三度の飯よりも好きなものが多すぎて比較にならない@It_is_Rです。
FC2ブログ”最強”カスタマイズ入門講座の続きですね。最強にカスタマイズしていきましょう。
今回は背景色の変更をメインにカスタマイズしていきたいと思います。
カスタマイズに必要不可欠なのが、HTMLとCSSです。しかし、この講座ではHTMLやCSSが分からない人でも簡単にカスタマイズできるように、コピペのみでカスタマイズできるようにしていこうと思います。
そして、コツコツとカスタマイズを続けていくことによって、最強にカスタマイズすることができます。
前回までの流れ
この記事は、FC2ブログ ”最強” カスタマイズ入門講座。【準備編】の続きとなっております。
前回、FC2ブログカスタマイズを行うための、準備を行いました。
あなたのブログも準備ばっちりなはずです。
ちなみに、こちらが前回用意した「sample_2」というテンプレートです。

それでは始めていきましょう。
ブログの背景の模様を変更する。
まずはブログの背景を、別の画像に置き換える方法をご紹介します。
背景の画像をアップロードする。
背景を変更するには、新しく背景にするための画像が必要です。まずはその画像をアップロードしてみましょう。
今回使用したのは、ただ丸を描いただけの画像です。

この画像をFC2のサーバーにアップロードします。
画面左側にある「ホーム」から、「ファイルアップロード」を選択します。

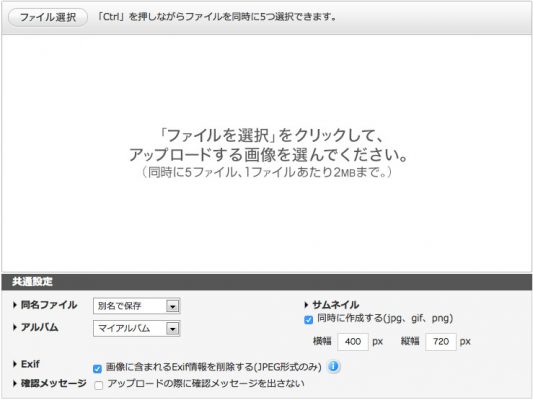
すると、次のような画面が表示されます。そこから、「ファイル選択」をクリックし、用意した背景画像を選択します。

タイトルを入力しましょう。アルバムには追加する必要もないかと思い、チェックを外しました。
また、サムネイルも同様に必要ないと思うので、チェックを外します。さあ、そしてアップロードをクリックです。

ダイアログが表示されたら、OKをクリックしてアップロード完了です。
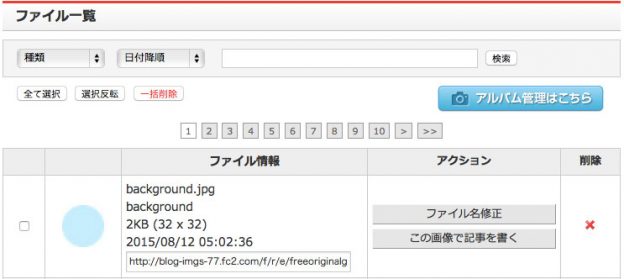
では、アップロードされたファイルを確認してみましょう。
そのまま画面を下にスクロールさせると、「ファイル一覧」があります。

四角に囲まれた、http://blog-imgs……というのが、その画像がある場所となります。
これをコピーしておきましょう。
CSSを書き換えて、ブログの背景を変更する。
では、「テンプレート管理」のあるページを開いてください。
開き方は前回の通り、FC2ブログ の「設定」から「テンプレートの設定」を選択します。

ページが開けたら、「PCテンプレート」の項目から、「sample_2」を探し、そのテンプレートの「編集」をクリックします。

では背景を表示させているタグを変更して、ブログの背景を変更してみましょう。
「sample_2 のスタイルシート編集」という部分の中から、次のコードを探してみてください。
color : #333; /* 文字の色 */
background : url("http://blog-imgs-77.fc2.com/f/r/e/freeoriginalgame/background.jpg") top left repeat; /* 背景画像を繰り返し表示 */
background-color : #fff; /* 背景の色 */
このなかの、「background : url(“http://blog-imgs-77.fc2.com/f/r/e/freeoriginalgame/background.jpg”) top left repeat;」というコードは、背景に使用している画像をいくつもならべて表示する命令です。なので、ブログの背景全体に斜め線が表示されているのですね。
ではこの画像のURLを先ほどコピーしたものに書き換えましょう。
color : #333; /* 文字の色 */
background : url("ここに先ほどコピーしたURLを貼り付け") top left repeat; /* 背景画像を繰り返し表示 */
background-color : #fff; /* 背景の色 */
これで、ブログの背景色を変更することができました。実際にプレビューで確認してみます。

ブログの背景を一色に染める。
画像はあまり使いたくない。。。背景は一色がいい。
そんなあなたにとっておきな方法があります。
背景に画像を表示するソースを削除する
今回はとても簡単です。なんと、背景に画像を表示するソースを削除するだけで、背景を一色にすることができるのです。
では、「sample_2 のスタイルシート編集」という部分から、先ほどのコードを探します。
color : #333; /* 文字の色 */
background : url("http://blog-imgs-77.fc2.com/f/r/e/freeoriginalgame/background.jpg") top left repeat; /* 背景画像を繰り返し表示 */
background-color : #fff; /* 背景の色 */
では、背景に画像を表示するソースを削除します。
background : url(“http://blog-imgs-77.fc2.com/f/r/e/freeoriginalgame/background.jpg”) top left repeat;がそのソースなので、これを削除するだけです。
color : #333; /* 文字の色 */ background-color : #fff; /* 背景の色 */
背景の色を変える
中には背景に色をつけたい人もいるでしょう。では、背景の色を変えてみましょう。
先ほど削除した残りのソースがありましたね。このソースの中に、背景の色をしていするソースが含まれています。
それがbackground-color : #fff;です。
この、#fffというのが、色を表しています。
ここで大切なのが、光の三原色と、16進数です。
光の三原色を知っていますか?RGBです。
R:レッド
G:グリーン
B:ブルー
この三色で様々な色が作られています。
#fffの、3つのfがそれぞれRGBの色を表しています。
では、fは一体何なのでしょうか。このfは16進数のfなのです。
16進数は、16になった時に桁が一つ上がります。
1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,10,11,12,13,14,15,16,17,18,19,1A,1B,!C,!D,!E,!F,20………
という感じで進みます。つまり、16進数のfは、10進数でいう15のことになります。
今回は色作りについてはあまり深く解説しませんが、これが基本となります。
とりあえず、背景を青色にしたいので、RGBのBのみをfにしたいと思います。
color : #333; /* 文字の色 */ background-color : #00f; /* 背景の色 */

まとめ
以上、FC2ブログの背景を変更する方法でした。いかがでしたでしょうか。
CSSはHTMLで作ったページのレイアウトなどを簡単に変更することができます。
これから先、FC2ブログカスタマイズでは、CSSをメインに変更していくことになると思います。
では、またコツコツとカスタマイズしていきましょう。
ではまた。