※追記(2022/6/6)
もっと、より分かりやすい記事になるよう修正しました。
今回はJavaを使って、じゃんけんゲームを作る方法を紹介します。
Eclipseがインストールされており、Javaの開発環境が整っている状態からのスタートとなります。
もしEclipseのインストールがまだの場合は、こちらを参考にしてください。
今回作るじゃんけんゲーム
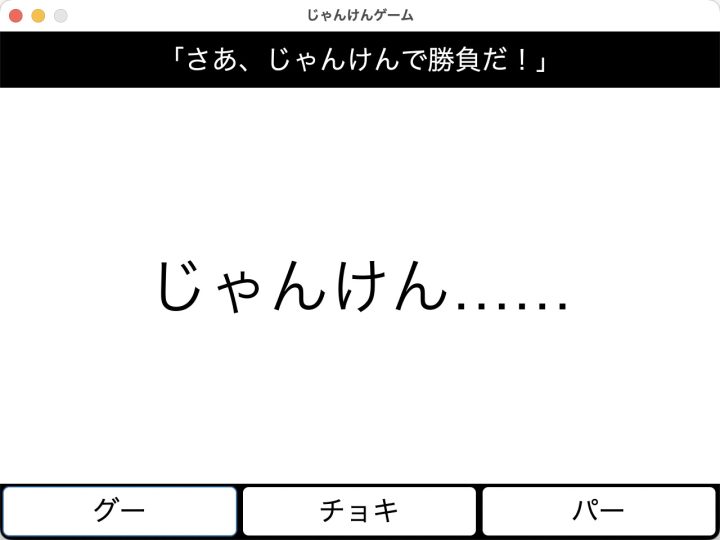
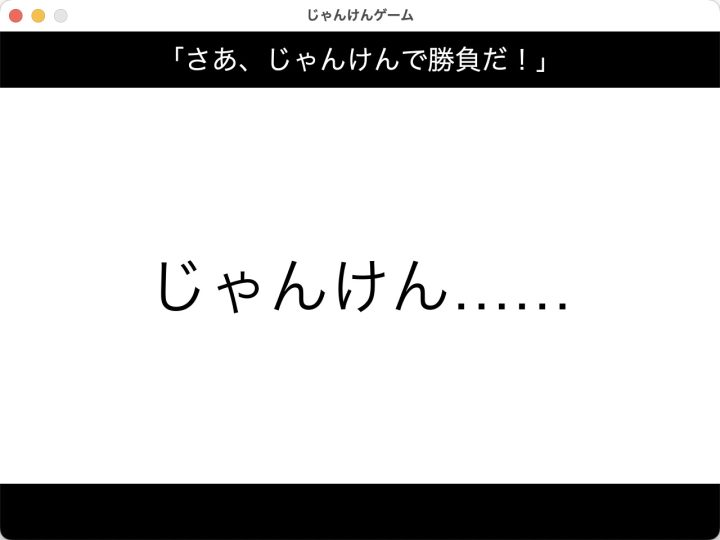
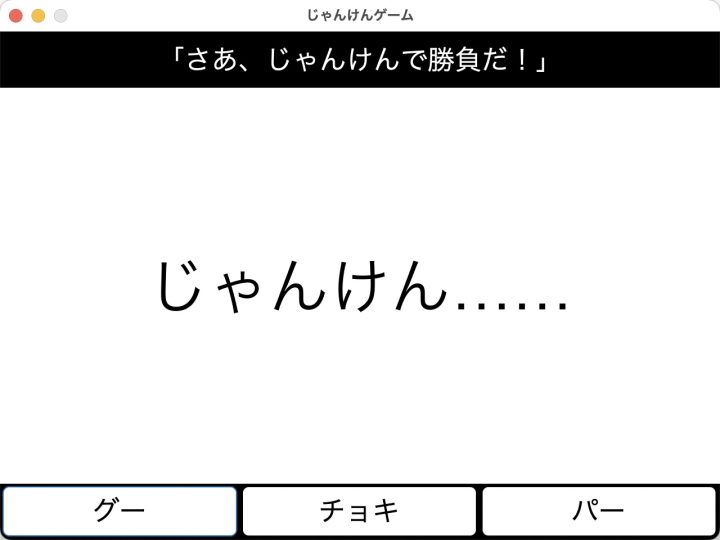
では、まずは今回作成するじゃんけんゲームを紹介します。
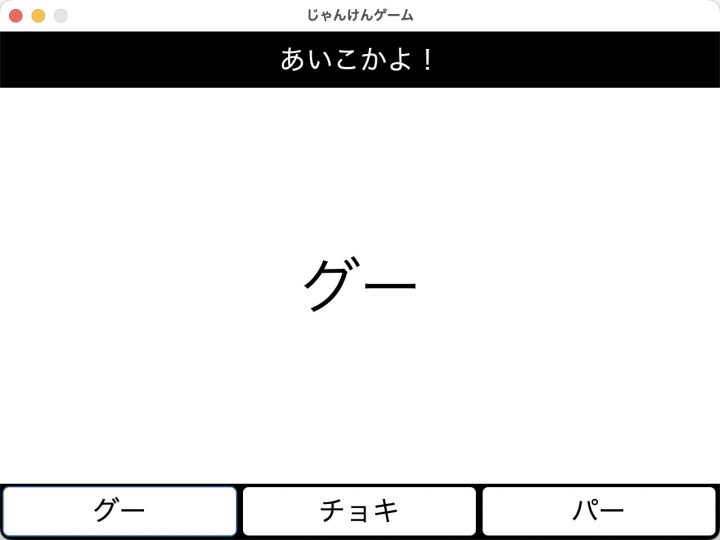
今回はこのような物を作ります。

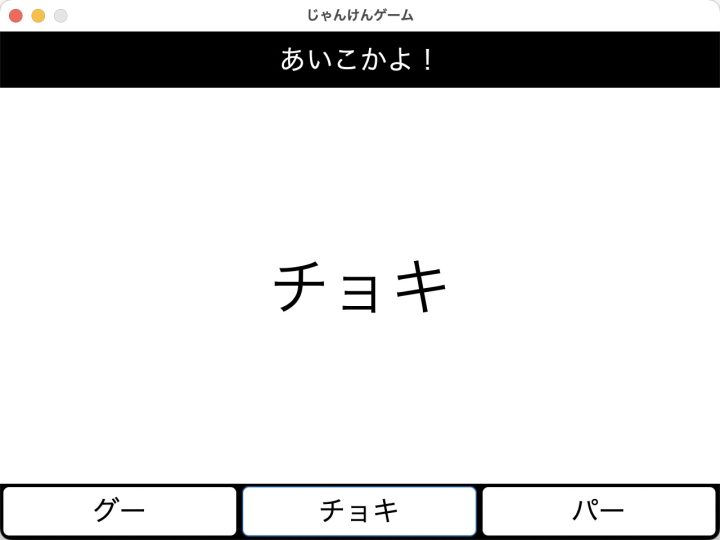
出したい手のボタンをクリックすることで、相手の手と、じゃんけんの結果が表示されます。

新しいプロジェクトの作成
まず、新しいプロジェクトを作成していきます。
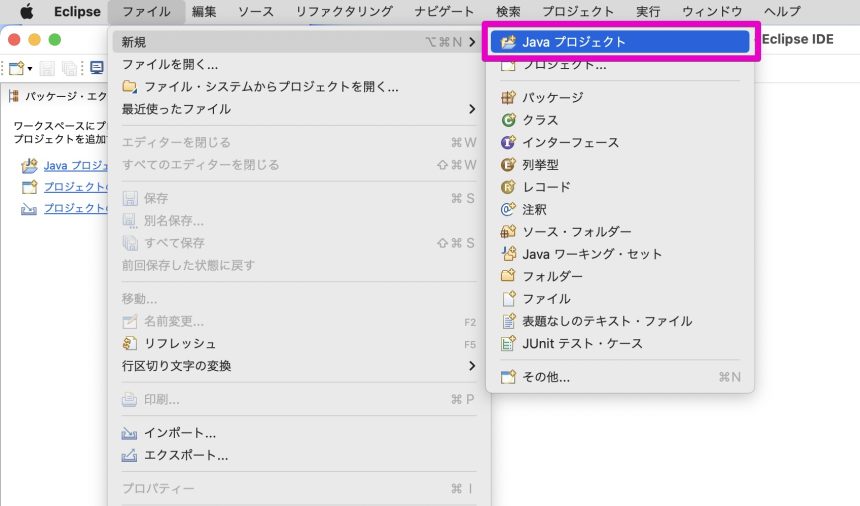
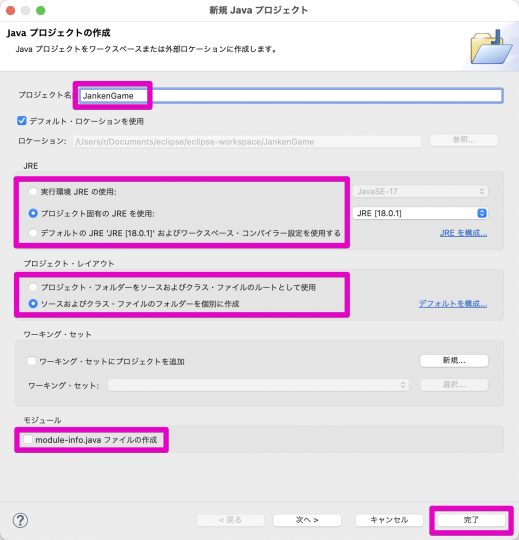
「ファイル(File)」→「新規(New)」→「Java プロジェクト(Java Project)」の順番に選択します。

今回は「プロジェクト名(Project name)」を「JankenGame」としました。そして、以下のような設定で進めていこうと思います。
最後に「完了(Finish)」をクリックします。

これで、JankenGameというプロジェクトが作成されました。

クラスの作成
それでは、クラスを作っていきましょう。
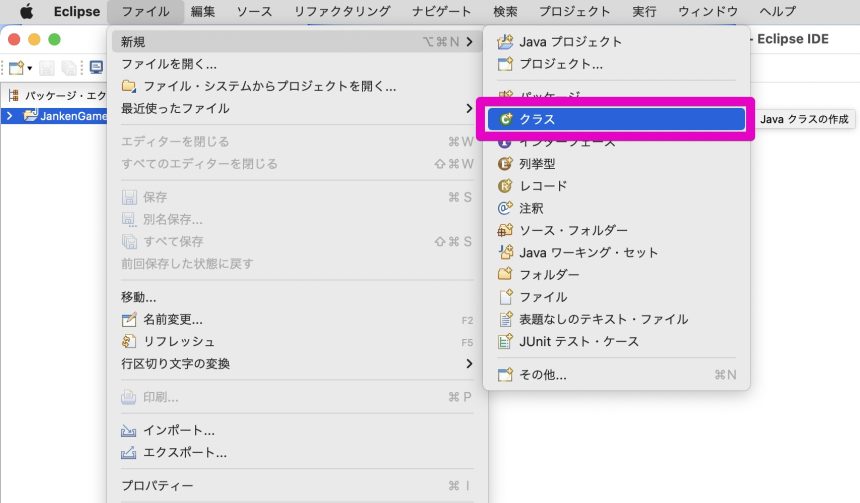
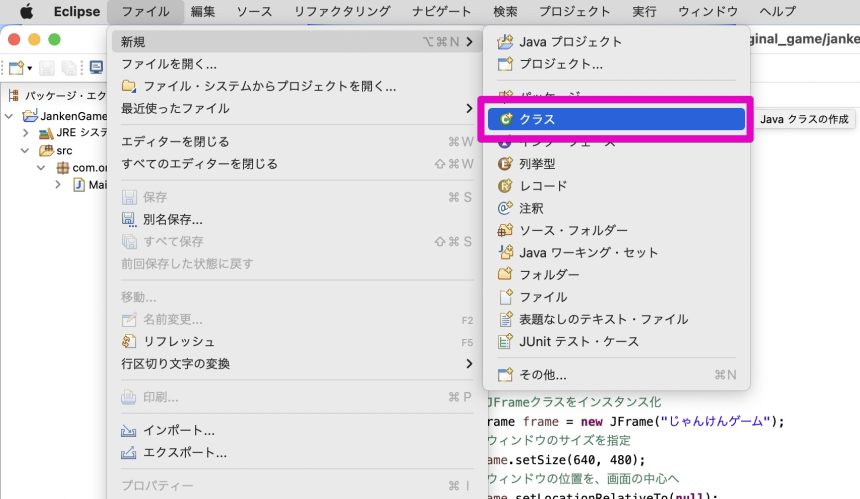
画面上部から、「ファイル(File)」→「新規(New)」→「クラス(Class)」と選択します。

すると、「新規 Java クラス」という画面が表示されます。
私は以下のように設定しました。

パッケージ(package)には、ドメインを逆さまにしたものに、適当な名前をつけて使うことが多いと思います。
同じものがあってはいけないので、世界に一つのドメインを逆さまにするのが習慣のようです。
私の場合、本当は「original-game.com」というドメインですが、ハイフン(-)が使えないので、今回はアンダースコア(_)を使っています。
ドメインを持っていない方は、ここは適当に。
名前(Name)には「Main」と入力します。
「どのメソッド・スタブを作成しますか?(Which method stubs would you like to create?)」と訊かれている部分は、「public static void main(String[] args)」にのみ、チェックを入れます。
最後に「完了(Finish)」をクリックすると、クラスが作成されます。

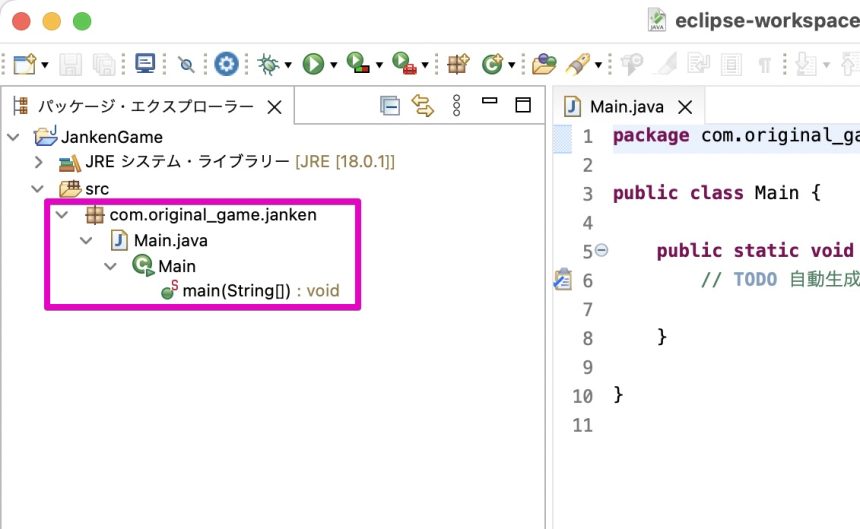
作成されたMain.javaは、次のようになっています。
package com.original_game.janken;
public class Main {
public static void main(String[] args) {
// TODO 自動生成されたメソッド・スタブ
}
}5行目に、public static void main(String[] args){}と書かれています。
これは、プログラムの一番最初に読まれるメソッドです。
さきほどクラスを作成した時、「public static void main(String[] args)」にチェックを入れました。
このチェックを入れることで、このメソッドを自動的に作ってくれます。
JFrameでウィンドウの表示
つづいて、JFrameを使ってウィンドウを表示してみようと思います。
では、早速ソースを書いていきましょう。
package com.original_game.janken;
//JFrameクラスのインポート
import javax.swing.JFrame;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ウィンドウを表示する
frame.setVisible(true);
}
}上のコードで、ウィンドウを表示することが出来ます。
4行目は、JFrameをかんたんに書くためのものです。
もしもこれが書かれていない場合、10行目の、JFrame frame = new JFrame("じゃんけんゲーム");
を、javax.swing.JFrame frame = new javax.swing.JFrame("じゃんけんゲーム");
と書かなくてはいけなくなります。
ちなみに、4行目を書かなくても、先に10行目を書いてShift+command+Oで、自動的に記述することが可能です。
さて、10行目の「JFrame frame = new JFrame("じゃんけんゲーム");」は、JFrameクラスのインスタンスを作っています。
インスタンスというのは、学校のクラスの生徒のようなものです。
そのクラスの雰囲気や先生によって、生徒の性格が作られます。
今回の場合は、JFrameクラスの雰囲気に馴染んでしまった、frameさんという生徒(インスタンス)に、いろんなことをお願いしていきます。
12行目は、ウィンドウサイズの設定です。ここでは640*480にしています。
14行目では、ウィンドウが画面の中心に表示されるようにしています。
16行目では、ウィンドウ上部の✕をクリックしたときに、アプリも終了するようにしています。
18行目では、ウィンドウのサイズを変更できないようにしています。
これがないと、ウィンドウのサイズが自由に変更できてしまうので、ゲーム全体のレイアウトが崩れたりします。
20行目で、非表示だったウィンドウを表示しています。
これで実行すると、このようにウィンドウが表示されます。

ウィンドウが表示されると、やっぱりゲーム感がでてきますね。
Panelを使って、ウィンドウを3分割する
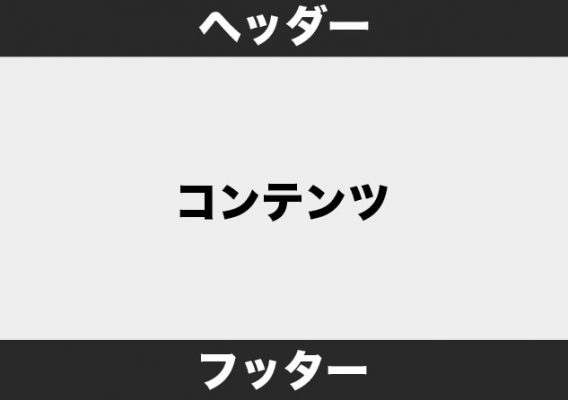
今回、じゃんけんゲームでは、ウィンドウを3つに分割して作っていきたいと思っています。

一番上のパネルをヘッダー、真ん中のパネルをコンテンツ、一番下のパネルをフッターとします。
ヘッダーには今の状況を、コンテンツにはゲームのメインとなる部分を、フッターにはゲームを操作する部分を作っていきます。
パネルの作り方
では、実際にパネルを作ってみましょう。まずはヘッダーのパネルから貼付けようと思います。
パネルを表示するプログラムを書いてみましょう。
パネル表示のプログラムは、import文以外setVisibleよりも前に書きます。
何故なら、setVisibleでウィンドウ内のパネルなどの表示も同時にされるからです。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//JPanelクラスをインスタンス化
JPanel headerPanel = new JPanel();
//パネルの色を黒にする
headerPanel.setBackground(Color.BLACK);
//ヘッダーパネルのサイズを「横幅640、縦幅50」に設定
headerPanel.setPreferredSize(new Dimension(640, 50));
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//ウィンドウを表示する
frame.setVisible(true);
}
}import文は、ソースを書いたあとにShift+command+Oで自動的に記述できます。
25行目では、JPanelクラスのインスタンスを生成しています。先ほどはJFrameでしたが、今度はJPanelのインスタンスです。
27行目で、そのパネル全体の色を指定します。今回は黒を指定しました。
29行目では、横幅640、縦幅50のパネルというふうに設定しています。
そして、最後に31行目では、ここまでで設定したパネルを、ウィンドウ(frame)に追加します。
BorderLayout.NORTHを指定することで、パネルを追加する位置が、絶対位置での上、というふうになります。
するとこのように、640*50のヘッダーパネルが作られます。

同様にほかのパネルも表示
では、同様にコンテンツパネル、フッタパネルも表示していこうと思います。
33〜36、38〜42行目を追加します。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//JPanelクラスをインスタンス化
JPanel headerPanel = new JPanel();
//パネルの色を黒にする
headerPanel.setBackground(Color.BLACK);
//ヘッダーパネルのサイズを「横幅640、縦幅50」に設定
headerPanel.setPreferredSize(new Dimension(640, 50));
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネル
JPanel contentsPanel = new JPanel();
contentsPanel.setBackground(Color.WHITE);
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネル
JPanel footerPanel = new JPanel();
footerPanel.setBackground(Color.BLACK);
footerPanel.setPreferredSize(new Dimension(640, 50));
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
}するとこのようになります。

ここで、似た様な記述が多いな、と思った方もいるかもしれません。
実は、似た部分はひとつにまとめることができます。
メソッドを使って、繰り返し使う部分を何度も呼び出す
似たような部分は、メソッドを使うと便利です。
メソッドとは、繰り返し使う部分を別の所に記述し、なんども呼び出して使うものです。
それではメソッドを使って、ソースをまとめてみましょう。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = makePanel(Color.BLACK, 640, 50);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = makePanel(Color.WHITE);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = makePanel(Color.BLACK, 640, 50);
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
}それぞれ重なった部分を、ソース一番下に移動させています。(43〜53、55〜63行目)
今回、幅と高さを、指定するもの、指定しないもの、のふたつを同じ名前のメソッドで作りました。
引数の違う複数のメソッドを用意することで、その引数に合ったメソッドが使われます。
この仕組みを、オーバーロード、といいます。
今回はメソッドをふたつ作ったため、全体のソースコードは長くなってしまったのですが、mainメソッドのみを見れば、分かりやすくなったのではないか、と思います。
テキストの表示
パネル内に文字を表示しようと思うのですが、文字を表示するだけでも、色々な設定があります。
たとえば、フォントとか、色とか、位置とか、そういったものです。
ではまず、テキストを表示する方法をみていきましょう。
ヘッダーパネルに「さあ、じゃんけんで勝負だ!」というテキストを表示してみます。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//JLabelクラスをインスタンス化
JLabel label = new JLabel("「さあ、じゃんけんで勝負だ!」");
//テキストの文字を白にする
label.setForeground(Color.WHITE);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//ヘッダーパネルにテキストを追加
headerPanel.add(label);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = makePanel(Color.WHITE);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = makePanel(Color.BLACK, 640, 50);
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
}実行すると、次のようになります。

さて、これでテキストを表示することができました。
しかし、テキストを表示したいのは、ここだけではありません。
なので、テキストをかんたんに作るためのメソッドを作って、ほかのところからも呼び出せるようにします。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = makePanel(Color.WHITE);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = makePanel(Color.BLACK, 640, 50);
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}これで、どこからでもかんたんにテキストを作ることができるようになりました。
まだ、実行結果はさきほどと変わりません。
では、いま作ったメソッドを使って、コンテンツパネルに「じゃんけん……」と表示させてみます。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel contentsLabel = makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = makePanel(Color.BLACK, 640, 50);
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}実行すると、次のようになります。

ボタンの表示
つづいて、フッターパネルに、グー、チョキ、パー、のボタンを表示していきたいと思います。
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel contentsLabel = makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}16行目で、じゃんけんの手の配列を作り、57〜65行目で、すべての手のボタンを表示しています。
これで、このようにボタンが表示されます。

新しくクラスを作り、ソースを分かりやすくする
だんだんとソースコードが長くなってきたので、ここでクラスを作って、クラスごとにファイルを分けてみたいと思います。
画面上部から、「ファイル(File)」→「新規(New)」→「クラス(Class)」と選択します。

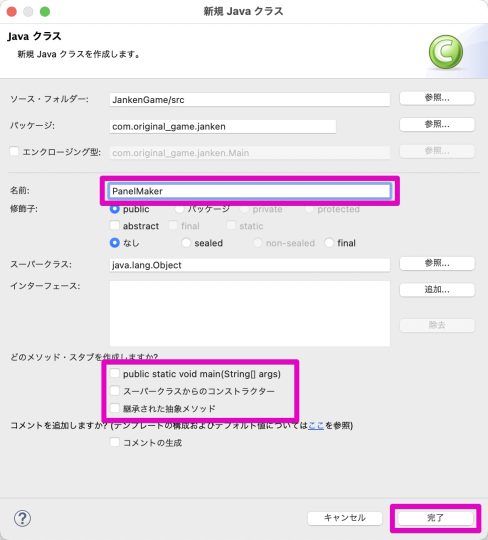
下の画像のように入力します。

今回は名前(Name)を、「PanelMaker」としました。
また、下の方のチェックは何も入れません。
「完了(Finish)」をクリックして、クラスを作成します。
すると以下のようなファイルが作られます。
PanelMaker.java
package com.original_game.janken;
public class PanelMaker {
}さらに、Main.javaのパネル関係のメソッドを、PanelMaker.javaにコピペします。
PanelMaker.java
package com.original_game.janken;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
public class PanelMaker {
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
}Main.javaの方の、コピペしたメソッドは削除し、30, 41, 52行目のように、メソッドをPanelMakerクラスから呼び出すように変更します。
Main.java
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel contentsLabel = makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}同じように、TextMakerというクラスを作って、そこにmakeTextメソッドを移動させます。
TextMaker.java
package com.original_game.janken;
import java.awt.Color;
import java.awt.Font;
import javax.swing.JLabel;
public class TextMaker {
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}Main.javaの方の、makeTextメソッドは削除し、34, 45行目のように、メソッドをクラスから呼び出すように変更します。
Main.java
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = TextMaker.makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel contentsLabel = TextMaker.makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
}これで、ファイルが分割され、分かりやすくなりました。
ボタンを押したときの操作を反映
つづいて、プレイヤーがボタンを押したときのプログラムを作っていきます。
ここでは、ボタンが押されたときに、どのボタンが押されたのかがコンソールに出力されるようにしてみましょう。
Main.java
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = TextMaker.makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel contentsLabel = TextMaker.makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//ボタンが押されたら、ButtonActionListenerクラスのactionPerformedメソッドを実行
button.addActionListener(new ButtonActionListener());
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//ボタンが押されたときのためのクラス
static class ButtonActionListener implements ActionListener {
//ボタンが押されたときに呼ばれるメソッド
public void actionPerformed(ActionEvent e) {
//押されたボタンを、コンソールに表示
System.out.println(e.getActionCommand());
}
}
}ボタンを押したときなど、なんらかの操作によってなにかを実行したいときは、addActionListener()を使います。(65行目)
ButtonActionListenerクラスは、ボタンが押されたときにどうしたいのか、などを書いていくために作ったクラスです。
ただ今回は、Mainクラスのなかにそのクラスを作りました。
これは、ButtonActionListenerを別ファイルにしてしまうと、使いたいフィールドをうまく使えなかったりするからです。
これを実行し、グー、チョキ、パー、それぞれのボタンをクリックすると、押したボタンがコンソールに表示されます。
グー
チョキ
グー
パーコンピュータの手をランダムで決定する
つづいて、コンピュータ側が出す手をランダムで決定できるようにしていきましょう。
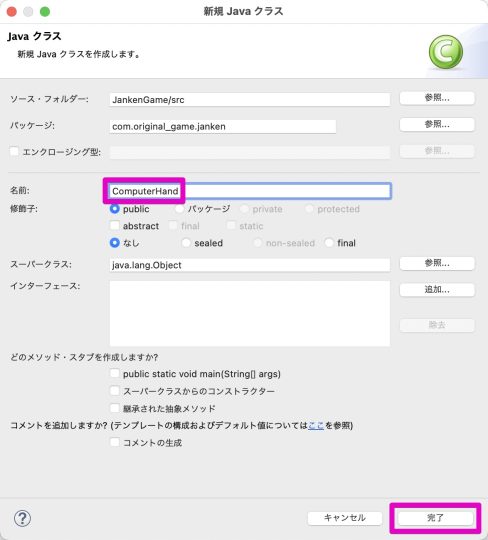
まず、あたらしくComputerHandというクラスを作ります。

ComputerHandクラスには、ランダムなコンピュータの手を取得するメソッドを作ります。
ComputerHand.java
package com.original_game.janken;
import java.util.Random;
public class ComputerHand {
//コンピュータの手を取得するためのメソッド
static int getComputerHand() {
//Randomクラスをインスタンス化
Random random = new Random();
//handに0〜2のどれかの数値を代入
int hand = random.nextInt(3);
//handの値を返す
return hand;
}
}Main.java
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
static JLabel contentsLabel;
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
JLabel headerLabel = TextMaker.makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
contentsLabel = TextMaker.makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//ボタンが押されたら、ButtonActionListenerクラスのactionPerformedメソッドを実行
button.addActionListener(new ButtonActionListener());
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//ボタンが押されたときのためのクラス
static class ButtonActionListener implements ActionListener {
//ボタンが押されたときに呼ばれるメソッド
public void actionPerformed(ActionEvent e) {
//コンピュータの手(数値)をランダムに取得
int computerHandNum = ComputerHand.getComputerHand();
//数値からコンピュータの手を取り出して代入
String computerHand = hands[computerHandNum];
//コンテンツパネルのテキストに、コンピュータの手を指定
contentsLabel.setText(computerHand);
}
}
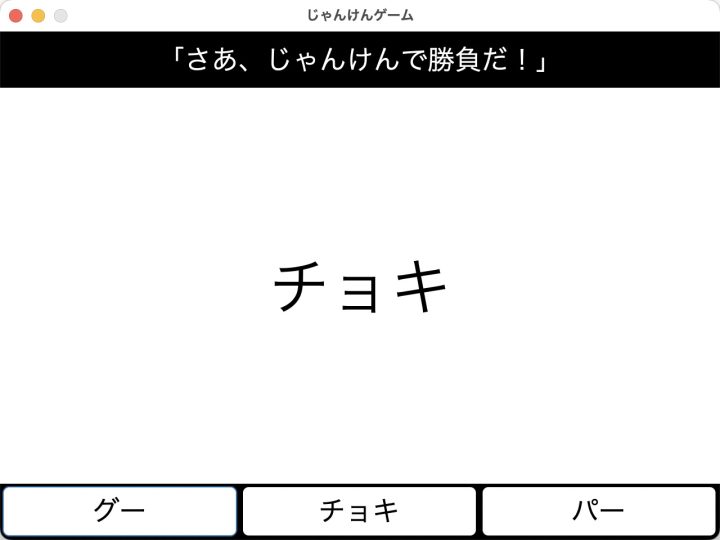
}これで、ボタンを押すと同時に、ランダムでコンピュータの手が画面に表示されるようになりました。

ゲームの勝敗
最後にゲームの勝敗をつくっていきたいと思います。
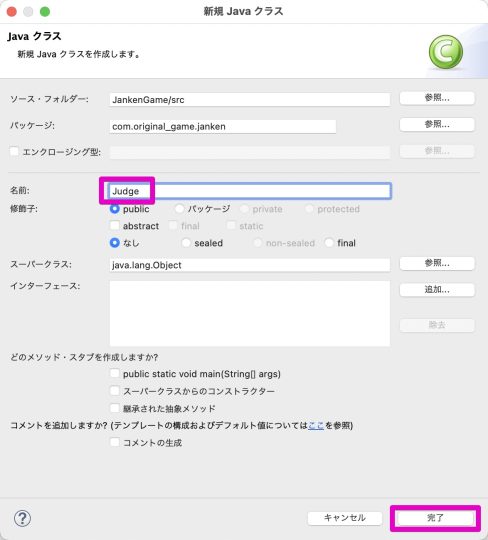
あたらしくJudgeクラスを作成します。
画面上部から、「ファイル(File)」→「新規(New)」→「クラス(Class)」と選択し、「Judge」という名前で、クラスを作ります。

Judgeクラスには、じゃんけんの結果のテキストを取得するためのメソッドを作ります。
Judge.java
package com.original_game.janken;
public class Judge {
//じゃんけんの結果のテキストを取得するメソッド
static String getResultText(int playerHand, int computerHand) {
//じゃんけんの結果のテキストを代入する変数を初期化
String resultText = "";
//じゃんけんの結果を出すための計算
int result = (playerHand - computerHand + 3) % 3;
//あいこのとき
if (result == 0) {
resultText = "あいこかよ!";
}
//プレイヤーの負けのとき
else if (result == 1) {
resultText = "お前の負けかよ!";
}
//プレイヤーが勝ちのとき
else if (result == 2) {
resultText = "お前の勝ちかよ!";
}
//結果のテキストを返す
return resultText;
}
}Main.java
package com.original_game.janken;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
static JLabel contentsLabel;
static JLabel headerLabel;
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
headerLabel = TextMaker.makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
contentsLabel = TextMaker.makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//ボタンが押されたら、ButtonActionListenerクラスのactionPerformedメソッドを実行
button.addActionListener(new ButtonActionListener());
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//ボタンが押されたときのためのクラス
static class ButtonActionListener implements ActionListener {
//ボタンが押されたときに呼ばれるメソッド
public void actionPerformed(ActionEvent e) {
//コンピュータの手(数値)をランダムに取得
int computerHandNum = ComputerHand.getComputerHand();
//数値からコンピュータの手を取り出して代入
String computerHand = hands[computerHandNum];
//コンテンツパネルのテキストに、コンピュータの手を指定
contentsLabel.setText(computerHand);
//プレイヤーが出した手に対応した数値を入れるための変数
int playerHandNum=0;
//プレイヤーが出した手の数値を探してplayerHandNumに入れる
for (int i=0; i<hands.length; i++) {
if (hands[i] == e.getActionCommand()) {
playerHandNum=i;
break;
}
}
//プレイヤーとコンピュータの手を比べて、結果のセリフを取得
String serif = Judge.getResultText(playerHandNum, computerHandNum);
//ヘッダーにセリフを表示
headerLabel.setText(serif);
}
}
}これで、ヘッダーにゲームの結果が表示されるようになりました。

これで、じゃんけんゲームの完成です。
完成した全体のコード
では最後に、完成した全体のコードを載せておきます。
もし最終的にうまく動作しない場合は、こちらを見て参考にしてください。
Main.java
package com.original_game.janken2;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Main {
//じゃんけんの手の配列を作る
private static String[] hands = {"グー", "チョキ", "パー"};
static JLabel contentsLabel;
static JLabel headerLabel;
public static void main(String[] args) {
//JFrameクラスをインスタンス化
JFrame frame = new JFrame("じゃんけんゲーム");
//ウィンドウのサイズを指定
frame.setSize(640, 480);
//ウィンドウの位置を、画面の中心へ
frame.setLocationRelativeTo(null);
//×でアプリが終了するようにする
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//ウィンドウのサイズを変更できないようにする
frame.setResizable(false);
//ヘッダーパネルを作成
JPanel headerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//ヘッダーパネルに、レイアウトマネージャとしてBorderLayoutを指定
headerPanel.setLayout(new BorderLayout());
//テキストを作成
headerLabel = TextMaker.makeText("「さあ、じゃんけんで勝負だ!」", 24, Color.WHITE);
//ヘッダーパネルにテキストを追加
headerPanel.add(headerLabel);
//ウィンドウにヘッダーパネルを追加
frame.add(headerPanel, BorderLayout.NORTH);
//コンテンツパネルを作成
JPanel contentsPanel = PanelMaker.makePanel(Color.WHITE);
//コンテンツパネルに、レイアウトマネージャとしてBorderLayoutを指定
contentsPanel.setLayout(new BorderLayout());
//テキストを作成
contentsLabel = TextMaker.makeText("じゃんけん……", 54, Color.BLACK);
//コンテンツパネルにテキストを追加
contentsPanel.add(contentsLabel);
//ウィンドウにコンテンツパネルを追加
frame.add(contentsPanel, BorderLayout.CENTER);
//フッターパネルを作成
JPanel footerPanel = PanelMaker.makePanel(Color.BLACK, 640, 50);
//フッターパネルに、レイアウトマネージャとしてGridLayoutを指定
footerPanel.setLayout(new GridLayout());
//じゃんけんの手のボタンを作る
for (String hand : hands) {
//JButtonクラスをインスタンス化
JButton button = new JButton(hand);
//ボタンのフォントを設定
button.setFont(new Font("MS ゴシック", Font.PLAIN, 24));
//ボタンが押されたら、ButtonActionListenerクラスのactionPerformedメソッドを実行
button.addActionListener(new ButtonActionListener());
//グーボタンをフッターパネルに追加
footerPanel.add(button);
}
//ウィンドウにフッターパネルを追加
frame.add(footerPanel, BorderLayout.SOUTH);
//ウィンドウを表示する
frame.setVisible(true);
}
//ボタンが押されたときのためのクラス
static class ButtonActionListener implements ActionListener {
//ボタンが押されたときに呼ばれるメソッド
public void actionPerformed(ActionEvent e) {
//コンピュータの手(数値)をランダムに取得
int computerHandNum = ComputerHand.getComputerHand();
//数値からコンピュータの手を取り出して代入
String computerHand = hands[computerHandNum];
//コンテンツパネルのテキストに、コンピュータの手を指定
contentsLabel.setText(computerHand);
//プレイヤーが出した手に対応した数値を入れるための変数
int playerHandNum=0;
//プレイヤーが出した手の数値を探してplayerHandNumに入れる
for (int i=0; i<hands.length; i++) {
if (hands[i] == e.getActionCommand()) {
playerHandNum=i;
break;
}
}
//プレイヤーとコンピュータの手を比べて、結果のセリフを取得
String serif = Judge.getResultText(playerHandNum, computerHandNum);
//ヘッダーにセリフを表示
headerLabel.setText(serif);
}
}
}TextMaker.java
package com.original_game.janken2;
import java.awt.Color;
import java.awt.Font;
import javax.swing.JLabel;
public class TextMaker {
//テキストを作るメソッド
static JLabel makeText(String str, int size, Color color) {
//JLabelクラスをインスタンス化
JLabel label = new JLabel(str);
//テキストの文字を白にする
label.setForeground(color);
//テキストのフォントを設定
label.setFont(new Font("MS ゴシック", Font.PLAIN, size));
//テキストの位置を、水平方向の中心にする
label.setHorizontalAlignment(JLabel.CENTER);
//テキストの位置を、垂直方向の中心にする
label.setVerticalAlignment(JLabel.CENTER);
//作ったテキストを返す
return label;
}
}PanelMaker.java
package com.original_game.janken2;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
public class PanelMaker {
//パネルを作るメソッド(幅と高さを指定する用)
static JPanel makePanel(Color color, int width, int height) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//パネルのサイズを「width、height」に設定
panel.setPreferredSize(new Dimension(width, height));
//作ったパネルを返す
return panel;
}
//パネルを作るメソッド(幅と高さを指定しない用)
static JPanel makePanel(Color color) {
//JPanelクラスをインスタンス化
JPanel panel = new JPanel();
//パネルの色を変更する
panel.setBackground(color);
//作ったパネルを返す
return panel;
}
}ComputerHand.java
package com.original_game.janken2;
import java.util.Random;
public class ComputerHand {
//コンピュータの手を取得するためのメソッド
static int getComputerHand() {
//Randomクラスをインスタンス化
Random random = new Random();
//handに0〜2のどれかの数値を代入
int hand = random.nextInt(3);
//handの値を返す
return hand;
}
}Judge.java
package com.original_game.janken2;
public class Judge {
//じゃんけんの結果のテキストを取得するメソッド
static String getResultText(int playerHand, int computerHand) {
//じゃんけんの結果のテキストを代入する変数を初期化
String resultText = "";
//じゃんけんの結果を出すための計算
int result = (playerHand - computerHand + 3) % 3;
//あいこのとき
if (result == 0) {
resultText = "あいこかよ!";
}
//プレイヤーの負けのとき
else if (result == 1) {
resultText = "お前の負けかよ!";
}
//プレイヤーが勝ちのとき
else if (result == 2) {
resultText = "お前の勝ちかよ!";
}
//結果のテキストを返す
return resultText;
}
}まとめ
今回は、Eclipseを使ったJavaでのじゃんけんゲームプログラムの作り方を紹介しました。
これを元に、もっと様々な機能を加えていくことで、より面白いじゃんけんゲームが作れると思います。
自分だけのじゃんけんゲームを、ぜひ作ってみて下さい。