さて、今回はターミナルをかっこよくするシリーズ、第二弾です。
この記事は、前回からのつづきとなっております。
前回の記事はこちらです。
zsh のインストール方法と、うまく起動しない時の対処法。
補完機能について
まず、補完機能について見てみましょう。
なんでもいいので、アルファベットのキーを押してみてください。
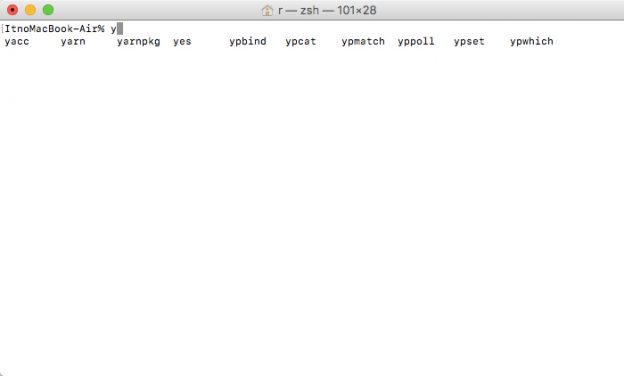
私はyを押してみました。そのままtabを押します。
すると次のように、入力候補が表示されます。
そのままtabを連打することで、選ぶことができます。
……不便ですね。
選択中の候補を塗りつぶす
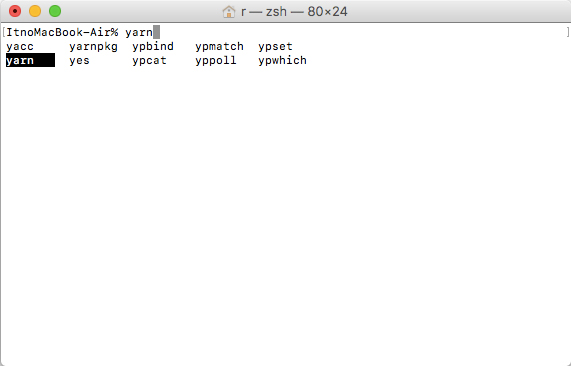
ではまず、選択中の候補を塗りつぶしてみましょう。
こうすることで、今どれを選んでいるのか、視覚的に分かりやすくなります。
まず、 .zshrc を開きます。
$ vim ~/.zshrc
では .zshrc に以下を入力しましょう。
autoload -Uz compinit compinit zstyle ':completion:*' menu select
その後、以下のコマンドを実行します。
$ source ~/.zshrc
すると、このように選択中の候補を塗りつぶすことができます。
入力をミスった時に、似たコマンドを表示
入力をミスった時に、それに似たコマンドを表示してくれる機能もあります。
.zshrc に以下を入力します。
setopt correct
忘れずに、以下のコマンドを実行しておきます。
$ source ~/.zshrc
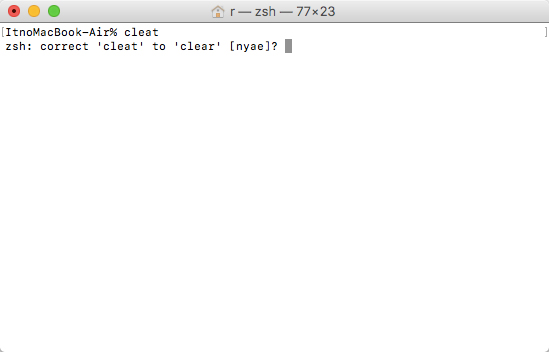
以下は clear と入力したいのを、 cleat と入力してしまった場合の画像です。
“zsh: correct ‘cleat’ to ‘clear’ [nyae]?” と訊かれます。
cleat を clear に直していいですか? って意味です。
yは、「はい」。つまり clear が実行されます。
nは、「いいえ」です。つまり cleat が実行されます。
aは、実行せずに中止します。
eは、コマンドを変更することができます。
プロンプトの変更
プロンプトを変更することもできます。
基本的なこと
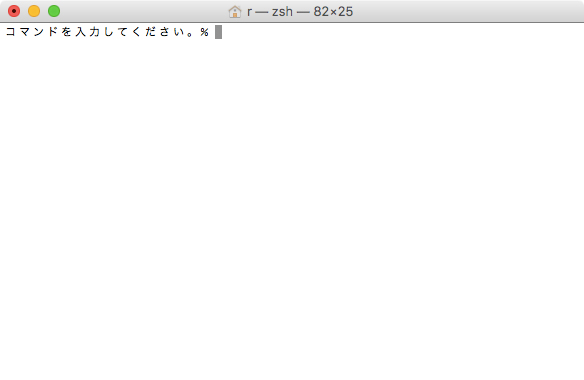
基本はこのようにします。
.zshrc に以下を入力します。
PROMPT='コマンドを入力してください。%% '
%% と入力することで % と表示されます。
くどいようですが、こちらも実行します。
$ source ~/.zshrc
では、もう少し詳しく見ていきましょう。
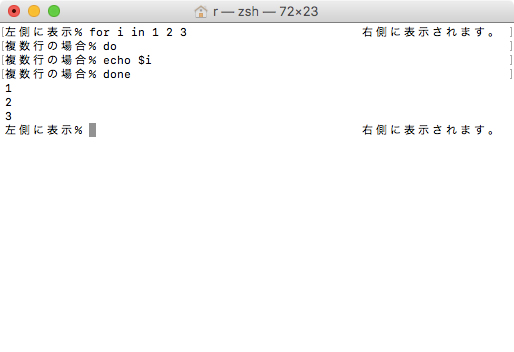
以下のように設定することも可能です。 ” の中は、好きなように変更してください。
.zshrc に以下を入力します。
PROMPT='左側に表示%% ' PROMPT2='複数行の場合%% ' RPROMPT='右側に表示されます。'
こちらも実行します。
$ source ~/.zshrc
特殊文字を使う
特殊文字を使うことも可能です。
| %D | 年-月-日 の形で、日付を表示 |
|---|---|
| %T | 時刻を24時間形式で表示 |
| %t | 時刻を12時間形式で表示 |
| %* | 時刻を24時間形式(秒単位)で表示 |
| %w | 曜日、日にちを表示 |
| %W | 月/日/年 の形で、日付を表示 |
| %M | ホスト名 |
| %m | ホスト名 |
| %n | ユーザー名 |
例えば、 .zshrc に以下を入力します。
PROMPT='%D %m %n%% '
こちらも実行します。
$ source ~/.zshrc
直前に入力したコマンドと同じ場合、履歴に残さない
履歴については、↑↓で選択することができます。
しかし、続けて同じコマンドを入力したとき、「あれ? 選択できない!?」ってなります。
要するに、同じコマンドが連続で記録されてしまってるわけです。
そこで、以下も .zshrc に追加しておきましょう。
setopt HIST_IGNORE_DUPS
こちらも実行します。
$ source ~/.zshrc
まとめ
では、最後に今回設定した .zshrc ファイルを見てみましょう。
#補完機能を有効にする autoload -Uz compinit compinit #補完のリストの、選択している部分を塗りつぶす zstyle ':completion:*' menu select #入力ミスに対応する。 setopt correct #直前のコマンドと同じなら、履歴に残さない setopt HIST_IGNORE_DUPS #プロンプトの文字列を変更 PROMPT='%m %n%% ' #複数行の時 PROMPT2='%% ' #右側に表示する文字列 RPROMPT='%*'
では、また次回に続きます。
このシリーズの一覧はこちら
- zsh のインストール方法と、うまく起動しない時の対処法。
- .zshrc で zsh をカスタマイズしてみよう。(プラグイン無し)
- zplug を使ってプラグインをインストール、管理する。
- enhancd で cd コマンドを超便利に! インストールと使い方。