UnityはUnity Technologiesのゲームエンジンです。
2D、3Dゲーム両方に対応しており、大手企業も使用してゲームを開発している、とても高機能なツールです。
Unityにはいくつかのプランがありますが、無料でも使うことができます。
前回のMacを使った方法に引き続き、今回はWindowsでのUnityのダウンロードとインストールの方法を紹介します。
もしMacをお使いの場合はこちらの記事を参考にしてください。
Unityのダウンロード
ではUnityをダウンロードしていきましょう。
まず、以下のサイトにアクセスします。
Unityをはじめて使う場合は「新規ユーザー」の「始めよう」をクリック、Unityの経験がある場合は「リピートユーザー」の「こちらから」をクリックします。
この記事では「新規ユーザー」の「始めよう」を選びました。

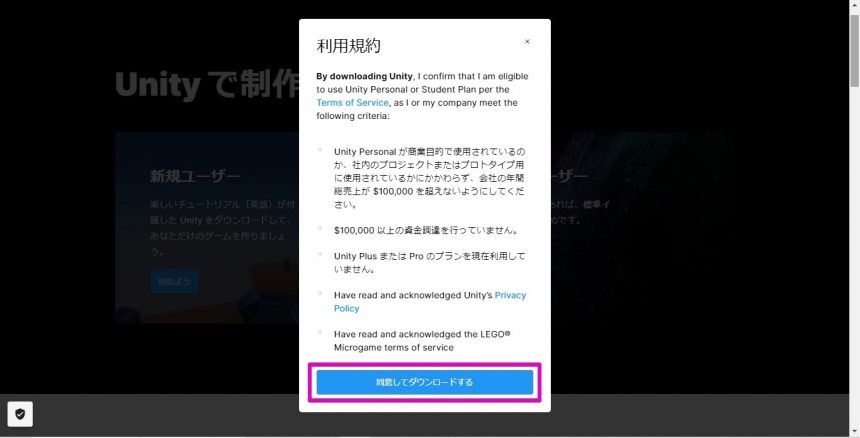
利用規約を読んだあと、「同意してダウンロードする」をクリックします。

Unityのインストール
つづいて、Unityをインストールしていきます。
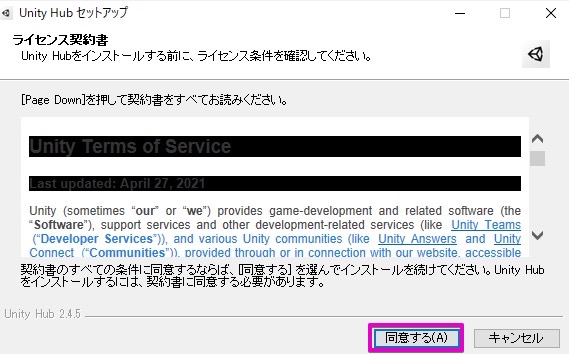
さきほどダウンロードしたUnityHubSetup.exeを開くと、次の画面が表示されますので、ライセンス契約書に目を通して、「同意する」をクリックします。

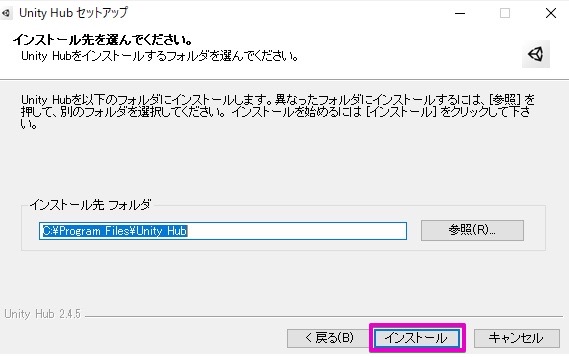
必要に応じてインストール先フォルダを変更し、「インストール」をクリックします。

Unity Hubのインストールがはじまります。

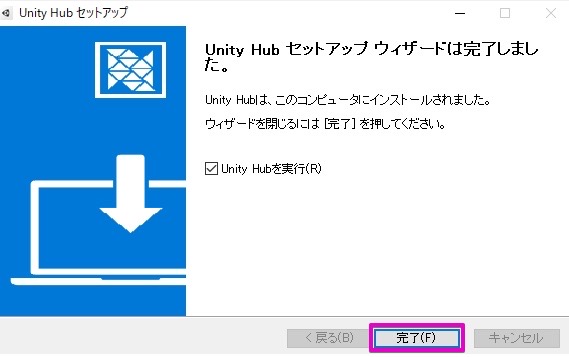
インストールが終わったら、完了をクリックします。

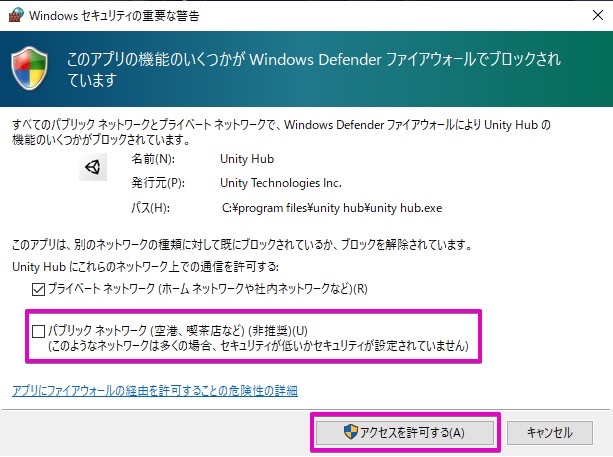
もし「Windowsセキュリティの重要な警告」というウィンドウが表示された場合は、「パブリック ネットワーク(空港、喫茶店など)(非推奨)(U)」のチェックを外し、「アクセスを許可する」をクリックします。

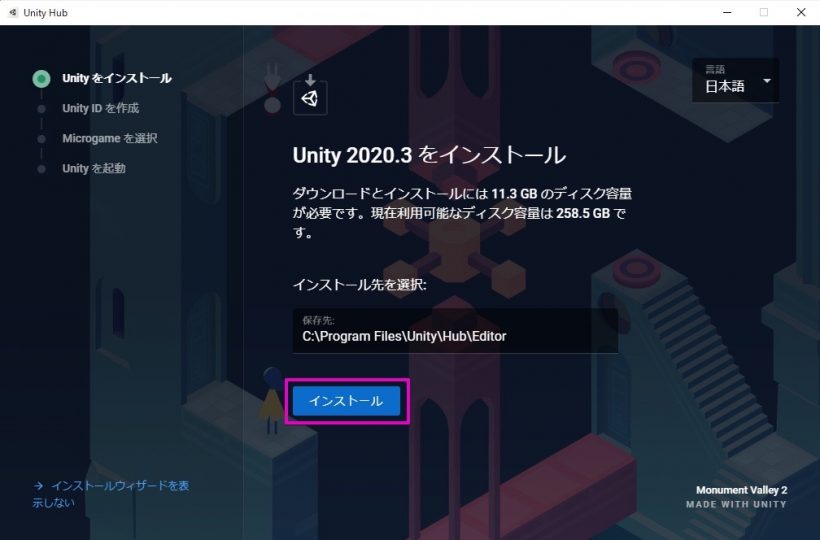
必要に応じてインストール先を変更し、「インストール」をクリックします。

もし、「このアプリがデバイスに変更を加えることを許可しますか?」と表示されたら「はい」をクリックします。
次に表示された画面で、Cookieを受け入れる場合は「すべてのCookieを受け入れる」をクリックします。受け入れないならば閉じてしまいましょう。

Unity IDを持っていない場合
Unity IDを持っていない場合、ここで作ることができます。
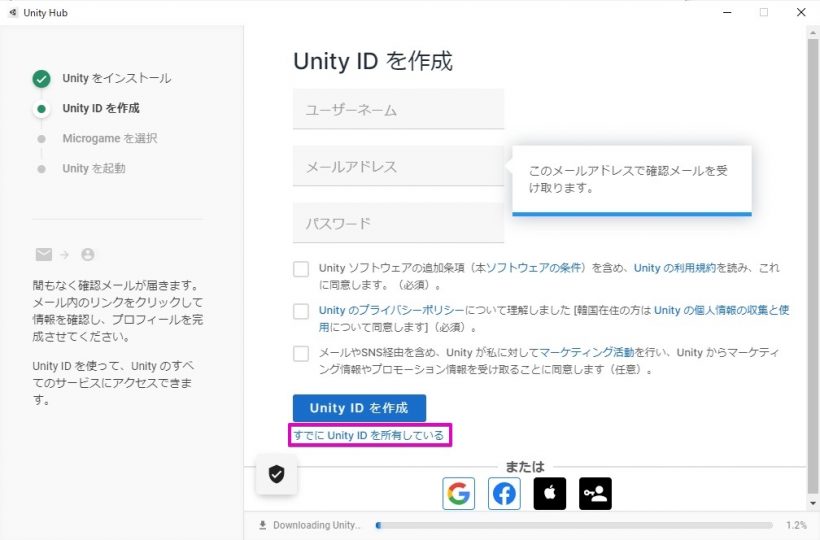
ユーザーネーム、メールアドレス、パスワードを入力し、チェックボックスにチェックを入れ、「CREATE UNITY ID」をクリックします。

メールが届くと思いますので、「Link to confirm email」をクリックします。
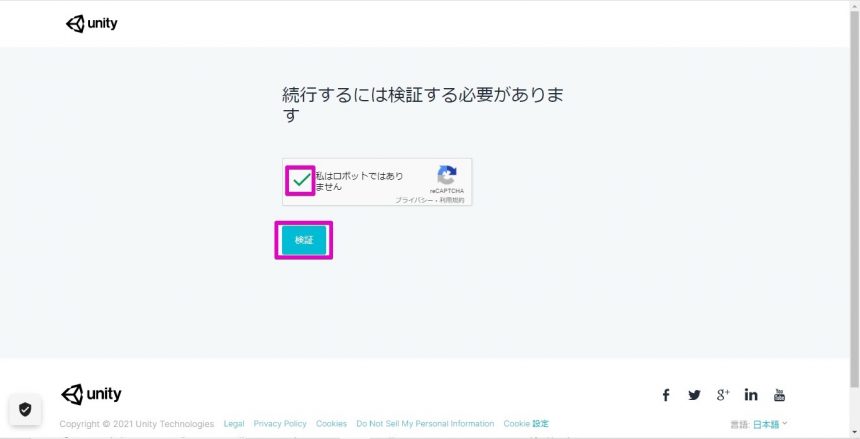
すると、次の画面が表示されますので、チェックボックスにチェックを入れ、「verify」をクリックします。

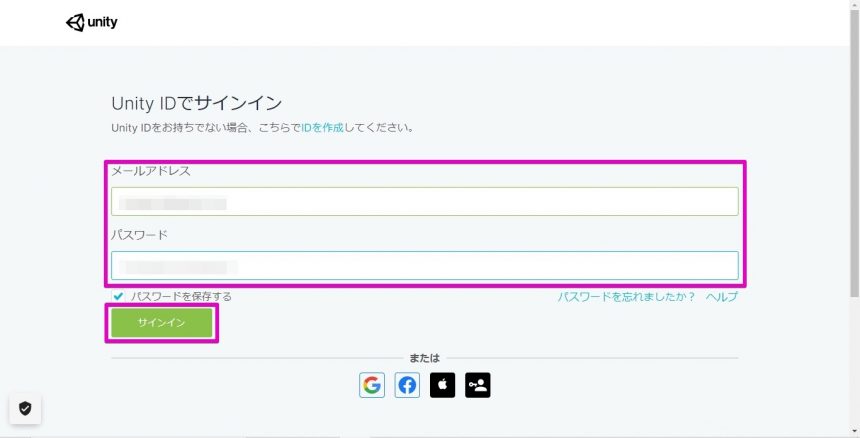
次の画面が表示されたら、メールアドレスとパスワードを入力し、「サインイン」をクリックします。

Unity IDを持っている場合
Unity IDを持っている場合は、「すでにUnity ID を所持している」をクリックします。

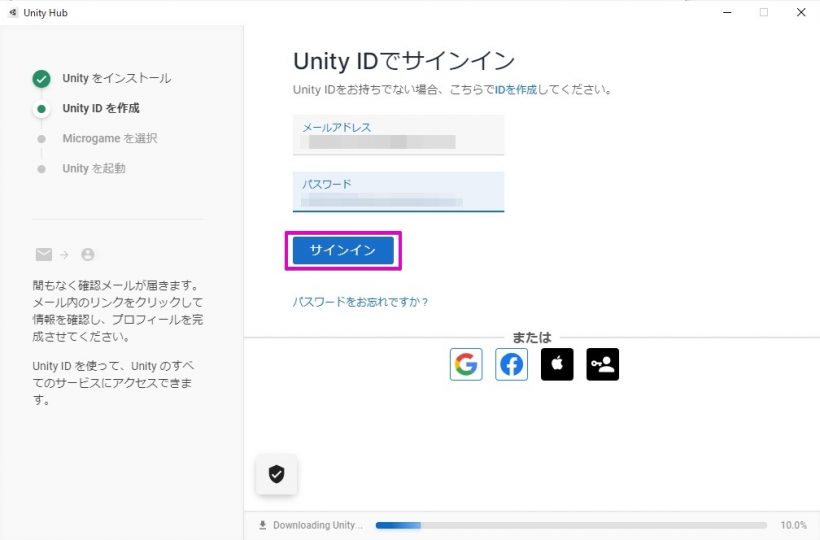
メールアドレス、パスワードを入力して、「サインイン」をクリックします。

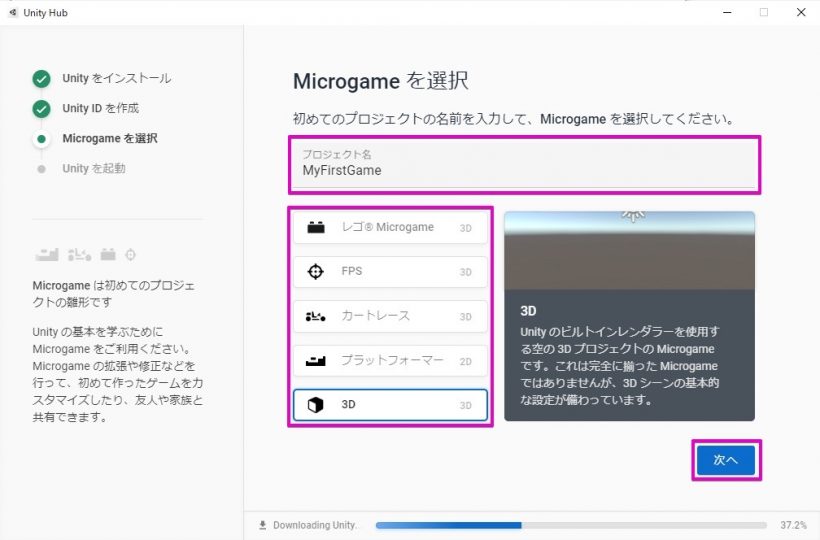
プロジェクト名を入力し、作成したいゲームのテンプレートを選んだら、「次へ」をクリックします。

ダウンロードが完了するのを待ちましょう。

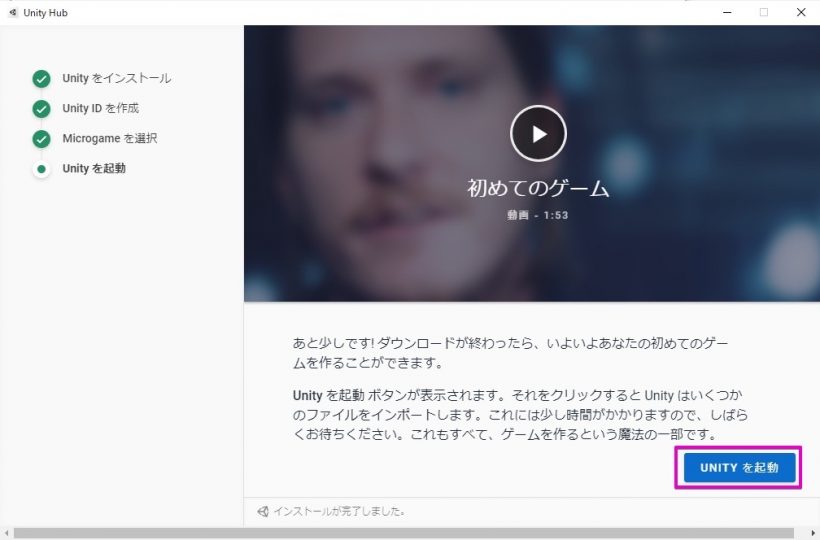
ダウンロードが完了したら、「UNITYを起動」をクリックします。

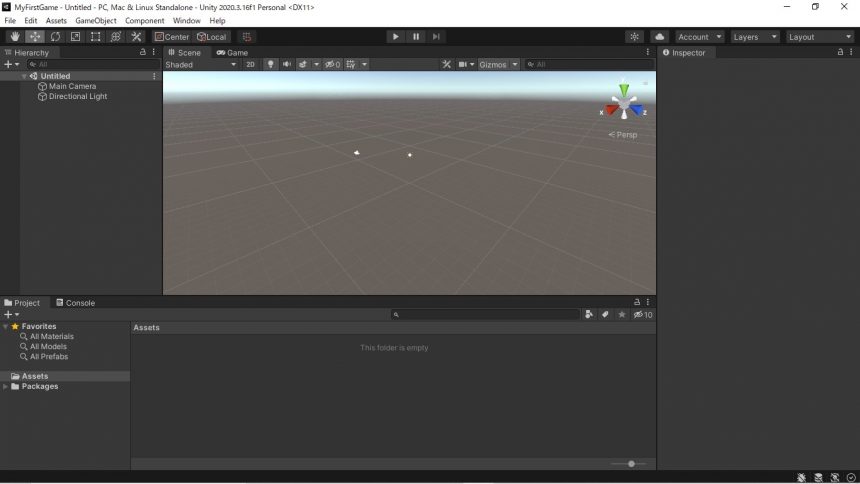
しばらくするとUnityが起動します。

まとめ
UnityはUnity Technologiesのゲームエンジンです。
実際に企業での開発にも使われていますが、個人でも使うことができ、自分でゲームを開発することができます。
もちろん、無料でも使うことができます。
今回はWindowsでのUnityのダウンロードとインストールの方法を紹介しました。
参考になれば幸いです。