Bootstrapは、Webサイトを制作するときに使うフレームワークです。
例えば、レイアウトを整えたり、ボタンを作ったりということが、あらかじめ用意されたクラスを割り振っていくことで、簡単にできてしまいます。
今回は、WebサイトでBootstrap5を読み込む方法を紹介します。
CDNを利用して、Bootstrapを使う方法
CDNを利用することで、Bootstrapをダウンロードすることなく始めることができます。
まずは以下の<link>タグを、<head></head>の間に入力します。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">次に以下のコードを、</body>の直前に入力します。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>HTML 全体で、以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<title>Bootstrapの使い方</title>
</head>
<body>
<div class="alert alert-primary" role="alert">
アラートです
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>また、今回読み込んだ、JSファイル(bootstrap.bundle.min.js)は、PopperというJSライブラリを含んでいます。
もしPopperを別に読み込ませたいのであれば、「bootstrap.min.js」の方を読み込み、さらにその前でPopperを読み込む必要があります。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js" integrity="sha384-cuYeSxntonz0PPNlHhBs68uyIAVpIIOZZ5JqeqvYYIcEL727kskC66kF92t6Xl2V" crossorigin="anonymous"></script>Bootstrapを公式サイトからダウンロードして使う方法
つづいて、Bootstrapを公式サイトからダウンロードして使う方法を紹介します。
Bootstrap公式サイト(https://getbootstrap.com/)
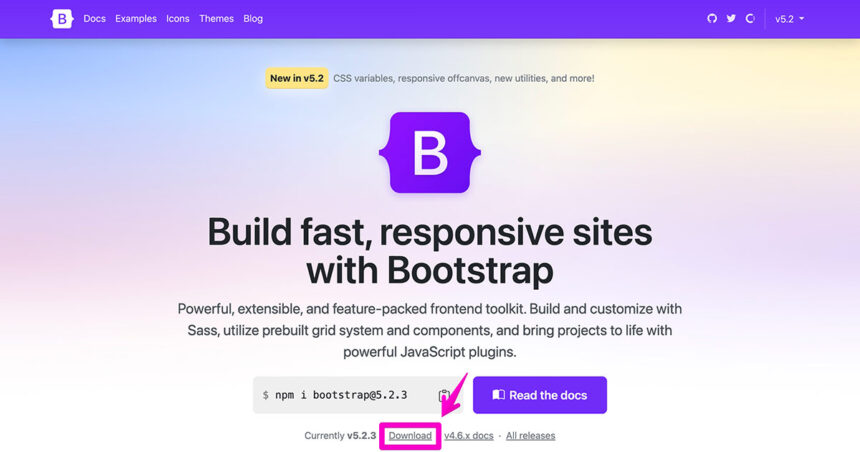
上記サイトにアクセスし、「Download」をクリックします。

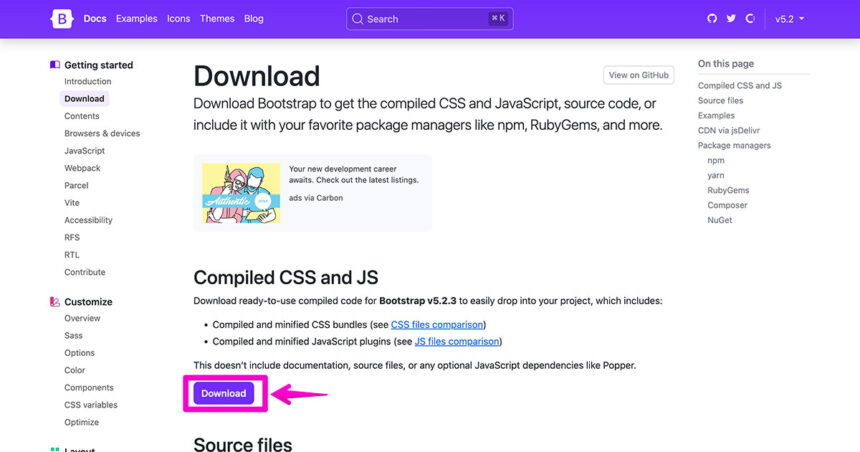
すると次のような画面が表示されますので、「Download」をクリックします。

これでダウンロードが開始されます。
ダウンロードしたものを解凍すると、「bootstrap-[バージョン]-dist」というフォルダが作られます。
([バージョン]は、そのバージョンの数字になっています)
記事執筆時点の最新版は5.2.3なので、今回の場合は「bootstrap-5.2.3-dist」となります。
たとえば、この「bootstrap-5.2.3-dist」をindex.htmlファイルと同じ階層に置いた場合、次のようにして呼び出します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap-5.2.3-dist/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrapの使い方</title>
</head>
<body>
<div class="alert alert-primary" role="alert">
アラートです
</div>
<script src="bootstrap-5.2.3-dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>パッケージマネージャを使ったダウンロードの方法
Webサイトの開発に慣れている人は、パッケージマネージャを使った方が、すばやくBootstrapのダウンロードを行なうことができるかもしれません。
npmを使ってインストールする場合
npmを使う場合は、Node.jsが必要になります。
下の記事を参考にしてください。
Windowsの場合
Macの場合
フォルダを作成し、ターミナルのcdコマンドで、作成したフォルダへ移動します。
その後、npm initでpackage.jsonファイルを作ります。
では、インストールしていきましょう。
以下のコマンドを実行してください。
$ npm install bootstrapYarn を使ってインストールする場合
Yarn の詳しい使い方についてはこちらの記事を参考にしてください。
フォルダを作成し、ターミナルのcdコマンドで、作成したフォルダへ移動します。
さらに、yarn initでpackage.jsonファイルを作ります。
$ yarn add bootstrapPopper.jsのダウンロード
上記の方法でダウンロードしたBootstrapのJSファイル「bootstrap.bundle.min.js」は、PopperというJSライブラリを含んでいます。
もし、Popperを別に読み込ませたいのであれば、「bootstrap.min.js」の方を読み込みます。
また、Popper.jsは、パッケージマネージャーを使ってダウンロードすることができます。
package.jsonファイルがあるフォルダで、以下のコマンドを実行してください。
npmの場合
$ npm install @popperjs/coreyarnの場合
$ yarn add @popperjs/coreまとめ
Bootstrapは、用意されたスタイルを割り当てて、かんたんにWebサイトをデザインすることができる、フレームワークです。
CDNを使ってダウンロードなしで使い始めることもできますし、公式サイトからダウンロードして使うこともできます。
このシリーズの一覧はこちら
- Bootstrap5を読み込む為の方法を徹底解説
- 【 Bootstrap 4 】全体的な機能の解説と、Alert の使い方。
- 【Bootstrap 4】badgeを使ってテキスト横に小さな文字を入れる方法
- 【Bootstrap 4】パンくずリスト(Breadcrumb)を作ってみよう!
- Bootstrap 4によるボタンの作り方。色やサイズなどの指定方法!
- 【Bootstrap 4】ボタングループ使い方。ボタンの一まとめにする方法
- 【Bootstrap 4】記事一覧ページなどで使える「カード」の使い方
- 【Bootstrap 4】くるくる回転するUI、カルーセル機能のを実装方法!