Homebrewは、パッケージ管理システム(パッケージマネージャ)のひとつで、macOSまたはLinuxで動かすことができます。
今回はmacOSでのHomebrewの使い方を、くわしく紹介していきます。
(この記事は、もっと分かりやすくなるよう、2022年8月31日に、内容を大きく編集しています)
- Homebrewとは
- Homebrewのインストール
- Homebrewで使われる用語について
- 今回紹介する、Homebrewのコマンド一覧
- Homebrewのバージョンを確認(brew –version)
- Homebrewの問題をチェック(brew doctor)
- Homebrewとパッケージのアップデート
- パッケージのインストール(brew install formula|cask)
- パッケージを探す(brew search text|regex)
- インストールされているパッケージを一覧表示(brew list)
- パッケージのアンインストール(brew uninstall formula|cask)
- 依存関係でインストールされたformulaをアンインストール(brew autoremove)
- アップグレードしたくないformulaをピンで固定&解除
- Homebrew全体の情報を表示(brew info)
- パッケージの情報を表示(brew info formula|cask)
- Homebrewのコマンド一覧を表示(brew commands)
- コマンドの使い方を見る(brew help コマンド名)
- Homebrewや、パッケージのページを表示する
- Homebrewのマニュアルを表示(man brew)
- Brewfileによるパッケージの管理
- Homebrewのアンインストール
- 表示されたWarning
- まとめ
Homebrewとは
Homebrewとは、macOSまたはLinux上で動く、パッケージ管理システムです。
分かりやすく言うと、Macのターミナルから簡単にソフトウェアをインストールできるようにするものです。
Homebrew公式ページ:https://brew.sh/index_ja.html
Homebrewのインストール
では、Homebrewをインストールしてみましょう。
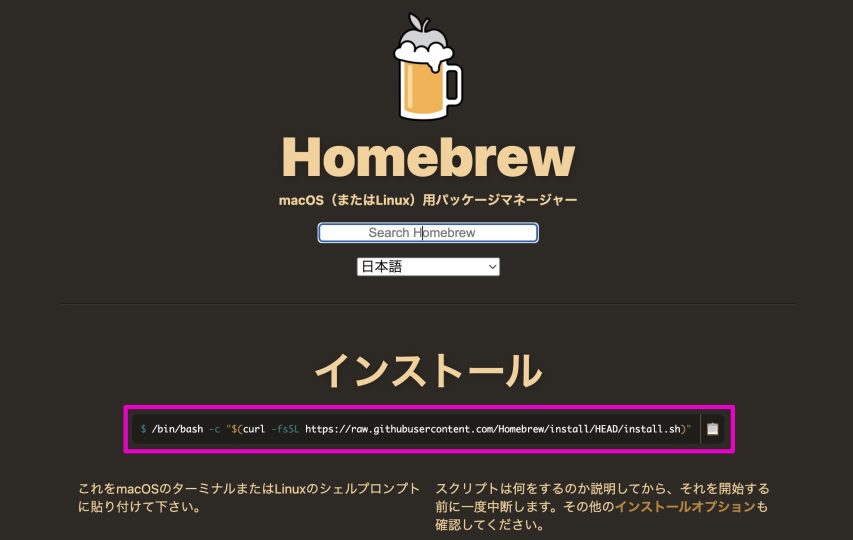
インストールはとても簡単です。先ほど紹介したHomebrewのページ(https://brew.sh/index_ja.html)から、インストール用のスクリプトをコピーし、ターミナルに貼り付けるだけでインストールすることができます。
赤枠で囲んだ部分をコピーしてターミナルに貼り付けます。

$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"もしバージョンが表示されなければ、パスを通す必要があります。
Appleシリコン搭載のMacを使っている場合は、以下のコマンドを実行してください。
$ echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/r/.zprofile
$ eval "$(/opt/homebrew/bin/brew shellenv)"私の環境はMac M1を使っていますが、上記の方法で使うことができました。
もし、もっと詳しくインストール方法が知りたい場合は、こちらをご覧ください。
Homebrewで使われる用語について
Homebrewでは、ちょっと特別な用語が出てきます。
この記事では、次のふたつの用語を使いますので、覚えておいてください。
| 用語 | 意味 |
|---|---|
| formula | パッケージの定義 |
| cask | macOSネイティブアプリのためのパッケージの定義 |
formulaは、パッケージ定義のことです。
パッケージのホームページやダウンロード場所のURL、ライセンス、依存関係、インストールのスクリプトなどが、Rubyで書かれています。
caskも同様にパッケージ定義のことですが、こちらはmacOSのネイティブアプリのパッケージ定義です。
……ただ、もうちょっとゆるく考えて、定義だけではなく、そのパッケージ自体のことも含めた意味で使われているように思います。
また、formulaやcaskの複数形は、formulae、casks、となりますが、日本語と混ぜると分かりにくいので、この記事では、formula、cask、で統一します。
今回紹介する、Homebrewのコマンド一覧
今回紹介するコマンドを一覧にしましたので、参考にしてください。
| コマンド (省略形) | 機能 |
|---|---|
$ brew --version( $ brew -v) | Homebrewのバージョンを表示 |
$ brew doctor | Homebrewの問題をチェック |
$ brew update | 最も新しいバージョンのHomebrewとformulaを取得 |
$ brew outdated | 更新が利用可能なパッケージを一覧表示 |
$ brew upgrade | 古いcaskや、固定されていないformulaを、最初にインストールされたときと同じオプションでアップグレード |
$ brew install パッケージ名 | パッケージをインストール |
$ brew search( $ brew -S) | Homebrewのパッケージを一覧表示 |
$ brew search キーワード( $ brew -S キーワード) | キーワードや正規表現を使って、パッケージを検索 |
$ brew list( $ brew ls) | インストールされているパッケージを表示 |
$ brew uninstall パッケージ名 | パッケージをアンインストール(brew removeやbrew rmも同じ) |
$ brew autoremove | 別のformulaとの依存関係でインストールされた、不要なformulaをアンインストール |
$ brew pin formula | インストール済みのformulaを指定することで、brew upgradeでアップグレードされないように固定する |
$ brew unpin formula | brew pinによる固定を解除 |
$ brew info | Homebrew全体の情報を表示 |
$ brew info パッケージ名 | パッケージについての情報を表示 |
$ brew commands | コマンドを一覧表示 |
$ brew help コマンド | コマンドの使い方を表示 |
$ brew home | Homebrewや、そのパッケージのページを表示 |
$ man brew | Homebrewについてのマニュアルを表示 |
$ brew bundle dump | Brewfileの作成 |
$ brew bundle | Brewfileに書かれたパッケージをインストール |
$ brew bundle cleanup | Brewfileから消したパッケージを削除 |
Homebrewのバージョンを確認(brew –version)
Homebrewのインストールが終わったら、以下のコマンドを実行して、ちゃんとインストールされているか確認してみましょう。
次のコマンドを実行して、バージョンが表示されれば、Homebrewはインストールされています。
$ brew --version
Homebrew 3.5.10また、「brew --version」は、「brew -v」というふうに省略することもできます。
$ brew -v
Homebrew 3.5.10うまくいかない場合は、ターミナルを再起動してみてください。
Homebrewの問題をチェック(brew doctor)
つづいて、Homebrewの問題をチェックしてみましょう。
実行するのは、brew doctorというコマンドです。
$ brew doctor
Your system is ready to brew.上記のようにYour system is ready to brew.と表示された場合、Homebrewは問題ありません。
もしもこのように表示されなかった場合は、記事の後ろに私がbrew doctorで表示された警告を載せますので、参考にしてください。
Homebrewとパッケージのアップデート
チェックで問題がなければ、つづいてHomebrewとパッケージのアップデートの方法を覚えましょう。
brew updateは、最も新しいバージョンのHomebrewとパッケージの定義をGitHubから取得します。
$ brew updatebrew outdatedで、古くなったパッケージがどれなのかを一覧表示することができます。
$ brew outdatedbrew upgradeは、古いcaskや、固定されていないformulaを、最初にインストールされたときと同じオプションでアップグレードします。
$ brew upgradeなにか作業をはじめようとターミナルを開いときに、とりあえず、brew update、brew upgradeの順番で実行しておけば、Homebrewとインストールしたすべてのパッケージが最新になります。
$ brew update
$ brew upgrade(brew pinで固定されている場合は、アップグレードされません)
パッケージのインストール(brew install formula|cask)
パッケージをインストールするには、brew installの後ろに、パッケージ名を入力します。
たとえば、Vimをインストールしたいときは、次のようにします。
$ brew install vimこれで、Vimをインストールすることができます。
パッケージを探す(brew search text|regex)
インストールできるパッケージは、「brew search」の後ろにテキストや正規表現を入力することで、探すことができます。
たとえば、VimってHomebrewでインストールできるかな、と思ったときは、次のようにします。
$ brew search vim
==> Formulae
avimetaedit neovim-remote vimpager viu zim
macvim pacvim vimpc vit nim
neovim pyvim zsh-vi-mode vip
neovim-qt vim vifm visvimの文字が含まれたパッケージや、vimによく似た名前のパッケージが一覧表示されます。
(インストール済みのパッケージには✔がつきます)
また、「brew search」は「brew -S」に省略することができます。
$ brew -S vim
==> Formulae
avimetaedit neovim-remote vimpager viu zim
macvim pacvim vimpc vit nim
neovim pyvim zsh-vi-mode vip
neovim-qt vim vifm visインストールされているパッケージを一覧表示(brew list)
Homebrewでインストールしたパッケージは、「brew list」で一覧表示できます。
$ brew list
==> Formulae
berkeley-db libyaml openssl@1.1 ruby
ca-certificates lua perl sqlite
gdbm mpdecimal python@3.10 vim
gettext ncurses readline xzもしかすると、ここにインストールした覚えのないパッケージ名が表示されているかもしれません。
それはおそらく、他のパッケージを使うのに必要なパッケージで、そのパッケージを入れたときにインストールされたものです。
また、「brew ls」というふうに省略することもできます。
$ brew ls
==> Formulae
berkeley-db libyaml openssl@1.1 ruby
ca-certificates lua perl sqlite
gdbm mpdecimal python@3.10 vim
gettext ncurses readline xzパッケージのアンインストール(brew uninstall formula|cask)
使わなくなったパッケージは、「brew uninstall パッケージ名」でアンインストールできます。
たとえば、Vimをアンインストールするには、次のようにします。
$ brew uninstall vimこれで、Vimをアンインストールすることができました。
さて、ここまでの内容だけでも、Homebrewでの便利なパッケージ管理ができます。
しかし、Homebrewにはまだまだたくさんの機能があります。
ここからは、もうちょっと細かい機能を見ていきましょう。
依存関係でインストールされたformulaをアンインストール(brew autoremove)
さきほど、Vimをアンインストールしました。
しかし、「brew list」で確認すると、インストールした覚えのない、たくさんのformulaが残っています。
$ brew list
==> Formulae
berkeley-db gettext mpdecimal perl ruby
ca-certificates libyaml ncurses python@3.10 sqlite
gdbm lua openssl@1.1 readline xzこれは、Vimをインストールしたとき、依存関係にあるformulaがインストールされたためです。
もし、これらを削除したい場合は、「brew autoremove」を使います。
$ brew autoremoveこれで、不要なformulaを削除することができます。
(Warningが出た場合は、その指示に従ってください)
アップグレードしたくないformulaをピンで固定&解除
使っているformulaの中には、今のバージョンのままアップグレードしたくないものがあるかもしれません。
しかし、brew upgradeではすべてのformulaがアップグレードしてしまいます。
そんなときは、そのformulaをピンで固定しておきましょう。
ピンで固定するには、「brew pin <formula>」を実行します。
$ brew pin vimピンで固定したformulaの一覧を表示するには、「brew list」に「--pinned」オプションをつけて実行します。
$ brew list --pinned
vimまた、ピンで固定したものを解除するには、次のコマンドを使います。
$ brew unpin vimHomebrew全体の情報を表示(brew info)
「brew info」を使うと、Homebrewでインストールしたパッケージの全体の情報が表示されます。
$ brew info
102 kegs, 66,909 files, 1.5GBパッケージの情報を表示(brew info formula|cask)
「brew info パッケージ名」を使うと、そのパッケージの情報を表示することもできます。
$ brew info vim
==> vim: stable 9.0.0300 (bottled), HEAD
Vi 'workalike' with many additional features
https://www.vim.org/
Conflicts with:
ex-vi (because vim and ex-vi both install bin/ex and bin/view)
macvim (because vim and macvim both install vi* binaries)
/opt/homebrew/Cellar/vim/9.0.0300 (2,070 files, 37.8MB) *
Poured from bottle on 2022-08-30 at 00:38:30
From: https://github.com/Homebrew/homebrew-core/blob/HEAD/Formula/vim.rb
License: Vim
==> Dependencies
Required: gettext ✔, lua ✔, ncurses ✔, perl ✔, python@3.10 ✔, ruby ✔
==> Options
--HEAD
Install HEAD version
==> Analytics
install: 89,601 (30 days), 232,635 (90 days), 954,155 (365 days)
install-on-request: 89,545 (30 days), 232,463 (90 days), 953,524 (365 days)
build-error: 10 (30 days)Homebrewのコマンド一覧を表示(brew commands)
Homebrewのコマンドの一覧を表示するには、「brew commands」を使います。
$ brew commands
==> Built-in commands
--cache analytics deps help log readall unlink uses
〜略〜コマンドの使い方を見る(brew help コマンド名)
「brew help コマンド名」で、そのコマンドの使い方を見ることができます。
$ brew help update
Usage: brew update [options]
Fetch the newest version of Homebrew and all formulae from GitHub using git(1)
and perform any necessary migrations.
--merge Use git merge to apply updates (rather than
git rebase).
--auto-update Run on auto-updates (e.g. before brew
install). Skips some slower steps.
-f, --force Always do a slower, full update check (even
if unnecessary).
-q, --quiet Make some output more quiet
-v, --verbose Print the directories checked and git
operations performed.
-d, --debug Display a trace of all shell commands as they
are executed.
-h, --help Show this message.Homebrewや、パッケージのページを表示する
「brew home」は、Homebrewやパッケージの、ページを表示するコマンドです。
まず、Homebrewのページを表示してみます。
$ brew homeブラウザが開き、Homebrewのページが表示されたと思います。
さらに、この後にパッケージ名を入力することで、そのパッケージのページを表示することもできます。
$ brew home vimすると、Vimのページを開くことができます。
Homebrewのマニュアルを表示(man brew)
Homebrewのマニュアルを表示するには、「man brew」を使います。
$ man brewBrewfileによるパッケージの管理
たとえば、Macを買い換えた時とかに、もう一度同じ環境をHomebrewで作りたい、ということがあると思います。
しかし、またひとつずつインストールしていては、とても大変です。
そんなときは、Brewfileを使ってパッケージ管理をすると便利です。
Brewfileの作成
Brewfileを作るには、次のコマンドを実行する方法がかんたんです。
$ brew bundle dumplsで確認すると、Brewfileが作られていることが分かります。
$ ls
BrewfileBrewfileには、これまでインストールしたパッケージ名が書かれています。
たとえば、こんな感じです。
tap "daipeihust/tap"
tap "homebrew/bundle"
tap "homebrew/cask"
tap "homebrew/cask-fonts"
tap "homebrew/core"
tap "sidneys/homebrew"
brew "aria2"
brew "cabextract"
brew "cask"
brew "cdrtools"
brew "deno"
brew "git"
cask "utm"
cask "visual-studio-code"これで、Brewfileによる管理をはじめることができます。
Brewfileに書かれたパッケージをインストール
新しいMacなどで、Homebrewをインストールしたら、さきほどのように作っておいたBrewfileを使って、パッケージをまとめてインストールすることがきます。
cdでBrewfileのあるディレクトリに移動し、次のコマンドを実行します。
$ brew bundleこれで、Brewfileに書かれたパッケージをインストールすることができます。
Brewfileから消したパッケージを削除
Brewfileからパッケージを削除したいときは、Brewfileに書かれたパッケージを削除した後、次のコマンドを実行します。
$ brew bundle cleanupうまく削除できない場合は、「--force」オプションを使うとうまくいくかもしれません。
$ brew bundle cleanup --forceHomebrewのアンインストール
もし万が一、もうHomebrewは使わないぞ、と思ったら、アンインストールも可能です。
注意点として、Homebrewを使ってインストールしていたパッケージは、すべて削除されます。
(私の環境では、caskは削除されませんでした)
次のコマンドを実行しましょう。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/uninstall.sh)"「Are you sure you want to uninstall Homebrew? This will remove your installed packages! [y/N]」と表示されたら、「y」と入力してreturnを押します。
さらにパスワードを訊かれますので、入力してreturnを押します。
すると次のようなメッセージが表示されますので、これらを見ながら、もしそのファイルやディレクトリを消したい場合は、ひとつずつ手作業で削除します。
(すべて消したければ、homebrewディレクトリごと削除してしまってもいいと思います)
The following possible Homebrew files were not deleted:
/opt/homebrew/.DS_Store
/opt/homebrew/Frameworks/
/opt/homebrew/bin/
/opt/homebrew/etc/
/opt/homebrew/include/
/opt/homebrew/lib/
/opt/homebrew/opt/
/opt/homebrew/sbin/
/opt/homebrew/share/
/opt/homebrew/var/
You may wish to remove them yourself.表示されたWarning
brew doctorを使ったときに、私自身の環境で表示されたWarningを以下に記します。
ただ、かなり前に表示されたものが多いので、情報が古い可能性があります。
Warning: “config” scripts exist outside your system or Homebrew directories. …
以下のようなエラーが表示された場合です。
Warning: "config" scripts exist outside your system or Homebrew directories.
`./configure` scripts often look for *-config scripts to determine if
software packages are installed, and what additional flags to use when
compiling and linking.
Having additional scripts in your path can confuse software installed via
Homebrew if the config script overrides a system or Homebrew provided
script of the same name. We found the following "config" scripts:
/Users/xxxxx/Library/Python/3.6/bin/powerline-config
/usr/local/opt/pkg-configこちらは、以下を.zshrcや.bash_profileなどに入力することで解決するようです。
alias brew="PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin brew"参考サイト : pyenv をインストールしてると brew doctor で出る Warning を消す方法
Warning: Broken symlinks were found. Remove them with `brew prune` …
以下のようなエラーが表示された場合です。
Warning: Broken symlinks were found. Remove them with `brew prune`:
/usr/local/bin/bowerbrew pruneを実行すればOKです。
$ brew prune
Pruned 21 symbolic links and 24 directories from /usr/localWarning: You have unlinked kegs in your Cellar …
以下のようなエラーが表示された場合です。
Warning: You have unlinked kegs in your Cellar
Leaving kegs unlinked can lead to build-trouble and cause brews that depend on
those kegs to fail to run properly once built. Run `brew link` on these:
node
git言われた通りに、brew linkしてみたのですが、エラーが表示されたので、強制的に上書きしてくれるオプションをつけたら解決しました。
$ brew link --overwrite node
Linking /usr/local/Cellar/node/10.0.0... 7 symlinks created
$ brew link --overwrite git
Linking /usr/local/Cellar/git/2.17.0... 188 symlinks createdWarning: Unbrewed header files were found in /usr/local/include. …
以下のようなエラーが表示された場合です。
Warning: Unbrewed header files were found in /usr/local/include.
If you didn't put them there on purpose they could cause problems when
building Homebrew formulae, and may need to be deleted.
Unexpected header files:
/usr/local/include/python3.6m/greenlet/greenlet.h/usr/local/include/python3.6m/greenlet/greenlet.hを削除することで、エラーは表示されなくなりました。
まとめ
今回はHomebrewの使い方を紹介しました。
Homebrewを使うと、パッケージの管理がとても楽になり、Web開発やソフトウェア開発などでとても便利になります。
さまざまなところでこのツールを使いますので、ぜひ使い方を覚えておくといいですね。