どうも、頭がすっからかんの@It_is_Rです。
やかましいわ。
今回は Android Studio で実機テストする方法を紹介します。
これからアプリ開発をしていく上で必要不可欠な実機テストです。
まずはAndroid端末をMacにUSB接続します。
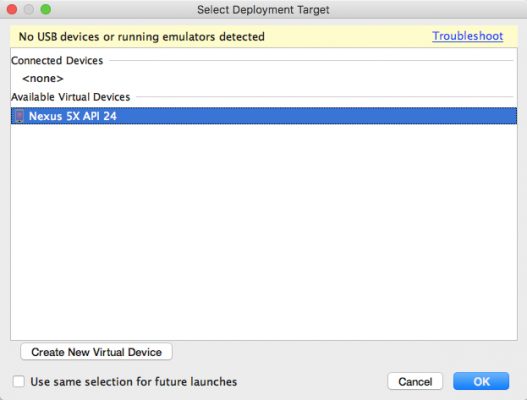
ちなみに、これはやらなくていいですが、実機を繋いでいない状態で実行すると次の様になります。

「開発者向けオプション」を表示させる
まず、Android端末に開発者向けオプションを表示させます。
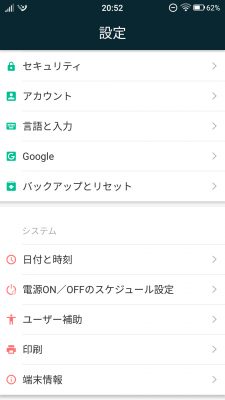
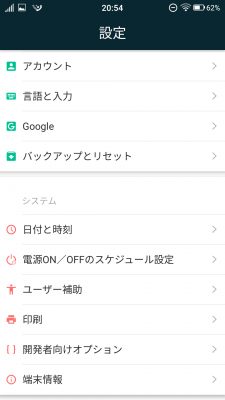
端末の「設定」を開き、端末情報をタップします。

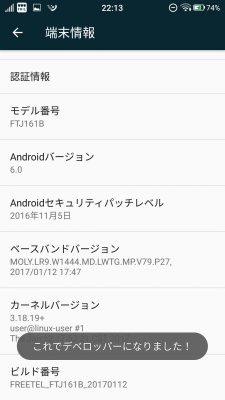
「ビルド番号」を7回ぐらいタップします。
「これでデベロッパーになりました!」と表示されればOKです。

USBデバッグモードにする。
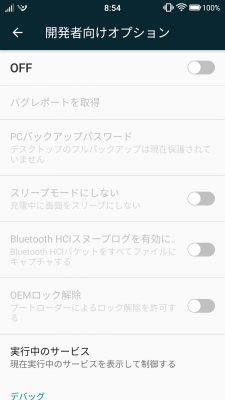
設定画面の端末情報の上に「開発者向けオプション」が表示されますので、タップします。

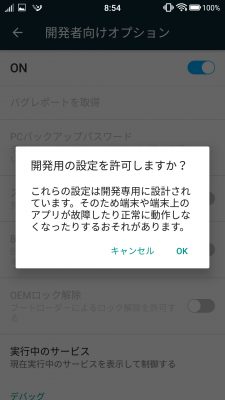
「開発用の設定を許可しますか?」と訊かれますので、「OK」をタップします。
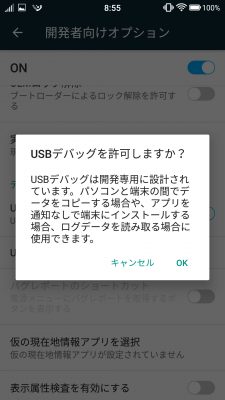
「USBデバッグを許可しますか?」と訊かれますので、OKをタップします。

「USBデバッグを許可しますか? このパソコンのRSAキーのフィンガープリント……」と訊かれましたら、OKをタップします。
「このパソコンからのUSBデバッグを常に許可する」にチェックを入れて、OKをタップします。
これで実機テストをAndroid端末で実行できるようになります。
プログラムをAndroid端末で実行する
この状態で実行してみましょう。
Mac に戻り、Android Studio で実行します。
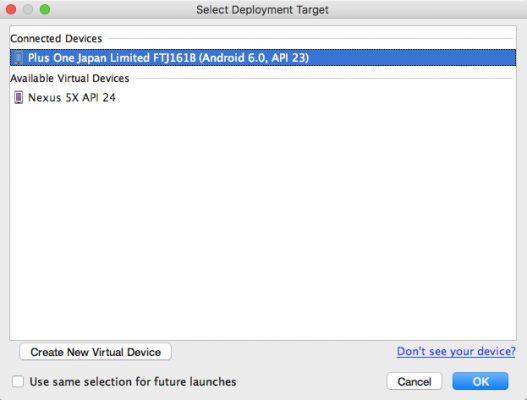
![]()
端末を認識していることが分かります。
Connected Devices の実行させたい端末を選択し「OK」をクリックします。

このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)