みなさんこんにちは。@It_is_Rです。
ローカルにWordPressの開発環境を作りたいとき、Dockerを使うと、とても簡単に構築することができます。
しかし、実際に運営しているWordPressサイトと同じ状態にしようと思うと、すこし難しい手順を踏む必要があります。
今回は、Apple Siliconに対応したDocker Desktopを使った、M1 MacでのWordPressローカル開発環境の構築方法、そして実際に運営しているサイトと同じ状態にする方法を紹介します。
Apple Chip 対応 Docker Desktop for Mac について
DockerはWindows、Mac、Linuxで、仮想環境を構築できる仮想化ツールです。
2021年4月15日、Docker Desktop 3.3.1でM1 Macにも正式に対応しました。
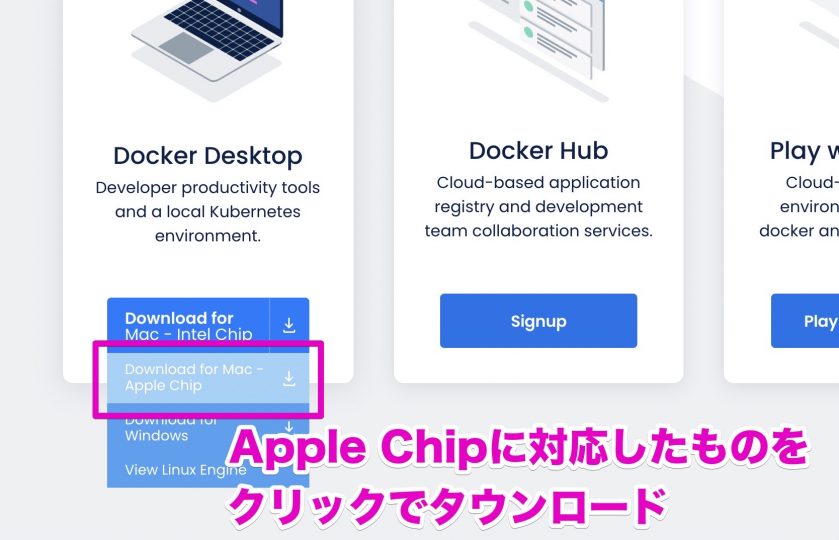
Apple Chip対応Docker Desktop for Macは、Docker公式サイトのGet Started with Dockerのページからダウンロードできます。
上記ページ(Get Started with Docker)にアクセスしたら、「Download for Mac – Apple Chip」をクリックしてダウンロードします。

Apple Chip対応のDockerで、WordPressのローカル開発環境を構築
では、M1 Macに対応したDockerを使って、WordPressのローカル開発環境を構築してみましょう。
まずは以下のコマンドを実行し、開発用のディレクトリを用意します。
$ mkdir mywpsite
$ cd mywpsite docker-compose.ymlファイルを用意します。
$ touch docker-compose.ymldocker-compose.ymlの内容は以下のようにしましょう。
version: '3'
services:
wp:
depends_on:
- db
image: wordpress:latest
ports:
- 80:80
volumes:
- ./wordpress/wp-content:/var/www/html/wp-content
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: p455w0rd
db:
image: mariadb
volumes:
- ./db_data:/docker-entrypoint-initdb.d
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wp_user
MYSQL_PASSWORD: p455w0rd
MYSQL_ROOT_PASSWORD: r00+p455w0rd
volumes:
db_data:保存したら、以下のコマンドを実行します。
$ docker-compose upまた、以下のコマンドを使う方法もありますが、こちらはまだ実験段階とのことです。
$ docker compose upエラーが表示されたり、うまく環境を立ち上げられないときは、docker-compose upを使いましょう。
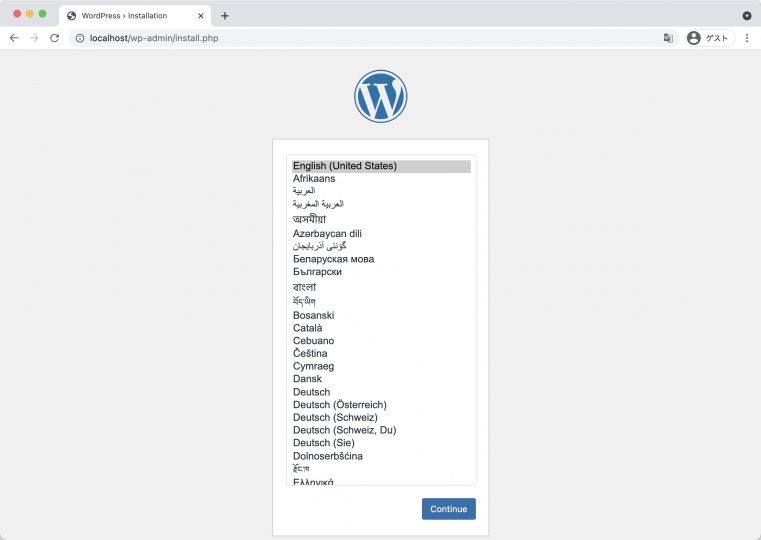
しばらく待ったら、http://localhost/にアクセスします。
このような画面が表示されれば成功です。

あとは通常の方法でWordPressのインストールを行いましょう。
運営しているWordPressサイトの内容をローカルサイトに反映させる
つづいて、実際に運営しているWordPressサイトの内容を、ローカルサイトに反映させてみましょう。
db_dataに、sqlファイルを追加します。
さらに、wp-contentディレクトリ以下を、運営しているサイトのものに置き換えます。
mywpsite
|-- db_data/
| `-- ogc.sql
|-- docker-compose.yml
`-- wordpress/
`-- wp-content/
docker-compose downでいったん終了し、もういちどdocker-compose upで立ち上げてみましょう。
$ docker-compose down
$ docker-compose uphttp://localhost/にアクセスし、運営中のサイトが表示されれば成功です。

しかしこのままでは、リンクをクリックしたとき、実際に運営しているサイトへ行ってしまいます。
そこで「Search-Replace-DB」を使いましょう。
Search-Replace-DBは、wp-contentと同じ階層に配置して使います。
以下のコマンドでwordpressディレクトリにSearch-Replace-DBをダウンロードしましょう。
$ cd wordpress/
$ git clone https://github.com/interconnectit/Search-Replace-DB.gitdocker-compose.ymlに、以下のように追加します。
version: '3'
services:
wp:
depends_on:
- db
image: wordpress:latest
ports:
- 80:80
volumes:
- ./wordpress/wp-content:/var/www/html/wp-content
- ./wordpress/Search-Replace-DB:/var/www/html/Search-Replace-DB
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: p455w0rd
db:
image: mariadb
volumes:
- ./db_data:/docker-entrypoint-initdb.d
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wp_user
MYSQL_PASSWORD: p455w0rd
MYSQL_ROOT_PASSWORD: r00+p455w0rd
volumes:
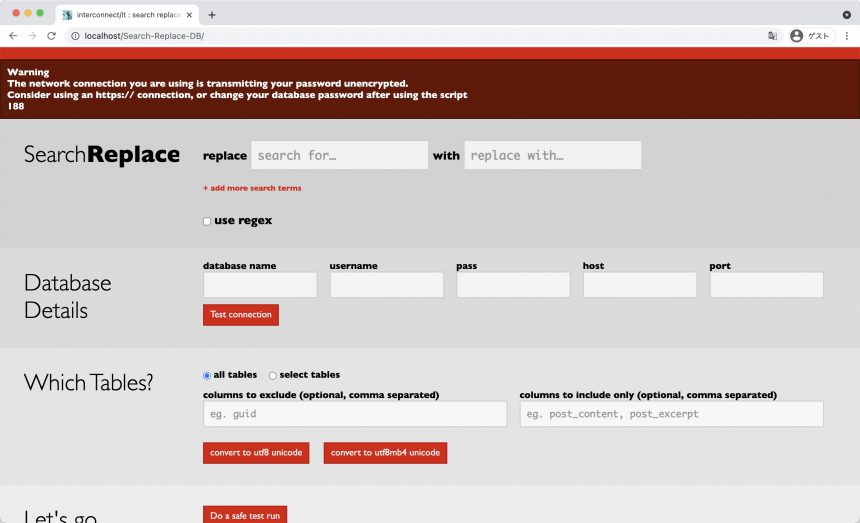
db_data:コンテナを起動したら、http://localhost/Search-Replace-DB/へアクセスしてみましょう。

この画面からデータベースを書き換え、リンク先のURLをローカルのものになおします。
Warning
The network connection you are using is transmitting your password unencrypted.
Consider using an https:// connection, or change your database password after using the script
188
というのは、httpsを使っていないよ、という警告です。ローカルの開発環境ですので、気にしなくてもいいでしょう。
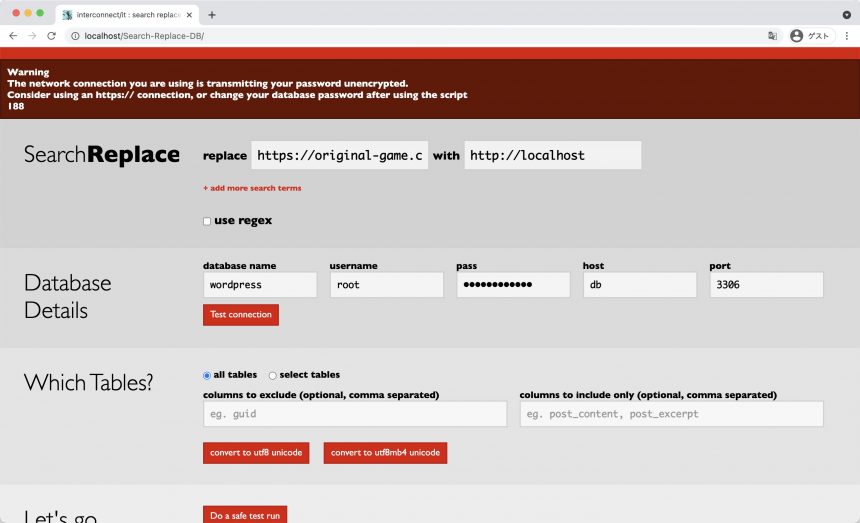
私は以下のように入力しました。
- replace 「https://original-game.com」 with 「http://localhost」
- database name 「wordpress」
- username 「root」
- pass 「r00+p455w0rd」
- host 「db」
- port 「3306」

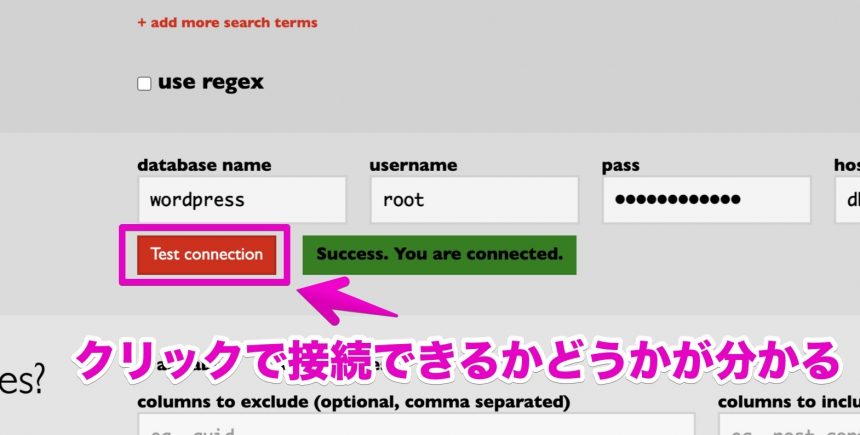
「Test connection」をクリックすることで、データベースに接続できるかどうかが分かります。

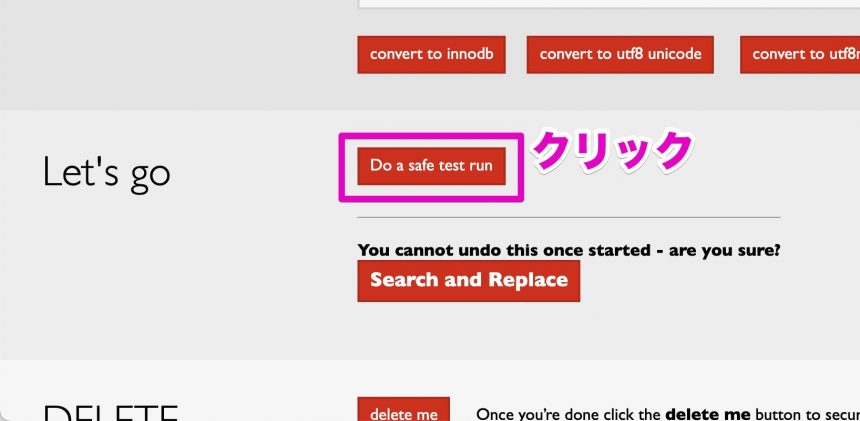
「Let’s go」の項目の、「Do a safe test run」をクリックすると、サイトのURLがどのように変更されるのかがわかります。

下の方を見ると、各テーブルごとに変更される部分が表示されます。
変更があるテーブルには、view changesというリンクが表示されているので、それをクリックすると、どのように変更されるのかを見ることができます。
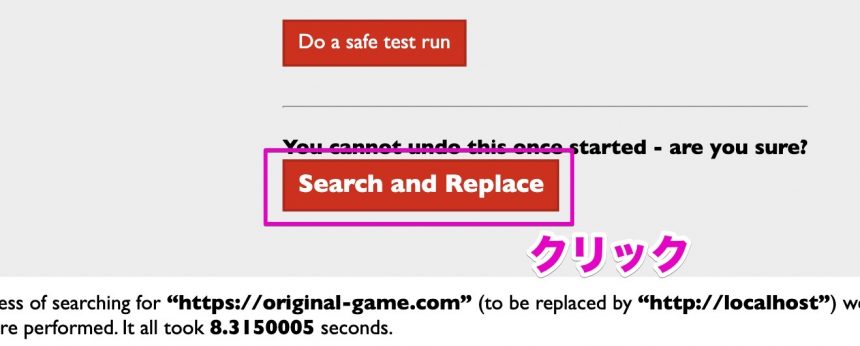
変更に問題がなければ、「Search and Replace」をクリックします。

これでサイト内のリンクがすべて、ローカルのものに書き換えられます。
Dockerで、phpMyAdminを使う方法
つづいてphpMyAdminを使ってみましょう。
phpMyAdminはMySQLデータベースをブラウザで管理することができるツールです。
では実際に使ってみましょう。
まずdocker-compose.ymlに、以下のように追加しましょう。
version: '3'
services:
wp:
depends_on:
- db
image: wordpress:latest
ports:
- 80:80
volumes:
- ./wordpress/wp-content:/var/www/html/wp-content
- ./wordpress/Search-Replace-DB:/var/www/html/Search-Replace-DB
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: p455w0rd
db:
image: mariadb
volumes:
- ./db_data:/docker-entrypoint-initdb.d
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wp_user
MYSQL_PASSWORD: p455w0rd
MYSQL_ROOT_PASSWORD: r00+p455w0rd
phpmyadmin:
image: phpmyadmin/phpmyadmin
environment:
- PMA_ARBITRARY=1
- PMA_HOST=db
- PMA_USER=root
- PMA_PASSWORD=r00+p455w0rd
ports:
- 3000:80
volumes:
- ./phpmyadmin/sessions:/sessions
volumes:
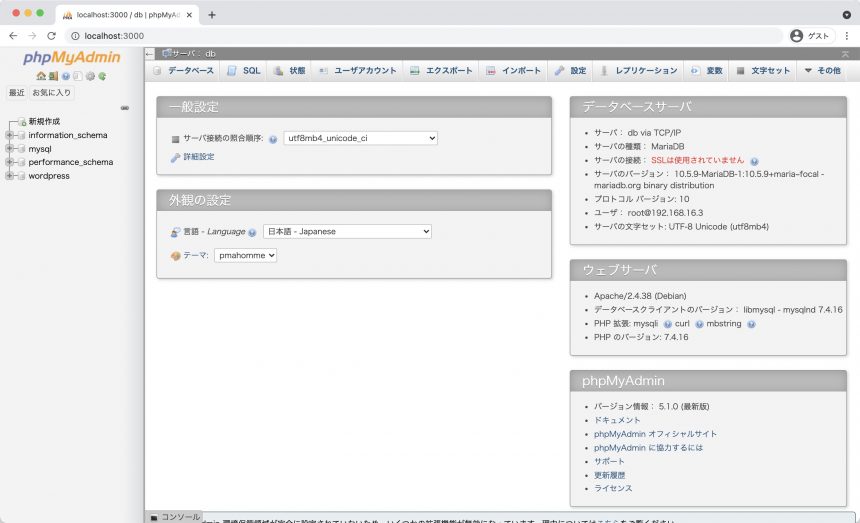
db_data:コンテナを起動したら、http://localhost:3000/にアクセスしましょう。

これでphpMyAdminが使えるようになりました。
まとめ
ローカルにWordPress開発環境を整えてテーマを作成するとき、やはり本来のサイトとローカルのサイトは同じものにしたいです。しかしそのためには、すこし難しい手順が必要になります。
今回は、Dockerを使って、リモートのWordPressサイトを、ローカルの環境にそのまま反映させる方法を紹介しました。
もしローカルにWordPress環境が必要な場合は、ぜひお試しください。