いらないファイルは残っているのに、欲しいファイルに限って見つからない@It_is_Rです。
前回「GitHubのアカウントを作成する方法」では、GitHubのアカウントを作成する方法を紹介しました。
第2回目の今回は、GitをMacにインストールする方法を紹介します。
※もしかすると、お使いのMacには、もうすでに「Apple Git」というのがインストールされているかもしれません。Xcodeをインストールすると、同時にインストールされるようです。
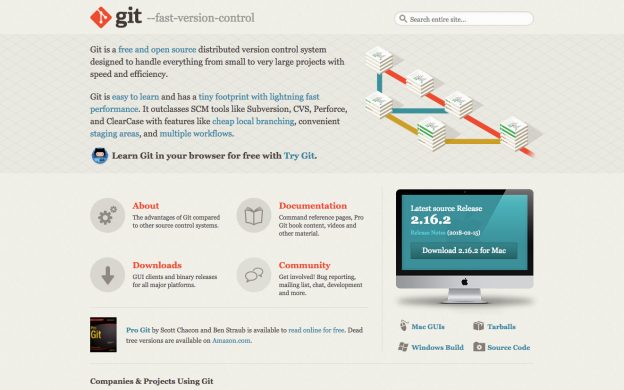
Gitの公式サイトについて
Gitの公式サイトへは、上のリンクからアクセスできます。
では、実際にダウンロードとインストールしていきましょう。
Gitのダウンロードとインストール
Gitのダウンロードとインストールを行なっていきたいのですが、その方法はいくつかあります。
まず一つ目として、上でもすこしだけ述べたように、Xcodeをインストールするという方法があります。
しかしこの方法では、Gitのバージョンが少し古いものとなってしまいます。

バージョン管理システム自体のバージョン管理がうまくできないと?

はいはい
そこで、インストーラーを使う方法と、Homebrewを使う方法を、紹介します。
インストーラーを使う方法は、Gitのバージョンアップをしたいとき、(おそらく)再びインストーラーをダウンロードしてくる必要があり、ちょっと大変です。
ですので、Homebrewを使ったインストールをおすすめします。
Homebrewを使ったインストール方法
すでにHomebrewをインストールしている場合、以下のコマンドでインストールが可能です。
$ brew install gitもし、まだHomebrewをインストールしていない人や、もっと詳しく知りたい場合は、こちらの記事をご覧ください。
Homebrewの使い方。よく使うコマンド一覧と詳しい解説まとめ

ち、小さくねぇ! てめー、田沢湖に沈めるぞ! (殴 (殴


ぎえぇぇぇっ! そんなに殴られたら、別の性癖に目覚めてしまう!
インストーラーを使ったインストール方法
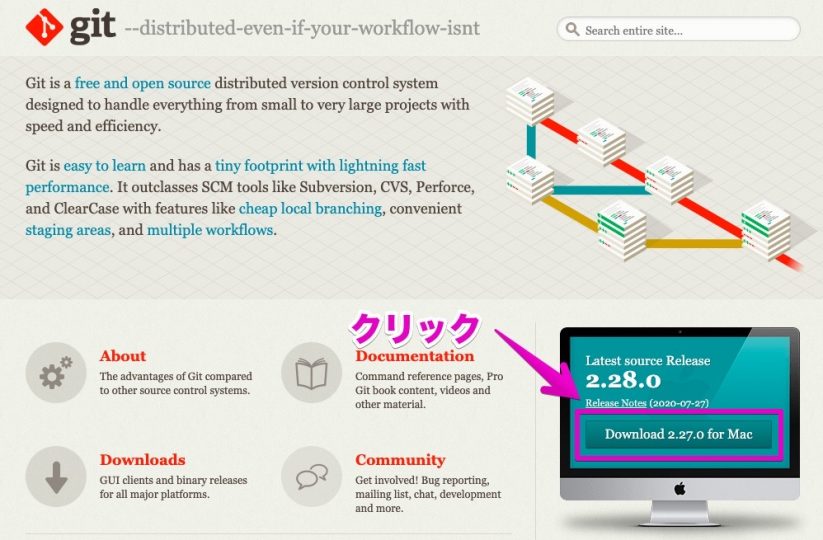
上記公式サイト(こちら)から、「Download x.xx.x for Mac」をクリックします。

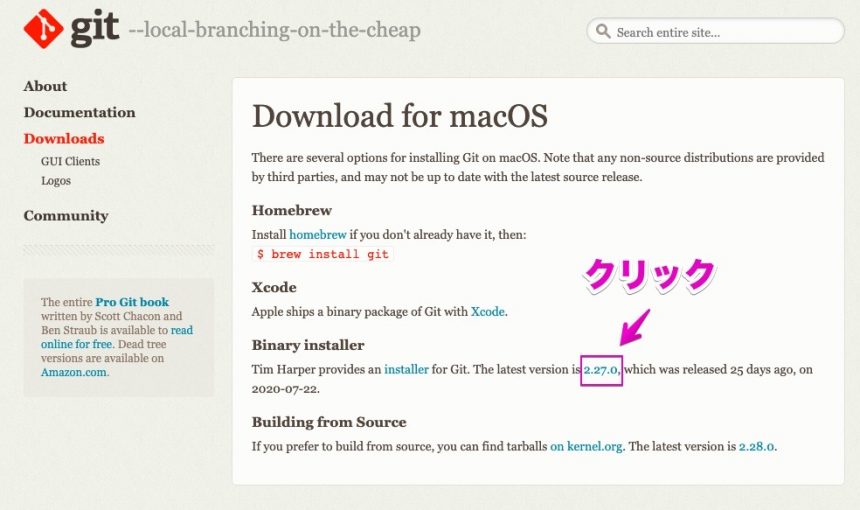
すると、このような画面が表示されますので、バージョンの数字をクリックします。
(2020年8月16日現在では、2.28.0が最新版ですが、インストーラは2.27.0までしか用意されていないようです)

するとダウンロードが開始されます。
では、Gitをインストールしていきましょう。
ダウンロードしたファイルを開きます。
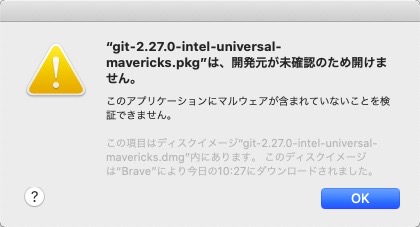
すると、次のような画面が表示されることがあります。

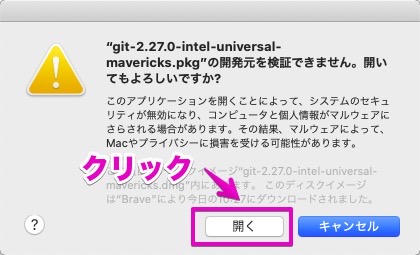
この場合、ファイルを右クリックしたあとに「開く」を選択することで、次のような画面になります。
ここで「開く」をクリックすれば、ファイルを開くことができます。

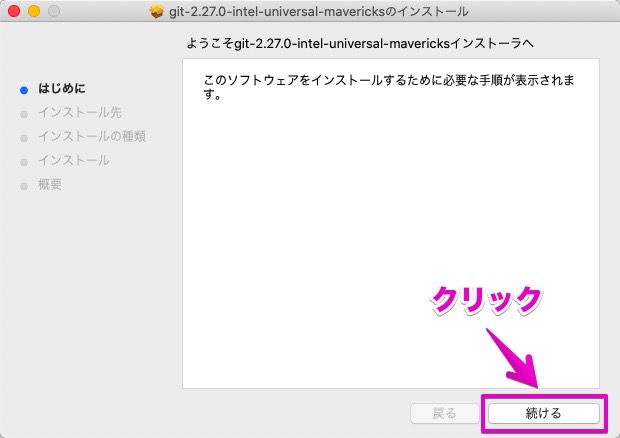
次のような画面が表示されたら、「続ける」をクリックします。

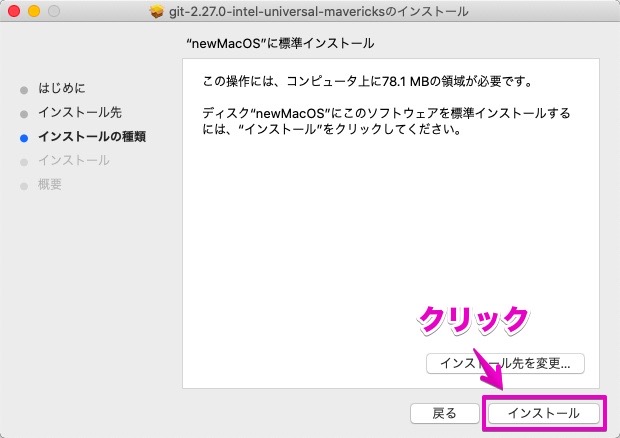
インストール先を変更する場合は「インストール先を変更」をクリックして、インストール先を決めますが、ほとんどの場合は、変更せずにインストールだと思います。

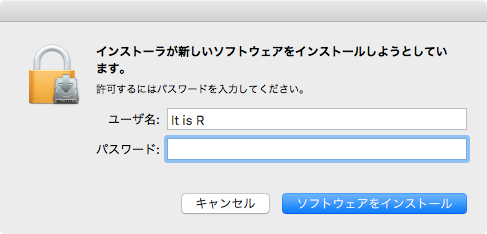
パスワードを訊かれたら入力します。
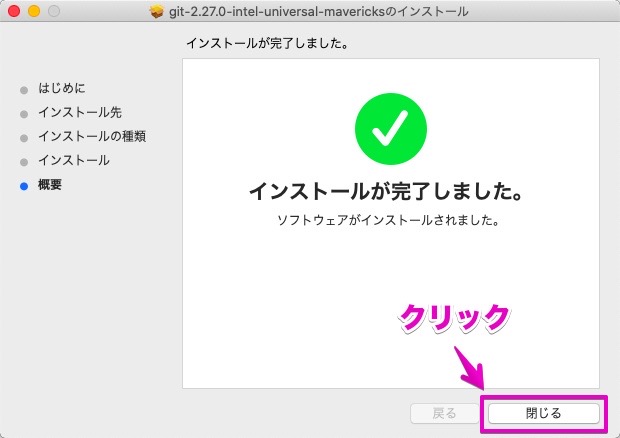
「インストールが完了しました。」と表示されたら、「閉じる」をクリックします。

Gitのバージョンを確認する
インストールが終わったら、Gitのバージョンを確認してみましょう。
ターミナルに以下のコマンドを入力します。
$ git --version
git version 2.16.2まとめ
今回は、Gitのインストール方法を紹介しました。

うん、次回ね

次回かよ……貧乳必死に寄せ集めてるくせに。しまった! 思ったことが口から出てしまった!

てめー! 誰が貧乳じゃー! (パイルドライバー

て、てめー、いま! いま!!

ぎえぇーっ! 衝撃が凄かったからつい!
次回は実際にGitを使っていこうと思います。
このシリーズの一覧はこちら
- GitHubのアカウントを作成する方法
- 【Mac】Gitのダウンロードとインストールの手順
- Gitの使い方。バージョン管理する流れを、実際にやってみよう
- 【Git】ブランチを使って履歴を分岐させる方法
- 【Git】リモートリポジトリへPushする方法