馬鹿は風邪を引かないといいますが、どうやら引いたようです。@It_is_Rです。
ちなみに、「馬鹿は風邪を引かない」ということわざは、「馬鹿は風邪を引いても気がつかない」という例えだって知ってましたか? そんなの常識って? やかましいわ。
関係ない話はさておき、 WordPress テーマ自作シリーズ、第8回目となりました。
今回は functions.php を使って、様々な機能を使ってみようと思います。
このシリーズの前回の記事はこちらです。
WordPress テーマ自作!投稿ページ、固定ページの作り方。
functions.php について
functions.php を使うことによって、様々な機能を追加することができます。
例えば、管理画面にメニューを追加したり、サイドバー、ナビゲーションなどのテーマ機能を有効にしたりということができます。
サイドバー、メニュー項目を有効にする
以前こちらの記事でも紹介しましたが、もう一度ソースコードだけ。
functions.php
<?php
function mytheme_widgets_init() {
register_sidebar( array(
'name' => 'ウィジェット',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'mytheme_widgets_init' );
サイドバー、メニュー項目が有効になります。
サムネイルを有効にする
サムネイルを有効にしていない場合は、記事投稿ページにサムネイルの項目が表示されません。
サムネイルを有効にするには、以下を functions.php に入力します。
functions.php
add_theme_support( 'post-thumbnails' );
記事投稿ページを見ると、アイキャッチ画像の項目が増えていることが分かります。

もし表示されていない場合は、表示オプションのアイキャッチ画像にチェックが入っているか確認してください。

タイトルタグを自動で出力する
テンプレートにtitleタグを直接入力しなくても、 functions.php に以下を入力すれば、自動的にtitleタグを出力してくれます。
functions.php
add_theme_support( 'title-tag' );
キャプション、コメントフォームなどを HTML5 にする
以下の functions.php に入力することで、コメントリスト、コメントフォーム、検索フォーム、ギャラリー、キャプションが、 HTML5 で出力されます。
functions.php
add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption' ) );
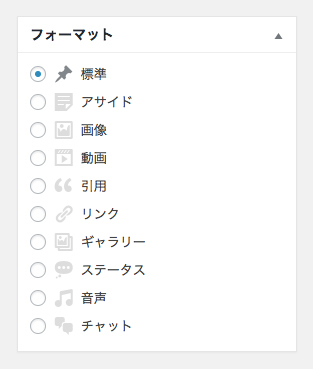
投稿フォーマット
以下を追加することによって、投稿フォーマットを選択できるようになります。
functions.php
add_theme_support( 'post-formats', array( 'aside', 'image', 'video', 'quote', 'link', 'gallery', 'status', 'audio', 'chat', ));
また、自作テンプレートで投稿フォーマットを使うことを想定していなかった場合、それ専用にテンプレートを直す必要があります。
抜粋の文字数を変更
以下の例は、抜粋文の文字数を100文字に変更するものです。
functions.php
function custom_excerpt_length( $length ) { return 100; }
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
まとめ
今回は functions.php で使えるいくつかの設定を紹介しました。
また次回もお楽しみに。