考えすぎて間違った方向へ進む、@It_is_Rです。
WordPress のローカル開発環境を作りたい時、 VCCW を使うと便利です。
今回は、 その方法を紹介します。
VCCW を使う前に

VCCW を使うには、まず VirtualBox と Vagrant をインストールする必要があります。
VirtualBox と Vagrant のインストールは、【 Mac 】 Vagrant と VirtualBox のインストール方法。をご覧ください。
vagrant-hostsupdater をインストール
さらに、 Vagrant のプラグイン、 vagrant-hostsupdater をインストールする必要があります。
$ vagrant plugin install vagrant-hostsupdater
vagrant box をダウンロード
vagrant box をダウンロードします。
$ vagrant box add vccw-team/xenial64
少々時間がかかります。
VCCW をダウンロード
cd コマンドを使って、ダウンロードしたいディレクトリへ移動しておきます。
その後、以下のコマンドで、 VCCW をダウンロードします。
$ git clone https://github.com/vccw-team/vccw vccw
VCCW の使い方
では、実際に使ってみましょう。
ダウンロードしたディレクトリへ移動
では、先ほどのダウンロードで作成した vccw ディレクトリへ移動します。
$ cd vccw
Vagrant を起動
Vagrant を初回起動すると同時に、 WordPress の開発環境が作成されます。
では、起動してみましょう。
$ vagrant up
パスワードをきかれたら、入力します。
少々時間がかかりますので、気長に待ちましょう。
Vagrant を停止
作業が終了し、 Vagrant を停止する場合は、次のコマンドを実行します。
$ vagrant halt
ローカルでサイトを開く
では、今作った開発環境のサイトを見てみましょう。
vagrant upで Vagrant を起動した状態のまま、http://vccw.test/もしくはhttp://192.168.33.10/にアクセスします。
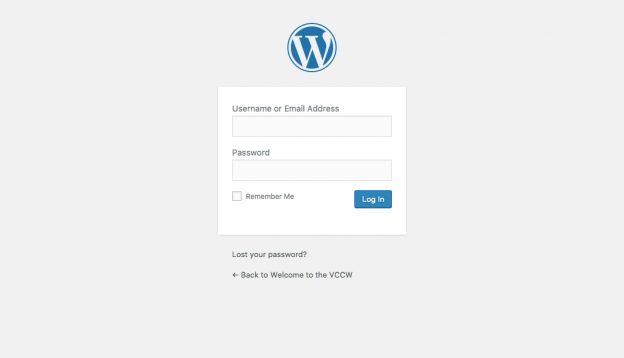
ローカルの WordPress にログイン
では、今作った環境の WordPress にログインしてみましょう。
http://vccw.test/wp-adminにアクセスします。

Username or Email Address : admin
Password : admin
ユーザー名とパスワードを入力し、ログインしましょう。

WordPress の日本語化、その他の設定
では、 WordPress の設定をしていきます。
設定は、 provision の中の default.yml をコピーして使います。
$ cp provision/default.yml site.yml
コピーした site.yml を編集します。
WordPress Settings という項目を探して、以下のように変更してください。
# # WordPress Settings # version: latest lang: ja title: サイトのタイトル multisite: false rewrite_structure: /archives/%post_id%
その後、以下のコマンドを実行します。
$ vagrant provision