みなさんこんにちは。@It_is_Rです。
今回は、WindowsにNode.jsをインストールする方法を紹介していきます。
また、Macを使っている場合は「MacにNode.jsをインストールする方法」を参考にしてください。
Node.jsのダウンロード
まず、公式サイトからNode.jsをダウンロードしていきましょう。
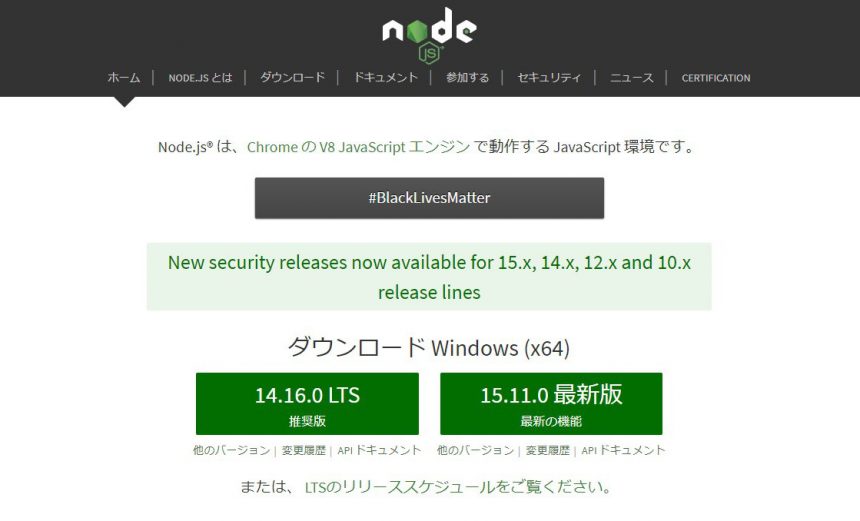
こちらのページにアクセスしてください。
上のページにアクセスしたら、Node.jsをダウンロードします。
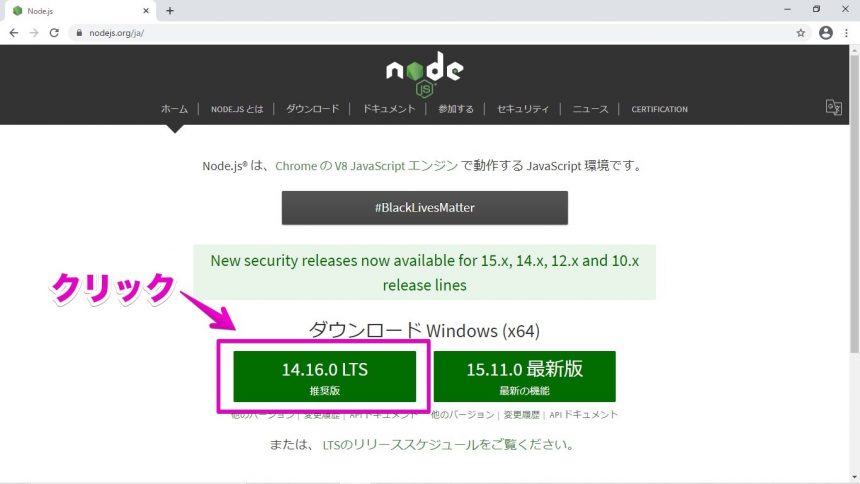
今回は推奨版のLTSを選びます。下の画像の場所をクリックしましょう!

これで、ダウンロードの完了です。
Node.jsのインストール
つづいて、Node.jsをインストールしていきます。
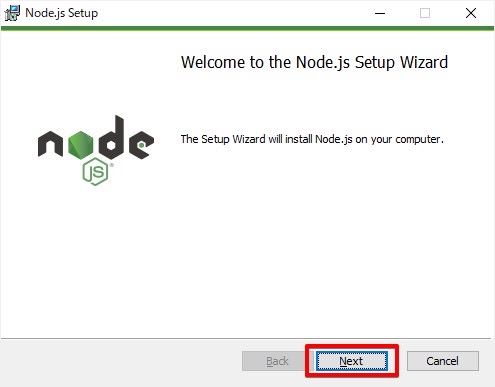
ダウンロードしたファイルを開くと、次の画面が表示されます。
「Next」をクリックします。

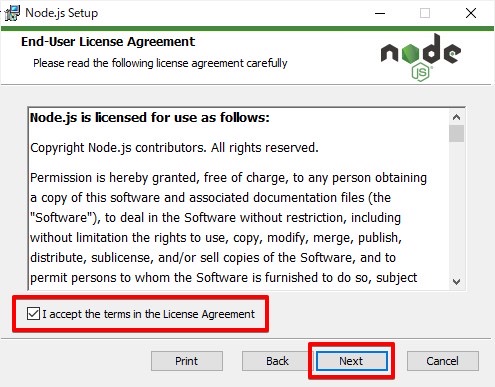
下の画像のように、「I accept the terms in the License Agreement」にチェックを入れ、「Next」をクリックします。

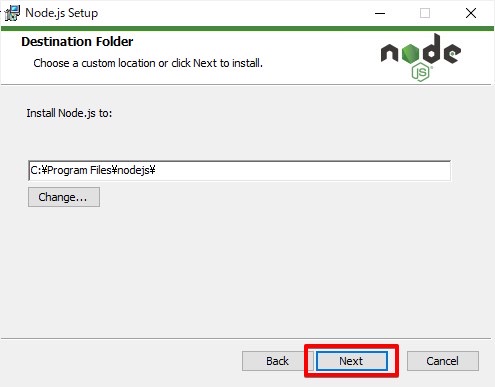
Node.jsをインストールする場所を、もし変更したいのであれば変更し、「Next」をクリックします。

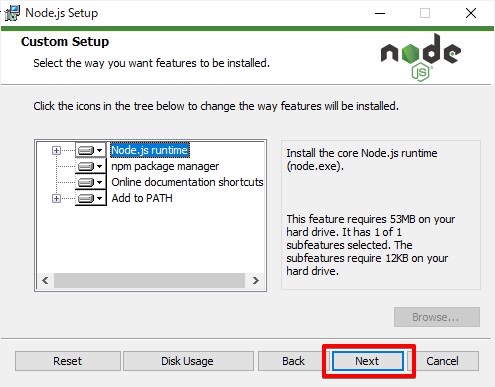
インストールをカスタマイズしたい場合は変更、しない場合はそのまま「Next」をクリックします。

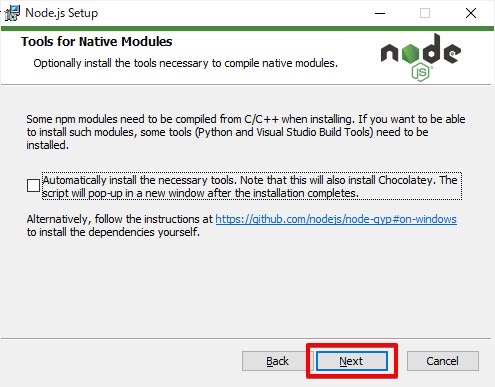
下の画面では、ネイティブモジュール用のツールをインストールするかどうかを指定します。
C言語やC++などのネイティブ言語で書かれたモジュールをコンパイルするためには、Python、Visual Studio Build Tools(VSBT)が必要になり、チェックボックスにチェックを入れることによって、必要なツールがインストールされます。
また、Chocolateyもインストールされることにご注意ください、とのことです。
インストールする場合はチェックを入れ、「Next」をクリックします。

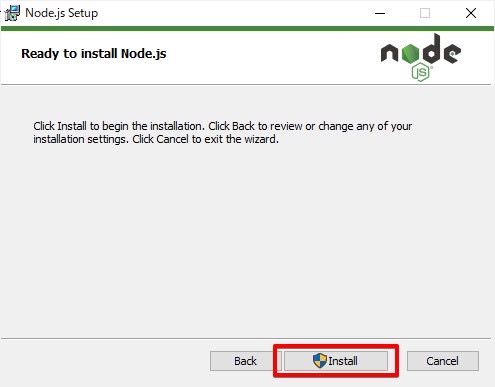
「Install」をクリックします。もし「このアプリがデバイスに変更を加えることを許可しますか?」と表示された場合は、「はい」をクリックすると、インストールがはじまります。

インストールが終わるまで、しばらく待ちましょう。

「Finish」をクリックして、インストールの完了です。

Node.jsがインストールされているかどうかの確認方法
つづいて、Node.jsが本当にインストールされているか確認してみましょう。
コマンドプロンプト、もしくはPowerShellを開き、以下のコマンドを実行してみます。
> node -v
v14.16.0このように、さきほどインストールしたNode.jsのバージョンが表示されていれば、インストール成功です。
また、npmコマンドも使えるかどうか確認してみます。
> npm -v
6.14.11同じように、バージョンが表示されれば、npmコマンドが使えている、ということになります。
まとめ
Node.jsをインストールすることで、npmコマンドが使えるようになり、さまざまなパッケージを管理することができるようになります。
Node.jsはサーバーサイドのJavaScriptですが、フロントエンドの場合でも、とても便利なものとなります。
以上、Node.jsをwindows10にインストールする方法でした。