こんにちは。@It_is_Rでございます。
さて、今回はStoryboardを使ってのmacOS用のアプリ開発の基本として、ウィンドウに文字の表示させてみたいと思います。
開発環境はMac OS X Big Sur、Xcode12を使用しています。
新規プロジェクトの作成
まずは新しくプロジェクトを作成します。
Xcodeを開いたら、「Create a new Xcode project」をクリックします。

次の様な画面が開きました。
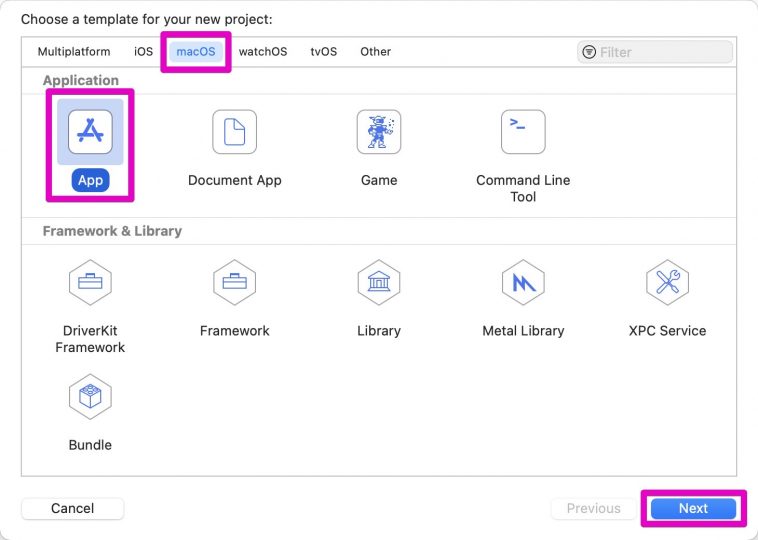
今回はmacOS向けのアプリを作っていこうと思うので、「macOS」→「App」と選択して、「Next」をクリックします。

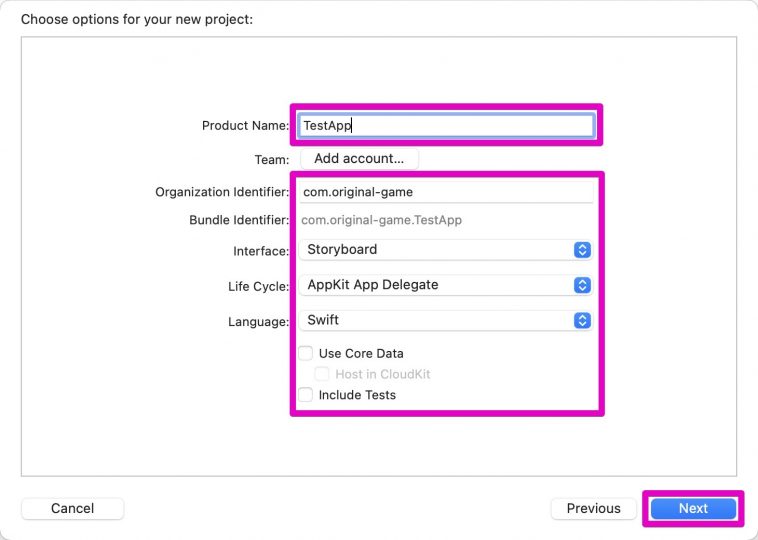
では、そのプロジェクトの情報などを入力していきます。設定は下の画像のようにしました。
Product Nameは作るアプリの名前、Organization Identifierはドメイン持ってる人は逆さまにして書いておくといいと思います。
また、今回のアプリはSwiftを使おうと思うので、LangageはSwiftにします。
最後に、「Next」をクリックします。

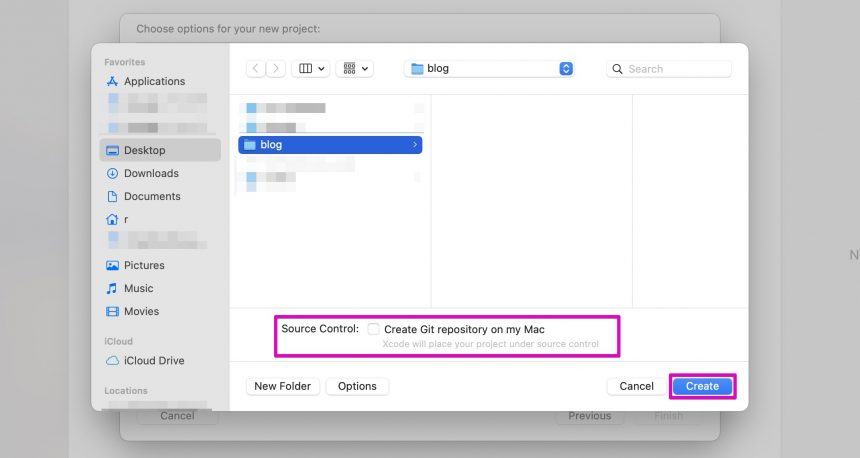
すると、下の画像のように、プロジェクトを作成する場所を指定するための画面が表示されます。
もしGitで管理したいならば「Create Git repository on my Mac」のチェックを入れたままにし、そのつもりがないならチェックを外します。
プロジェクトを作成する場所を選択したら、「Create」をクリックします。

これで新しいプロジェクトが完成しました。
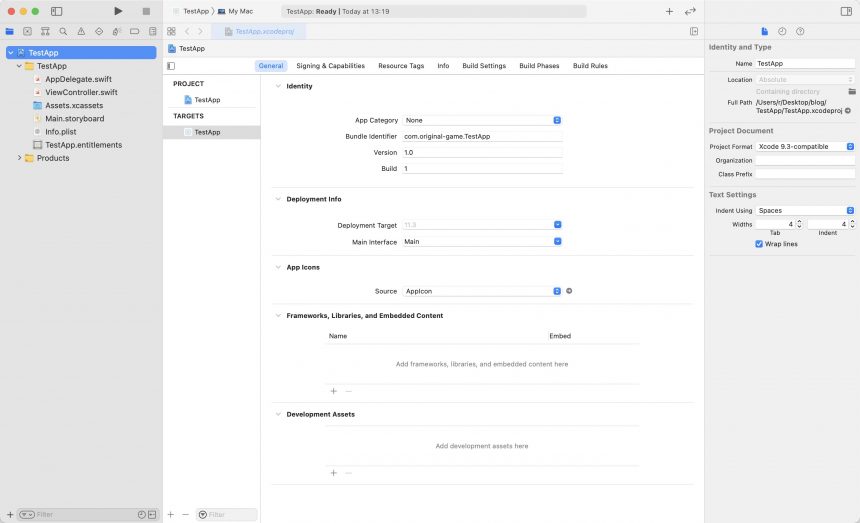
次のような画面が表示されれば完了です。

Storyboardを開く
Storyboardでは、実際にウィンドウを見るイメージで、視覚的にアプリを作ることができます。
では、Storyboardを開いてみましょう。
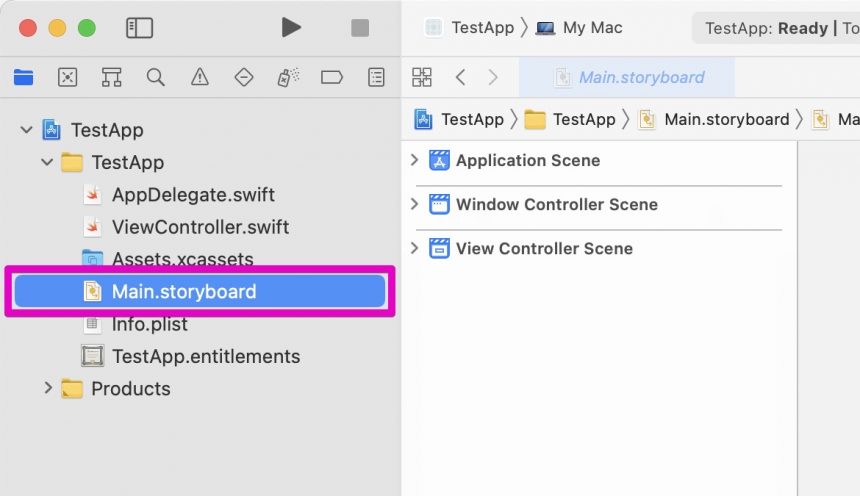
ウィンドウ左側のTestAppの中の「Main.storyboard」をクリックします。

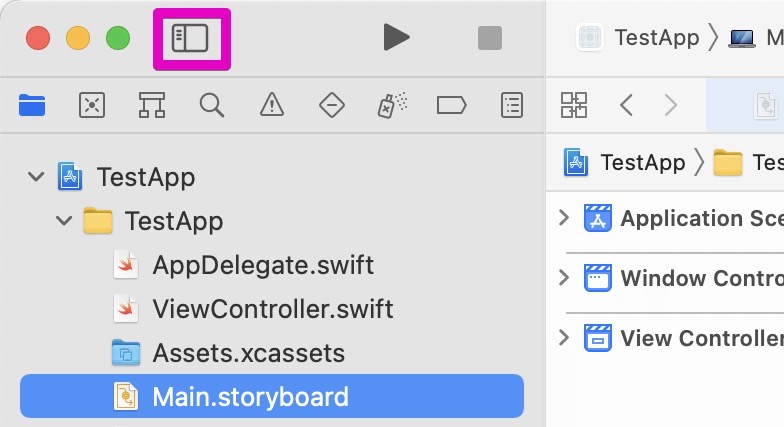
もしも左側にプロジェクトの一覧(プロジェクトナビゲータ)が表示されていない場合は、ウィンドウ左上にそれを表示する、次の様なアイコンがあります。これをクリックしてください。

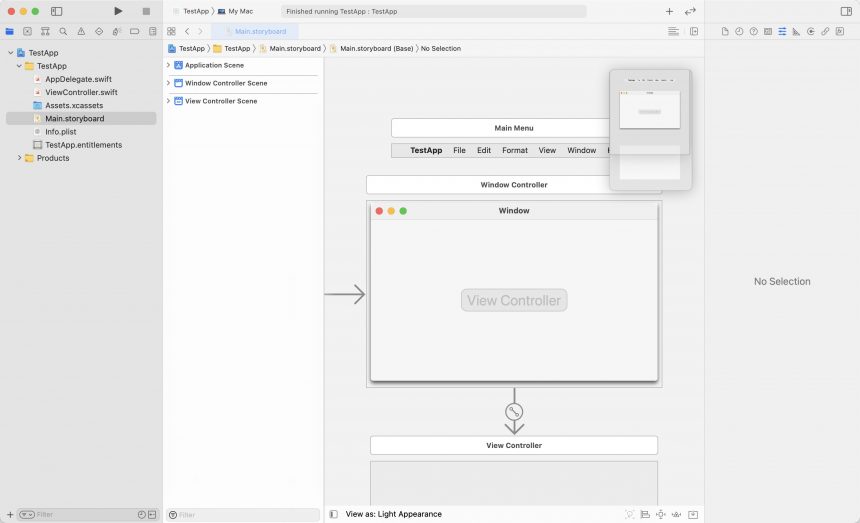
すると、次のような画面が開かれます。

アプリを実行する
では、アプリを実行してみましょう。ウィンドウ左上の▶︎をクリックします。

すると、何も描かれていませんが、ウィンドウが表示されます。

確認したら、▶︎の隣にある■をクリックしておきます。

ウィンドウに文字を表示する
それでは、ウィンドウに文字を表示してみます。
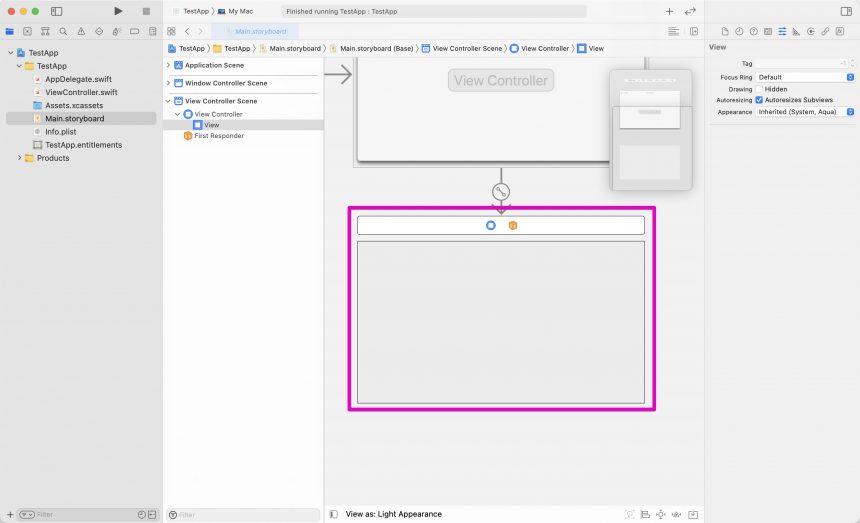
まず、画像のように、「View」または「View Controller」を選択します。

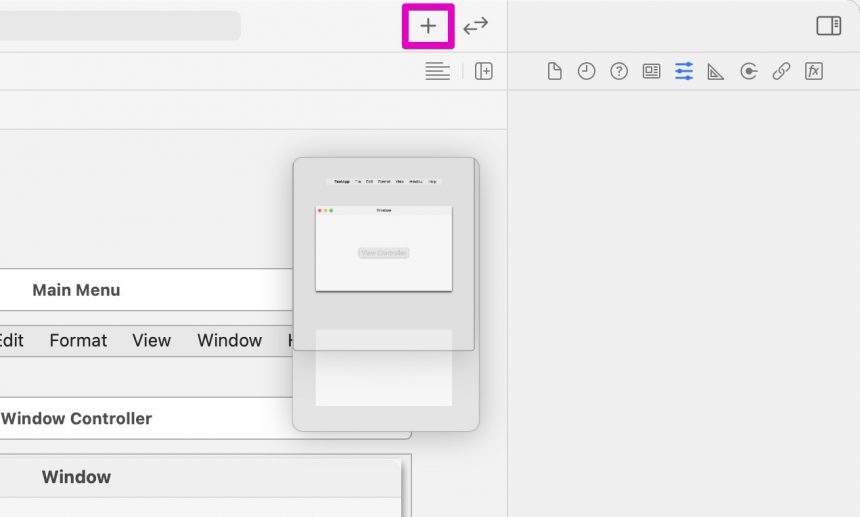
つづいて、画面上部の「+」をクリックします。

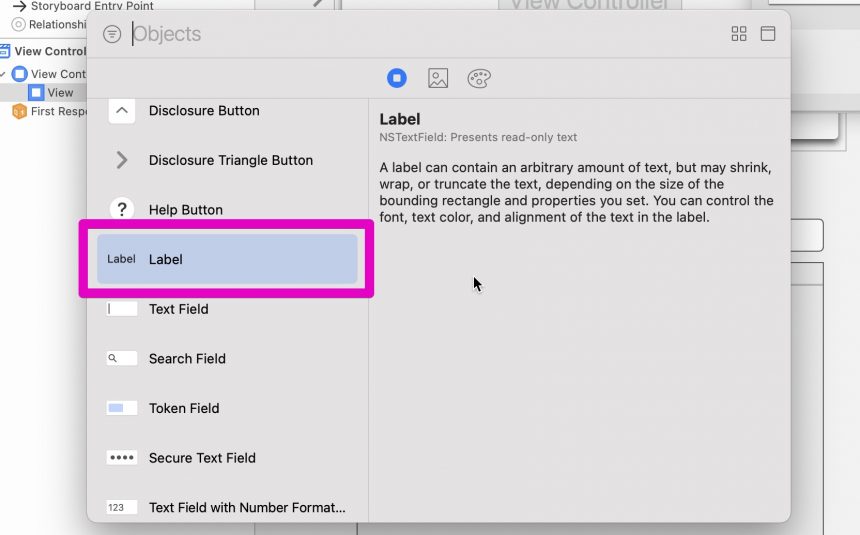
つぎのような画面が表示されるので、「Label」を探して、ダブルクリックします。

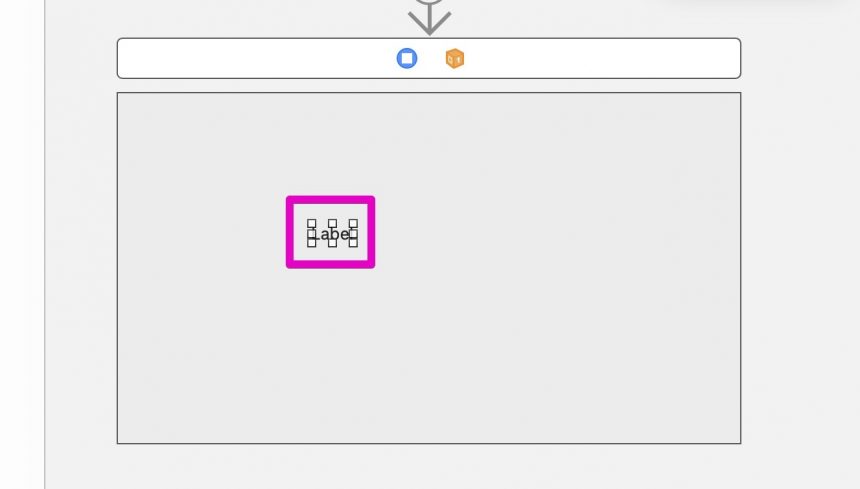
これで画面にラベルが配置されました。

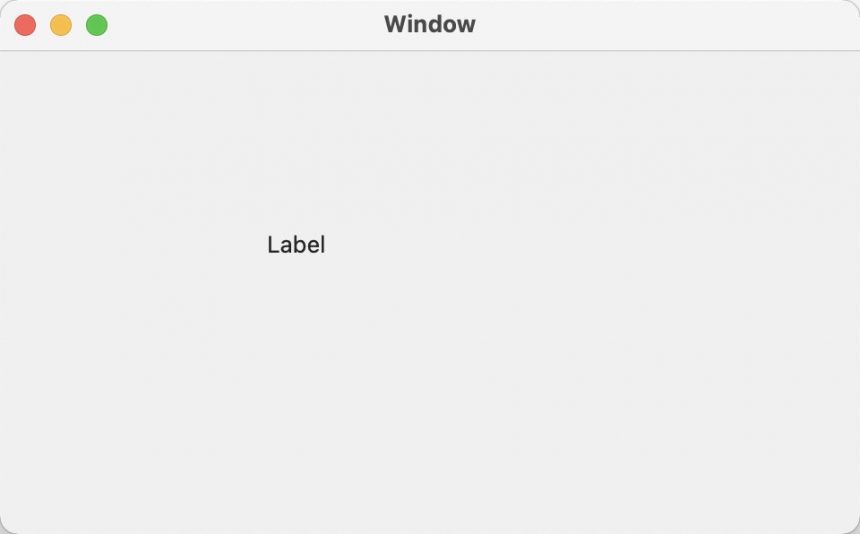
実行すると、ウィンドウにLabelと表示されます。

文字を編集したい時は、Labelと書かれた文字列を二度クリックすることで編集できます。

また、文字の位置はドラッグで移動できます。文字を画面の左右中心に合わせました。
(もしViewが画面からずれてしまっている場合は、Xcodeを再起動することで直りました)

実行するとこのようになります。

まとめ
今回は、Storyboardを使ってウィンドウに文字を表示する方法を紹介しました。
参考になれば幸いです。











