今まで、何度かに分けて書いた記事でも、その一覧がなかったので見にくいなーと思っていた@It_is_Rです。
昨日、記事の一覧表示をするショートコードを作って、記事の一覧が欲しい記事にだけ貼り付けてみました。
せっかくですので、今回は特定のカテゴリーに属する記事を、記事内で一覧表示させるショートコードを作成する方法を記事にしてみました。
本当は、その記事の属するカテゴリーに属する記事の一覧を表示させたかったのですが、それには大きな問題があります!!
複数のカテゴリーに属する場合はどうなってしまうのかということです。
そこで、あえて自分でカテゴリーIDを指定することで、自分が一覧表示させたい記事の一覧を表示させる方法にしました。
ソースはこちら
とりあえず、ソースの例です。functions.phpに記入します。
function category_article_list($arg) {
//カテゴリーIDの初期値を0にする。
extract(shortcode_atts(array(
'category' => '0'
), $arg));
global $post;
$temp_post = $post;
//h2タグで見出しを作る。
$cat_list_part = '<h2>この企画の一覧はこちら</h2><ul class="category-list-part">';
//$postsにそのカテゴリーIDの記事一覧を入れる。
$posts = get_posts('order=ASC&numberposts=0&category='.$category);
//$postsに代入された記事の数だけ繰り返す。
foreach($posts as $post):
setup_postdata($post);
if (is_single(get_the_ID())) {
$cat_list_part.='<li class="category-list-part__item">'.the_title("","",false).'</li>';
}
else {
$cat_list_part.='<li class="category-list-part__item"><a href="'.get_permalink().'">'.the_title("","",false).'</a></li>';
}
endforeach;
//最後に閉じタグを付け加える。
$cat_list_part.='</ul>';
$post = $temp_post;
//$cat_list_partを返す。
return $cat_list_part;
}
add_shortcode('list', 'category_article_list');
4〜6行目。
カテゴリーIDの初期値を0にします。呼び出し側でカテゴリーIDを指定することで、特定カテゴリーの記事一覧を表示することができるようになります。
12行目。
記事内に表示させることを想定しているので、h2タグで見出しを作っておきます。
また、リストで使いたいのでulタグも付けておきました。
15行目。
get_posts()で記事を取得します。
order=ASCは並ぶ順序の指定、numberposts=0は表示する記事の数(0にすることで全て表示)、categoryには取得したいカテゴリーIDを指定します。
引数を渡すことで、呼び出し側から表示させたいカテゴリーIDを指定することができる様になります。
20〜25行目。
今いる記事の部分はaタグをつけたくないので、条件分岐で今いる記事じゃない部分にだけリンクをつけるようにしています。
ショートコードを使う。
では、記事内でショートコードを使ってみましょう。
数値の部分は記事の一覧表示をしたいカテゴリーIDにしてください。
[list category=162]
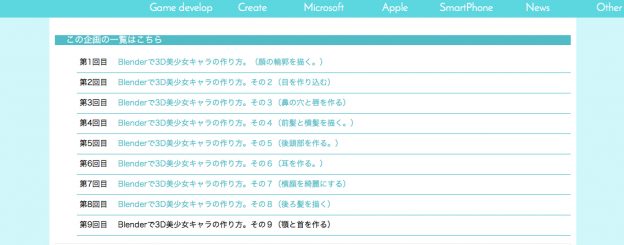
これをCSSで整えるとこのようになります。

おまけ。CSSをお見せします
おまけとして、CSSもお見せしてしまいましょう。
.category-list-part {
list-style: none;
}
.category-list-part__item {
counter-increment: count;
padding: 10px 0;
border-bottom: 1px solid #00bcc6;
}
.category-list-part__item:before {
content: "第" counter(count) "回目 ";
padding: 0 5px;
}











