いつもどうもです。@It_is_Rです。
少し前まで、私は FC2ブログ を使っていました。
やはり個性を大切にしたい私にとって、用意されたテンプレートを使うことに抵抗がありました。
「うわっ、この人同じテンプレート使ってる!!ネコにでも噛まれろ!!」
……となんども思いました。
そんなわけで、 FC2ブログ を使っている皆様のため、 FC2ブログ を最強にカスタマイズする方法を書いていこうと思います。
カスタマイズのための準備をしよう!
1から全て作るというのは、難しいし時間もかかるんで、まずはベースとなるテンプレートをダウンロードしてみましょう。
それを改造してあなただけのブログを作っていくという方法をとりましょう。
テンプレートをダウンロードしよう!
まずはテンプレートをダウンロードしてみようと思います。
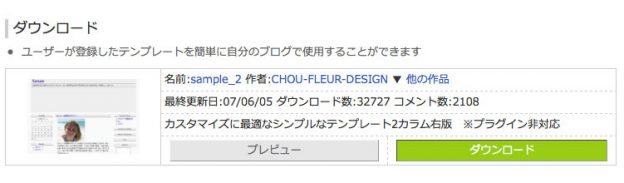
今回、ダウンロードするのは、sample_2というテンプレートです。
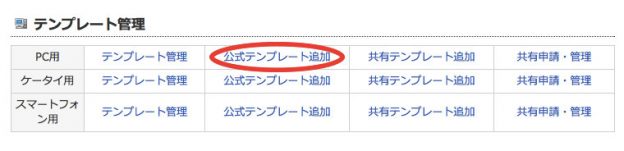
まず、 FC2ブログ の「設定」から「テンプレートの設定」を選択します。

そして、テンプレート管理から、「公式テンプレート追加」を選択します。

表示された「公式テンプレートから検索」の中の「名前」の部分に「sample」と入力し、検索してみましょう。

今回はsample_2というテンプレートを使いたいので、「sample_2」と書かれたところをクリックし、「ダウンロード」をクリックします。

これで、オリジナルブログを作るための準備ができました。
自分のブログを確認してみよう。
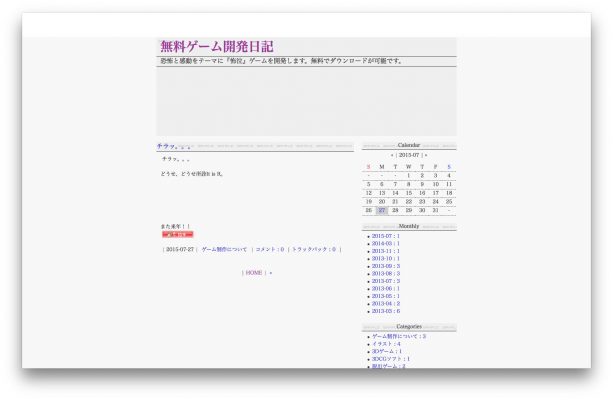
それではさっそく、自分のブログを確認してみましょう。
ちなみに私が前に作っていたブログはこんな感じでした。

これから順番にカスタマイズしていこうと思います。
次回予告
まず何がかっこ悪いかと考えると、背景の色がダサい。
というわけで、次回は背景色の変更をしていきたいと思います。
ほか多数。。。あるかも。











