Android Studioを使って、Androidアプリ開発を行っていきましょう!
今回は Android Studioをインストールする手順を解説します。
Android Studio のダウンロード
Android Studioは、以下のサイトからダウンロードすることができます。
Android Studio: https://developer.android.com/studio?hl=ja
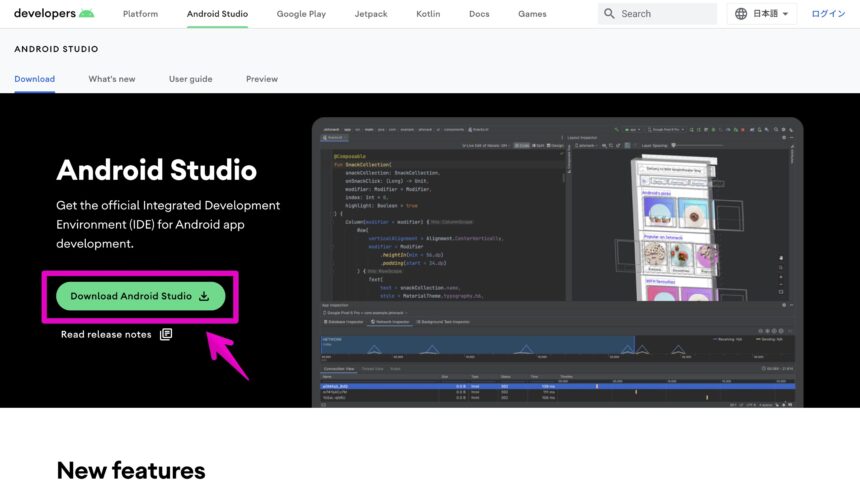
上記、Android Studioのページに移動し、「Download Android Studio」をクリックします。

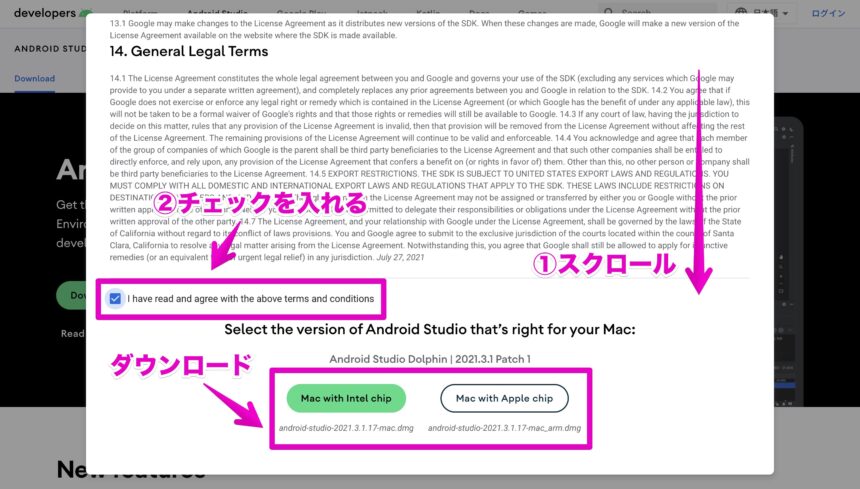
すると、利用規約が表示されます。
一番下までスクロールすると、規約に同意するかのチェックボックスがあり、そこにチェックを入れるとAndroid Studioをダウンロードするボタンが有効になります。
あとは自身の環境に合ったものをダウンロードしましょう。

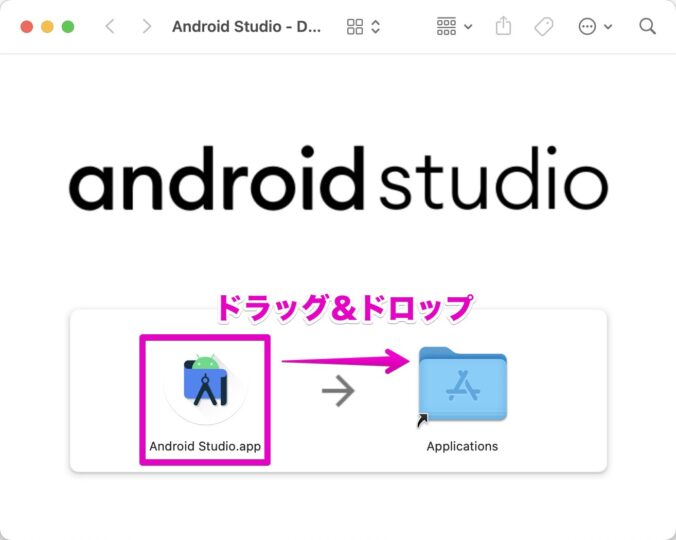
ダウンロードしたファイルを開くと、次のような画面が表示されるので、Applicationsフォルダへドラッグ&ドロップします。

Android Studio を開く
では、実際にアプリを開いてみましょう。
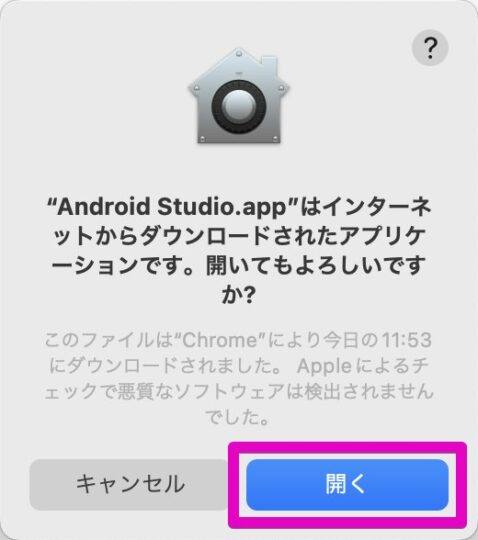
もし、次のようなダイアログが表示されたら、「開く」をクリックします。

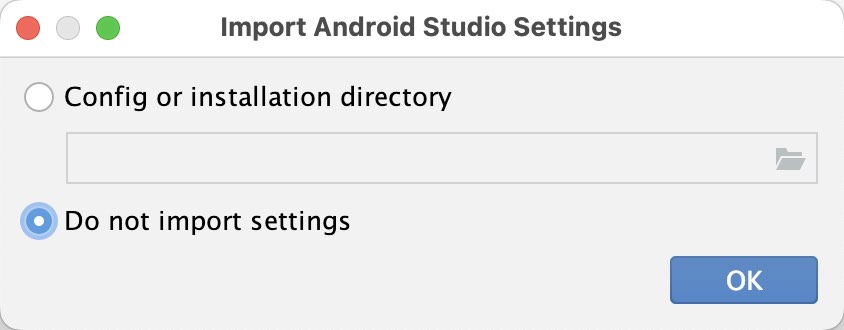
すると、次の画面が表示されます。

設定を読み込みたい場合は「Config or installation folder:」を選択し、その場所を指定します
設定を読み込まない場合は「Do not import settings」を選択します。
すると次のような画面になります。

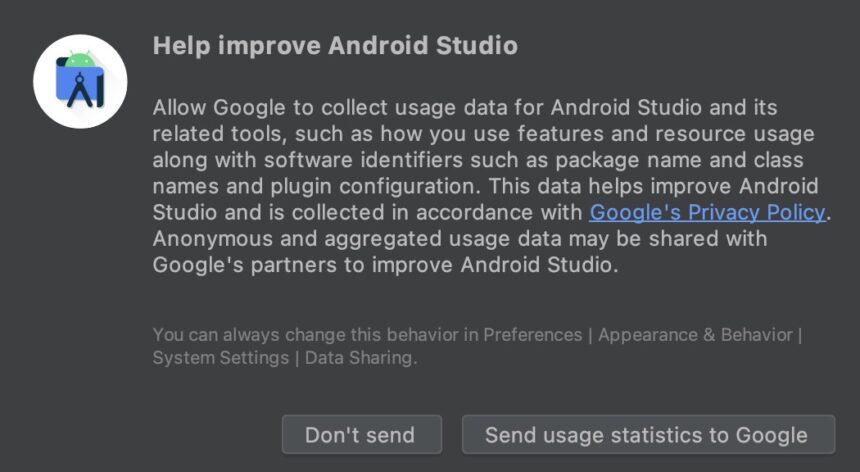
しばらくすると、下ような画面が表示されます。
「Android Studioやその関連ツールのデータをGoogleに送るかどうか」ということですので、送るのであれば「Send usage statistics to Google」を、送らないのであれば「Don’t send」をクリックします。

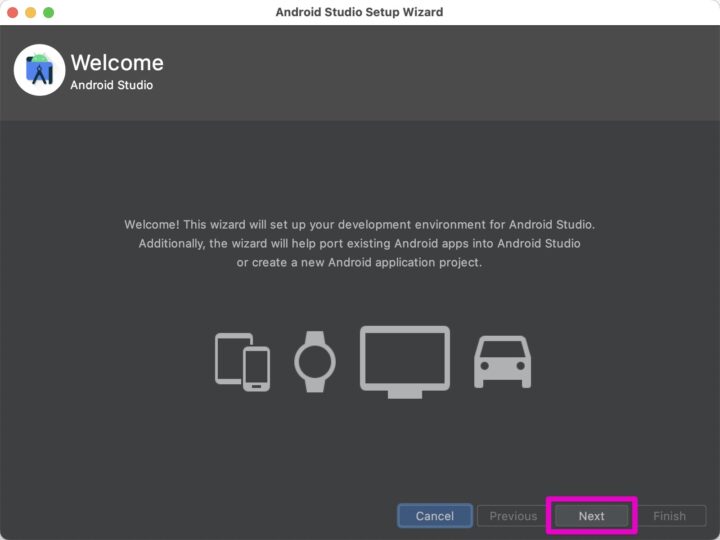
Next をクリックし、次へ進みましょう。

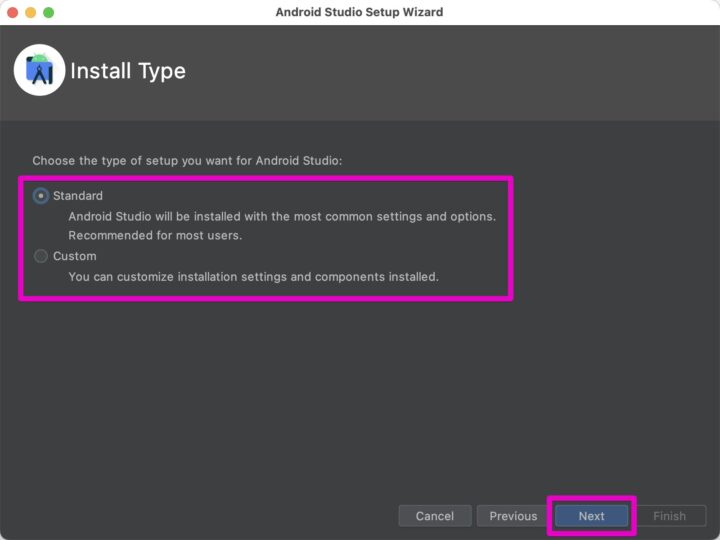
Install Type を指定します。
Standard , Custom のどちらかを選択します。今回は Standard を選択しました。
選択したら、 Next をクリックして次へいきましょう。

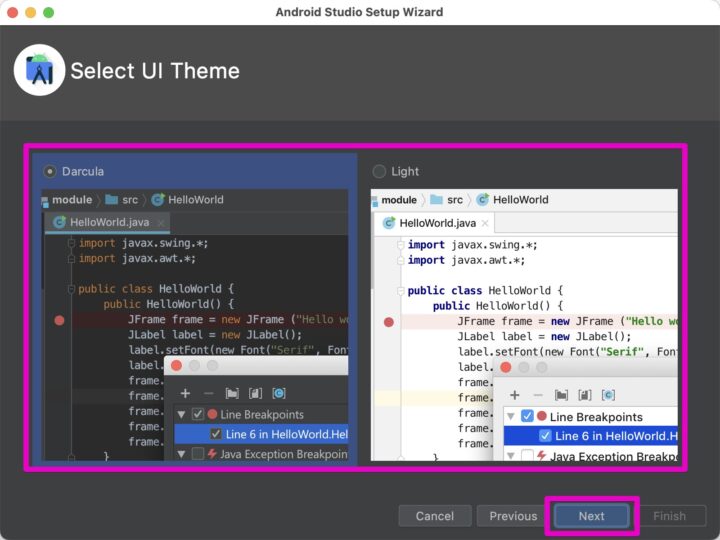
ここでテーマを選ぶことができます。好きな方を選び Next をクリックします。

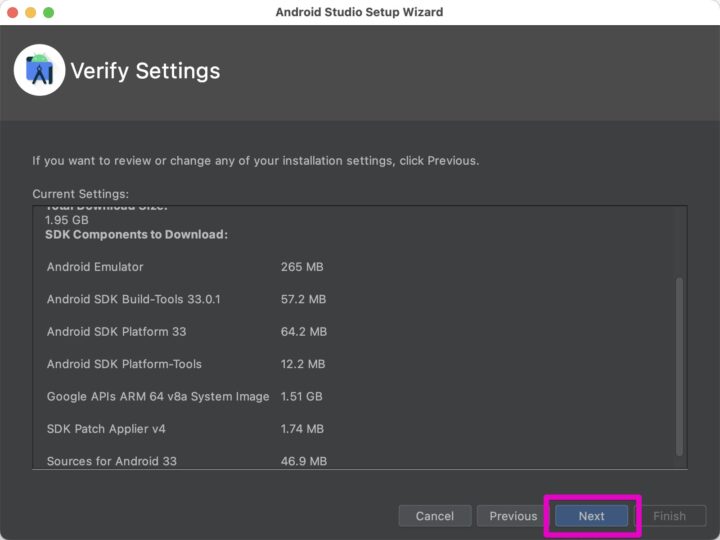
ここで、ダウンロードされるコンポーネントなどが確認できます。
これでよければNext 、もしも変更したい場合はPreviousをクリックして戻ります。

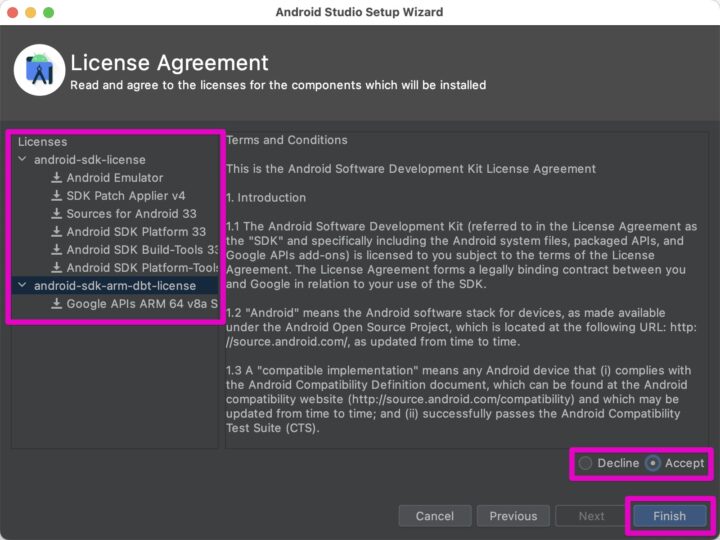
Licensesのそれぞれの項目を選択し、Acceptにチェックを入れ、「Finish」をクリックします。

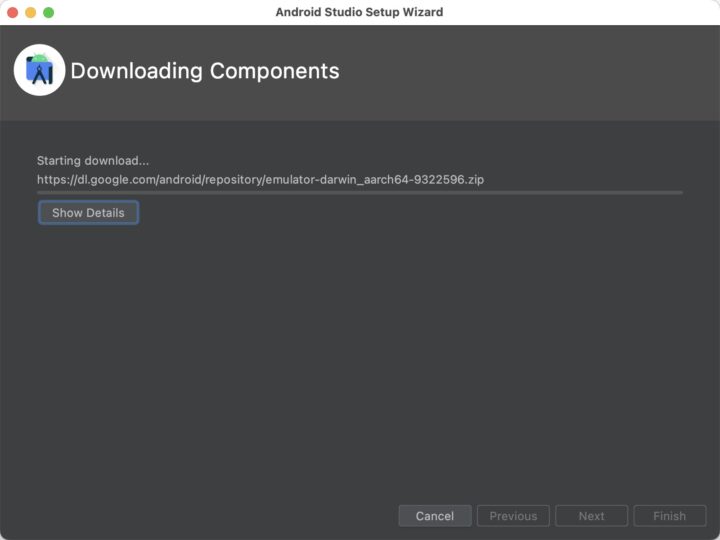
ここでコンポーネントのダウンロードが始まります。

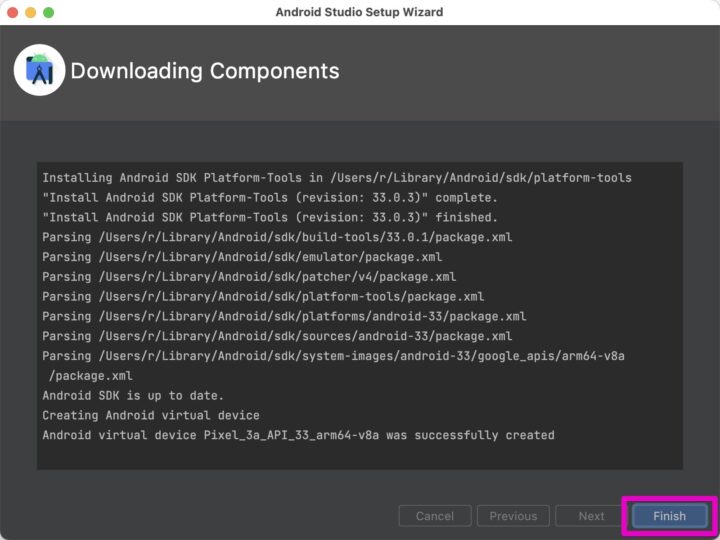
しばらく待つと、次のような画面が表示されます。
最後に Finish をクリックします。

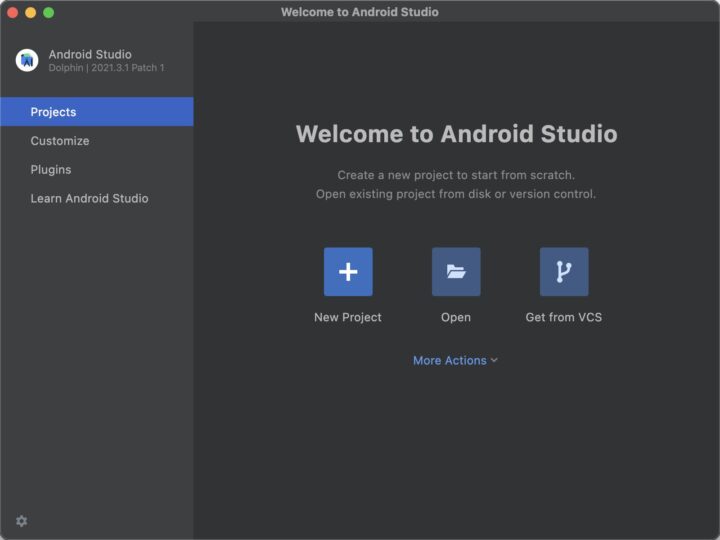
次の画面が表示されれば、 インストールの完了です。

まとめ
今回はAndroid Studioのインストール方法を紹介しました。
Android Studioを使えば、Javaを使ってAndroidアプリを作ることができ、実機でのテストやエミュレーターなども使えるようになります。
どんどんアプリを開発していきましょう。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)