HTMLは、ホームページを作るときにコンピュータに対して使う、言葉のことです。
コンピュータは人間の言葉が分からないので、その専用の言葉を使います。
今回は、HTMLとはなんなのかについて紹介していきます。
ここでは、分かりやすいように、Webページのことをホームページと表記しています。
HTMLとは?
HTMLは、ホームページを作るときに使う言葉です。
文字の段落を表したり、画像を表示させたり、といった、どういうものをホームページに使うかを書いていくときに使います。
「Hyper Text Markup Language」の略で、Languageは言葉(言語)という意味です。
HTMLでは、ホームページにこの文字を表示させたいとか、この画像を使いたいとか、そういったことを書いていきます。(ちなみに、文字の色を変えたいとか、表示する場所はここがいいとかは、CSSというもので決めることができます。)
HTMLについて、もう少し具体的な例
もう少し具体的に見ていきましょう。
ホームページは、基本的にHTMLを使って作ります。
たとえば、index.htmlというファイルを作り、内容は次のようにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLを学ぼう!</title>
</head>
<body>
<h1>HTMLについて</h1>
<p>今日はHTMLについて学んでいきましょう!</p>
<img src="img/dog.jpg" alt="犬">
</body>
</html>5行目、8〜10行目にご注目ください。
5行目ではページのタイトル、8行目では見出し、9行目は本文、そして10行目で画像を使いたいというふうに書いています。
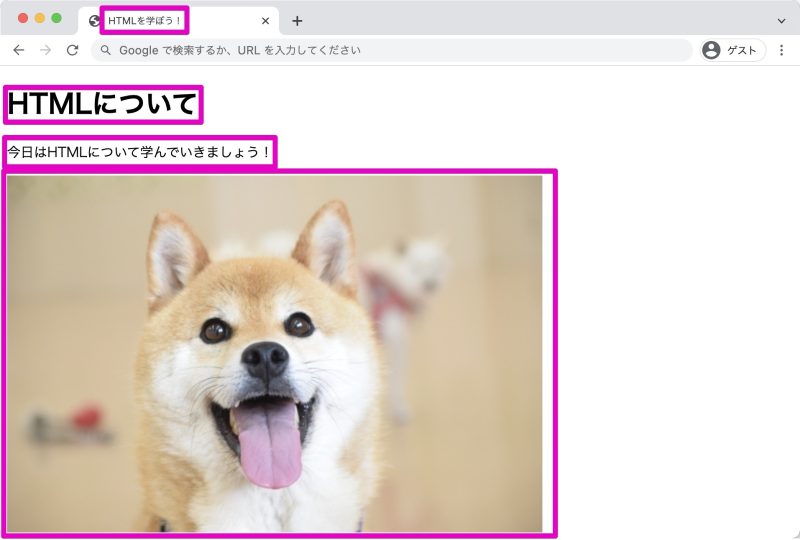
さて、このindex.htmlファイルを、ブラウザ(EdgeやChromeなど)で開くと、次のようになります。

ファイルの内容と見比べると分かりやすいと思いますが、タイトルは<title></title>ではさみ、本文は<p></p>ではさんでいます。
画像は<img …>というのを使っています。ここに画像のある場所とファイル名を書くことで、画像を表示することができます。
これらはタグと呼ばれ、特別な意味を持つ言葉です。
titleタグははさまれた文字がタイトルだということ、h1タグは一番大きな見出しであること、pタグはひとつの段落であることを表します。
そして、imgタグは画像を表示します。
基本的に、先に書いたものから順番に、上から下へと表示されていきます。(タグによっては横に並ぶこともあります)
また、この配置は、CSSというものを使って調節することができます。
CSSでは、自由に位置を調節したり、大きさを変えたり、文字の色を変えたりと、いろんなことができます。(HTMLだけでもそういったことができますが、CSSと組み合わせて作るのが、今の主流です)
まとめ
HTMLは、コンピュータに対しての言葉で、ホームページを作るときに使います。
タグはHTMLで使われる特別な言葉で、文章などをはさむことで、はさんだものに特別な意味を持たせます。
基本的には、先に書いたものから順番に、上から下へと表示されていきます。
CSSというものを使うと、表示する位置を調節したり、文字の色を変えたりと、もっと自由なホームページを作ることができます。



