今日も楽しく、プログラミングを学んでいきましょう!
プログラミングは、コンピュータに対して文字でお願いすることですので、なにかテキストエディタを使う必要があります。
そして、Visual Studio Codeは、テキストエディタのひとつです。
しかし、Visual Studio Codeをはじめて使おうとすると、英語の設定になっています。
そこで今回は、Visual Studio Codeの日本語化の方法を紹介していきます。

うーん。Visual Studio Codeを使ってみようと思ったんだけど、表示が英語だから、どう使えばいいのかよく分からないんだ

わたしも
やっぱり英語を覚えるしかないのかな……

心配ないべ! じつはVisual Studio Codeは日本語に設定することができるんだべ
じゃあ今回は、Visual Studio Codeを日本語化する方法を教えてあげるべ!
Visual Studio Code日本語化の拡張機能を使ってみよう!
まず、Visual Studio Codeを日本語化する拡張機能をインストールしていきます。
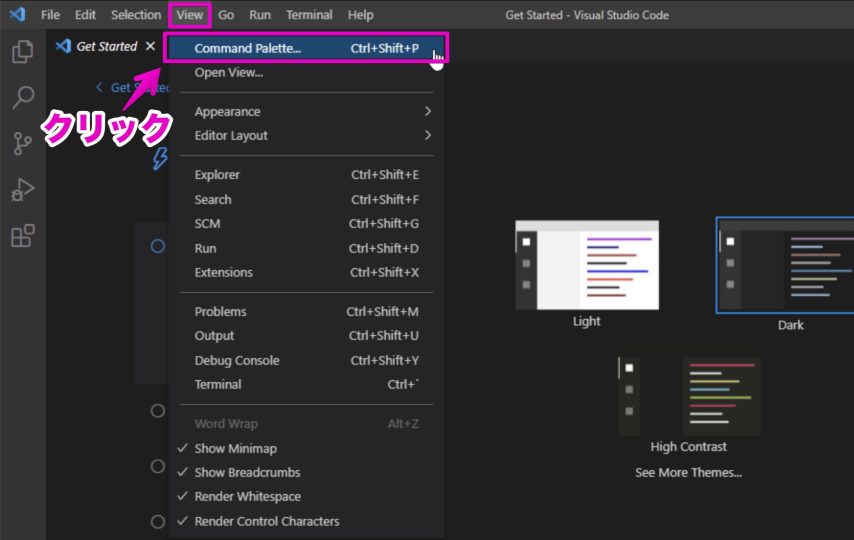
Visual Studio Codeを開いたら、下の画像のように、「View」→「Command Palette…」の順にクリックします。

すると、なにやらずらっと一覧が表示されます。
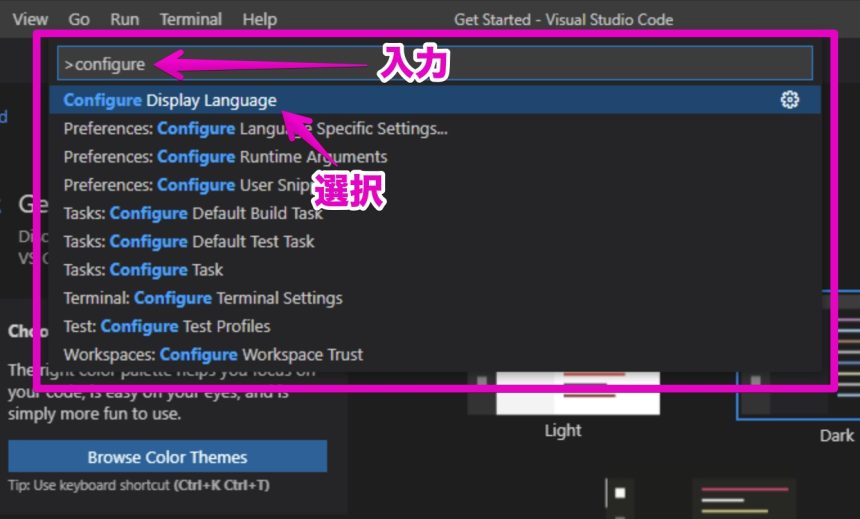
このなかから、「Configure Display Language」を選ぶのですが、探すのが大変なので、検索します。
configure……ぐらいまで入力すると、「Configure Display Language」が出てきますので、これを選択します。

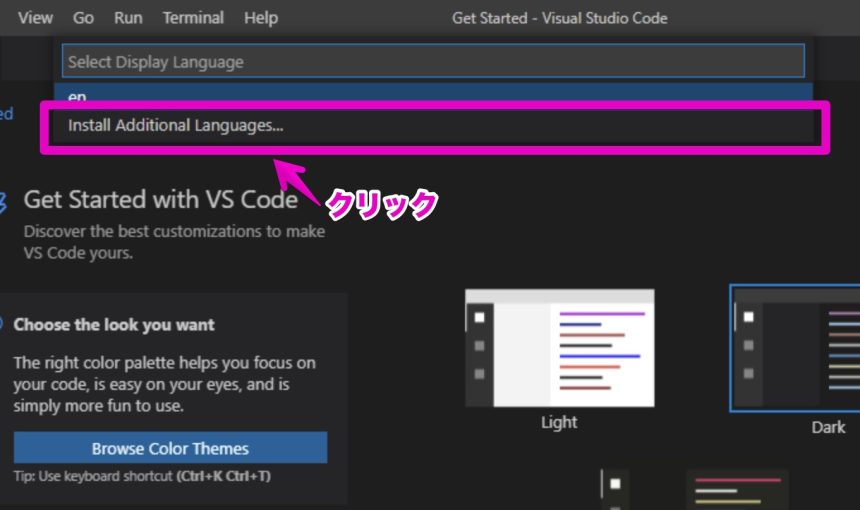
さらに、「install Additional Languages…」をクリックします。

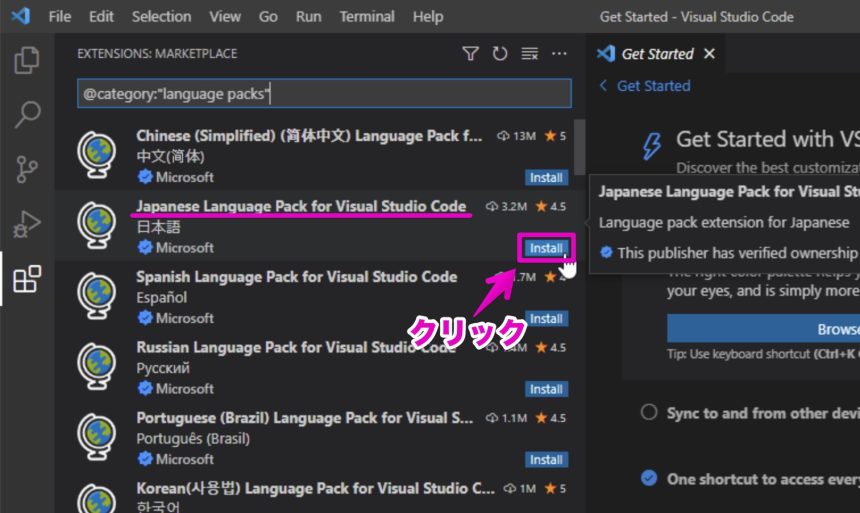
表示された画面から、「Japanese Language Pack for Visual Studio Code」を探して、その右下にある「Install」をクリックします。

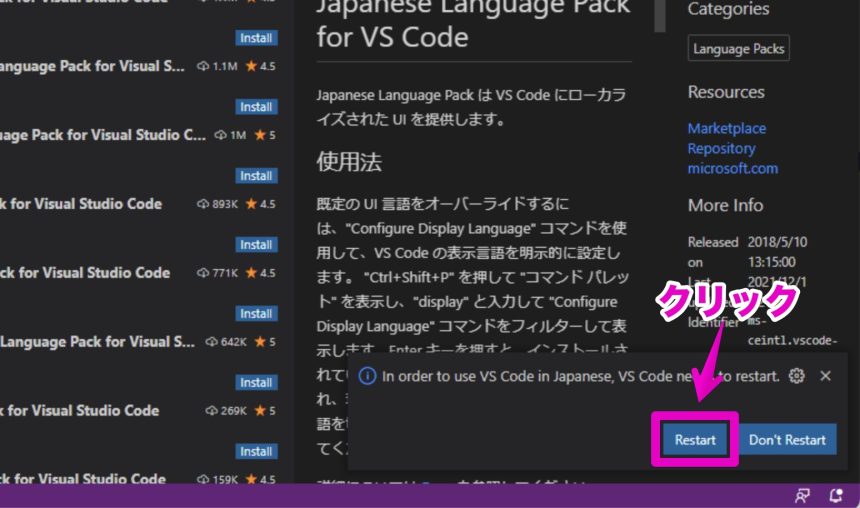
しばらくすると画面の右下に、下の画像のように表示されるので、「Restart」をクリックします。

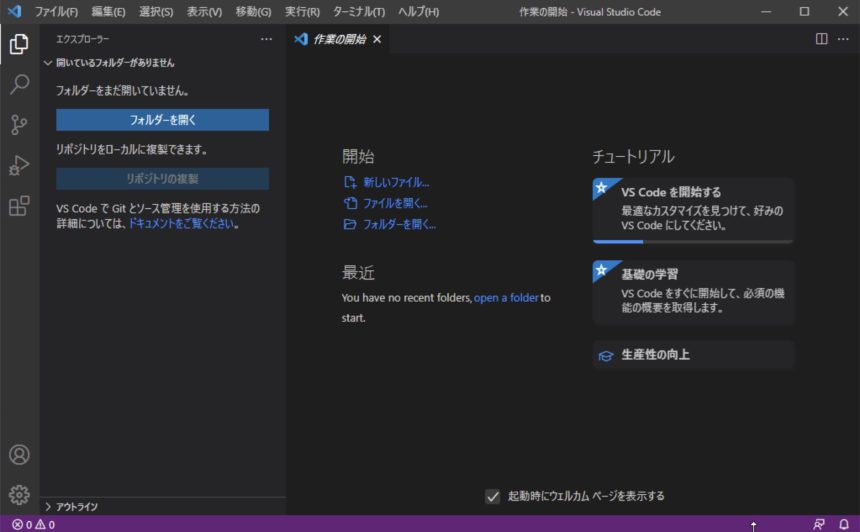
するとVisual Studio Codeが再起動されます。
これで日本語化の完了です。

まとめ
今回はVisual Studio Codeを日本語化する方法を紹介しました。

今日はVisual Studio Codeを日本語化してみたべよ

やっぱり日本語だとなんだか安心するね

ほんとだね

てやんでぇ、べらぼうめ! ねこ語はないのかだべ!
ねこ語が一番安心するべよ

ねこ語って?

あ、ちょっと分かる!

分かんないよ!

わーい!

やった!
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!




![超簡単!画面録画ソフト「EaseUS RecExperts for Mac」が使いやすい[PR]](https://original-game.com/wp-content/uploads/2021/04/recexperts_eyecatch-220x220.jpg)
![Windowsでパーティション管理。MiniTool Partition Wizardの使い方[PR]](https://original-game.com/wp-content/uploads/2021/07/partitionwizard-eyecatch-220x220.jpg)

