前回、 Android Studio のインストールが完了しました。
その続きから始めていきましょう。
今回は新規プロジェクトを作成する方法です。
新規プロジェクトの作成
それでは、新規プロジェクトを作成していきましょう。
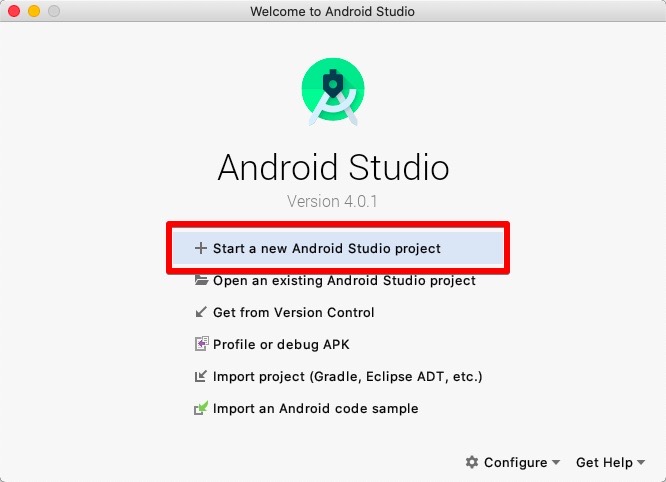
プロジェクトを開いていない場合、次のようなウィンドウが開くと思います。
「Start a new Android Studio project」を選択します。

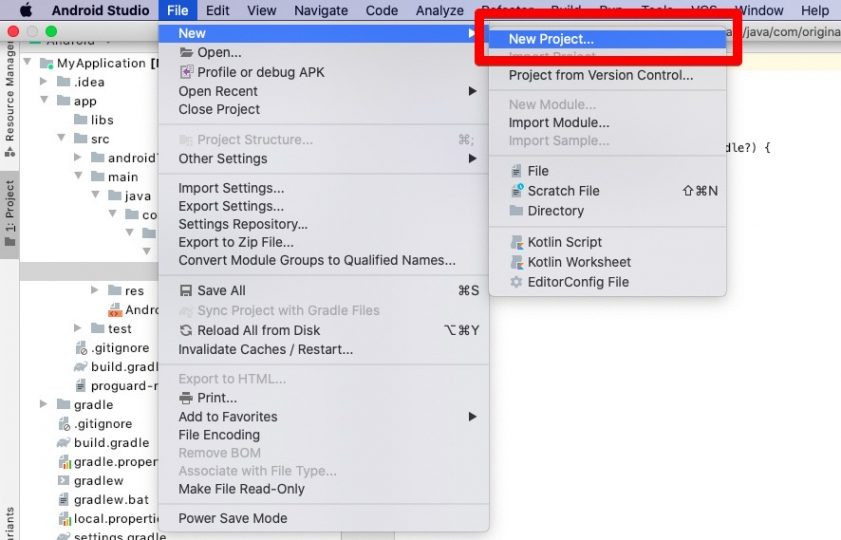
もしも既にプロジェクトを開いている場合は、「File」 → 「New」 → 「New Project…」と選択していきます。

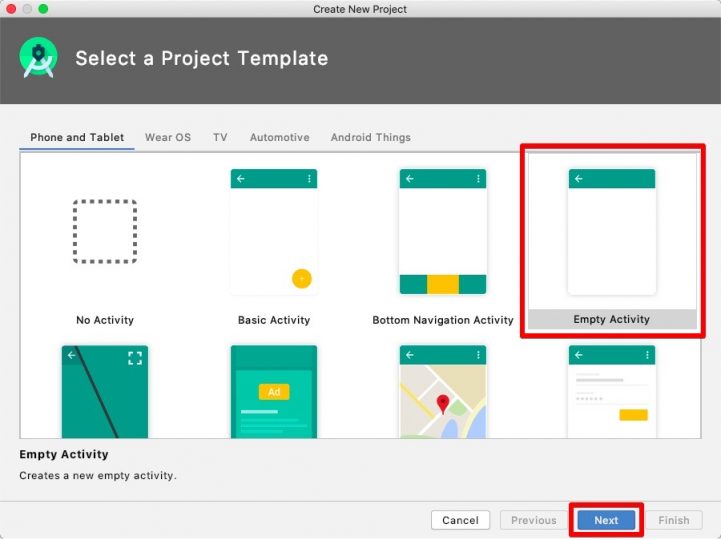
すると、次のようなウィンドウが開き、Activityの選択ができます。
今回は一番シンプルな「Empty Activity」を選択し、「Next」をクリックします。

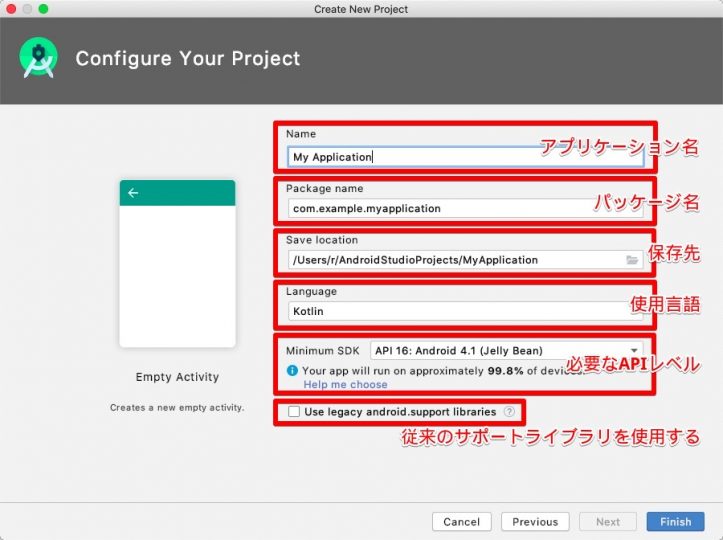
すると次のような表示になりますので、情報を入力していきます。

- Name : 作りたいアプリの名前を入力します。
- Package name : 自分が持っているドメインをひっくり返したものに、アプリケーション名をドットで繋げたものを入れます。
- Project location : プロジェクトの保存場所を指定します。
- Language : 使いたい言語を選びます。KotlinかJavaか、好きな方を選びましょう。ただ、この先の講座ではJavaを使います。
- Minimum SDK : 必要なAPIレベルです。どのくらいのデバイスで動かせるのか、下にパーセントが表示されるので、それを見ながら選ぶといいです。
- Use legacy android.support libraries : 従来のサポートライブラリを使用するならばチェックを入れます。チェックを入れると、最新のPlay Services、Jetpack librarisが使用できなくなります。
入力が終わったら、「Finish」をクリックします。
ここで少し時間がかかります。
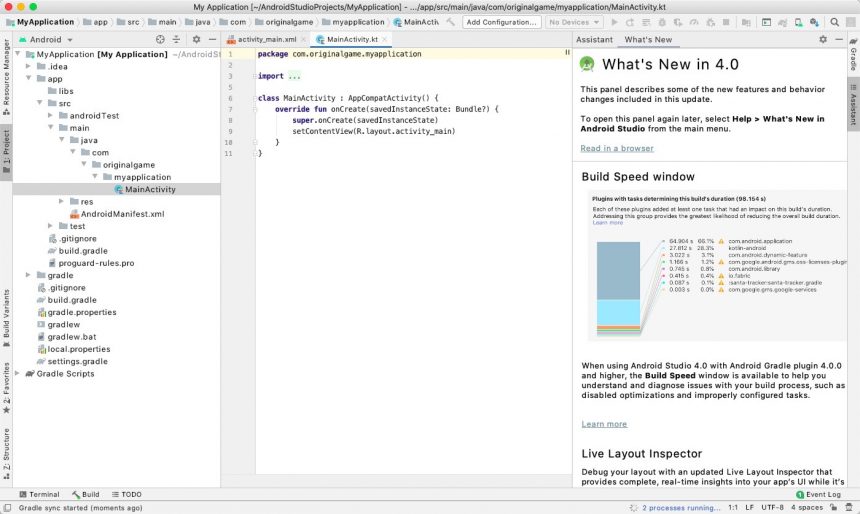
気長に待つと、次のような画面が開きます。
ここにプログラムを書いていき、 Android アプリを作っていきます。

まとめ
今回はAndroid Studioで、新規プロジェクトを作成する方法を紹介しました。
ここから、Androidアプリを開発していけます。
次回はエミュレータを使って、プログラムを実行する方法を紹介していきます。
このシリーズの一覧はこちら
- Android StudioをMacにインストールする方法
- 【Android Studio】新規プロジェクトを作成する方法
- 【Android Studio】エミュレータを起動してプログラムを実行する方法!
- 【Android Studio】開発したアプリの実機テストを行う方法。
- 【Android Studio】アプリ開発の基本とそれぞれのファイルの役割を覚える。
- 【Android Studio】TextView を使ってテキストを変更、追加する方法。
- 【Android Studio】Button(ボタン)を作る基本中の基本。
- 【Android Studio】TextView 文字の色やサイズ、書体を変更する方法。
- 【Android Studio】レイアウト( Layout )の種類を覚えよう!
- 【Android Studio】 GridLayout の使い方。複雑なレイアウトを表現する方法
- 【Android Studio】じゃんけんゲームの作り方(アプリ開発の基本)