愛と勇気だけが友達の@It_is_Rです。
今回はPugでWordPressテーマを作る方法を少し紹介します。
詳しいテーマの作り方はこちらをご覧ください。
WordPressのテーマを自作してみよう。テーマ開発の方法を徹底解説!
今回は gulp のプラグインを使って Pug ( 旧 Jade )をコンパイルするので、二回目のこちらの記事で、準備をしておいてください。
WordPress のテーマ開発に絶対必須な gulp プラグイン9選!
記事一覧ページを作る
前回の記事で、ファイルの優先順位を解説しましたが、 もっとも優先度の低いファイルが index.php です。
しかし、このファイルは最も重要なファイルと言えます。極端な話、このファイル一つで、全てのページを作ることができるからです。
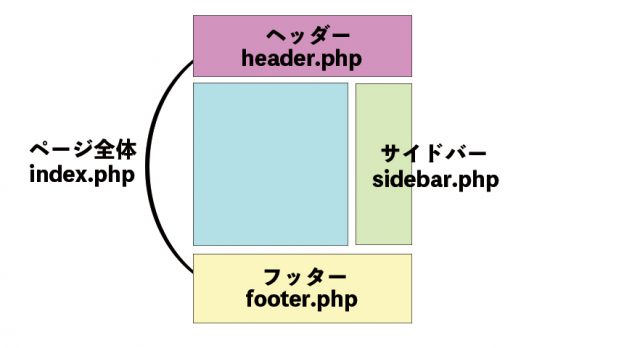
まず、サイト全体のベースから作っていきたいので、この index.php を使って記事一覧ページを作ります。となると、記事一覧ページは、 header.php, index.php, footer.php, sidebar.php の4つに分けることができます。
しかし、まだサイドバーの設定をしていないので、今回使うファイルは、 header.php, index.php, footer.php の3つです。
サイドバーについては、後日、別の記事で解説していきます。
index.php ファイルを作る
パーツごとのファイル( header.php や footer.php など )は、 index.php から呼び出してあげる必要があります。
まずはその基礎となる index.php を作ります。
index.pug(コンパイル前)
:php get_header();
main#main
:php while(have_posts()) :
:php the_post();
article.p-article-list.c-media
:php if(has_post_thumbnail()):
a.c-media__img.p-article-list__thumbnail(href!="<?php the_permalink(); ?>")
:php the_post_thumbnail('medium', array('class' => 'p-article-list__catch p-article-list__catch--main'));
:php endif;
.c-media__body
h1.p-article-list__ttl
a(href!="<?php the_permalink(); ?>")
:php the_title();
p.c-media__txt.p-article-list__snippet
:php the_excerpt();
time.c-panel.p-article-list__time(datetime!="<?php the_time('c'); ?>")
:php the_time("Y/n/j")
a.p-article-list__readmore(href!="<?php the_permalink(); ?>") 続きを読む
:php
endwhile;
the_posts_pagination(array(
'mid_size' => 2,
'prev_text' => 'Prev',
'next_text' => 'Next',
'show_all' => false,
'before_page_number' => '',
));
:php
get_footer();
index.php(コンパイル後)
<?php get_header(); ?>
<main id="main">
<?php while(have_posts()) : ?><?php the_post(); ?>
<article class="p-article-list c-media"><?php if(has_post_thumbnail()): ?><a class="c-media__img p-article-list__thumbnail" href="<?php the_permalink(); ?>"><?php the_post_thumbnail('medium', array('class' => 'p-article-list__catch p-article-list__catch--main')); ?></a><?php endif; ?>
<div class="c-media__body">
<h1 class="p-article-list__ttl"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="c-media__txt p-article-list__snippet"><?php the_excerpt(); ?></p>
</div>
<time class="c-panel p-article-list__time" datetime="<?php the_time('c'); ?>"><?php the_time("Y/n/j") ?></time><a class="p-article-list__readmore" href="<?php the_permalink(); ?>">続きを読む</a>
</article><?php endwhile;
the_posts_pagination(array(
'mid_size' => 2,
'prev_text' => 'Prev',
'next_text' => 'Next',
'show_all' => false,
'before_page_number' => '',
)); ?>
</main><?php get_footer(); ?>
header.php ファイルを作る
では、header.php を作ります。
header.pug(コンパイル前)
doctype
<html <?php language_attributes(); ?>>
head
//metaタグ, css,js の読み込みなど
:php wp_head();
<body <?php body_class('page'); ?>>
header.p-header
h1.p-header__ttl
a(href!="<?php echo home_url(); ?>" rel="home")
:php bloginfo('name');
p.p-header__info
:php bloginfo('description');
header.php(コンパイル後)
<!DOCTYPE html><html <?php language_attributes(); ?>>
<head>
<!--metaタグ, css,js の読み込みなど--><?php wp_head(); ?>
</head><body <?php body_class('page'); ?>>
<header class="p-header">
<h1 class="p-header__ttl"><a href="<?php echo home_url(); ?>" rel="home"><?php bloginfo('name'); ?></a></h1>
<p class="p-header__info">
<?php bloginfo('description'); ?></p>
</header>
footer.php ファイルを作る
footer.php を作っていきます。
footer.pug(コンパイル前)
footer.p-footer
div.p-footer__copyright
small Copyright © <?php bloginfo('name'); ?> All Rights Reserved
| </div>
:php wp_footer();
| </body>
| </html>
footer.php(コンパイル後)
<footer class="p-footer">
<div class="p-footer__copyright"><small>Copyright © <?php bloginfo('name'); ?> All Rights Reserved</small></div>
</footer></div><?php wp_footer(); ?></body>
</html>
実際にサイトを表示してみると、スタイルのあたっていないシンプルなサイトになっていると思います。
まとめ
今回は、3つのファイルを使ってトップページをつくりました。
WordPress では、 PHP を使うということ、ヘッダーやフッターなどを分けて書くことから、 Pug を使うというのは効率が悪いようにも感じられるかもしれません。
しかし、記述の短さや、後々の編集のしやすさを考えると、 Pug を1つの選択肢に入れるのもありだと考えています。