さて、今日も楽しくプログラミングを学んでいきましょう。
今回はPythonのtkinterを使って、本格的なおみくじゲームを作ってみます。
本格的というのは、コマンドプロンプトやターミナルに文字だけが表示されるようなゲームではなく、ちゃんとウィンドウや画像も表示される、ということです。

てやんでぇ……

先生、どうしたの?
怖い顔して

うむ。グッバイキティちゃんが男らしい人が好きだといっていたべから、男らしくしているんだべ……だぜ

あ、ちょっとかっこいい

似合わないよ

ふっふっふ
わたすが教えてあげようだべ……だぜ
今日はおみくじゲームを作るべ……だぜ

先生は、かわええどすなぁ
今回、tkinterで作るおみくじゲームについて
まず、今回作るおみくじゲームについてです。

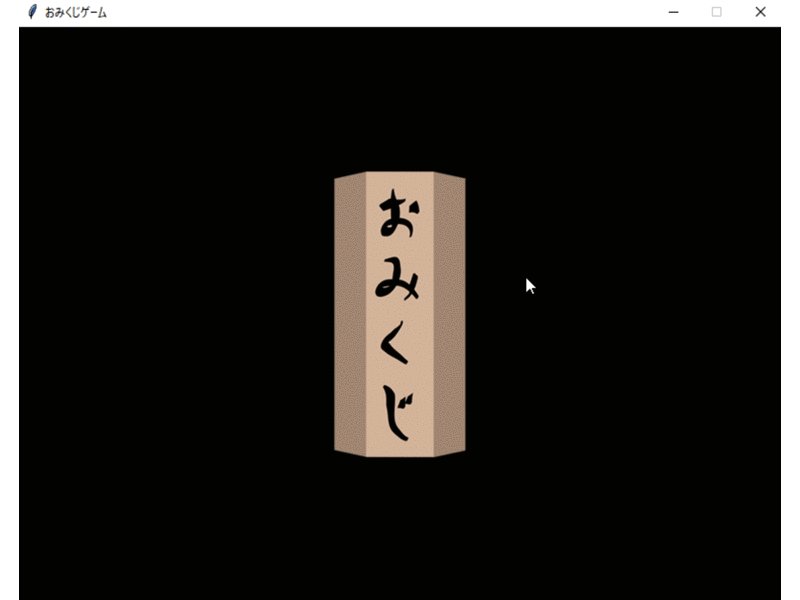
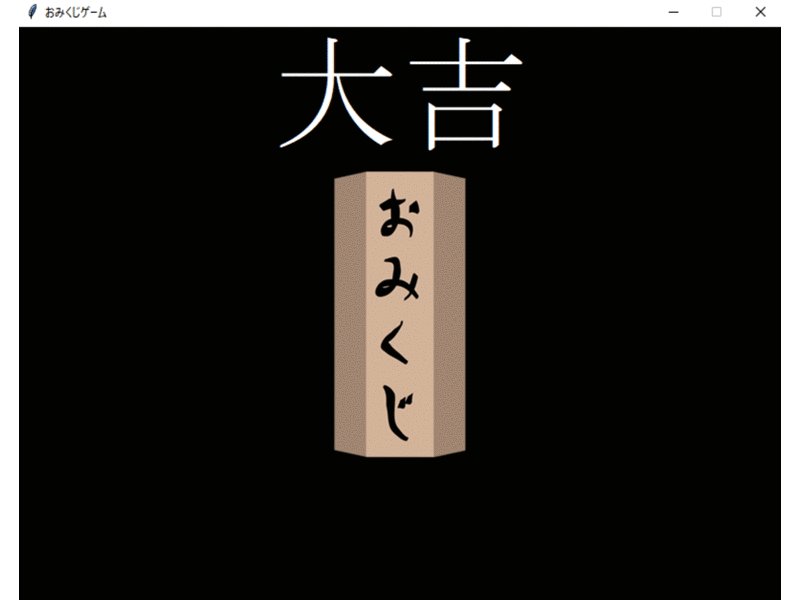
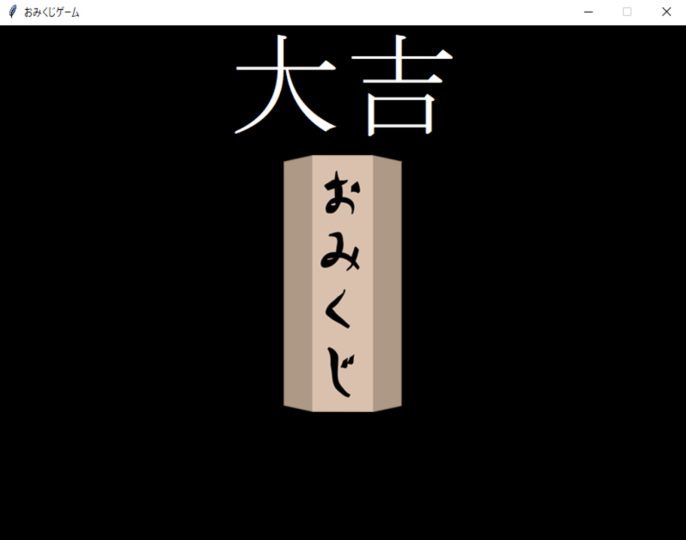
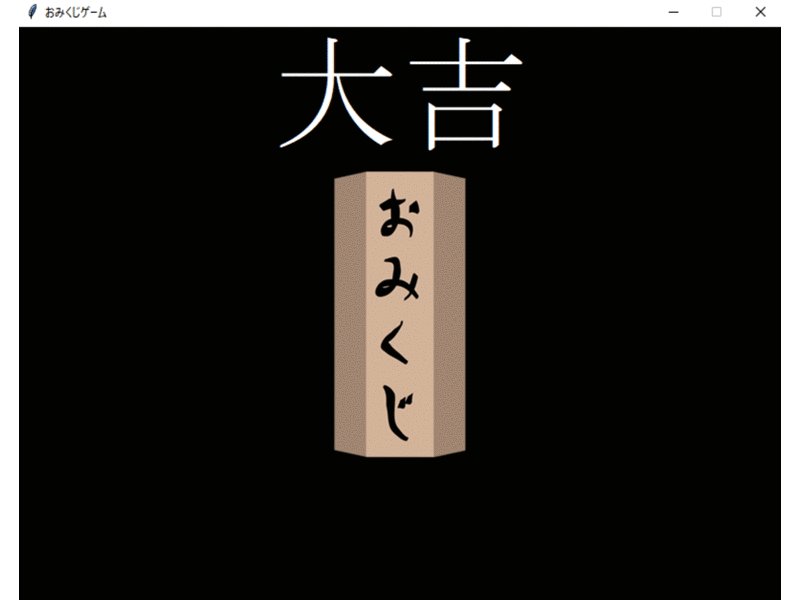
これが今回作るおみくじゲームだべ……だぜ


わぁ、おみくじだー

おみくじ画像をクリックすると、おみくじが引ける、というものを作っていくんだべ……だぜ

もういいよ、その喋り方
tkinterでおみくじゲームを作るための準備
まず、tkinterでおみくじゲームを作るための準備をしていきたいと思います。

なるほどー。りこはんは賢いどすなぁ
omikuji/
|-- game.py
`-- img/
`-- omikuji.png
omikuji.pngは、この画像を使ってほしいんだべ


自由に使っていいんどすえ?

うむ
このおみくじ画像は、「自分が作った」と言わない限り、自由に使って構わないべ
tkinterでウィンドウを表示してみよう!
前回、tkinterでウィンドウを表示しました。では、そのおさらいをしてみましょう。

では、前回のおさらいも兼ねて、ウィンドウを表示してみるべ

もういちど教えてくれはるんどすなぁ
先生、優しいどすー

ふっふっふ
では、game.pyに、こんなふうに書いていくべ
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# アプリが終了してしまわないようにしたりする
game.mainloop()Windowsの場合
> python game.pyMacの場合
% python3 game.py

ここまでが、前回の復習だね!
ウィンドウのサイズを固定してみよう!
つづいて、ウィンドウのサイズを固定してみましょう。

やっぱりゲームでは、ウィンドウのサイズをあらかじめ決めておいて、変更できないようにしておいた方がいいべな

そのほうが遊びやすいよね

そこで、game.pyにこんなふうに追加するんだべ
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# アプリが終了してしまわないようにしたりする
game.mainloop()
game.geometry('800x600')というので、ウィンドウのサイズを、横幅が800、縦幅が600に設定しているんだべ

ふむふむ

また、game.resizable(False, False)では、横幅と縦幅の変更ができないようにしているんだべよ

ウィンドウのサイズが固定されるんどすなー
Windowsの場合
> python game.pyMacの場合
% python3 game.py

あ、マウスでウィンドウのサイズを変えようとしても、できなくなったね
tkinterでCanvasを使ってみよう!
つづいて、tkinterでCanvasを使ってみましょう。

では、tkinterのCanvasを使ってみるべよ

うむ。でも使い方はぜんぜん違うから、ちょっと覚えなおさなくちゃいけないところもあるべ

そうなんだ……

とにかく、やってみるべ
じゃあ、ウィンドウのサイズに合わせて、横幅800、縦幅600の、真っ黒なCanvasを作ってみるべ
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# アプリが終了してしまわないようにしたりする
game.mainloop()
そして、実行してみるべよ
Windowsの場合
> python game.pyMacの場合
% python3 game.py

真っ黒な画面どすなぁ。ところで、Canvas言うんはどないなものなんどすかー?

油絵の、絵を描くための布(キャンバス)と同じことなんだって

ふむふむ。絵を描くときの紙のようなものなんどすなぁ
Canvasに画像を表示してみよう!
つづいて、Canvasに画像を表示してみます。

つぎは、Canvasにおみくじの画像を表示してみるべ!

やったぁ

では、game.pyに、こんなふうに追加するべよ
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# omikuji_imgという変数に、あなたはおみくじの画像だよ、と教える
omikuji_img = tkinter.PhotoImage(file = 'img/omikuji.png')
# おみくじの画像を表示する(tags='omikuji'で、タグをつけている)
canvas.create_image(400, 300, image=omikuji_img, tags='omikuji')
# アプリが終了してしまわないようにしたりする
game.mainloop()
19行目で、変数omikuji_imgに、どの画像を使いたいかを覚えておいてもらって、21行目でその画像を表示しているんだべ
そしてこのとき、tags='omikuji'というふうにして、画像に「omikuji」というタグをつけていることを、気にしておいてほしいんだべ

なるほどー。タグをつけているんだね

うむ。そして、実行してみるべ!
Windowsの場合
> python game.pyMacの場合
% python3 game.py

わぁ。おみくじゲーム、って感じがしてきたよ!

はやくおみくじを引いてみたいどすなぁ
Canvasにテキストを表示してみよう!
つづいて、Canvasにテキストを表示してみます。

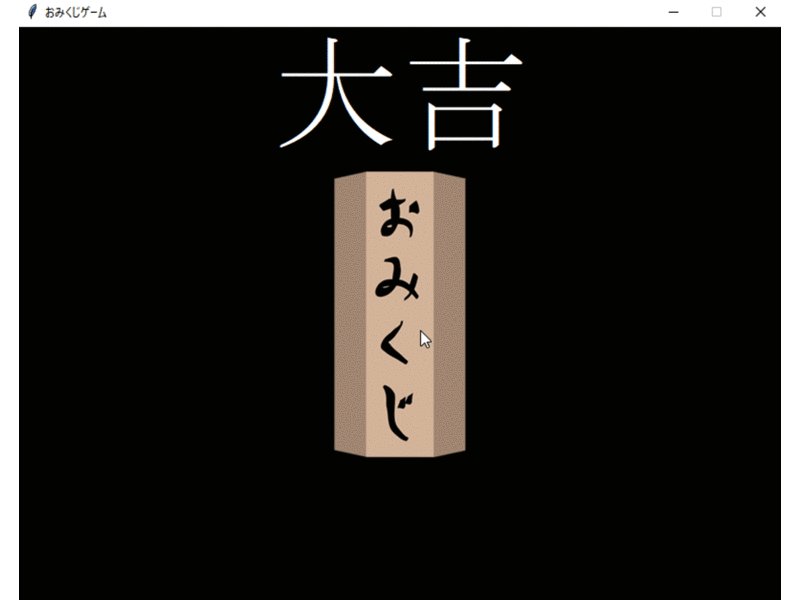
次は画面上に「大吉」と表示してみるべ!

わくわく
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# omikuji_imgという変数に、あなたはおみくじの画像だよ、と教える
omikuji_img = tkinter.PhotoImage(file = 'img/omikuji.png')
# おみくじの画像を表示する(tags='omikuji'で、タグをつけている)
canvas.create_image(400, 300, image=omikuji_img, tags='omikuji')
# resultsに「大吉」と覚えておいてもらう
results='大吉'
# Canvasにテキストを表示する
canvas.create_text(400, 70, text=results, font=('MS 明朝', 100), fill='#ffffff', tags='text')
# アプリが終了してしまわないようにしたりする
game.mainloop()
さっきも画像を表示したときにタグをつけたよね。なにに使うんだろう……

あとで分かるから、もうちょっと待つべよ

うん

え、じゃあ私はどうすればいいの?

ふむふむ。それぞれのコンピュータに入っているフォントを選ぶ必要がある、いうことどすなぁ

そうなんだべよ
そして、実行してみるべ!
Windowsの場合
> python game.pyMacの場合
% python3 game.py

わーい、大吉だ!

まだ、大吉しか出ないわよ

あ、そうか!

アルくんはおもろいどすなぁ
画像をクリックしたときに、文字が表示されるようにしてみよう!
つづいて、おみくじの画像をクリックしたときに、「大吉」と表示されるようにしていきます。

つぎは、クリックイベントだべ
ここでは、おみくじの画像をクリックしたときに「大吉」と表示されるようにしてみるべよ

プレーヤーのクリックを受け付けるってことね!
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# omikuji_imgという変数に、あなたはおみくじの画像だよ、と教える
omikuji_img = tkinter.PhotoImage(file = 'img/omikuji.png')
# おみくじの画像を表示する(tags='omikuji'で、タグをつけている)
canvas.create_image(400, 300, image=omikuji_img, tags='omikuji')
# テキストを表示するための関数
def display_text():
# resultsに「大吉」と覚えておいてもらう
results='大吉'
# Canvasにテキストを表示する
canvas.create_text(400, 70, text=results, font=('MS 明朝', 100), fill='#ffffff', tags='text')
# クリックされたときに呼ばれる関数
def click_event(e):
display_text()
# おみくじの画像をクリックしたとき、click_event関数を呼び出す
canvas.tag_bind('omikuji', '<ButtonRelease-1>', click_event)
# アプリが終了してしまわないようにしたりする
game.mainloop()
まず、35行目に注目だべ
ここではtag_bind()というものを使って、omikujiというタグがつけられた画像がクリックされたときに、click_eventという関数を呼び出すためのお願いをしているんだべ

なんで2回に分けて呼び出したの?

まず、display_textという関数名は、テキストを表示する、という意味でつけたものだべ
でも、クリックしたときに行ないたいのは、テキストの表示だけとは限らないべ
クリックされたとき、いきなりdisplay_textを呼び出してしまったら、今後、もっといい機能を思いついてしまったときに、関数名を考え直したり、別の関数を呼び出すように変更したりと、大変になるべ

今後のことも考えてはるいうことどすなぁ

では、実行してみるべ!
Windowsの場合
> python game.pyMacの場合
% python3 game.py

あ、おみくじの画像が表示されてるね!

このおみくじ画像をクリックするんどすかー?

そうだべよ

ポチッとなどすえ


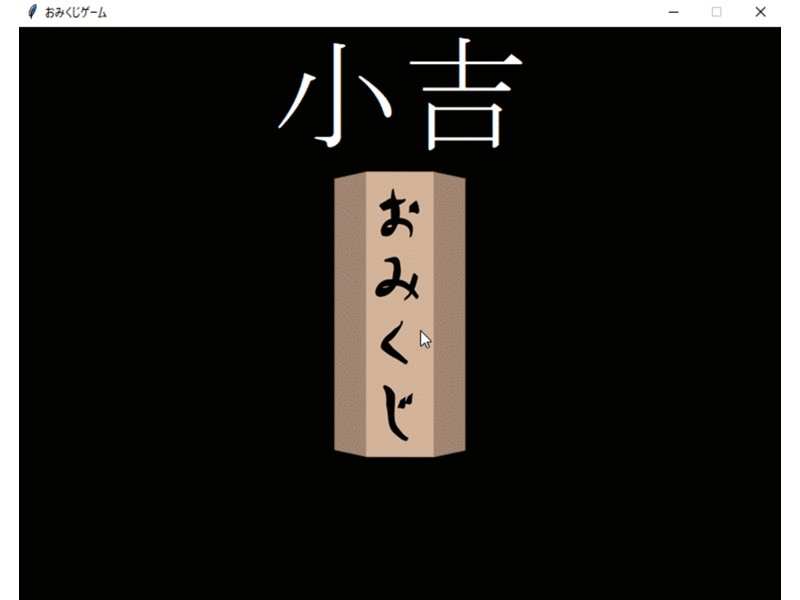
大吉、出てきました
おみくじの結果がランダムに表示されるようにしてみよう!
つづいて、おみくじの結果がランダムに表示されるようにしていきましょう。

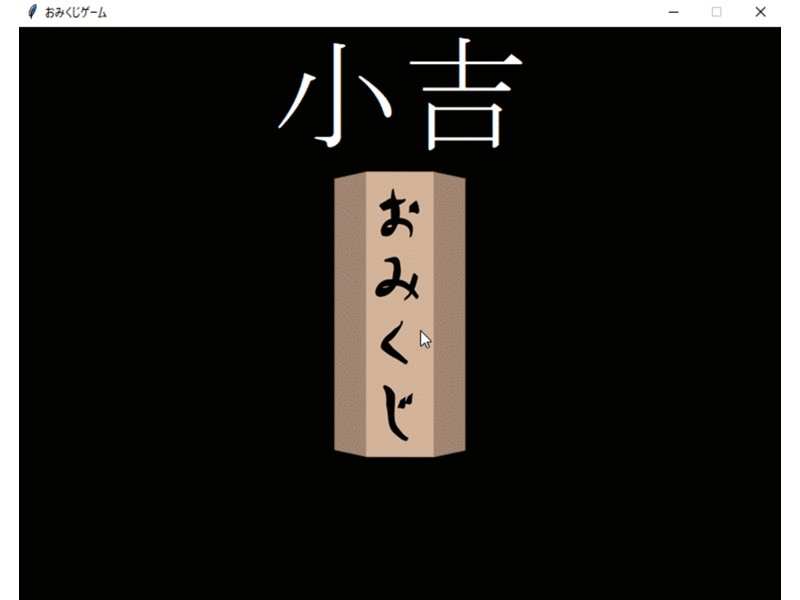
つぎはおみくじの結果をランダムに表示できるようにしていくべよ!

ランダムってなんどすえ?

大吉だったり、中吉だったり、というふうに、どれが出るか分からない、ってことだべ

それはもう、ほんまのおみくじになりますなぁ

そしてそれには、randomを使いたいべ、というお願いをする必要があるんだべ
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# randomを使いたいよ、というお願い
import random
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# omikuji_imgという変数に、あなたはおみくじの画像だよ、と教える
omikuji_img = tkinter.PhotoImage(file = 'img/omikuji.png')
# おみくじの画像を表示する(tags='omikuji'で、タグをつけている)
canvas.create_image(400, 300, image=omikuji_img, tags='omikuji')
# テキストを表示するための関数
def display_text():
# 0〜5までの数をランダムの数を、変数rndに覚えておいてもらう
rnd = random.randrange(5)
# おみくじの結果を、resultsに全部覚えておいてもらう
results=['大吉','吉','中吉','小吉','末吉','凶']
# Canvasにテキストを表示する
canvas.create_text(400, 70, text=results[rnd], font=('MS 明朝', 100), fill='#ffffff', tags='text')
# クリックされたときに呼ばれる関数
def click_event(e):
display_text()
# おみくじの画像をクリックしたとき、click_event関数を呼び出す
canvas.tag_bind('omikuji', '<ButtonRelease-1>', click_event)
# アプリが終了してしまわないようにしたりする
game.mainloop()
まず、3行目で、ramdamを使うためのお願いをしているべ
さらに28行目で、0〜5までのランダムな数を作って、その数字によっておみくじの結果を、32行目で表示しているべ

そうなんだべ。それでは、実行してみるべ!
Windowsの場合
> python game.pyMacの場合
% python3 game.py

こんどは「吉」だ

いろんな結果を出してくれはるようになって、おみくじらしくなりました

ちなみに、つづけてクリックしてしまうと、文字が重なってしまうべけど、つぎでそれも直すべから大丈夫だべ
おみくじを振ったときの動きをつけてみよう!
最後に、おみくじを振ったときの動きをつけてみたいと思います。

あとは、これでおみくじゲームが完成するべ
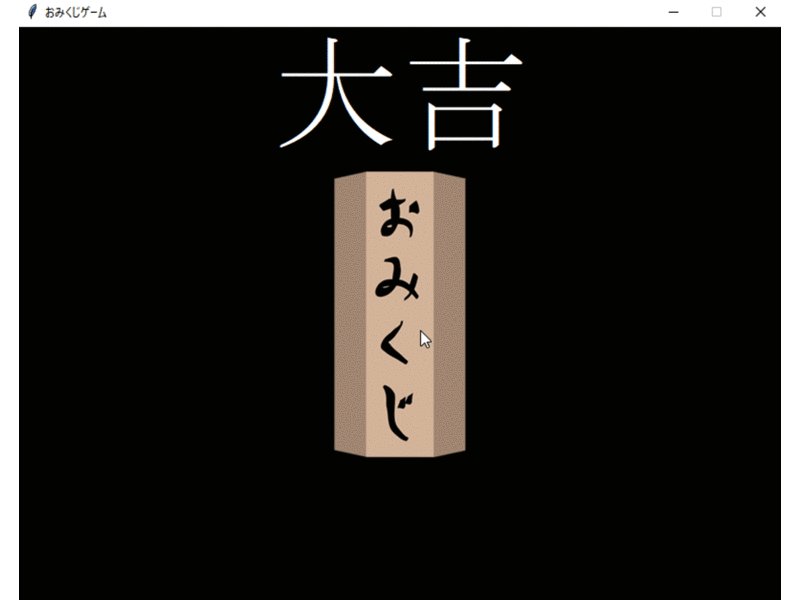
最後は、おみくじを振ったときに、左右に動かしてみるべ

どんなふうになるんだろう
game.py
# tkinterを使いたいよ、というお願い
import tkinter
# randomを使いたいよ、というお願い
import random
# tkinterのTkクラスを使えるようにする(インスタンス化)
game = tkinter.Tk()
# ウィンドウに表示される名前を「おみくじゲーム」にする
game.title('おみくじゲーム')
# ウィンドウのサイズを800x600にする
game.geometry('800x600')
# ウィンドウのサイズを変更できないようにする
game.resizable(False, False)
# canvasという変数に、あなたは真っ黒なCanvasだよ、と教える
canvas = tkinter.Canvas(game, width=800, height=600, bg="black", highlightthickness=0)
# Canvasを配置する
canvas.pack()
# omikuji_imgという変数に、あなたはおみくじの画像だよ、と教える
omikuji_img = tkinter.PhotoImage(file = 'img/omikuji.png')
# おみくじの画像を表示する(tags='omikuji'で、タグをつけている)
canvas.create_image(400, 300, image=omikuji_img, tags='omikuji')
# おみくじを振っているかどうかの変数
shaking_omikuji = False
# おみくじを振るときの、時間経過の変数
count = 0
# テキストを表示するための関数
def display_text():
# 0〜5までの数をランダムの数を、変数rndに覚えておいてもらう
rnd = random.randrange(5)
# おみくじの結果を、resultsに全部覚えておいてもらう
results=['大吉','吉','中吉','小吉','末吉','凶']
# Canvasにテキストを表示する
canvas.create_text(400, 70, text=results[rnd], font=('MS 明朝', 100), fill='#ffffff', tags='text')
# おみくじを振るための関数
def shake():
# グローバル変数のshaking_omikujiの値を更新できるようにする
global shaking_omikuji
# グローバル変数のcountの値を更新できるようにする
global count
# おみくじを振っているとき
if shaking_omikuji == True:
# countの値によって、おみくじを移動
if count == 1:
canvas.move('omikuji', 10, 0)
elif count == 2:
canvas.move('omikuji', -20, 0)
elif count == 3:
canvas.move('omikuji', 10, 0)
# countの値が10になったら、おみくじを振るのをやめて、テキストを表示する
elif count == 10:
shaking_omikuji = False
display_text()
# countに1ずつ足していく
count += 1
# 100経過するごとに、shake関数を呼び出す(ループ)
game.after(100, shake)
# クリックされたときに呼ばれる関数
def click_event(e):
# 表示しているテキストを削除
canvas.delete('text')
# グローバル変数のshaking_omikujiの値を更新できるようにする
global shaking_omikuji
# グローバル変数のcountの値を更新できるようにする
global count
# おみくじを振っていないとき
if shaking_omikuji == False:
# shaking_omikujiをTrueにする
shaking_omikuji = True
# countの値を0にする
count = 0
# shake関数を呼び出す
shake()
# おみくじの画像をクリックしたとき、click_event関数を呼び出す
canvas.tag_bind('omikuji', '<ButtonRelease-1>', click_event)
# アプリが終了してしまわないようにしたりする
game.mainloop()
まず、66行目で、表示している文字を削除しているべ。このときの「text」というのは、さきほどテキストにつけたtextというタグのことだべ

あ、37行目の部分ね!
そっか。削除するときのためにタグをつけておいたんだ!

うむ
そして25〜28行目では、グローバル変数を作っているべ
グローバル変数っていうのは、どこからでも使える変数のことだべ
そして、このグローバル変数の値を書きかえるためには、41〜44行目や、67〜70行目のように、globalを使う必要があるんだべ

うむ。このshakeでは、変数countの値によって、おみくじを振っているように画像を動かしているんだべ
この、画像を動かすためのお願いが、49、51、53行目の、canvas.move()というものだべ

その通りだべ!
だからcountの値が順番に増えていって、その値によって画像を動かすことができるんだべ!

そういうことだったんだ!

では、実行してみるべ!
Windowsの場合
> python game.pyMacの場合
% python3 game.py

動きをつけるだけで、こんなに変わるんどすなぁ

うむ。これでおみくじゲームの完成だべよ!

やったぁ

わーい!

どすー
まとめ
今回はPythonでおみくじゲームを作りました。

うーん、中吉かぁ

げげっ、凶……

ふふ、アルはついてないわね

中吉だって大したことないじゃん!

なによー!

けんかする子は、おしおきだべー

そのネタは古いどすなぁ

なんかのネタなの?

私もよく分かんない

しまったべ! 完全にすべったべ!

グッバイキティちゃんは、おみくじなにが出たの?

ウチは吉どすー
ちなみに、ウチの名前はキティどすー

……

……

……

ほな、ウチ、帰りますー
グッバイならどすー

とことことことこ……
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!