昔は WordPress の画面が真っ白になって、頭も真っ白になったこともありました。@It_is_Rです。
WordPress では、プラグインを使ったりしない限り、投稿記事のなかで php を使うことができません。
それを解決するために、ショートコードというものを使うのです。
ショートコードは、自分で作成することもできますが、デフォルトで用意されたものを使うこともできます。
ショートコードについて詳しく知りたい方は、こちらの記事をご覧ください。
WordPress|ショートコードの作り方&使い方。確実に使いこなす為のガイド。
上記リンク先では、自分でショートコードを作る方法について解説しておりますが、今回はデフォルトで用意されたショートコードの使い方について解説していきたいと思います。
デフォルトで用意されているショートコード一覧
こちらがデフォルトで用意されているショートコードの一覧です。
| caption | イメージにキャプションを付ける。 |
|---|---|
| audio | オーディオの埋め込みと再生。 |
| video | 動画の埋め込みと再生。 |
| playlist | プレイリストを表示する。 |
| embed | 埋め込みを囲む。最大サイズを指定する。 |
| gallery | ギャラリーを表示する。 |
caption
まずは caption を紹介します。
こちらは皆様が一番多く使用するショートコードかもしれません。
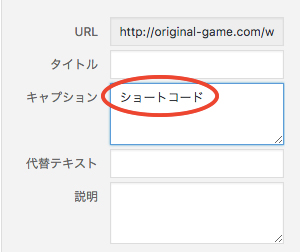
記事投稿画面で画像を挿入するとき、キャプションを入力することで、自動的にショートコードが使われます。

[caption id="attachment_5781" align="aligncenter" width="300"]<img src="画像URL" alt="画像について" width="300" height="252" class="size-full wp-image-5781" /> 画像のキャプション[/caption]
下のように caption を使って、キャラクターというキャプションを画像の下に表示させています。

また、オプションの width を使わないとうまく反映されないようです。
オプションについて
caption にはオプションを使うことができます。
id
id を使うことで、画像を囲う div タグ、もしくは figure タグにに id 属性をつけることができます。
[caption id="id属性値" width="画像の幅"]<img src="画像URL" alt="画像について" width="300" height="252" class="size-full wp-image-5781" /> 画像のキャプション[/caption]
上記のように入力した場合、実際に出力されるコードは以下のようになります。
<figure id="id属性値" style="width: 画像の幅" class="wp-caption alignnone"> <img 〜省略〜/> <figcaption class="wp-caption-text"> 画像のキャプション</figcaption> </figure>
class
id の時と同じように、 class にも属性値を追加することができます。
[caption class="class属性値" width="画像の幅"]<img src="画像URL" alt="画像について" width="300" height="252" class="size-full wp-image-5781" /> 画像のキャプション[/caption]
実際には以下のようなコードになります。
<figure style="width: 画像の幅" class="wp-caption alignnone class属性値"> <img 〜省略〜/> <figcaption class="wp-caption-text"> 画像のキャプション</figcaption> </figure>
align
align では、画像の位置を指定することができます。
入力できる値は、以下の4つです。
- alignnone: 指定なし(初期値)
- aligncenter: 中央寄せ
- alignleft: 左寄せ
- alignright: 右寄せ
[caption align="alignright" width="画像の幅"]<img src="画像URL" alt="画像について" width="300" height="252" class="size-full wp-image-5781" /> 画像のキャプション[/caption]

このように、画像の位置を指定、今回ならば右寄せにすることが可能です。
これは、 class 属性に、 alignright という属性値がついた為です。
また、自分で WordPress のテーマを作った場合など、 css に alignright などの指定がない場合は、位置のしていが出来ないので注意が必要です。
width
width では、画像のサイズを指定することができます。
[caption width="画像の幅"]<img src="画像URL" alt="画像について" width="300" height="252" class="size-full wp-image-5781" /> 画像のキャプション[/caption]
記事の投稿画面の、「メディアを追加」から画像を指定した時、サイズも指定できます。
この時、この値は自動的に変更されますので、特に気にすることはないと思いますが、 img タグ内の widrh と、 caption で指定した width の値が違う場合、レイアウトが崩れてしまうので、注意が必要です。
audio
audio を使うことによって、オーディオファイルの再生が可能となります。
[audio src="パス/ファイル名.wav"]
この様に、オーディオプレイヤーを表示させることができます。
オプションについて
audio のオプションです。以下に一覧を記します。
mp3, m4a, ogg, wav, wma
複数のファイル形式を指定することが可能です。
[audio mp3="ファイル名.mp3" ogg="ファイル名.ogg" wav="ファイル名.wav"]
loop
ループ再生をするかどうかを指定できます。
入力できる値は、以下の2つです。
- on: ループ再生する
- off: ループ再生しない(初期値)
[audio src="パス/ファイル名.wav" loop="on"]
autoplay
autoplay では、オーディオを自動的に再生するかどうかを指定できます。
入力できる値は、以下の2つです。
- on: 自動的に再生する
- off: 自動的に再生しない(初期値)
[audio src="パス/ファイル名.wav" autoplay="on"]
このようにすると、ページが読み込まれた時、自動的にオーディオが再生されます。
preload
preload では、オーディオの読み込み方法やタイミングを指定します。
- none: ページを読み込んだ時、オーディオを読み込まない。(初期値)
- auto: ページを読み込んだ時に、オーディオを読み込む。
- metadata: ページを読み込んだ時に、メタデータのみを読み込む。
[audio src="パス/ファイル名.wav" preload="auto"]
video
video は、動画を埋め込むためのショートコードです。
下の様に、動画を埋め込むことができます。
[video src="パス/ファイル名.mp4"]
オプションについて
video のオプションです。
mp4, m4v, webm, ogv, wmv, flv
[video mp4="ファイル名.mp4" ogv="ファイル名.ogv" flv="ファイル名.flv"]
poster
動画の一部の画像を指定することで、再生前に表示する画像を指定しておくことができます。
[video src="パス/ファイル名.mp4" poster="パス/ファイル名.png"]
loop
動画ファイルをループさせるかどうかを指定することができます。
入力できる値は以下の2つです。
- on: ループさせる。
- off: ループしない。(初期値)
[video src="パス/ファイル名.mp4" loop="on"]
autoplay
動画を自動的に再生するかどうかを指定できます。
入力できる値は、以下の2つです。
- on: 自動的に再生する
- off: 自動的に再生しない(初期値)
[video src="パス/ファイル名.mp4" autoplay="on"]
preload
動画の読み込み方法やタイミングを指定します。
- none: ページを読み込んだ時、動画を読み込まない。
- auto: ページを読み込んだ時に、動画を読み込む。
- metadata: ページを読み込んだ時に、メタデータのみを読み込む。(初期値)
[video src="パス/ファイル名.mp4" preload="auto"]
height
動画サイズの高さを指定します。
[video src="パス/ファイル名.mp4" height="480"]
width
動画サイズの横幅を指定します。
[video src="パス/ファイル名.mp4" width="640"]
playlist
プレイリストを表示させることができます。
[playlist ids="3239,3237"]
オプションについて
playlist のオプションです。
type
プレイリストの種類を、オーディオ、もしくは動画から選ぶことができます。
- audio: オーディオ(初期値)
- video: 動画
[playlist ids=”3239,3237,775″ type=”audio”]
order
再生リストの順序を、昇順、もしくは降順かを指定します。
- ASC: 昇順(初期値)
- DESC: 降順
[playlist order=”DESC”]
orderby
再生リストの並び替えをします。
randを使うことで、ランダムに並べ換えることができます。
- title: タイトル順
- post_date: 日付順
- rand: ランダム
[playlist ids="3239,3237,775" orderby="rand"]
id
過去に投稿した記事のIDを指定するすることで、その記事に使用されたファイルを再生リストにすることができます。
これは ids を省略した場合に限ります。
[playlist id="756"]
ids
再生リストに追加するファイルの ID を指定します。
[playlist ids="3239,3237,775"]
exclude
再生リストに含まれるファイルを除外することができます。
値は除外するファイルの ID を指定します。
[playlist id="756" exclude="775"]
style
再生リストのスタイルを指定します。
- light: 明るい(初期値)
- dark: 暗い
[playlist ids="3239,3237" style="light"]
[playlist ids="3239,3237" style="dark"]
tracklist
トラックリストの有無を指定します。
- true: トラックリストを表示する(初期値)
- false: トラックリストを表示しない
[playlist ids="3239,3237" tracklist="false"]
tracknumbers
トラックナンバーの有無を指定します。
- true: トラックナンバーを表示する(初期値)
- false: トラックナンバーを表示しない
[playlist ids="3239,3237" tracknumbers="false"]
images
サムネイルの有無を指定します。
- true: サムネイルを表示する(初期値)
- false: サムネイルを表示しない
[playlist ids="3239,3237" images="false"]
artists
アーティスト名の有無を指定します。
- true: アーティスト名を表示する(初期値)
- false: アーティスト名を表示しない
[playlist ids="3239,3237" artists="false"]
embed
埋め込み項目を囲うことで、サイズを指定することができます。
- width: 横幅
- height: 縦幅
[embed width="200px"]https://www.youtube.com/watch?v=2FM9nJUlwEQ[/embed]
gallery
ギャラリーを表示します。
[gallery ids="5989,5990,5991"]
オプションについて
gallery のオプションです。
orderby
画像の順序を指定します。
- title: タイトル順
- post_date: 日付順
- rand: ランダム
[gallery ids="5991,5989,5990" orderby="title"]
order
画像の順序を、昇順か降順か指定します。
- ASC: 昇順
- DESC: 降順
[gallery order="DESC"]
columns
カラム数を指定します。値を0にすると、改行タグが挿入されなくなります。
[gallery columns="4"]
id
過去に投稿した記事のIDを指定するすることで、その記事に使用された画像からギャラリーを作ることができます。
[gallery id="5232"]
size
サムネイルのサイズを指定します。
- thumbnail: サムネイルサイズ
- medium: ミディアムサイズ
- large: ラージサイズ
- add_image_size()で登録したサイズ
[gallery ids="5989,5990,5991" size="large"]
itemtag
各項目を囲うタグを指定します。
項目は、画像とキャプションです。初期値は<dl></dl>です。
[gallery ids="5989,5990,5991" itemtag="div"]
icontag
各項目の画像を囲むタグを指定します。初期値は<dt></dt>です。
[gallery ids="5989,5990,5991" icontag="div"]
captiontag
各項目のキャプションを囲むタグを指定します。初期値は<dd></dd>です。
[gallery ids="5989,5990,5991" captiontag="p"]
link
画像ファイルをクリックした後の、リンク先を指定します。
初期値では、画像ファイルのページへのリンクとなっておりますが、画像への直接リンクか、リンクなしかを指定することができます。
- file: 画像への直接リンク
- none: リンクなし
[gallery ids="5989, 5990, 5991" link="file"]
include
画像ID を指定することで、表示する画像を選択します。
複数指定することも可能です。
[gallery include="5989, 5990"]
exclude
画像ID を指定することで、表示したくない画像を選択します。
複数指定することも可能です。
[gallery exclude="5781, 5989"]
まとめ
この様に、 WordPress にはあらかじめ用意されたデフォルトのショートコードがあります。
ただ、自作したテーマなど、デフォルトのショートコードが対応されていない場合があるので、その辺は注意が必要です。
それについては、また別の記事で書いてみようかなと思っています。
以上、 WordPress 、デフォルトのショートコードの使い方でした。