二つのことを同時にできない、@It_is_Rです。
今回はターミナルをかっこよくするシリーズ、第三回目です。
zplug を使って、プラグインをインストールする方法を紹介します。
前回の記事はこちらをご覧ください。
.zshrc で zsh をカスタマイズしてみよう。(プラグイン無し)
zplug とは
zplug は、 zsh のプラグインマネージャーとのこと。
zplug/zplug
zplug をインストール
今回は、 Homebrew を使ったインストール方法を紹介します。
以下のコマンドで、 zplug をインストールすることができます。
% brew install zplug
zplug の使い方
では、順番に使い方を見ていきましょう。
実際にプラグインをインストールしてみます。
今回インストールするプラグインは、「 zsh-syntax-highlighting 」です。
このプラグインを使うと、コマンドをハイライトすることができます。
では、インストールしてみましょう。
~/.zshrc に、以下を入力します。
source ~/.zplug/init.zsh
zplug "zsh-users/zsh-syntax-highlighting", defer:2
if ! zplug check --verbose; then
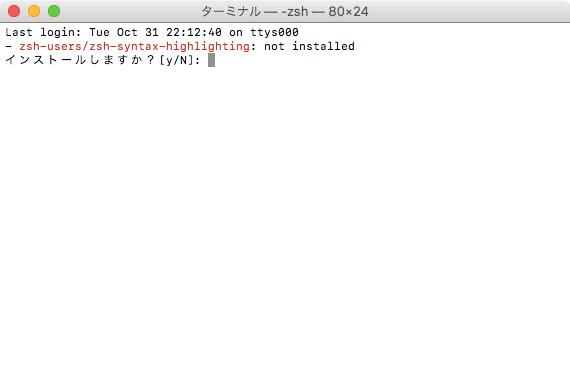
printf "インストールしますか?[y/N]: "
if read -q; then
echo; zplug install
fi
fi
zplug load
その後、以下を実行します。
% source ~/.zshrc
以下のような画面が表示され、yを押すとインストールが始まります。

すると、このように、コマンドに色がつくようになります。

ちなみに、2行目の defer:2 は、 compinit の後に読み込まれるようにする為のタグです。
zsh-syntax-highlighting をインストールする場合は、compinit の後に読み込まれるようにする必要があるそうです。
このシリーズの一覧はこちら
- zsh のインストール方法と、うまく起動しない時の対処法。
- .zshrc で zsh をカスタマイズしてみよう。(プラグイン無し)
- zplug を使ってプラグインをインストール、管理する。
- enhancd で cd コマンドを超便利に! インストールと使い方。











