みなさんこんにちは。今日も楽しくプログラミングを学んでいきましょう!
これまでの講座で、JavaScriptによるゲーム開発の方法が、なんとなくでも分かっていただけたかな、と思います。
今回からは、これまでの復習もかねて、本格的にRPGをフルスクラッチで作っていこうと思います。
ちなみにフルスクラッチは、ライブラリなどを使わずに一から自分で作る、という意味です。

うん、いろんなことを覚えたよね

そろそろ1つぐらいゲームを完成させられるんじゃないかなって思って

あ、そうだよね。ぼくたち、もうゲームをつくれるような気がするよね!

今から山田先生にききに行ってみない?

うん、行こう!

山田先生! そろそろちゃんとしたゲームを作りたいってアルが

ちょっと、りこちゃんが言い出したんじゃないか

ふふふ、そうだった

まぁまぁ。じゃあ、今回から本格的にRPGを作っていくべか?

RPG? 作りたい!

私も!
今回から作るゲームについて
まずは、今回から作っていくゲームを見てみましょう。
このようなゲームを作ります。
(パソコンで遊ぶときは、ゲーム画面をクリックしてから、なにかキーを押してね!)
※音が出ますので、ご注意ください。
パソコンの場合は、ゲーム画面をクリックしてから、なにかキーを押してください。
スマホの場合は、ゲーム画面をタップして、ゲームをはじめてください。
タイトル画面では、スペースキー、もしくはタップで、次に進めます。
ゲーム内では、方向キー、もしくはゲーム左下の方向パッドで、山田先生を操作できます。(方向パッドはスマホのみで対応。パソコンのマウスでは操作できません)
ゲーム内容:
山田先生、りこちゃん、アルくんが、迷宮に閉じ込められてしまいました。
前後左右、どこを見ても壁ばかり。でもきっとどこかに出口があるはず……
みんなでゴールを目指そう!
このゲームについて:
このゲームは、JavaScriptで作ったものです。
今回は、タイルマップの作り方、キャラの移動と当たり判定、シーンの変更、音声の鳴らし方、など、RPGを作成するうえで、基本なのにむずかしい、という部分にしぼっています。
戦闘、レベルアップ、アイテム、といったものは、今回は省略していますが、そういったものも作ると、もっとRPGらしくなると思います。
使用する素材について
素材はこちらを使います。
まとめてダウンロードするには、こちらをクリックしてください。







素材の利用について
ここで公開している素材は、ここに書かれた範囲内であれば、だれでも自由に使うことができます。
まず、そのままの素材や、ちょっとだけ加工したものを「ぼくが作った!」っていうふうに言ったり、再配布するのはダメです。もちろん「私が作りましたよ」でもダメです。
ちょっとだけ加工……というのは、たとえば、曲にエコーをかけて、「これぼくが作曲した!」というのはダメです。
BGMに合わせてラップを歌って、「これオレの曲。かっこいいだろ」は、かまいません。
山田先生、りこちゃん、アルくんは、このサイトのオリジナルキャラクターとなります。ですが、画像素材はキャラの変更をしない限り、自由に使ったり、公開したりできます。
キャラの変更……というのは、名前を変えたり、べつの作品のキャラクターにしたりすることです。たとえば、山田先生の画像を白黒反転させて、「白猫プロジェクトのキャトラです」はダメです。もちろん「黒猫のウィズです」もダメです。
白猫や黒猫とは関係なく、曖昧という意味でのグレーな部分は、とりあえずOKにします。たとえば、山田先生の耳を消して「耳をかじられてから、ネズミが怖くなってしまったべ……」は、かまいません。
この素材を使って作ったものを公開するとき、著作権表示などは、してもしなくてもOKです。報告も、してもしなくてもOKです。
※素材の利用については、今後変更される場合があります。
フォルダ構成について
まず、フォルダ構成を見ていきましょう。
フォルダ構成とは、つくりたいものがあるフォルダのなかにどのようなフォルダやファイルがあるのか、という意味です。
今回はrpgというフォルダを作って、そのなかにいろんなフォルダやファイルを作っていきます。
ゲームが完成したとき、フォルダ構成はこのようになります。
rpg/
|-- img/
│ |-- aru.png
│ |-- dpad.png
│ |-- goal.png
│ |-- rico.png
│ |-- start.png
│ |-- tile.png
│ `-- yamada.png
|-- index.html
|-- js/
│ |-- engine/
│ │ |-- charactertile.js
│ │ |-- dpad.js
│ │ |-- game.js
│ │ |-- party.js
│ │ |-- scene.js
│ │ |-- sound.js
│ │ |-- sprite.js
│ │ |-- text.js
│ │ |-- tile.js
│ │ `-- tilemap.js
│ |-- main.js
│ `-- map.js
`-- sound/
|-- bgm.mp3
|-- clear.mp3
`-- start.mp3とてもたくさんのフォルダやファイルがあって、すごく分かりにくいですよね……
大丈夫です。これから順番に作っていくので、まずは以下のこれだけ用意しておいてください。
rpg/
|-- img/
│ |-- aru.png
│ |-- dpad.png
│ |-- goal.png
│ |-- rico.png
│ |-- start.png
│ |-- tile.png
│ `-- yamada.png
|-- index.html
`-- sound/
|-- bgm.mp3
|-- clear.mp3
`-- start.mp3
内容はどうするの?

いまから説明していくべよ!
index.htmlファイルを作ろう!
では、index.htmlファイルを作成しましょう。

えっと、まずなにからはじめるんだっけ?

そうそう、index.html

ふたりとも、よく覚えててくれたべな
では、index.htmlを作っていくべよ
ブラウザゲームを作るには、そのゲームを動かすためのサイトが必要になります。
index.htmlは、サイトを開いたとき、他のファイルが指定されていないときに開かれるファイルで、つまりトップページということになります。
では、index.htmlファイルを作っていきましょう。
これはrpgフォルダのなかに作ります。
index.htmlは、次のようにします。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>くろねこラビリンス</title>
<style>
* {
padding: 0;
margin: 0;
}
canvas {
display: block;
}
</style>
</head>
<body>
</body>
</html>

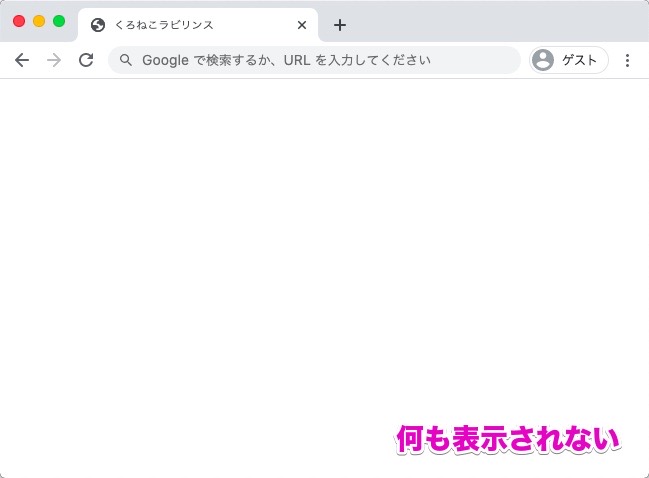
開いたけど、まだ画面が真っ白だね……

ほんどだ

まだなにも表示してないべからな……
じゃあ、作っていくべよ
JavaScriptのファイルを、index.htmlから読み込もう!
つづいて、index.htmlから、JavaScriptファイルを読み込んでいきましょう。
rpg/
|-- img (省略)/
|-- index.html
|-- js (追加)/
│ `-- main.js (追加)
`-- sound (省略)/
main.jsには、まだなにも書きこまなくていいんだよね?

そうだべよ

えっと、次はどうするんだ……

index.htmlから、main.jsを読みこむべよ
bodyタグのなかに、main.jsを読みこむためのお願いを書くべ
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>くろねこラビリンス</title>
<style>
* {
padding: 0;
margin: 0;
}
canvas {
display: block;
}
</style>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>
入力したよ!

でも、ちゃんと読みこめてるかな……
main.jsファイルが、ちゃんとindex.htmlから読みこまれているか、確かめていきたいと思います。
今回はdocument.write();をつかって、パソコンにお願いをしてみます。
document.write();は、画面に文字やタグなどのデータを表示できるものです。
では、main.jsに、このように入力してください。
js/main.js
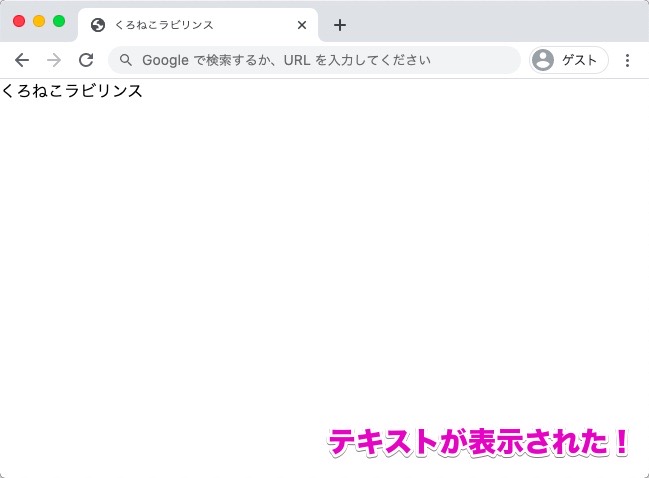
document.write( 'くろねこラビリンス' );ブラウザを開き、「くろねこラビリンス」と表示されていれば、ぶじmain.jsが読みこまれている、ということになります。


えっと、パスってなんだっけ?

えっ、もうひとつつくるの?
さきほどmain.jsファイルを作りましたが、もうひとつ作っておきたいファイルがあります。
それはゲームエンジンをつくるためのものです。
では、jsフォルダにengineというフォルダを作成し、そこにgame.jsファイルをつくりましょう。
rpg/
|-- img (省略)/
|-- index.html
|-- js/
| |-- engine (追加)/
| | `-- game.js (追加)
| `-- main.js
`-- sound (省略)/このあと、必要なときにファイルを追加していきますが、まずはこれだけで進めていきましょう。
では、index.htmlからgame.jsを読みこみます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>くろねこラビリンス</title>
<style>
* {
padding: 0;
margin: 0;
}
canvas {
display: block;
}
</style>
</head>
<body>
<script src="js/engine/game.js"></script>
<script src="js/main.js"></script>
</body>
</html>さらに、game.jsファイルは、このようにします。
js/engine/game.js
document.write( 'ゲームエンジン' );これでブラウザを再読みこみし、「ゲームエンジン くろねこラビリンス」と表示されれば、game.jsとmain.jsがぶじ読みこまれていることになります。

ゲームエンジンについて
さて、さきほどからゲームエンジンといっていますが、ゲームエンジンとはなんなのでしょうか。

ねぇ、さっきから言ってるゲームエンジンってなんなのさ

まぁ、簡単なものになってしまうべけど、ゲームづくりに使う機能をまとめたものをあらかじめつくっておくんだべ

機能?

たとえば、画像(スプライト)や文字を表示する機能、それを動かす機能、画像同士がぶつかったかどうかをチェックする機能など、いろいろつくっておくんだべ

なんだかむずかしいよ! 画像を表示したければ表示するプログラム書いて、動かしたければ動かすプログラムを書けばいいじゃん!

うん……作りたいものから順番に、そのままつくっちゃだめなの?

作りたいものをそのままつくってしまうと、また次の新作をつくりたいって思ったとき、もういちど1からつくらなくちゃいけなくなるんだべ
よく使う機能をまとめたものをあらかじめ作っておけば、今後のゲームづくりでそれを使い回せるし、ソースも綺麗になるべよ

うーん。いまいちピンとこないな……

そうだべか……じゃあ、こんな話をしてあげるべ
では、ここでクッキーの話をしましょう。
クッキー。おいしいですよね。
たとえば、AさんとBさんがいたとします。
そして2人は、クッキーをつくることにしました。
Aさんはとっても作業がはやいです。スピードでは誰にも負けません。
スマホでささっとレシピを調べ、さっそくクッキーづくりにとりかかり、焼き上がるまで20分ほどでした。
Bさんは、料理が大好きです。
いろんなサイトでいろんなレシピを見て、どうやってつくるか考えます。もちろんあれこれ考えるのも、Bさんにとっての楽しみのひとつです。
Bさんは、材料の分量など、作り方をかんたんにメモすると、小麦粉の量をはかり、カップに線を引きました。これでこのカップを使えば小麦粉の分量が分かるので、次にクッキーを作るときは楽ちんです。もちろん、メモした紙も、ちゃんとファイルにしまっておきました。
そんなこんなで、Bさんはクッキーを焼き上げるまでに、40分かかりました。
さて、数日後……2人は、もう一度クッキーを作ろう、という話になりました。
Aさんは、前回作ったサイトときに参考にしたサイトを探します。作ったのは数日前なので、履歴も消してしまっていました。作ったときの記憶も、もう薄れてしまっています。分量なんて、まったく覚えていません。
まぁクッキーなんてどのレシピを見たって一緒だろ、と思い、前回とはべつのサイトを参考に作りました。クッキーを焼き上げるまでにかかった時間は、前回と同じ20分でした。
Bさんは、ちゃんと前回見たサイトに書いてあった分量をメモしていました。今回はそのメモを見ながら作業をしています。
しかも、カップに線を引いておいたので、小麦粉の分量をはかるのは一瞬でできます。しかし前回、ちょっと小麦粉の量が多かった気がしたので、今回はその線よりすこし少なめにしました。
Bさんはクッキーを焼き上げるまでに、10分しかかかりませんでした。

まぁまぁ。じゃあアルくん、この話、どっちが効率がいいと思うべ?

うーん、さいしょはAさんの方がいいと思ったけど、Bさんのほうが要領をつかんでるよね
でも2回を合わせれば、Aさんは40分で、Bさんは50分。最終的にはAさんのほうがはやいよ

クッキーづくりを2回しかおこなわなければ……だべよ

そっか。クッキーをつくる回数がおおいほど、Bさんの方が効率がいいってことが分かるね
あ、それにBさんは、小麦粉の量を調整したりして、より美味しくつくろうとしてる!

そうなんだべ。Aさんはクッキー作ることばかり考えてしまって、工夫することを忘れてしまっているべよ

ふっふっふ。Bさんは作り方をメモしたり、カップに線を引いたり……この作業のおかげで、Bさんはちょっと味に工夫をしてみたり、効率的にクッキーをつくったりできたんだべ
そしてゲームエンジンをつくる、というのは、その作業と同じなんだべ

分かった。クッキーをつくるための道具をつくるみたいに、ゲームを作るための道具をつくるのね!
そしてゲームに工夫を加えたいとき、ゲームエンジンのほうを工夫していけば……ゲームをつくればつくるほど、クオリティが上がっていく!

そういうことだべ!
ゲームエンジンは、ゲームをつくりやすくするためのプログラムです。
よく使われるゲームエンジンには、
- Unity
- Unreal Engine
などがあります。
上のゲームエンジンはツールとなっていますが、ライブラリのものもあります。
- melon.js
- phina.js
- enchant.js
などがあります。
これらを使えば、ゲーム開発がやりやすくなりますが、今回はゲームエンジンも自作していきます。
また、今回から作成するのは、ライブラリの方です。
では、次のページからは、実際にゲームエンジンを作っていきます。
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!











