Eclipseの公式サイト(https://www.eclipse.org/)からダウンロードしたものは、表示が英語になっています。
今回は、公式サイトからダウンロードしたEclipseを、Pleiadesプラグインを使って日本語化する方法を紹介します。
日本語化したEclipseを使うには
Eclipseを日本語で使う方法は、ふたつあります。
ひとつは、公式サイトからダウンロードしたEclipseをプラグインを使って日本語化する方法です。
もうひとつは、日本語化するプラグインを含めたEclipseをダウンロードして使う方法です。
今回はひとつ目の、公式サイトからダウンロードしたEclipseをプラグインを使って日本語化する方法、について書いていきたいと思います。
また、公式サイトからEclipseをダウンロード(インストール)する方法は、こちらを参考にしてください。
Pleiadesプラグインを使って、Eclipseを日本語化する
では、実際にEclipseを日本語化していきましょう。
日本語化にはPleiadesプラグインを使います。
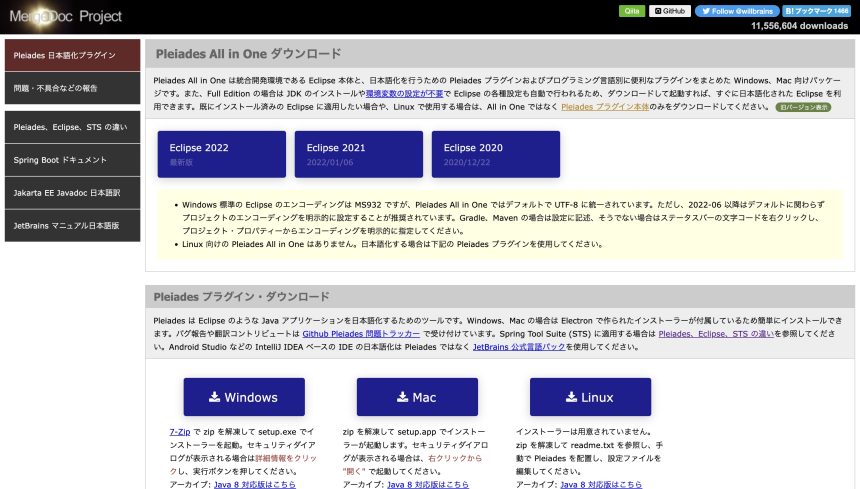
MergeDoc Project(https://mergedoc.osdn.jp/)
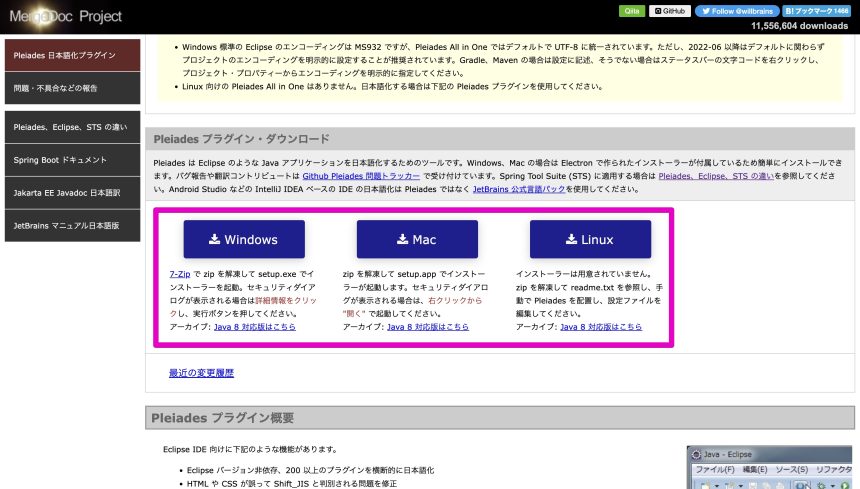
上記サイトにアクセスしたら、「Pleiades プラグイン・ダウンロード」の項目から、ご自身の環境に合ったものをクリックします。

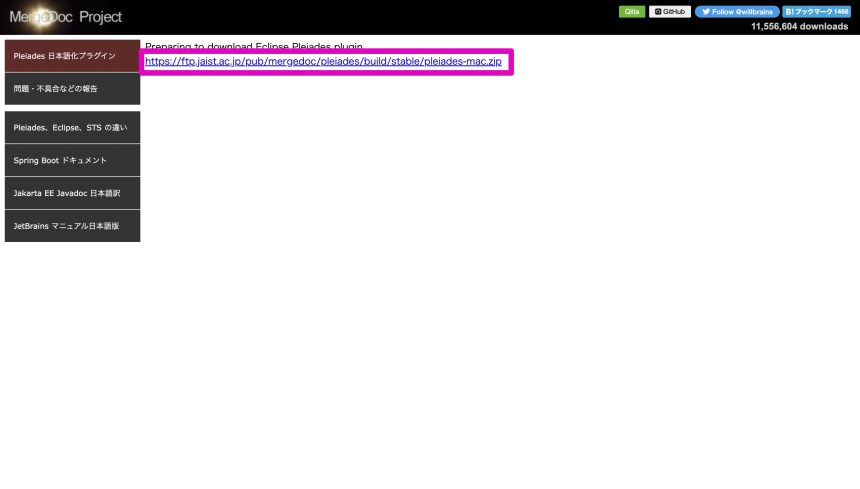
次のような画面が表示されたら、リンクをクリックすることで、ダウンロードがはじまります。

ここからはセットアップしていくのですが、WindowsとMacで、若干方法が異なります。
それぞれの方法を見ていきましょう。
Windowsの場合
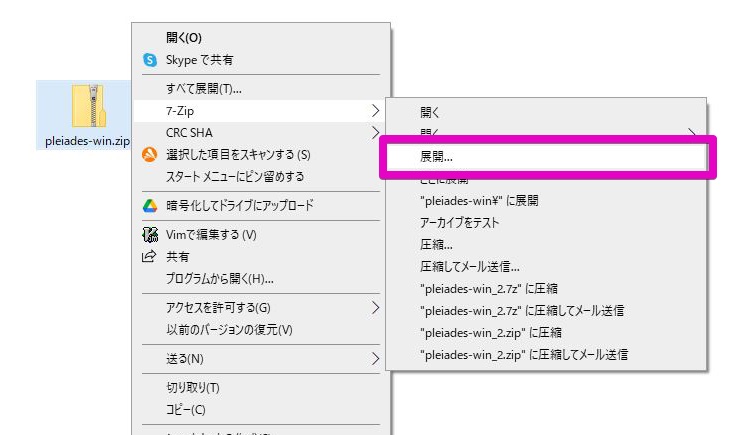
ダウンロードしたファイルを、7-Zipなどのツールを使って「展開」します。

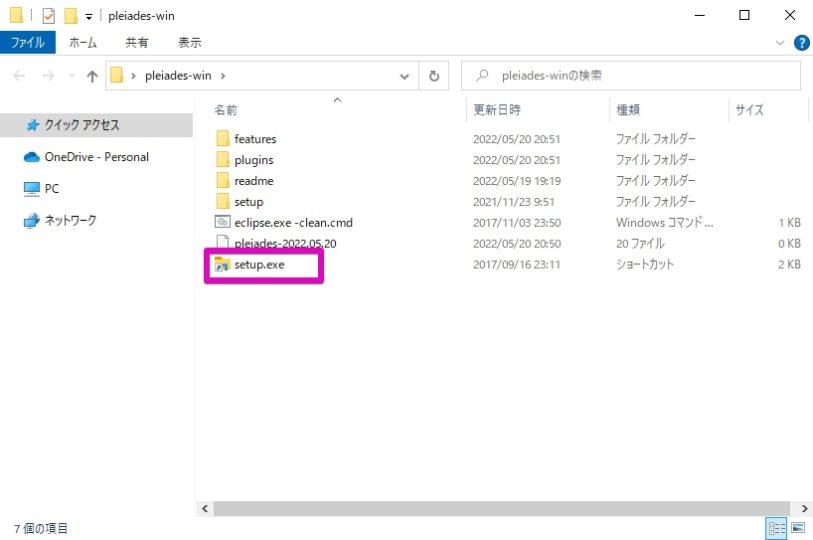
展開されたフォルダを開き、「setup.exe」を実行します。

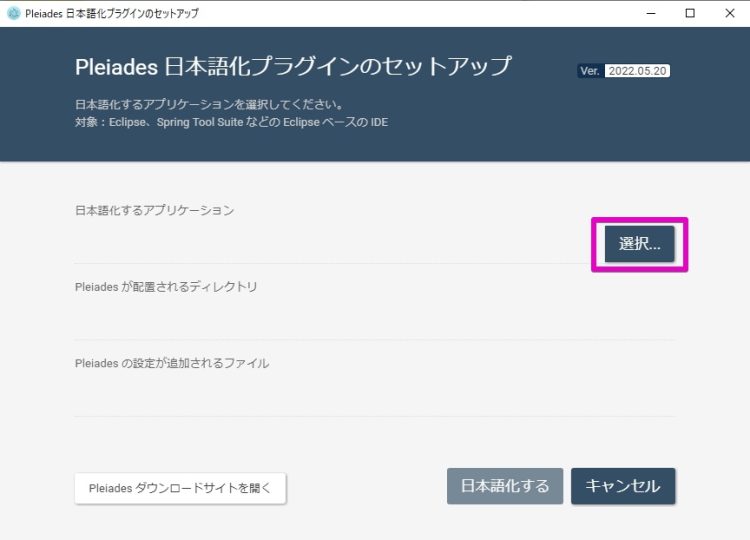
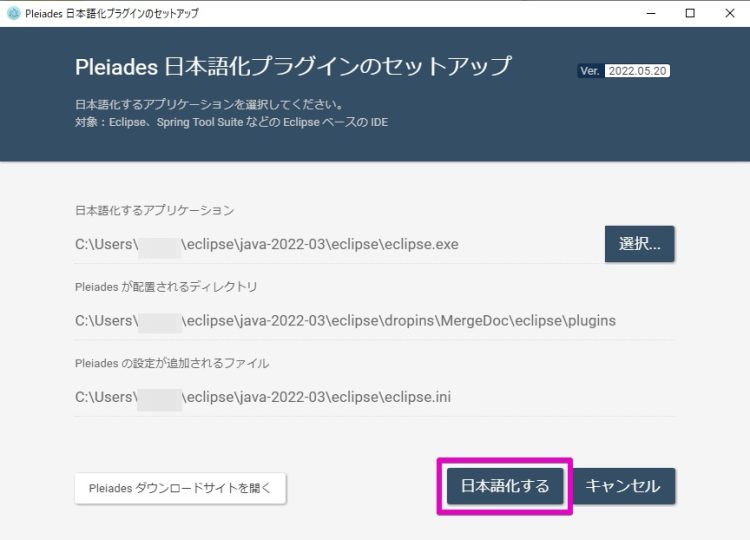
すると次のような画面が開きますので、「日本語化するアプリケーション」のところの「選択」をクリックします。

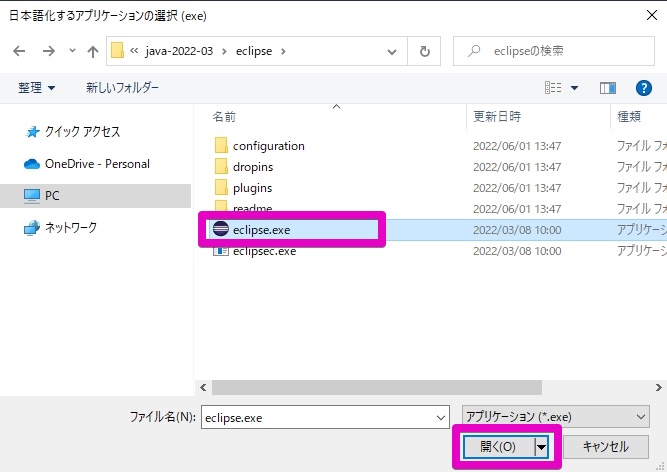
日本語化したいアプリケーション、ここではEclipseを選択します。

「日本語化する」をクリックします。

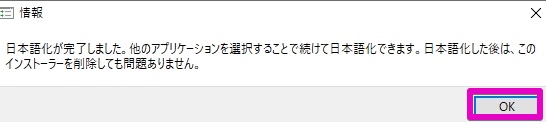
次のように表示されたら、「OK」をクリックします。

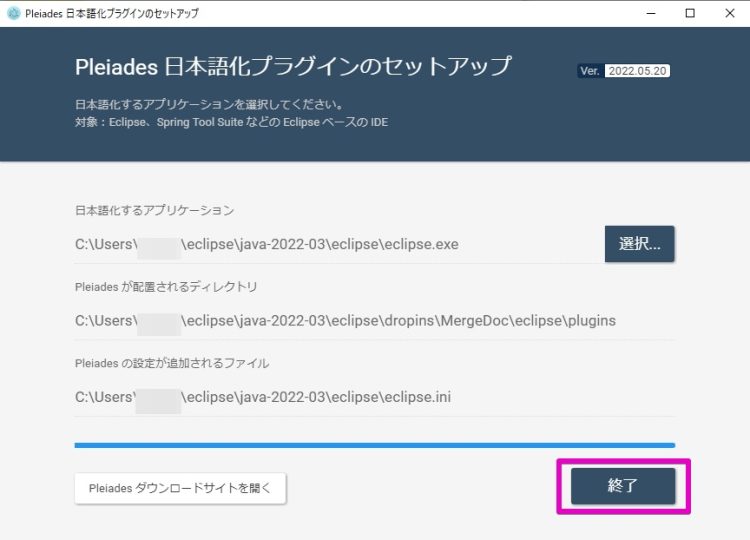
最後に、「終了」をクリックします。

これでEclipseを日本語化することができました。

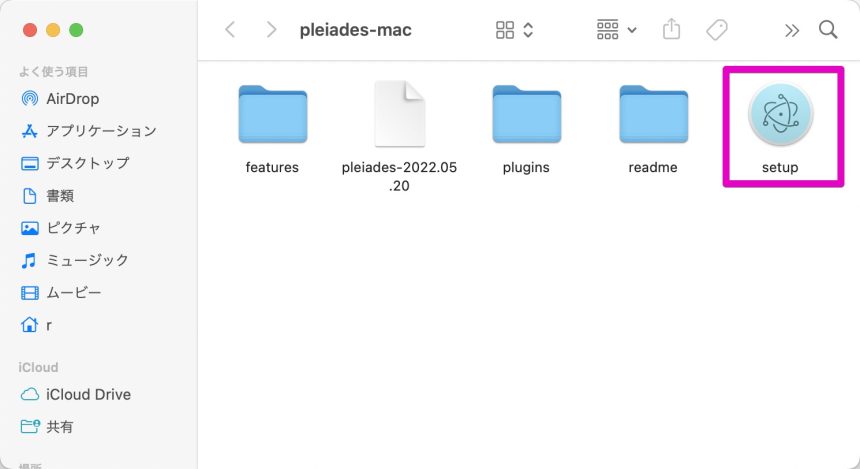
Macの場合

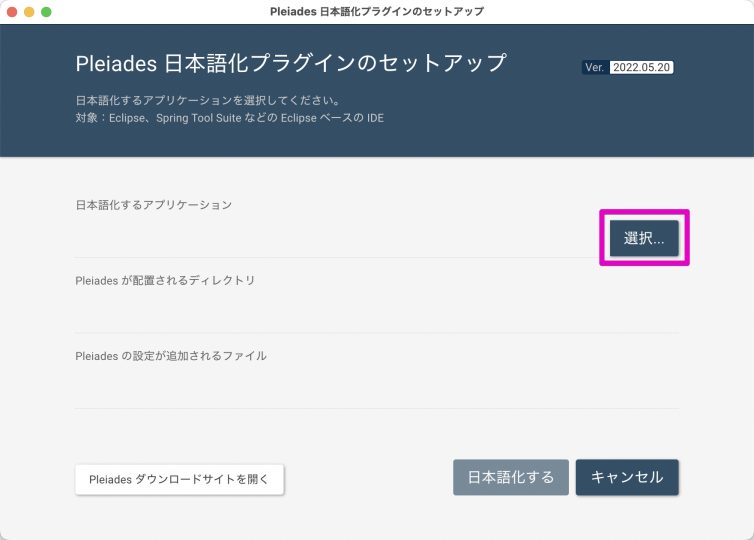
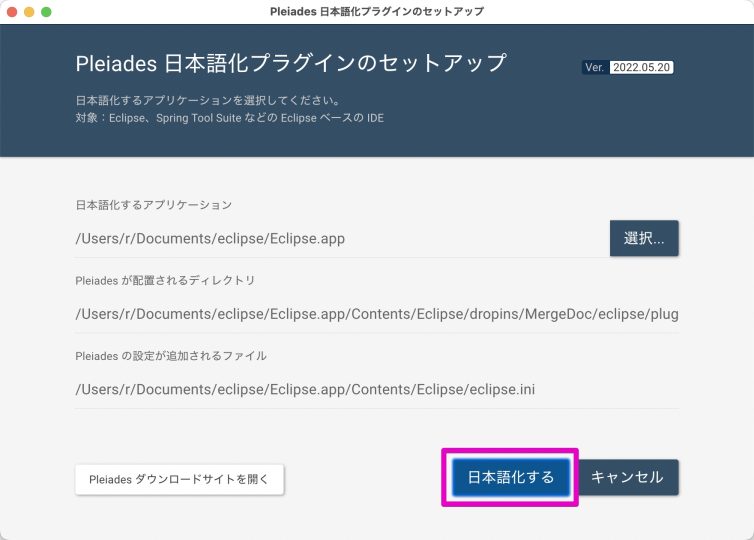
すると次のような画面が開きますので、「日本語化するアプリケーション」のところの「選択」をクリックします。

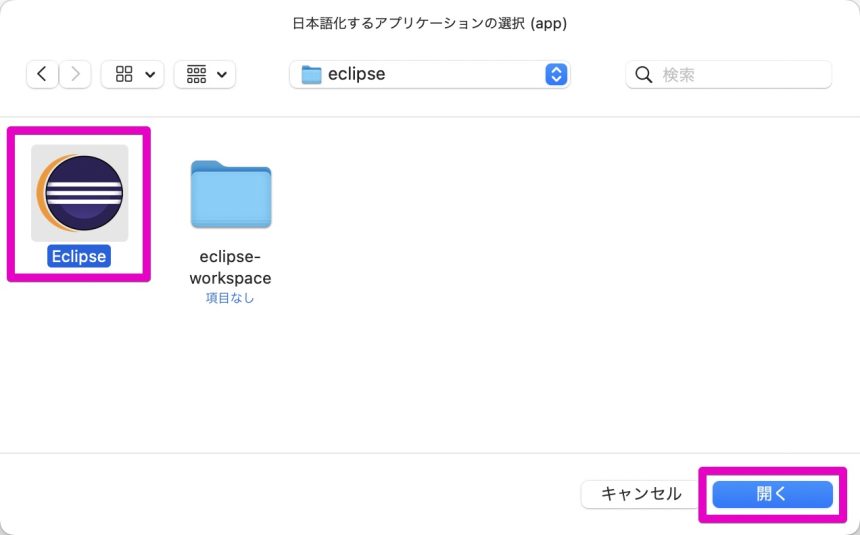
日本語化したいアプリケーション、ここではEclipseを選択します。

「日本語化する」をクリックします。

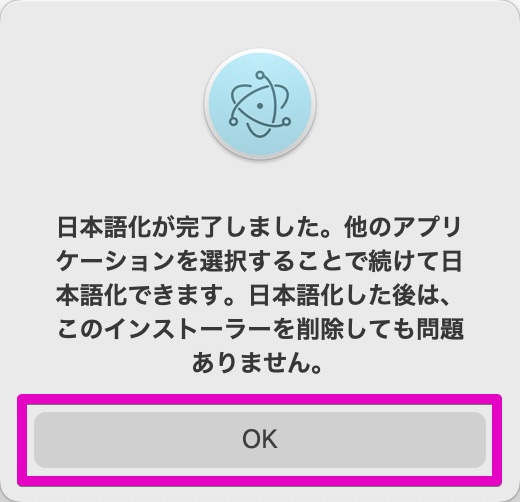
次のように表示されたら、「OK」をクリックします。

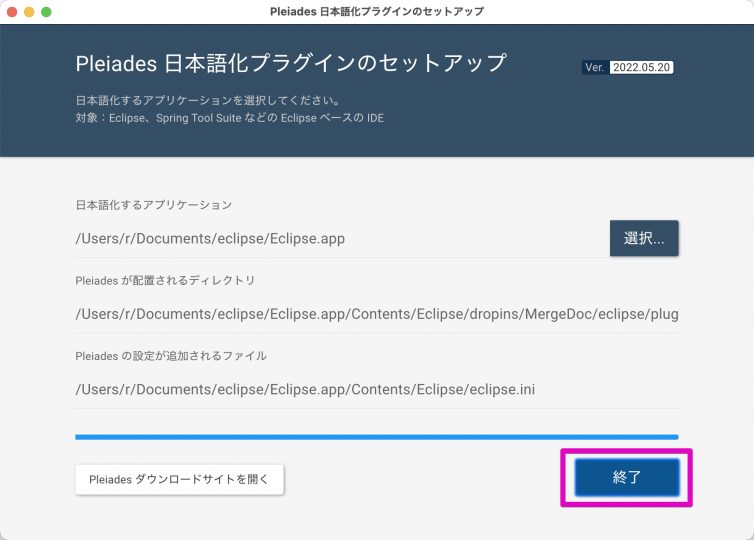
最後に、「終了」をクリックします。

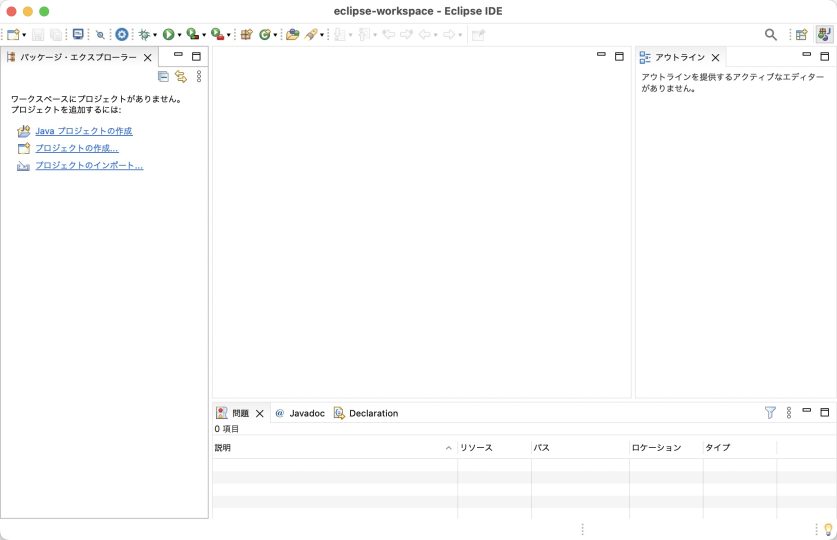
これでEclipseを日本語化することができました。

まとめ
今回は、公式サイトからダウンロードしたEclipseを日本語化する方法を紹介しました。
公式サイトからダウンロードしたEclipseは、表示が英語になっています。
しかし、プラグインを使うことで、日本語化することができます。