UnityはUnity Technologiesのゲームエンジンです。
2D、3Dゲーム両方に対応しており、大手企業も使用してゲームを開発している、とても高機能なツールです。
Unityにはいくつかのプランがありますが、無料でも使うことができます。
今回は、MacでのUnityのダウンロードとインストールの方法を紹介します。
もしWindowsをお使いの場合はこちらの記事を参考にしてください。
Unity Hubのダウンロード
ではます、Unity Hubをダウンロードしていきましょう。
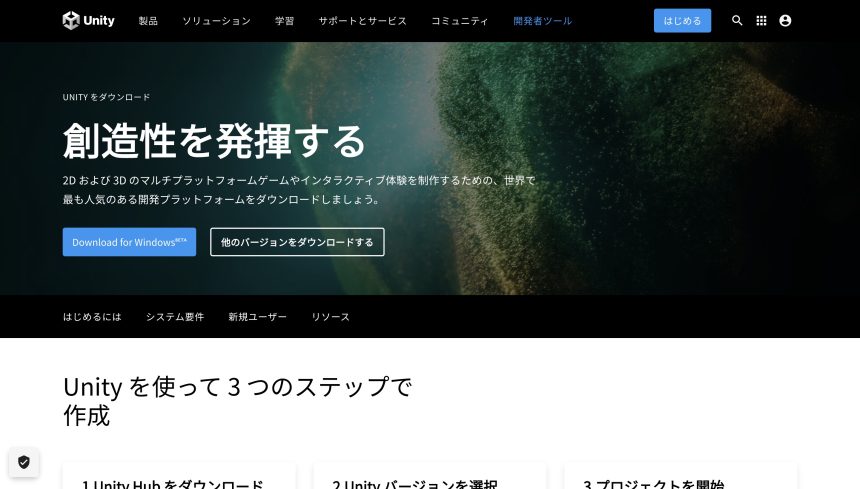
まず、以下のサイトにアクセスします。
Unity(ダウンロードページ): https://unity.com/ja/download
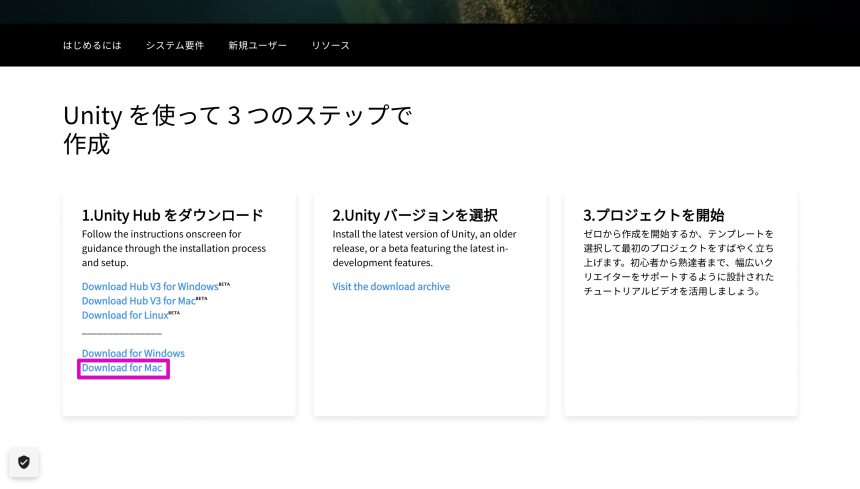
サイトを下にスクロールすると、次のようになっています。
今回はベータ版はまだ使わずに、画像のようにDownload for Macをクリックします。(Unity Hubがダウンロードされます)

Unityのインストール
つづいて、Unityをインストールしていきます。
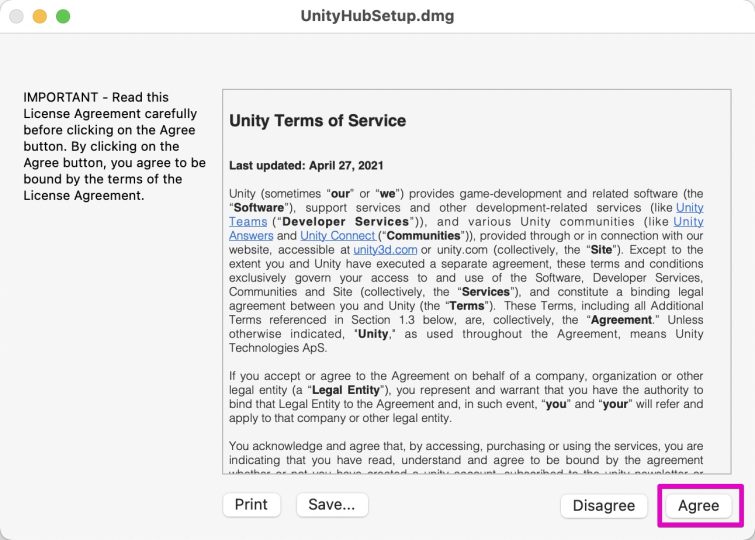
ダウンロードしたUnityHubSetup.dmgを開くと、以下の画面が表示されますので、「Agree」をクリックします。

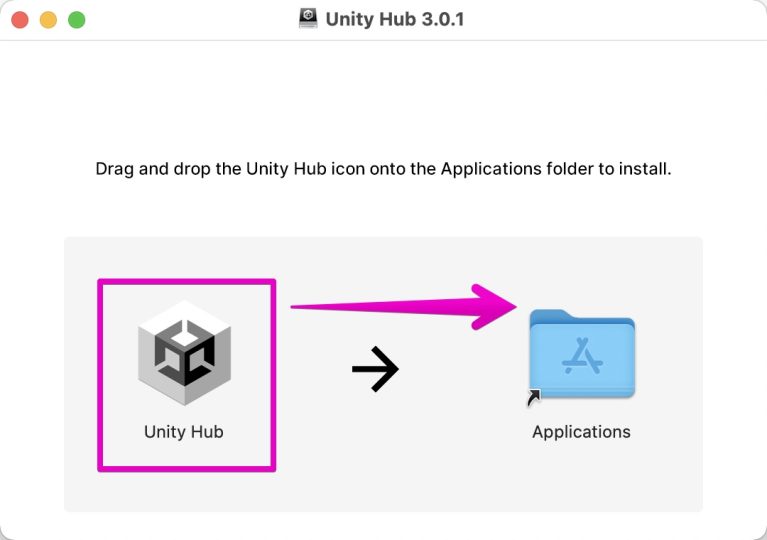
以下の画面が表示されたら、Unity Hub.appをApplicationsにドラッグ&ドロップします。

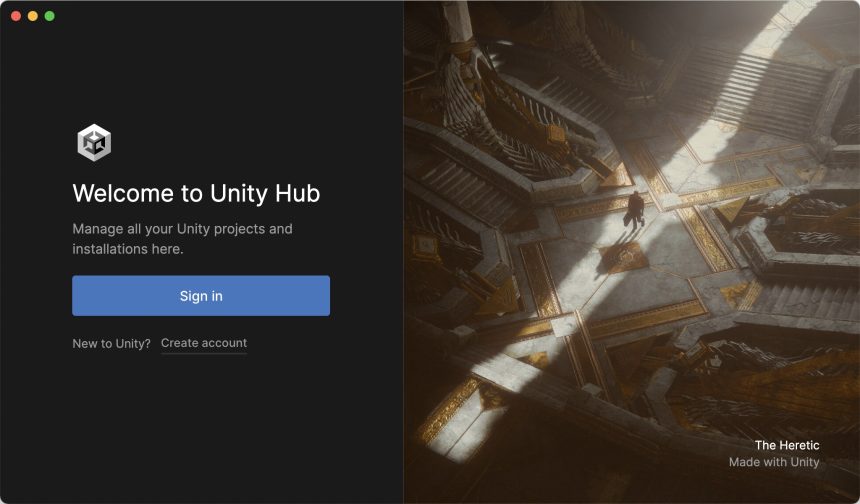
Unity Hubを開くと、次のような画面が表示されます。
アカウントを持っている場合は「Sign in」、持っていない場合は「Create account」をクリックしましょう。

もしここで「Create account」を選択した場合は、アカウント作成のページが開きます。
今回は、アカウントを持っているものとし、「Sign in」をクリックします。
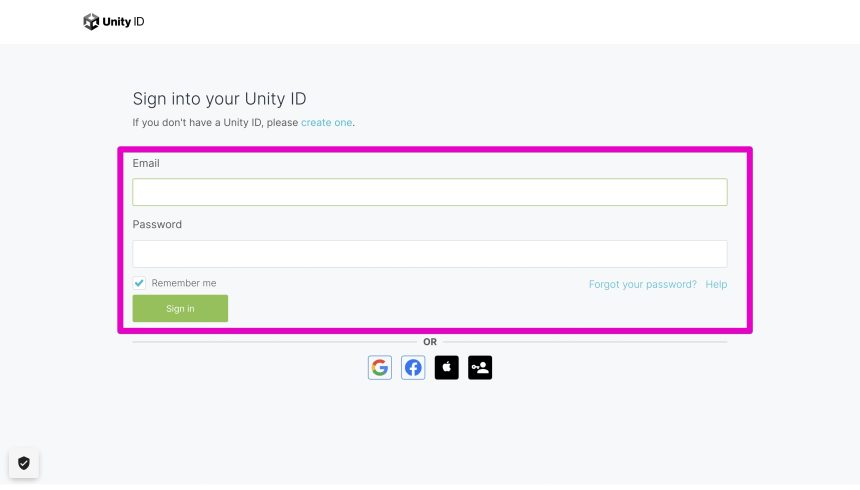
するとブラウザが起動し、次のような画面が開きますので、EmailとPasswordを入力して「Sign in」をクリックします。

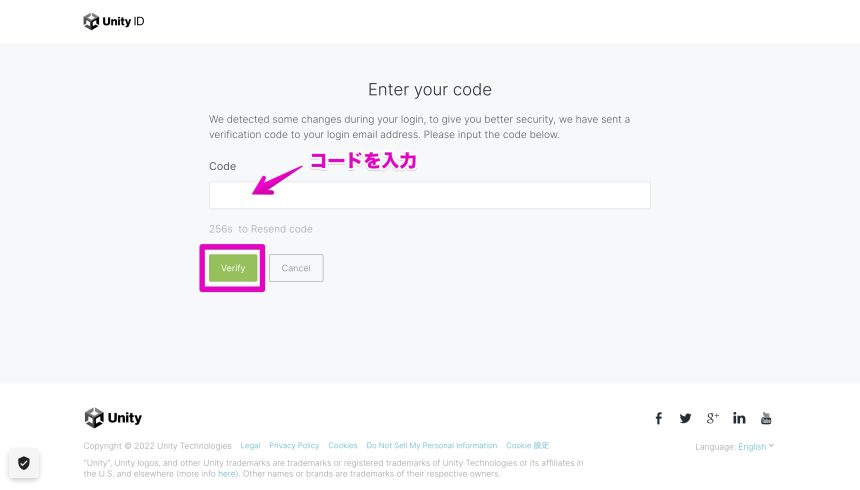
すると、メールが届きますので、そこに書かれたコードを入力し、「Verify」をクリックします。

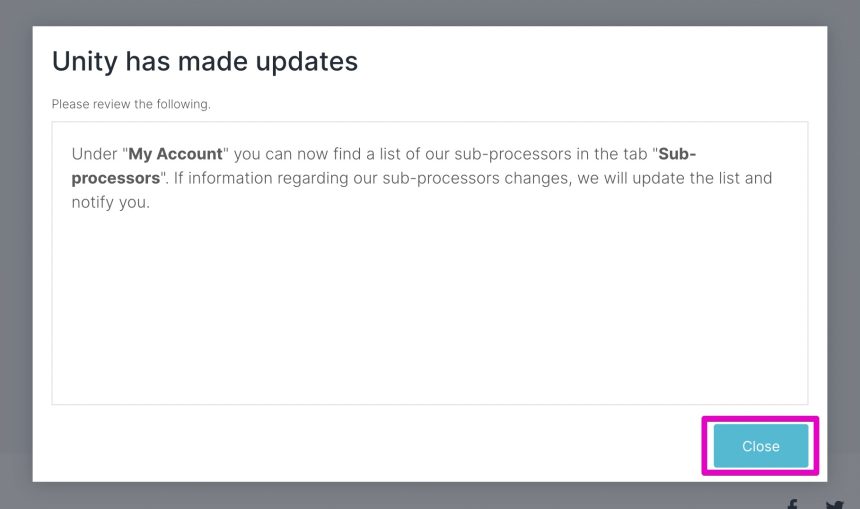
次の画面が開いたら、「Close」をクリックします。

すると、次のようなダイアログが表示されるので、「Unity Hubを開く」をクリックします。

するとUnity Hubが開きます。
「Got it」をクリックしましょう。

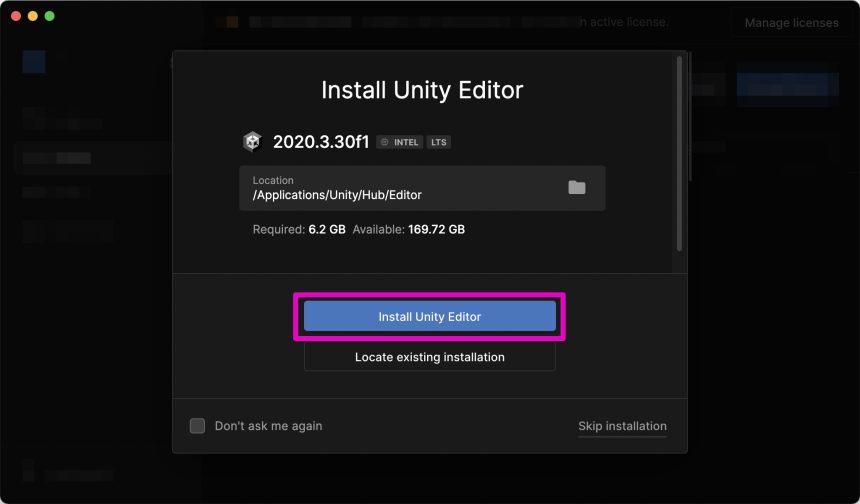
「Install Unity Editor」をクリックします。

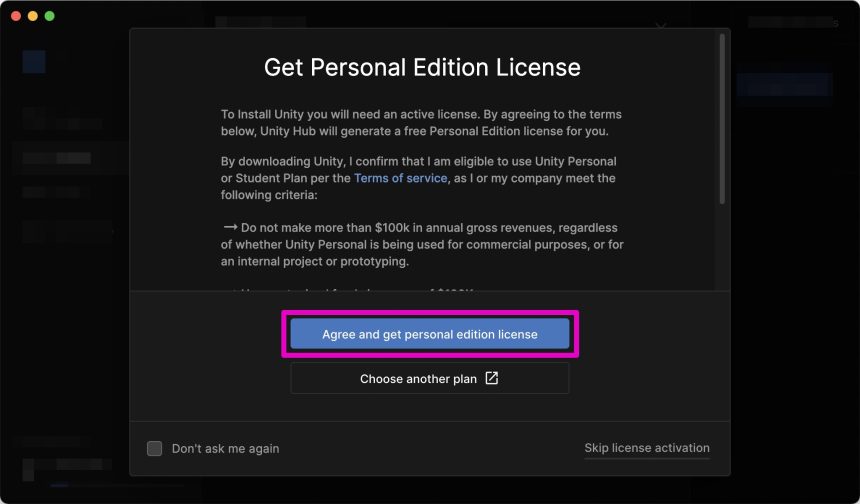
ライセンスに目を通し、「Agree and get personal edition license」をクリックします。
ライセンスにはPersonal Editionを使う上での注意などが書かれています。(2022/3/5現在)

Macにパスワードを聞かれたら入力します。
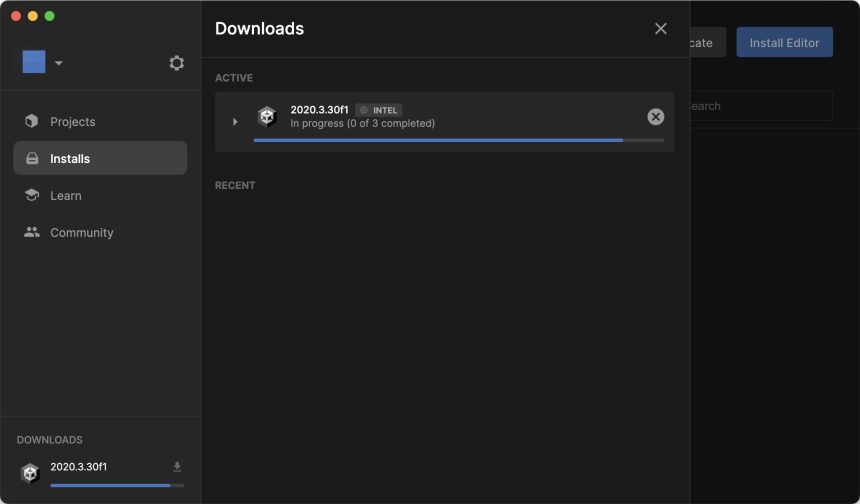
すると、このようにインストールが進んでいます。しばらく待ちましょう。

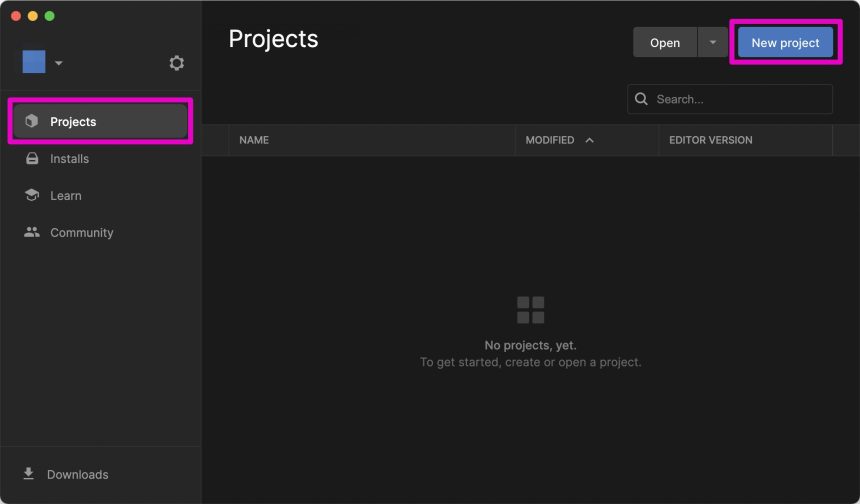
インストールが終わったら、「Projects」を選択し、「New project」をクリックします。

①「All templates」をクリックし、②テンプレートを選び、③プロジェクト名を入力して、④「Create project」をクリックします。

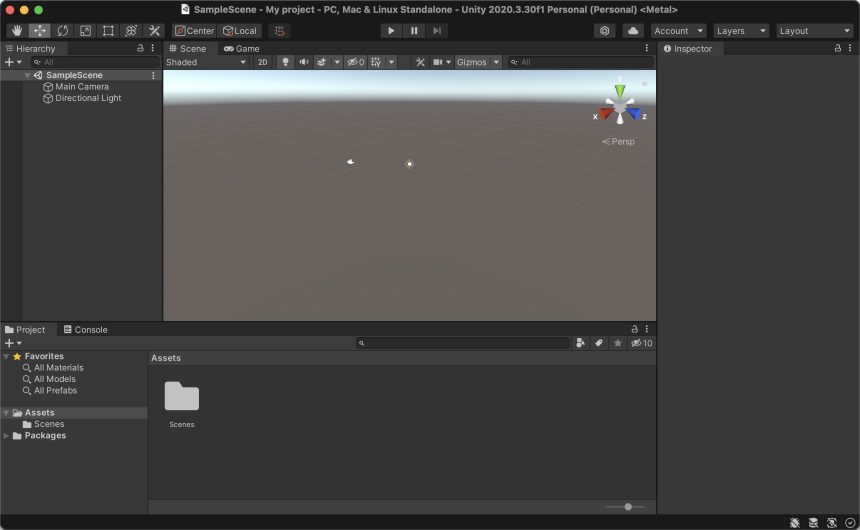
これでUnityをはじめることができます。

まとめ
UnityはUnity Technologiesのゲームエンジンです。
実際に企業での開発にも使われていますが、個人でも使うことができ、自分でゲームを開発することができます。
もちろん、無料でも使うことができます。
参考になれば幸いです。