森の中に昔から住んでる@It_is_Rです。
WordPressのカスタマイズをする上で、カスタムヘッダーを使うと、色やヘッダー画像をWordPressの管理画面から操作できるようになり便利です。
しかし、カスタムヘッダーは結構奥深いので、理解しようと思うと大変です。
そこで、今回はカスタムヘッダーについて詳しくまとめてみました。
カスタムヘッダーとは?
カスタムヘッダーは、WordPress 2.1から導入された機能です。
3.4からは、add_theme_support()を使って設定するようになりました。
この機能を使えば、ヘッダー画像を管理画面から簡単に変更したり、動画を読み込んだり、ヘッダーテキストの表示非表示を変更したりすることができるようになります。
またWordPres 4.7からは、ヘッダーに使う動画の指定もできるようになりました。
カスタムヘッダーの使い方
まずはカスタムヘッダーの使い方を見ていきましょう。
カスタムヘッダーを有効にする
カスタムヘッダーを有効にするには、functions.phpに以下のコマンドを入力します。
functions.php
add_theme_support( 'custom-header' );オプションを使う場合
カスタムヘッダーのオプションを使うには、次のようにします。
functions.php
$custom_header_args = array(
// デフォルトで表示するヘッダー画像(画像のURLを入力)
'default-image' => get_template_directory_uri() . '/img/default.jpg',
// ヘッダー画像の横幅
'width' => 1000,
// ヘッダー画像の縦幅
'height' => 198,
// ヘッダー画像の横幅を自由に切り取れるかどうか(trueもしくはfalse)
'flex-width' => false,
// ヘッダー画像の縦幅を自由に切り取れるかどうか(trueもしくはfalse)
'flex-height' => false,
// ヘッダーテキストを表示するかどうかを指定する機能の使うかどうか(trueもしくはfalse)
'header-text' => false,
// ヘッダーテキストのデフォルトの色
'default-text-color' => '000',
// 動画ヘッダーに対応するかどうか(trueもしくはfalse)
'video' => true,
// adminへの画像ファイルのアップロードを許可するか(trueもしくはfalse)
'uploads' => false,
// ヘッダー画像をランダムにローテーションするかどうか(trueもしくはfalse)
'random-default' => false,
// テーマのheadタグ内に呼び出したいコードが書かれた関数を指定(関数名)
'wp-head-callback' => 'wphead_cb',
// カスタムヘッダーページのheadタグ内に呼び出したいコードが書かれた関数を指定(関数名)
'admin-head-callback' => 'adminhead_cb',
// カスタムヘッダーページのプレビュー部分に表示したいコードが書かれた関数を指定(関数名)
'admin-preview-callback' => 'adminpreview_cb',
);
add_theme_support( 'custom-header', $custom_header_args );それぞれのオプションの使い方
先ほどオプションを使う場合の方法を書きましたが、これだけでは説明不足ですね。
もっと詳しく書いていきたいと思います。
default-image, width, header
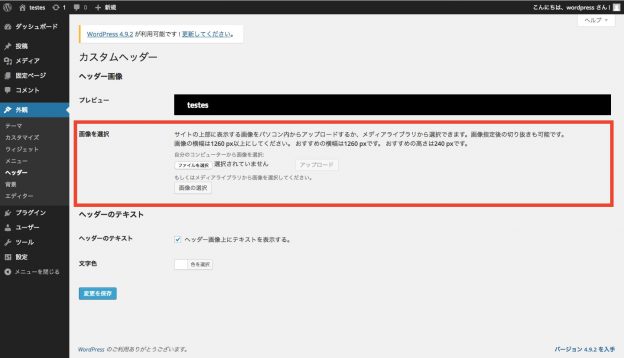
default-imageを使うことにより、あらかじめデフォルトで表示するヘッダー画像を指定しておくことができます。入力する値は、画像のurlです。
例えば、'default-image' => get_template_directory_uri().'/img/default.jpg'と入力した場合、使用しているテーマのフォルダにあるimgフォルダの、default.jpgファイルがデフォルトのヘッダー画像となります。
うまく読み込めている場合、管理画面のヘッダー画像のページで、このように画像が表示されているはずです。
ここで指定した画像を取得したい場合は、<?php header_image(); ?>を使います。
また、widthやheightで、そのサイズを指定できます。
ここには数値を入力します。
widthやheightの値を取得したい場合は、<?php echo get_custom_header()->width ?>や、<?php echo get_custom_header()->height ?>を使います。
また、functions.phpでカスタムヘッダーを有効にし、ここで画像指定した場合でも、テーマ自体が対応していなければ、ヘッダーの画像は変わりません。
ここで指定した画像を読み込むには、以下をテーマのどこかに入力する必要があります。
多くの場合、header.phpに追加すると思います。
header.php
<?php if ( get_header_image() ) : ?>
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="">
<?php endif; ?>flex-width, flex-height
flex-widthやflex-heightは、ヘッダー画像を切り抜く時の幅や高さをどうするのかという指定です。
例えば、flex-widthとflex-heightの値を両方ともfalseにした場合、画像を切り抜くサイズは、widthやheightで指定したサイズの割合で切り抜くことができます。
逆にtrueにした場合、画像サイズは自由に切り抜くことができます。
いろんなテーマのコードを見てみたのですが、その限りでは'flex-height' => true,のみ指定しているものが多かったです。
これに関しては、文章で説明するよりも、実際にやってみた方が理解できるかもしれません。
header-text
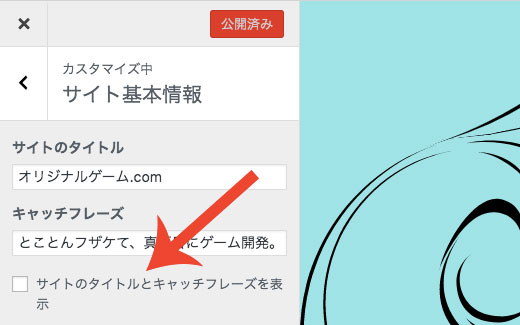
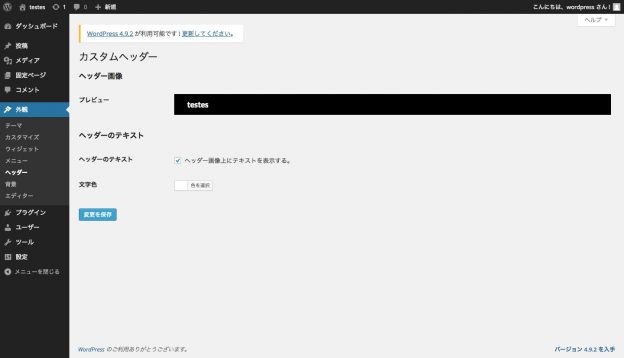
header-textで、ヘッダーのテキストを表示するかしないかのON,OFF機能を使うかどうかを指定できます。
入力する値は、trueかfalseです。
'header-text' => trueとすると、画像のように「サイト基本情報」にその項目が出現します。
ヘッダテキストのON.OFFは、display_header_text()で条件分岐させることができます。
なのでヘッダー内のテキストは、以下のようにしておく必要があります。
<?php
if( display_header_text() ) {
?>
<h1>タイトル</h1>
<p>キャッチフレーズ</p>
<?php
}default-text-color
default-text-colorは、ヘッダーのテキストのデフォルトの色を指定できます。
例えば、'default-text-color' => 'fff'とすると、デフォルトの色は白になります。
ここでヘッダーテキストの色を変更できるようになりますが、そのままではまだ反映されません。
そこ、後に紹介するwp-head-callbackを使用する必要があります。
以下の例はget_header_textcolor()という関数で、ヘッダーテキスト色を取得し、それをサイトのheadタグに挿入する方法です。
function wphead_cb() {
echo '<style type="text/css">';
echo '.p-header__ttl, .p-header__info { color: #'.get_header_textcolor().' }';
echo '</style>';
}
$custom_header_args = array(
'default-text-color' => '000',
'wp-head-callback' => 'wphead_cb'
);
add_theme_support( 'custom-header', $custom_header_args );これで実際にヘッダーテキスト色が反映されるようになります。
uploads
uploadsはヘッダー画像のアップロードを許可するかどうかとのことですが、最近のWordPressでは、カスタムヘッダーページとライブプレビューページが統合され、ヘッダー画像のアップロード項目を非表示にすることができなくなったようです。(認識が間違っていたらごめんなさい)
つまり、uploadsは以前のWordPressを使っている人向けにテーマを提供する場合に使うことになるのだと思います。
以下は、WordPress 4.0、テーマはTwenty Fourteenで試してみたものです。
デフォルトでは、アップロードできる状態にあります。
これを無効にしてみます。
inc/custom-header.php
function twentyfourteen_custom_header_setup() {
add_theme_support( 'custom-header', apply_filters( 'twentyfourteen_custom_header_args', array(
// 省略
'uploads' => false,
) ) );
}
add_action( 'after_setup_theme', 'twentyfourteen_custom_header_setup' );ヘッダー画像アップロードの項目がなくなりました。
random-default
random-defaultで、デフォルトで用意されたヘッダー画像をランダムに表示するかどうか指定できます。
まず以下のような感じで、デフォルトのヘッダー画像を複数枚登録しておきます。
functions.php
register_default_headers( array(
'default' => array(
'url' => get_template_directory_uri() . '/img/default.jpg',
'thumbnail_url' => get_template_directory_uri() . '/img/default-thumbnail.jpg'
),
'default2' => array(
'url' => get_template_directory_uri() . '/img/default2.jpg',
'thumbnail_url' => get_template_directory_uri() . '/img/default-thumbnail2.jpg'
)
) );その後、'random-default' => trueを指定してあげれば、先ほど登録しておいた画像がランダムに表示されるようになります。
video
videoはWordPress 4.7からの比較的まだ新しい機能です。'video' => trueとすることで、その機能が使えるようになります。
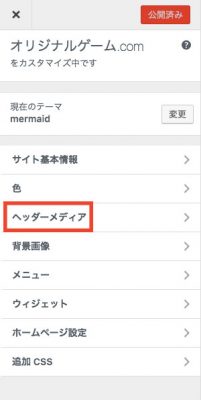
すると、テーマカスタマイザーにヘッダーメディアの項目が出現します。
この項目をクリックすると、このようになっています。
ここで、動画をアップロードしたり、YouTubeの動画を持ってきたりということができます。
動画の読み込みには、the_custom_header_markup()を使います。
header.phpで使う場合が多いと思います。
header.php
<?php the_custom_header_markup(); ?>wp-head-callback
wp-head-callbackは、WordPressサイトのheadタグに呼び出したいコードを書いた関数名を記述します。
例えば、以下のようにします。
functions.php
function header_style() {
echo '<style type="text/css">';
echo '
#header {
background-color: #aaa;
}';
echo '</style>';
}
$custom_header_args = array(
'wp-head-callback' => 'header_style'
);
add_theme_support( 'custom-header', $custom_header_args );ここにスタイルを書いて、WordPressカスタマイズ画面で指定した色などを読み込んであげれば、実際のサイトに反映されるという仕組みになります。
admin-head-callback, admin-preview-callback
admin-head-callbackは、「外観」→「ヘッダー」のページにスタイルなどを指定することができるのですが、今はカスタムヘッダーページとライブプレビューページが統合されました。
以前のWordPressのヘッダープレビューに対応したい場合に使いましょう。
以前のWordPressのヘッダープレビューページでは、実際のサイトのヘッダーとは違ったスタイルのプレビューが表示されてしまいます。
それを実際のサイトと同じスタイルにするために、ここにスタイルを当てておくわけです。
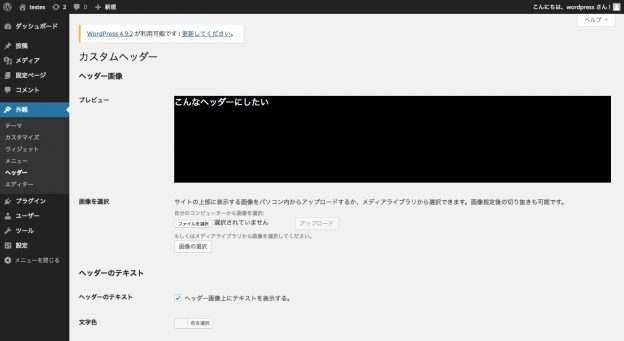
また、admin-preview-callbackは、「外観」→「ヘッダー」のページのプレビュー部分のソースを入力してます。カスタムヘッダーページとライブプレビューページが統合されましたので、これも以前のWordPressのヘッダープレビューに対応したい場合に使います。
以下は、WordPress 4.0、テーマはTwenty Fourteenで試してみたものです。
functions.php
<?php
function adminhead_cb() {
?>
<style type="text/css">
#header {
height: 200px;
background-color: #000
}
#header .header-title {
font-size: 20px;
color: #fff
}
</style>
<?php
}
function adminpreview_cb() {
?>
<header id="header">
<p class="header-title">こんなヘッダーにしたい</p>
</header>
<?php
}
$custom_header_args = array(
'admin-head-callback' => 'adminhead_cb',
'admin-preview-callback' => 'adminpreview_cb',
);
add_theme_support( 'custom-header', $custom_header_args );まとめ
今回はカスタムヘッダーの使い方でした。
カスタムヘッダーを使うことで、WordPreseのテーマ開発の幅がかなり広がります。
どんどん使いこなして、かっこいいテーマを作っていきましょう。