Gitを使うとバージョン管理が簡単になりますが、それ以前に自分の頭の中を管理するのが大変な@It_is_Rです。
Gitの使い方をいくつかの記事に分けて紹介していきたいと思います。
まず今回はGitHubに登録して、アカウントを作る方法の紹介です。

もちろん使えるわ
GitHubについて
まず、Gitとは、分散型バージョン管理システムと呼ばれるものです。プログラムなどの変更履歴を記録し、それをバージョンとして管理します。
バージョンを保存しておくことで、プログラムを作っている途中バグが発生してしまった場合などに、すぐ前のバージョンに戻すことができます。
またリモートでファイルを共有し、複数人で開発する場合にも使えます。
さらに、Gitで管理しているデータを、保存しておくWebサービスが、GitHubです。
GitHubは、無料版と有料版が用意されています。
個人や、小規模での開発に使用する場合であれば、無料版でも問題なく使えると思います。

公開とか、プライベートとか言われると、なんだか鼻血がでそうになりますね

てめーは中学生かっ! 頭かち割るぞっ!(蹴


ぎえぇぇっ! 頭の中は小学生っ!
GitHubのアカウントを作る
では、GitHubのアカウントを作っていきましょう。
まずは、こちらからGitHubにアクセスしてください。
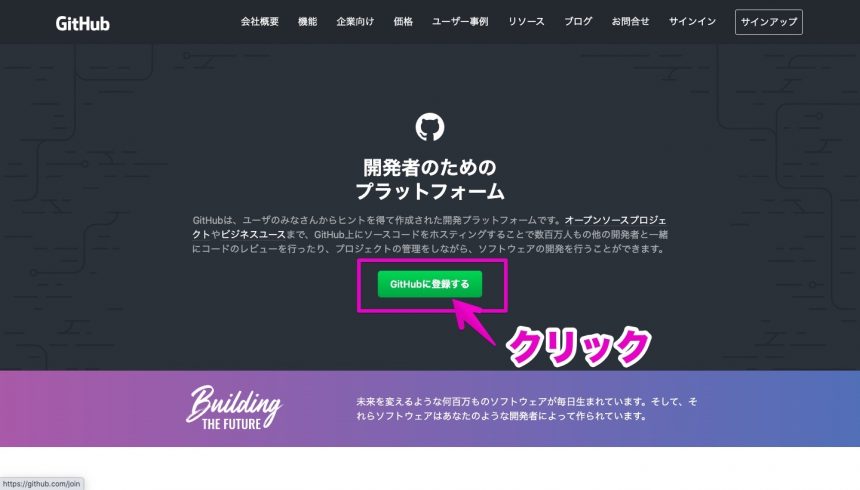
「GitHubに登録する」をクリックします。

アカウントの情報を入力
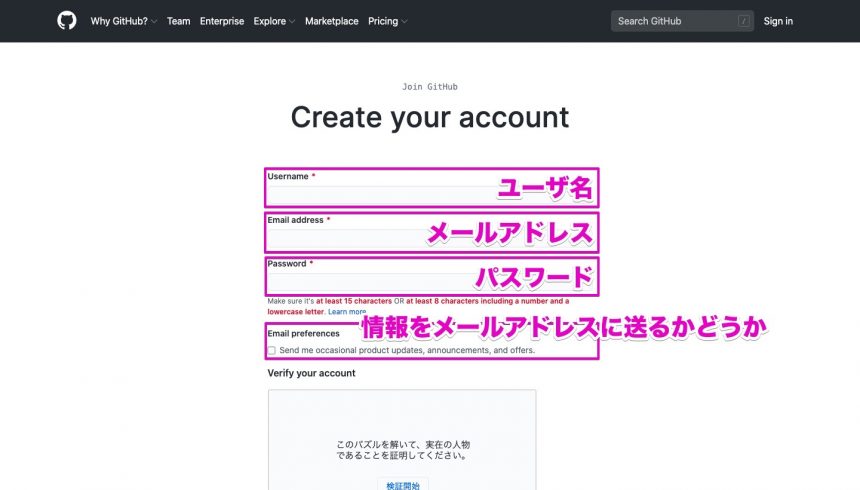
つづいて、アカウントの情報を入力していきます。

ユーザ名(Username)
メールアドレス(Email address)
パスワード(Password)を入力します。
パスワードは15文字以上、または、数字と小文字を含む8文字以上にしてください。
その下のチェックは、製品アップデート、お知らせ、オファーなどを、登録したメールアドレスに送るかどうかです。
送ってもらいたい場合は、チェックを入れます。
入力が終わったら、コンピュータではなく、人かどうかの確認をします。
「検証開始」をクリックして、問題を解いてください。
それが済んだら、「Create an account」をクリックします。
自分自身についてを入力
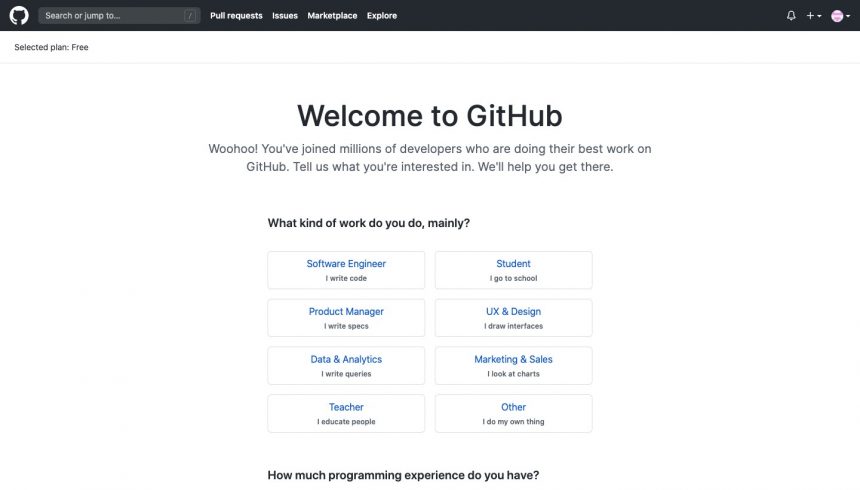
つづいて、自分自身についてを入力していきます。

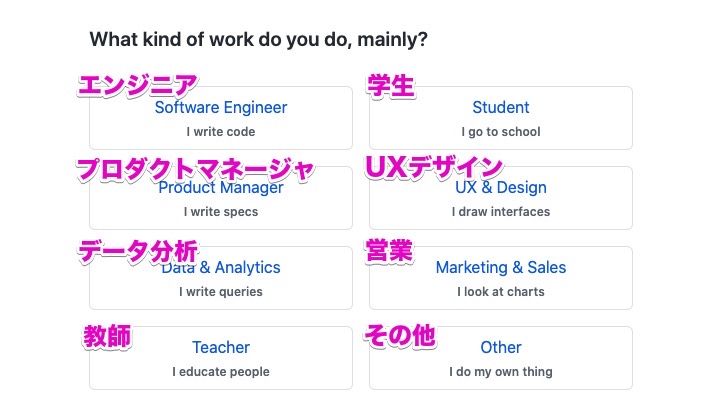
まず、「What kind of work do you do, mainly?」の項目では、普段なにをしているのかを選択します。

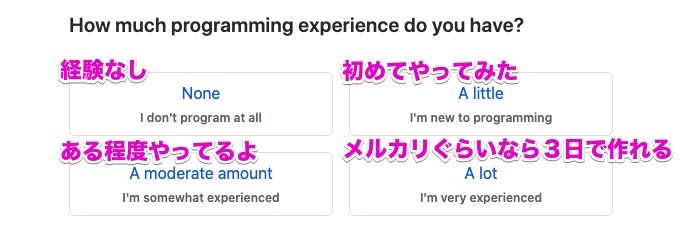
つづいて、「How much programming experience do you have?」の項目では、どのくらいのプログラミング経験があるのかを選択します。

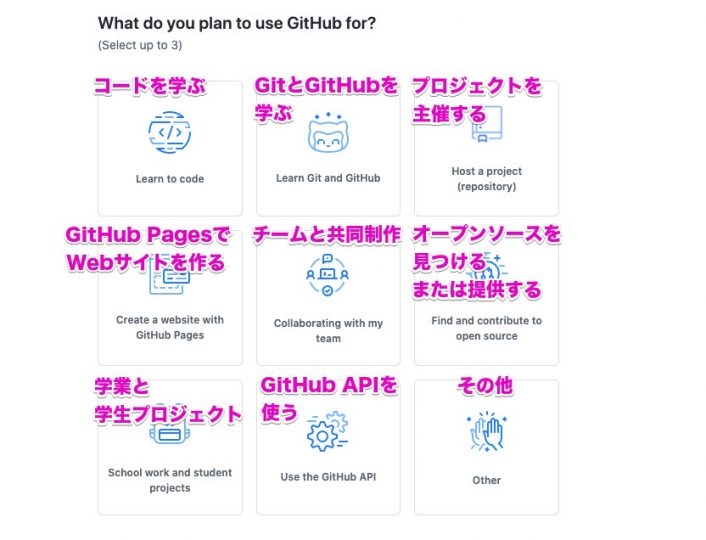
「What do you plan to use GitHub for?」には、GitHubを使って何をする予定なのかを3つまで選択します。

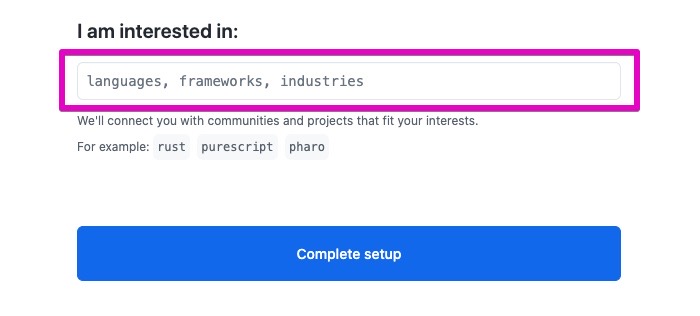
「I am interested in:」には、興味のある言語、フレームワーク、業界などを入力します。

入力が済んだら「Complete setup」をクリックします。
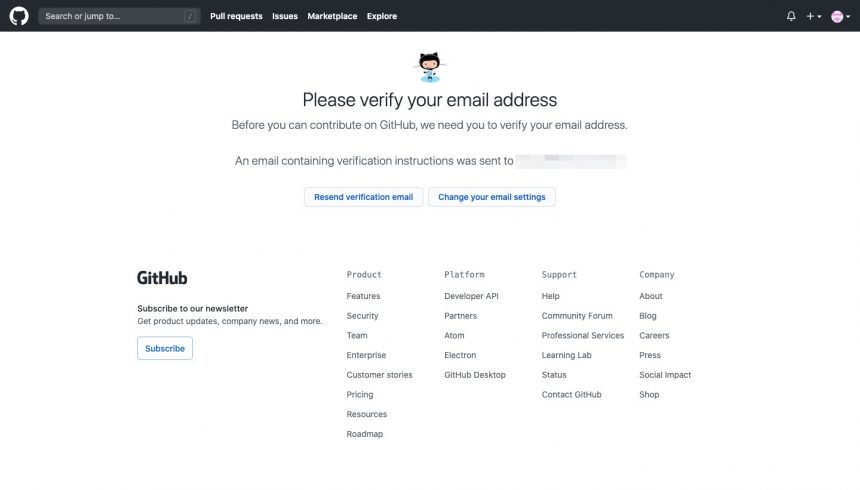
次のような画面が表示されたら、登録したメールをご確認ください。

メールの内の「Verify email address」をクリックし、メールアドレスとパスワードを入力すれば、アカウント作成の完了です。
まとめ
Gitを使うと、プログラムなどを過去の状態へ簡単に戻すことができるようになります。
また、GitHubに登録し、そこにデータをアップしておけば、別のパソコンからでも簡単にそのデータを取得することができます。

よーし、アカウント作ったぞ!

なにかバージョン管理したいものがあるの?

なるほど、あたしのスリーサイズを毎日自動更新ってすごいプログラムだ……

……って、させるかーっ! (蹴

ぎぇーっ! 地球が回っている!
このシリーズの一覧はこちら
- GitHubのアカウントを作成する方法
- 【Mac】Gitのダウンロードとインストールの手順
- Gitの使い方。バージョン管理する流れを、実際にやってみよう
- 【Git】ブランチを使って履歴を分岐させる方法
- 【Git】リモートリポジトリへPushする方法