Web開発でブラウザごとの表示の違いをリセットしてくれる リセットCSS というものがあります。
しかし、何を使っていいのかと感じている人もいると思います。
今回はこの リセットCSS について、この記事にまとめました。
リセットCSSが必要な理由
リセットCSS は、ブラウザごとの表示の違いをリセットしてくれるCSSファイルです。
ブラウザには、Edge、Chrome、Safariなど、様々なものがあります。
しかし、そういったブラウザの違いを意識せずにサイトを作ると、ブラウザによって異なる見た目になってしまうため、レイアウトが崩れてしまったりといったことが起こります。
そういったブラウザによる見え方の違いを揃えてくれるのがリセットCSSです。
これを使うことによって、ブラウザごとの違いを意識せずにコーディングができ、サイト制作が楽になります。
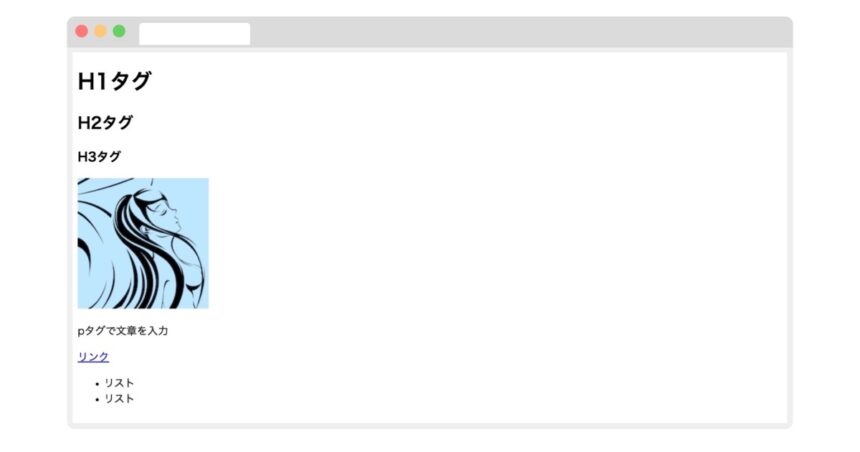
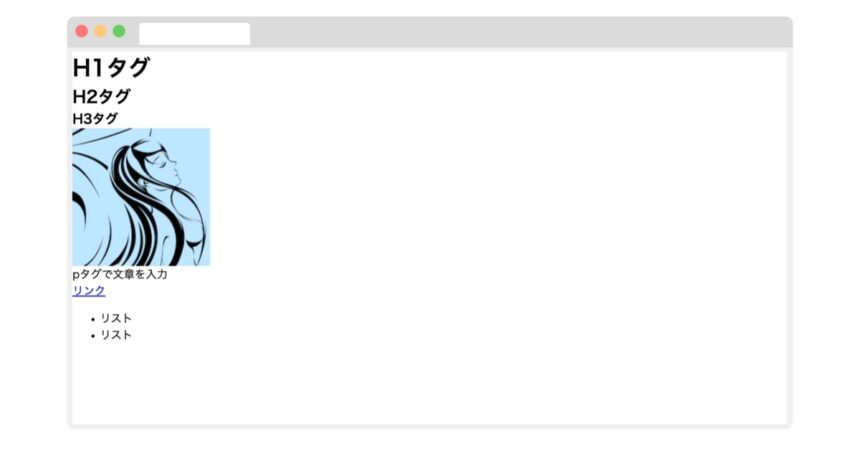
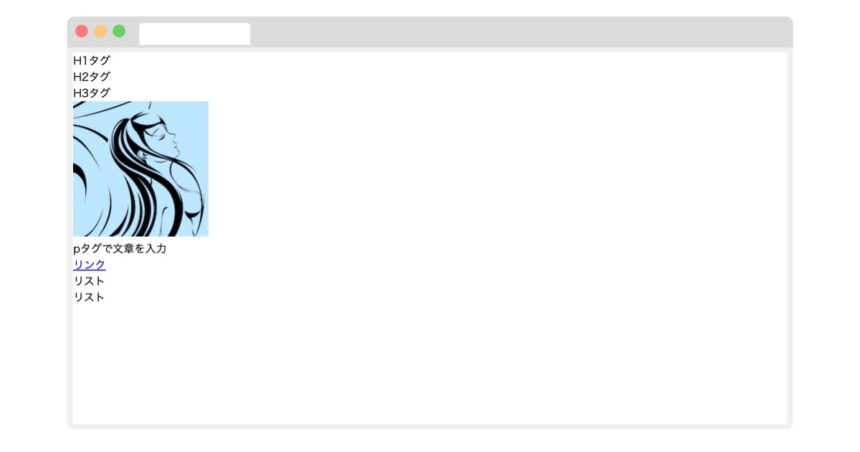
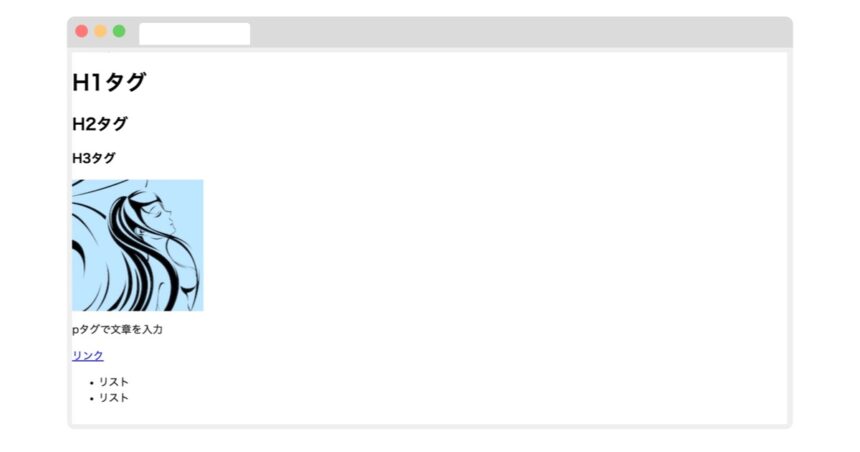
下の画像は、リセットCSSを使わずに作ったものです。

それぞれの要素の間やふちに隙間があいてしまっています。
こういったものをリセットして、多くのブラウザで同じように表示させるのが、リセットCSSの役目です。
Destyle.css
このごろ人気のあるリセットCSSのひとつが、Destyle.cssです。
使い方
npmを使って、インストールすることができます。
$ npm install --save destyle.cssまた、以下のコードをheadタグないに書き込むことで、CDNから読み込むこともできます。
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.min.css">プレビュー
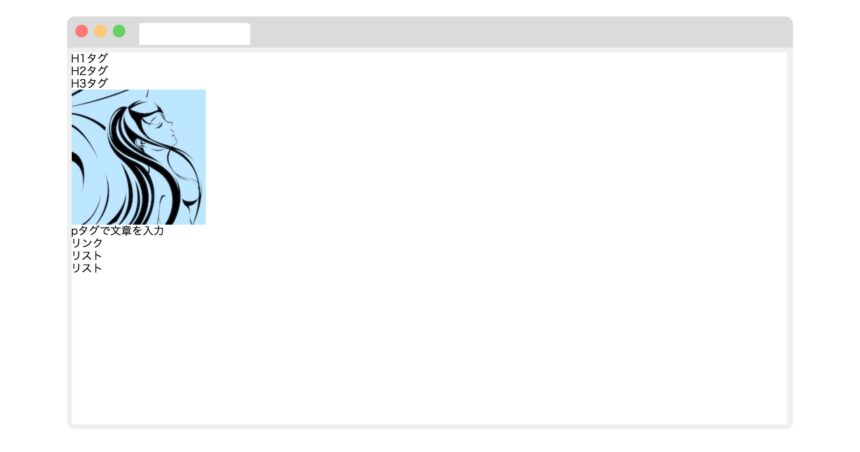
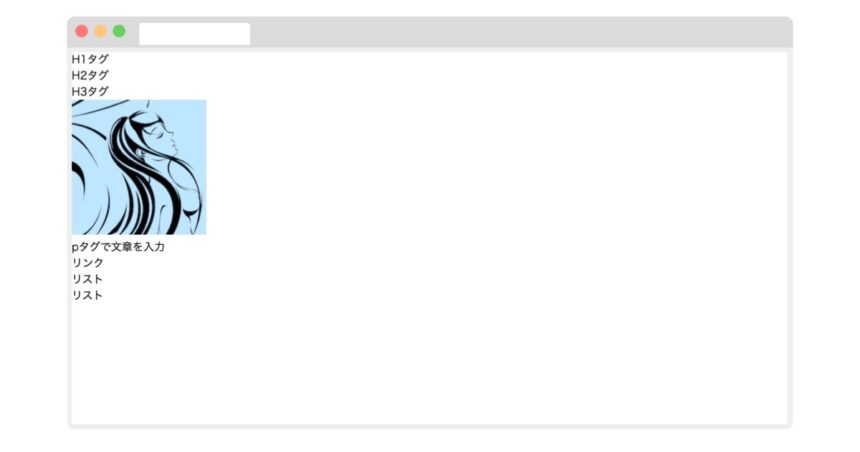
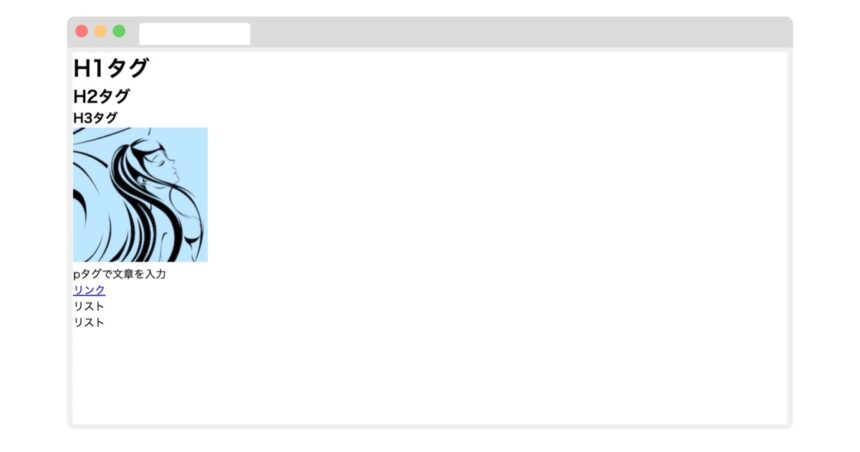
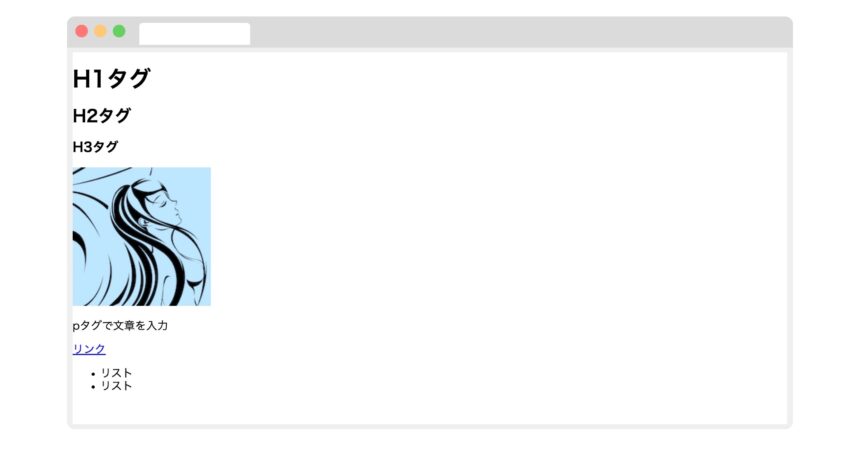
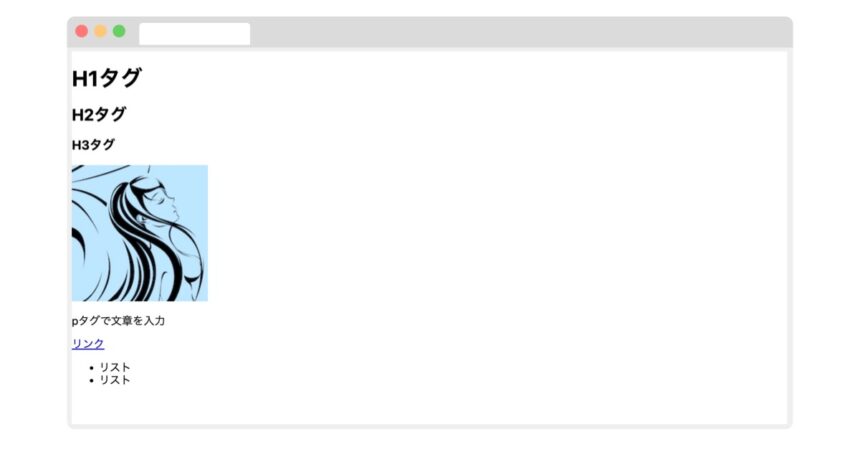
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
Destyle.cssのコードは、次のようになっています。
/*! destyle.css v4.0.0 | MIT License | https://github.com/nicolas-cusan/destyle.css */
/* Reset box-model and set borders */
/* ============================================ */
*,
::before,
::after {
box-sizing: border-box;
border-style: solid;
border-width: 0;
}
/* Document */
/* ============================================ */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
* 3. Remove gray overlay on links for iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
-webkit-tap-highlight-color: transparent; /* 3*/
}
/* Sections */
/* ============================================ */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/* Vertical rhythm */
/* ============================================ */
p,
table,
blockquote,
address,
pre,
iframe,
form,
figure,
dl {
margin: 0;
}
/* Headings */
/* ============================================ */
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: inherit;
font-weight: inherit;
margin: 0;
}
/* Lists (enumeration) */
/* ============================================ */
ul,
ol {
margin: 0;
padding: 0;
list-style: none;
}
/* Lists (definition) */
/* ============================================ */
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
/* Grouping content */
/* ============================================ */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
border-top-width: 1px;
margin: 0;
clear: both;
color: inherit;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: inherit; /* 2 */
}
address {
font-style: inherit;
}
/* Text-level semantics */
/* ============================================ */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
text-decoration: none;
color: inherit;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: inherit; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Replaced content */
/* ============================================ */
/**
* Prevent vertical alignment issues.
*/
svg,
img,
embed,
object,
iframe {
vertical-align: bottom;
}
/* Forms */
/* ============================================ */
/**
* Reset form fields to make them styleable.
* 1. Make form elements stylable across systems iOS especially.
* 2. Inherit text-transform from parent.
*/
button,
input,
optgroup,
select,
textarea {
-webkit-appearance: none; /* 1 */
appearance: none;
vertical-align: middle;
color: inherit;
font: inherit;
background: transparent;
padding: 0;
margin: 0;
border-radius: 0;
text-align: inherit;
text-transform: inherit; /* 2 */
}
/**
* Correct cursors for clickable elements.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
cursor: pointer;
}
button:disabled,
[type="button"]:disabled,
[type="reset"]:disabled,
[type="submit"]:disabled {
cursor: default;
}
/**
* Improve outlines for Firefox and unify style with input elements & buttons.
*/
:-moz-focusring {
outline: auto;
}
select:disabled {
opacity: inherit;
}
/**
* Remove padding
*/
option {
padding: 0;
}
/**
* Reset to invisible
*/
fieldset {
margin: 0;
padding: 0;
min-width: 0;
}
legend {
padding: 0;
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* Correct the outline style in Safari.
*/
[type="search"] {
outline-offset: -2px; /* 1 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Fix font inheritance.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/**
* Fix appearance for Firefox
*/
[type="number"] {
-moz-appearance: textfield;
}
/**
* Clickable labels
*/
label[for] {
cursor: pointer;
}
/* Interactive */
/* ============================================ */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/*
* Remove outline for editable content.
*/
[contenteditable]:focus {
outline: auto;
}
/* Tables */
/* ============================================ */
/**
1. Correct table border color inheritance in all Chrome and Safari.
*/
table {
border-color: inherit; /* 1 */
border-collapse: collapse;
}
caption {
text-align: left;
}
td,
th {
vertical-align: top;
padding: 0;
}
th {
text-align: left;
font-weight: bold;
}The New CSS Reset
The New CSS Resetも、このごろ人気のリセットCSSです。
使い方
npmを使って、インストールすることができます。
$ npm install --save the-new-css-resetまた、以下のコードをheadタグないに書き込むことで、CDNから読み込むこともできます。
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/the-new-css-reset@1.7.3/css/reset.min.css">プレビュー
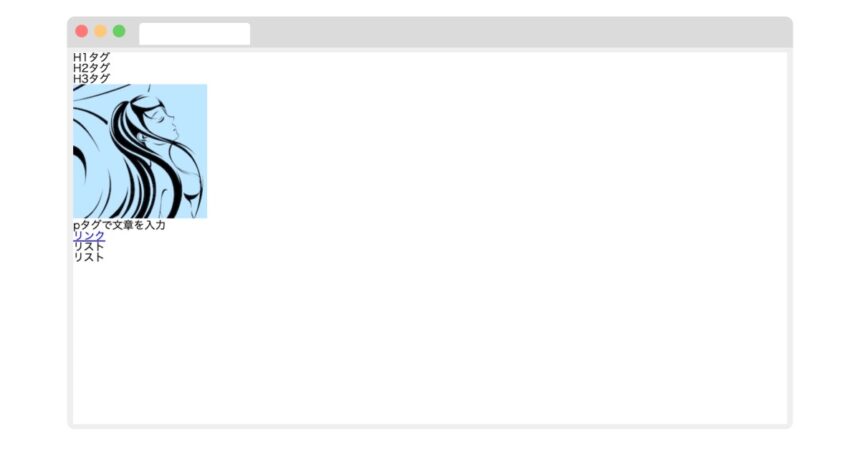
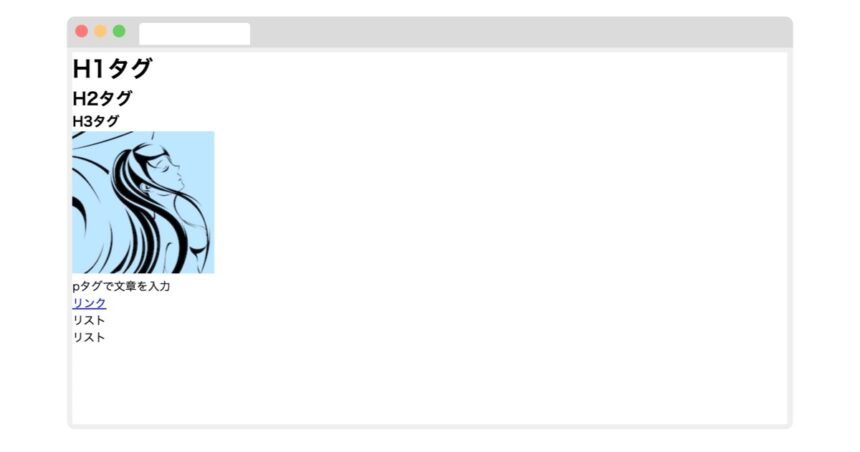
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
The New CSS Resetのコードは、次のようになっています。
/***
The new CSS reset - version 1.7.3 (last updated 7.8.2022)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-width: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}A Modern CSS Reset
つづいて、A Modern CSS Resetの紹介です。
使い方
上記サイトからコピペ、または以下のコマンドでダウンロードが可能です。
$ npm install --save-dev modern-css-resetプレビュー
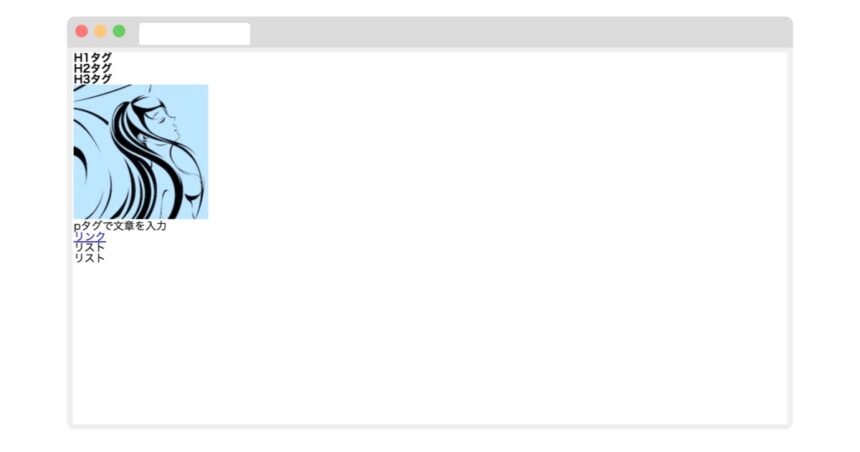
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
A Modern CSS Resetのコードは、次のようになっています。
/* Box sizing rules */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Remove default margin */
body,
h1,
h2,
h3,
h4,
p,
figure,
blockquote,
dl,
dd {
margin: 0;
}
/* Remove list styles on ul, ol elements with a list role, which suggests default styling will be removed */
ul[role='list'],
ol[role='list'] {
list-style: none;
}
/* Set core root defaults */
html:focus-within {
scroll-behavior: smooth;
}
/* Set core body defaults */
body {
min-height: 100vh;
text-rendering: optimizeSpeed;
line-height: 1.5;
}
/* A elements that don't have a class get default styles */
a:not([class]) {
text-decoration-skip-ink: auto;
}
/* Make images easier to work with */
img,
picture {
max-width: 100%;
display: block;
}
/* Inherit fonts for inputs and buttons */
input,
button,
textarea,
select {
font: inherit;
}
/* Remove all animations, transitions and smooth scroll for people that prefer not to see them */
@media (prefers-reduced-motion: reduce) {
html:focus-within {
scroll-behavior: auto;
}
*,
*::before,
*::after {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;
}
}Universal Selector ‘*’ Reset
Universal Selector ‘*’ Reset は、ユニバーサルセレクタを使って、全ての要素に margin: 0, padding: 0 を指定する、かなりシンプルなものです。
使い方
以下のように、すべての要素にmargin: 0とpadding: 0を指定するだけです。
* {
margin: 0;
padding: 0;
}プレビュー
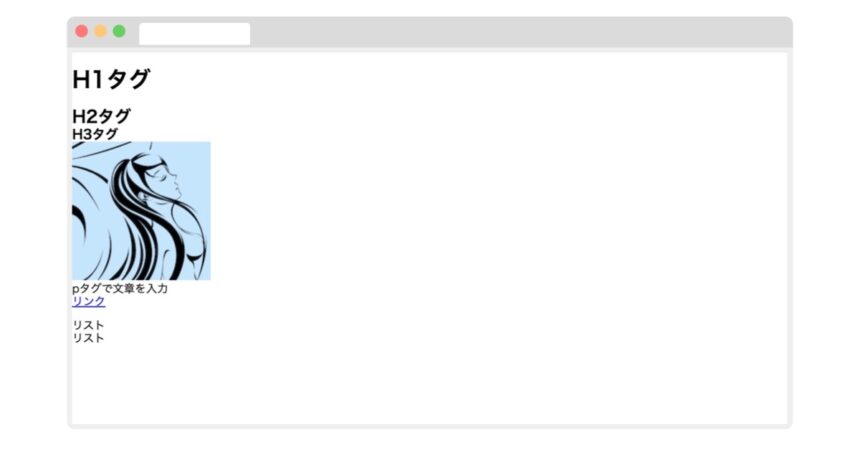
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

Eric Meyer’s “Reset CSS” 2.0
「Eric Meyer’s “Reset CSS” 2.0」は、リセットCSSの元祖です。Eric Meyerさんによって作られました。
ただ、<applet>や<acronym>など、一部のタグがHTML5に対応していない、といったデメリットがあります。
使い方
上記公式ページからダウンロードするか、上記ページに書かれているコードをコピペして使用します。
プレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
Eric Meyer’s “Reset CSS” 2.0のコードは、次のようになっています。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}HTML5 Doctor CSS Reset
HTML5 Doctor CSS Reset は、先ほど紹介した Eric Meyer’s CSS reset を修正したものだそうです。
HTML5で非推奨になったタグの削除や、新しいHTML5の要素の追加などがされています。
使い方
上記ページに書かれているコードをコピペして使用します。
また、GitHubページもあります。(https://github.com/richclark/HTML5resetCSS)
プレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
HTML5 Doctor CSS Resetのコードは、次のようになっています。
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
Yahoo! (YUI 3) Reset CSS
Yahoo! (YUI 3) Reset CSS は、 Yahoo! が開発したものです。
Yahoo! (YUI 3) Reset CSS
使い方
Yahoo! (YUI 3) Reset CSSを使うには、下のコードをheadタグのなかに入力します。
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">プレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
Yahoo! (YUI 3) Reset CSSのコードは、次のようになっています。
/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}Normalize.css
Normalize.css は、 リセットCSS とは少し違い、デフォルトのスタイルはあえて残しつつ、ブラウザごとの違いを修正するという考え方で作られているようです。
Normalize.css
使い方
上記サイトから、CSSをダウンロードすることもできますし、npmを使ってダウンロードすることもできます。
$ npm install normalize.cssプレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
Normalize.cssのコードは、次のようになっています。
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}ress
つづいて、ressの紹介です。
使い方
以下のコマンドでダウンロードが可能です。
$ npm install --save ressまた、下のコードをheadタグのなかに入力しても、使うことができます。
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/filipelinhares/ress/master/dist/ress.min.css">プレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
ressのコードは、次のようになっています。
/* resset.dev • v5.0.2 */
/* # =================================================================
# Global selectors
# ================================================================= */
html {
box-sizing: border-box;
-webkit-text-size-adjust: 100%; /* Prevent adjustments of font size after orientation changes in iOS */
word-break: normal;
-moz-tab-size: 4;
tab-size: 4;
}
*,
::before,
::after {
background-repeat: no-repeat; /* Set `background-repeat: no-repeat` to all elements and pseudo elements */
box-sizing: inherit;
}
::before,
::after {
text-decoration: inherit; /* Inherit text-decoration and vertical align to ::before and ::after pseudo elements */
vertical-align: inherit;
}
* {
padding: 0; /* Reset `padding` and `margin` of all elements */
margin: 0;
}
/* # =================================================================
# General elements
# ================================================================= */
hr {
overflow: visible; /* Show the overflow in Edge and IE */
height: 0; /* Add the correct box sizing in Firefox */
color: inherit; /* Correct border color in Firefox. */
}
details,
main {
display: block; /* Render the `main` element consistently in IE. */
}
summary {
display: list-item; /* Add the correct display in all browsers */
}
small {
font-size: 80%; /* Set font-size to 80% in `small` elements */
}
[hidden] {
display: none; /* Add the correct display in IE */
}
abbr[title] {
border-bottom: none; /* Remove the bottom border in Chrome 57 */
/* Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari */
text-decoration: underline;
text-decoration: underline dotted;
}
a {
background-color: transparent; /* Remove the gray background on active links in IE 10 */
}
a:active,
a:hover {
outline-width: 0; /* Remove the outline when hovering in all browsers */
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace; /* Specify the font family of code elements */
}
pre {
font-size: 1em; /* Correct the odd `em` font sizing in all browsers */
}
b,
strong {
font-weight: bolder; /* Add the correct font weight in Chrome, Edge, and Safari */
}
/* https://gist.github.com/unruthless/413930 */
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
table {
border-color: inherit; /* Correct border color in all Chrome, Edge, and Safari. */
text-indent: 0; /* Remove text indentation in Chrome, Edge, and Safari */
}
iframe {
border-style: none;
}
/* # =================================================================
# Forms
# ================================================================= */
input {
border-radius: 0;
}
[type='number']::-webkit-inner-spin-button,
[type='number']::-webkit-outer-spin-button {
height: auto; /* Correct the cursor style of increment and decrement buttons in Chrome */
}
[type='search'] {
-webkit-appearance: textfield; /* Correct the odd appearance in Chrome and Safari */
outline-offset: -2px; /* Correct the outline style in Safari */
}
[type='search']::-webkit-search-decoration {
-webkit-appearance: none; /* Remove the inner padding in Chrome and Safari on macOS */
}
textarea {
overflow: auto; /* Internet Explorer 11+ */
resize: vertical; /* Specify textarea resizability */
}
button,
input,
optgroup,
select,
textarea {
font: inherit; /* Specify font inheritance of form elements */
}
optgroup {
font-weight: bold; /* Restore the font weight unset by the previous rule */
}
button {
overflow: visible; /* Address `overflow` set to `hidden` in IE 8/9/10/11 */
}
button,
select {
text-transform: none; /* Firefox 40+, Internet Explorer 11- */
}
/* Apply cursor pointer to button elements */
button,
[type='button'],
[type='reset'],
[type='submit'],
[role='button'] {
cursor: pointer;
}
/* Remove inner padding and border in Firefox 4+ */
button::-moz-focus-inner,
[type='button']::-moz-focus-inner,
[type='reset']::-moz-focus-inner,
[type='submit']::-moz-focus-inner {
border-style: none;
padding: 0;
}
/* Replace focus style removed in the border reset above */
button:-moz-focusring,
[type='button']::-moz-focus-inner,
[type='reset']::-moz-focus-inner,
[type='submit']::-moz-focus-inner {
outline: 1px dotted ButtonText;
}
button,
html [type='button'], /* Prevent a WebKit bug where (2) destroys native `audio` and `video`controls in Android 4 */
[type='reset'],
[type='submit'] {
-webkit-appearance: button; /* Correct the inability to style clickable types in iOS */
}
/* Remove the default button styling in all browsers */
button,
input,
select,
textarea {
background-color: transparent;
border-style: none;
}
a:focus,
button:focus,
input:focus,
select:focus,
textarea:focus {
outline-width: 0;
}
/* Style select like a standard input */
select {
-moz-appearance: none; /* Firefox 36+ */
-webkit-appearance: none; /* Chrome 41+ */
}
select::-ms-expand {
display: none; /* Internet Explorer 11+ */
}
select::-ms-value {
color: currentColor; /* Internet Explorer 11+ */
}
legend {
border: 0; /* Correct `color` not being inherited in IE 8/9/10/11 */
color: inherit; /* Correct the color inheritance from `fieldset` elements in IE */
display: table; /* Correct the text wrapping in Edge and IE */
max-width: 100%; /* Correct the text wrapping in Edge and IE */
white-space: normal; /* Correct the text wrapping in Edge and IE */
max-width: 100%; /* Correct the text wrapping in Edge 18- and IE */
}
::-webkit-file-upload-button {
/* Correct the inability to style clickable types in iOS and Safari */
-webkit-appearance: button;
color: inherit;
font: inherit; /* Change font properties to `inherit` in Chrome and Safari */
}
/* Replace pointer cursor in disabled elements */
[disabled] {
cursor: default;
}
/* # =================================================================
# Specify media element style
# ================================================================= */
img {
border-style: none; /* Remove border when inside `a` element in IE 8/9/10 */
}
/* Add the correct vertical alignment in Chrome, Firefox, and Opera */
progress {
vertical-align: baseline;
}
/* # =================================================================
# Accessibility
# ================================================================= */
/* Specify the progress cursor of updating elements */
[aria-busy='true'] {
cursor: progress;
}
/* Specify the pointer cursor of trigger elements */
[aria-controls] {
cursor: pointer;
}
/* Specify the unstyled cursor of disabled, not-editable, or otherwise inoperable elements */
[aria-disabled='true'] {
cursor: default;
}sanitize.css
つづいて、sanitize.cssの紹介です。

使い方
以下のコマンドでダウンロードが可能です。
$ npm install sanitize.cssプレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
sanitize.cssのコードは、次のようになっています。
/* Document
* ========================================================================== */
/**
* 1. Add border box sizing in all browsers (opinionated).
* 2. Backgrounds do not repeat by default (opinionated).
*/
*,
::before,
::after {
box-sizing: border-box; /* 1 */
background-repeat: no-repeat; /* 2 */
}
/**
* 1. Add text decoration inheritance in all browsers (opinionated).
* 2. Add vertical alignment inheritance in all browsers (opinionated).
*/
::before,
::after {
text-decoration: inherit; /* 1 */
vertical-align: inherit; /* 2 */
}
/**
* 1. Use the default cursor in all browsers (opinionated).
* 2. Change the line height in all browsers (opinionated).
* 3. Breaks words to prevent overflow in all browsers (opinionated).
* 4. Use a 4-space tab width in all browsers (opinionated).
* 5. Remove the grey highlight on links in iOS (opinionated).
* 6. Prevent adjustments of font size after orientation changes in iOS.
*/
:where(:root) {
cursor: default; /* 1 */
line-height: 1.5; /* 2 */
overflow-wrap: break-word; /* 3 */
-moz-tab-size: 4; /* 4 */
tab-size: 4; /* 4 */
-webkit-tap-highlight-color: transparent; /* 5 */
-webkit-text-size-adjust: 100%; /* 6 */
}
/* Sections
* ========================================================================== */
/**
* Remove the margin in all browsers (opinionated).
*/
:where(body) {
margin: 0;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Edge, Firefox, and Safari.
*/
:where(h1) {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
* ========================================================================== */
/**
* Remove the margin on nested lists in Chrome, Edge, and Safari.
*/
:where(dl, ol, ul) :where(dl, ol, ul) {
margin: 0;
}
/**
* 1. Correct the inheritance of border color in Firefox.
* 2. Add the correct box sizing in Firefox.
*/
:where(hr) {
color: inherit; /* 1 */
height: 0; /* 2 */
}
/**
* Remove the list style on navigation lists in all browsers (opinionated).
*/
:where(nav) :where(ol, ul) {
list-style-type: none;
padding: 0;
}
/**
* Prevent VoiceOver from ignoring list semantics in Safari (opinionated).
*/
:where(nav li)::before {
content: "\200B";
float: left;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
* 3. Prevent overflow of the container in all browsers (opinionated).
*/
:where(pre) {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
overflow: auto; /* 3 */
}
/* Text-level semantics
* ========================================================================== */
/**
* Add the correct text decoration in Safari.
*/
:where(abbr[title]) {
text-decoration: underline;
text-decoration: underline dotted;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
:where(b, strong) {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
:where(code, kbd, samp) {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
:where(small) {
font-size: 80%;
}
/* Embedded content
* ========================================================================== */
/*
* Change the alignment on media elements in all browsers (opinionated).
*/
:where(audio, canvas, iframe, img, svg, video) {
vertical-align: middle;
}
/**
* Remove the border on iframes in all browsers (opinionated).
*/
:where(iframe) {
border-style: none;
}
/**
* Change the fill color to match the text color in all browsers (opinionated).
*/
:where(svg:not([fill])) {
fill: currentColor;
}
/* Tabular data
* ========================================================================== */
/**
* 1. Collapse border spacing in all browsers (opinionated).
* 2. Correct table border color inheritance in all Chrome, Edge, and Safari.
* 3. Remove text indentation from table contents in Chrome, Edge, and Safari.
*/
:where(table) {
border-collapse: collapse; /* 1 */
border-color: inherit; /* 2 */
text-indent: 0; /* 3 */
}
/* Forms
* ========================================================================== */
/**
* Remove the margin on controls in Safari.
*/
:where(button, input, select) {
margin: 0;
}
/**
* Correct the inability to style buttons in iOS and Safari.
*/
:where(button, [type="button" i], [type="reset" i], [type="submit" i]) {
-webkit-appearance: button;
}
/**
* Change the inconsistent appearance in all browsers (opinionated).
*/
:where(fieldset) {
border: 1px solid #a0a0a0;
}
/**
* Add the correct vertical alignment in Chrome, Edge, and Firefox.
*/
:where(progress) {
vertical-align: baseline;
}
/**
* 1. Remove the margin in Firefox and Safari.
* 3. Change the resize direction in all browsers (opinionated).
*/
:where(textarea) {
margin: 0; /* 1 */
resize: vertical; /* 3 */
}
/**
* 1. Correct the odd appearance in Chrome, Edge, and Safari.
* 2. Correct the outline style in Safari.
*/
:where([type="search" i]) {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Safari.
*/
::-webkit-inner-spin-button,
::-webkit-outer-spin-button {
height: auto;
}
/**
* Correct the text style of placeholders in Chrome, Edge, and Safari.
*/
::-webkit-input-placeholder {
color: inherit;
opacity: 0.54;
}
/**
* Remove the inner padding in Chrome, Edge, and Safari on macOS.
*/
::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style upload buttons in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
* ========================================================================== */
/*
* Add the correct styles in Safari.
*/
:where(dialog) {
background-color: white;
border: solid;
color: black;
height: -moz-fit-content;
height: fit-content;
left: 0;
margin: auto;
padding: 1em;
position: absolute;
right: 0;
width: -moz-fit-content;
width: fit-content;
}
:where(dialog:not([open])) {
display: none;
}
/*
* Add the correct display in Safari.
*/
:where(details > summary:first-of-type) {
display: list-item;
}
/* Accessibility
* ========================================================================== */
/**
* Change the cursor on busy elements in all browsers (opinionated).
*/
:where([aria-busy="true" i]) {
cursor: progress;
}
/*
* Change the cursor on control elements in all browsers (opinionated).
*/
:where([aria-controls]) {
cursor: pointer;
}
/*
* Change the cursor on disabled, not-editable, or otherwise
* inoperable elements in all browsers (opinionated).
*/
:where([aria-disabled="true" i], [disabled]) {
cursor: not-allowed;
}
/*
* Change the display on visually hidden accessible elements
* in all browsers (opinionated).
*/
:where([aria-hidden="false" i][hidden]) {
display: initial;
}
:where([aria-hidden="false" i][hidden]:not(:focus)) {
clip: rect(0, 0, 0, 0);
position: absolute;
}modern-normalize
つづいて、modern-normalizeの紹介です。
使い方
以下のコマンドでダウンロードが可能です。
$ npm install modern-normalizeプレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
modern-normalizeのコードは、次のようになっています。
/*! modern-normalize v1.1.0 | MIT License | https://github.com/sindresorhus/modern-normalize */
/*
Document
========
*/
/**
Use a better box model (opinionated).
*/
*,
::before,
::after {
box-sizing: border-box;
}
/**
1. Correct the line height in all browsers.
2. Prevent adjustments of font size after orientation changes in iOS.
3. Use a more readable tab size (opinionated).
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
-moz-tab-size: 4; /* 3 */
tab-size: 4; /* 3 */
}
/*
Sections
========
*/
/**
1. Remove the margin in all browsers.
2. Improve consistency of default fonts in all browsers. (https://github.com/sindresorhus/modern-normalize/issues/3)
*/
body {
margin: 0; /* 1 */
font-family:
system-ui,
-apple-system, /* Firefox supports this but not yet `system-ui` */
'Segoe UI',
Roboto,
Helvetica,
Arial,
sans-serif,
'Apple Color Emoji',
'Segoe UI Emoji'; /* 2 */
}
/*
Grouping content
================
*/
/**
1. Add the correct height in Firefox.
2. Correct the inheritance of border color in Firefox. (https://bugzilla.mozilla.org/show_bug.cgi?id=190655)
*/
hr {
height: 0; /* 1 */
color: inherit; /* 2 */
}
/*
Text-level semantics
====================
*/
/**
Add the correct text decoration in Chrome, Edge, and Safari.
*/
abbr[title] {
text-decoration: underline dotted;
}
/**
Add the correct font weight in Edge and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
1. Improve consistency of default fonts in all browsers. (https://github.com/sindresorhus/modern-normalize/issues/3)
2. Correct the odd 'em' font sizing in all browsers.
*/
code,
kbd,
samp,
pre {
font-family:
ui-monospace,
SFMono-Regular,
Consolas,
'Liberation Mono',
Menlo,
monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
Prevent 'sub' and 'sup' elements from affecting the line height in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/*
Tabular data
============
*/
/**
1. Remove text indentation from table contents in Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=999088, https://bugs.webkit.org/show_bug.cgi?id=201297)
2. Correct table border color inheritance in Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=935729, https://bugs.webkit.org/show_bug.cgi?id=195016)
*/
table {
text-indent: 0; /* 1 */
border-color: inherit; /* 2 */
}
/*
Forms
=====
*/
/**
1. Change the font styles in all browsers.
2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
Remove the inheritance of text transform in Edge and Firefox.
*/
button,
select {
text-transform: none;
}
/**
Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type='button'],
[type='reset'],
[type='submit'] {
-webkit-appearance: button;
}
/**
Remove the inner border and padding in Firefox.
*/
::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
Restore the focus styles unset by the previous rule.
*/
:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
Remove the additional ':invalid' styles in Firefox.
See: https://github.com/mozilla/gecko-dev/blob/2f9eacd9d3d995c937b4251a5557d95d494c9be1/layout/style/res/forms.css#L728-L737
*/
:-moz-ui-invalid {
box-shadow: none;
}
/**
Remove the padding so developers are not caught out when they zero out 'fieldset' elements in all browsers.
*/
legend {
padding: 0;
}
/**
Add the correct vertical alignment in Chrome and Firefox.
*/
progress {
vertical-align: baseline;
}
/**
Correct the cursor style of increment and decrement buttons in Safari.
*/
::-webkit-inner-spin-button,
::-webkit-outer-spin-button {
height: auto;
}
/**
1. Correct the odd appearance in Chrome and Safari.
2. Correct the outline style in Safari.
*/
[type='search'] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
Remove the inner padding in Chrome and Safari on macOS.
*/
::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
1. Correct the inability to style clickable types in iOS and Safari.
2. Change font properties to 'inherit' in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/*
Interactive
===========
*/
/*
Add the correct display in Chrome and Safari.
*/
summary {
display: list-item;
}reseter.css
つづいてreseter.cssの紹介です。
使い方
以下のコマンドでダウンロードが可能です。
$ npm install reseter.cssまた、下のコードをheadタグのなかに入力しても、使うことができます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reseter.css" />プレビュー
かんたんなタグを使って、ブラウザで表示してみると、次のようになります。

コード
reseter.cssのコードは、次のようになっています。
*,
*::before,
*::after {
box-sizing: inherit;
padding: 0;
margin: 0;
}
html {
line-height: 1.15;
box-sizing: border-box;
font-family: sans-serif;
}
main {
display: block;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
a {
background-color: transparent;
}
abbr[title] {
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
}
code,
kbd,
samp,
pre {
font-family: monospace, monospace;
font-size: 1em;
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
button,
input,
optgroup,
select,
textarea {
line-height: inherit;
border: 1px solid currentColor;
}
button {
overflow: visible;
text-transform: none;
}
button,
[type=button],
[type=reset],
[type=submit] {
-webkit-appearance: button;
padding: 1px 6px;
}
input {
overflow: visible;
}
input,
textarea {
padding: 1px;
}
fieldset {
border: 1px solid currentColor;
margin: 0 2px;
}
legend {
color: inherit;
display: table;
max-width: 100%;
white-space: normal;
}
progress {
display: inline-block;
vertical-align: baseline;
}
select {
text-transform: none;
}
textarea {
overflow: auto;
vertical-align: top;
}
[type=search] {
-webkit-appearance: textfield;
outline-offset: -2px;
}
[type=color] {
background: inherit;
}
::-webkit-inner-spin-button,
::-webkit-outer-spin-button {
height: auto;
}
::-webkit-input-placeholder {
color: inherit;
opacity: 0.5;
}
::-webkit-search-decoration,
::-webkit-file-upload-button {
-webkit-appearance: button;
font: inherit;
}
::-moz-focus-inner {
border: 0;
}
:-moz-focusring {
outline: 1px dotted ButtonText;
}
:-moz-ui-invalid {
box-shadow: none;
}
hr {
box-sizing: content-box;
height: 0;
color: inherit;
overflow: visible;
}
dl,
ol,
ul {
margin: 1em 0;
}
ol ol,
ol ul,
ol dl,
ul ol,
ul ul,
ul dl,
dl ol,
dl ul,
dl dl {
margin: 0;
}
b,
strong {
font-weight: bolder;
}
audio,
video {
display: inline-block;
}
audio:not([controls]) {
display: none;
height: 0;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
table {
text-indent: 0;
border-color: inherit;
}
details {
display: block;
}
dialog {
background-color: inherit;
border: solid;
color: inherit;
display: block;
height: -webkit-fit-content;
height: -moz-fit-content;
height: fit-content;
left: 0;
margin: auto;
padding: 1em;
position: absolute;
right: 0;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
}
dialog:not([open]) {
display: none;
}
summary {
display: list-item;
}
canvas {
display: inline-block;
}
template {
display: none;
}
[hidden] {
display: none;
}まとめ
今回はリセットCSSの比較と使い方を紹介しました。
Web開発で、どれを使うのか、はたまた使わないのか。もちろん、自分用にカスタマイズしたり、自作したものを使うという方法もあると思います。
自分にあったものを見つけてみてください。