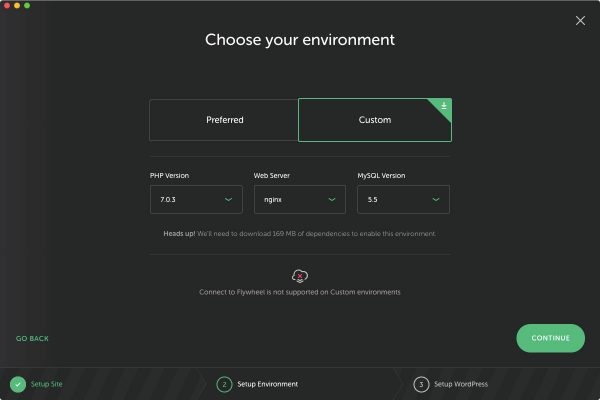
もしCustomを選択した場合、PHPのバージョン、Webサーバー、MySQLのバージョンを選択できます。

CONTINUEボタンをクリックします。
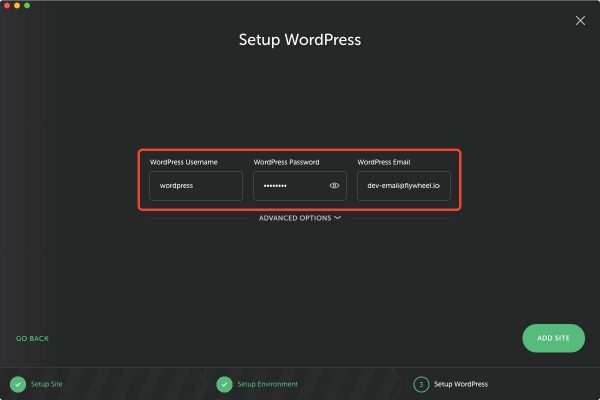
Setup WordPress
ここで、WordPressのセットアップをします。
WordPress Usernameにはユーザー名、WordPress Passwordにはパスワードを設定します。

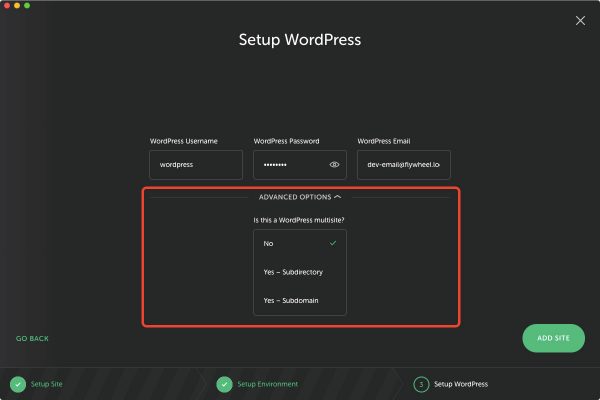
もし、マルチサイトの環境を作りたいのであれば、ADVANCED OPTIONの部分をクリックし、サブディレクトリ、サブドメインのどちらかを選択することで、作ることができます。

ADD SITEボタンをクリックすると、ローカルサイトが作られます。
サイトの管理
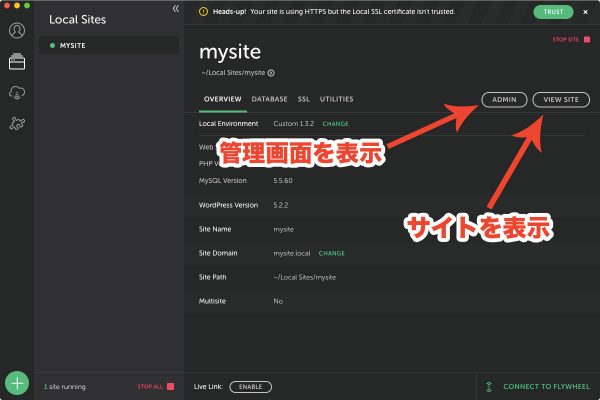
では、Local by Flywheelでローカルサイトを管理してみましょう。
ADMINボタンで管理画面を表示、VIEW SITEでサイトを見ることができます。

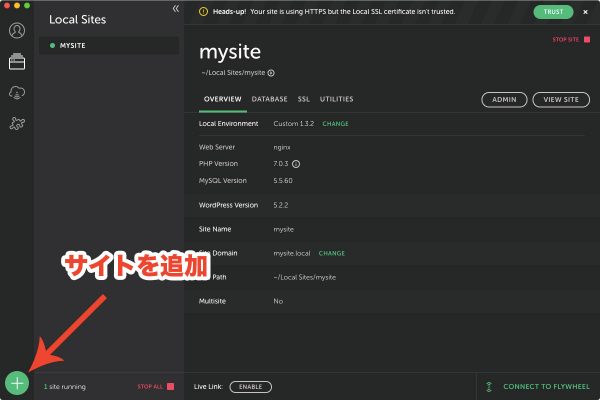
また、「+」ボタンをクリックすると、サイトを追加することができます。

Local by Flywheelの基本的な使い方
ではLocal by Flywheelの基本的な使い方を見ていきましょう。
Local by Flywheelをいったん終了して、再び起動すると、ローカルサイトはストップした状態になっています。
起動にはしばらく時間がかかります。
サイトをスタート、ストップする
ではローカルサイトをスタートしてみましょう。
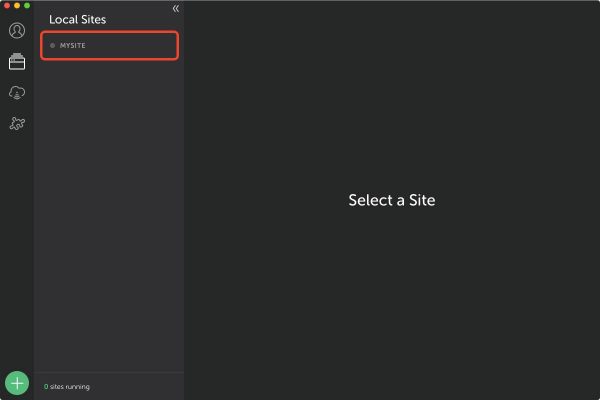
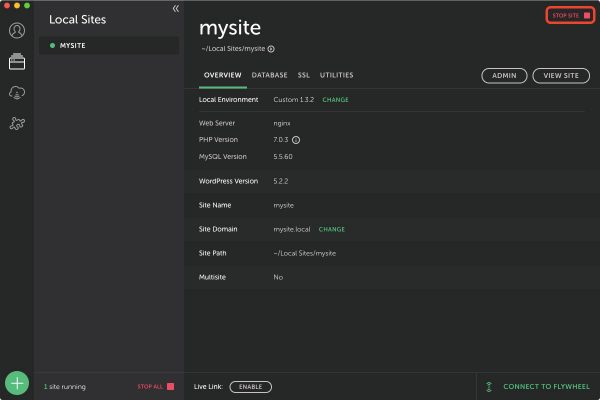
まず、起動したばかりのLocal by Flywheelは次のようになっていますので、先ほど作成したローカルサイトを選択します。

まだサイトはストップ状態となっています。
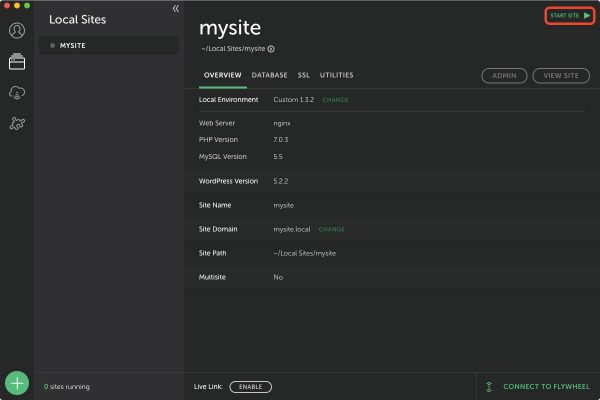
「START SITE」をクリックすると、サイトをスタートすることができます。

また、サイトをストップするときは、右上の「STOP SITE」をクリックします。

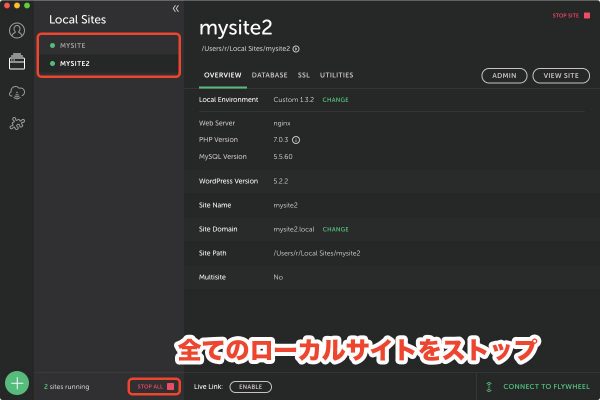
複数のローカルサイトがあり、それらを全てストップしたい場合は、左下の「STOP ALL」をクリックします。

ブループリントについて
ここまでで紹介したやりかたでは、一つのローカルサイトを作成するのに手間がかかります。
普段使うサイトの設定が決まっている場合、ブループリントを使うと便利です。
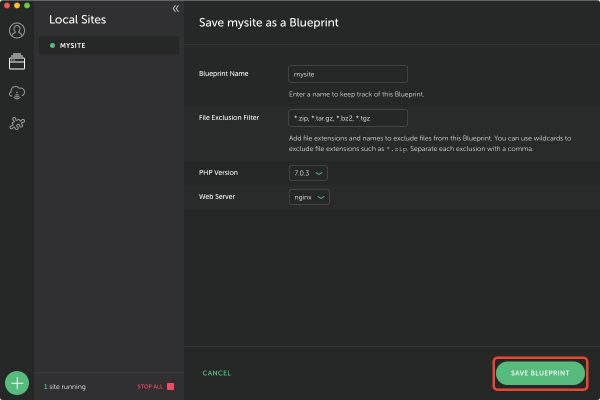
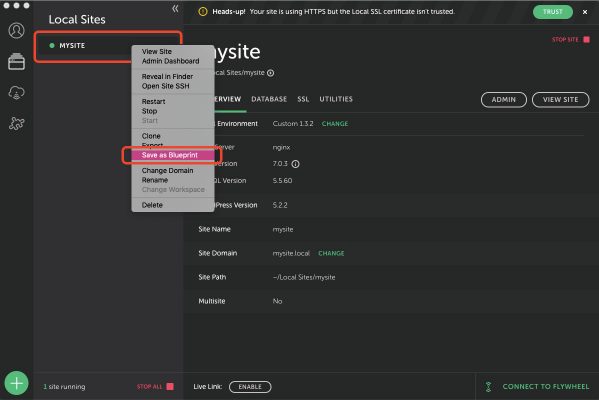
サイトの設定が完了したら、そのサイトを右クリックし、「Save as Blueprint」をクリックします。

こうすることで、ローカルサイトを作成する画面でブループリントを選ぶことができるようになります。

まとめ
Local by Flywheelを使えば、GUIで簡単にローカルWordPress開発環境を作ることができます。
難しい操作もないので、ぜひ使ってみてください。