今回も、Vimを学んでいきましょう。
Vimで複数のファイルを同時に編集したいとき、ウィンドウを分割すると便利です。
そこで今回は、Vimの画面を分割して使う方法を紹介します。
今回使用する、ウィンドウ分割のコマンド
まず、今回使用する、ウィンドウを分割するためのコマンドの一覧です。
コマンドは、control + wを押したあとに、さらにそれぞれのコマンドを続ける、というふうになっています。
wは、windowのw、と覚えておきましょう。
ウィンドウの分割
ウィンドウを分割するときに使うコマンドです。
| control+w s | ウィンドウを上下に分割 |
|---|---|
| control+w v | ウィンドウを左右に分割 |
ウィンドウを閉じる
開いているウィンドウを閉じるときに使うコマンドです。
| control+w c | 現在のウィンドウを閉じる |
|---|---|
| control+w o | 現在のウィンドウ以外を閉じる |
ウィンドウ間のカーソル移動
ウィンドウ間でカーソルを移動させたいときに使うコマンドの一覧です。
| control+w w | カーソルを、次のウィンドウへ移動 |
|---|---|
| control+w W | カーソルを、前のウィンドウへ移動 |
| control+w h | カーソルを、左のウィンドウへ移動 |
| control+w j | カーソルを、下のウィンドウへ移動 |
| control+w k | カーソルを、上のウィンドウへ移動 |
| control+w l | カーソルを、右のウィンドウへ移動 |
ウィンドウサイズの変更
ウィンドウのサイズを変更するコマンドの一覧です。
| control+w = | 全てのウィンドウのサイズを均等にする |
|---|---|
| control+w + | 現在のウィンドウの高さを、1行分高くする |
| control+w - | 現在のウィンドウの高さを、1行分低くする |
| control+w 2 + | 現在のウィンドウの高さを、2行分高くする |
| control+w 2 - | 現在のウィンドウの高さを、2行分低くする |
| control+w > | 現在のウィンドウの幅を、1文字分広くする |
| control+w < | 現在のウィンドウの幅を、1文字分狭くする |
| control+w 2 > | 現在のウィンドウの幅を、2文字分広くする |
| control+w 2 < | 現在のウィンドウの幅を、2文字分狭くする |
ウィンドウの移動
ウィンドウの場所を入れ替えるコマンドです。
| control+w r | ウィンドウの場所を入れ替える(同じ段、列のみ) |
|---|
Exコマンド
Exコマンドは、コマンドラインモードで実行できるコマンドです。
:split (:sp) | ウィンドウを上下に分割 |
|---|---|
:vsplit (:vs) | ウィンドウを左右に分割 |
:close (:clo) | 現在のウィンドウを閉じる |
:only (:on) | 現在のウィンドウ以外を閉じる |
Vimでウィンドウを分割してみよう!
コマンドの一覧を見ただけでは、どんなことができるのか、よく分からないかもしれません。
ウィンドウを分割すると、このようになります。

では、このような画面になるように、実際にウィンドウを分割してみましょう。
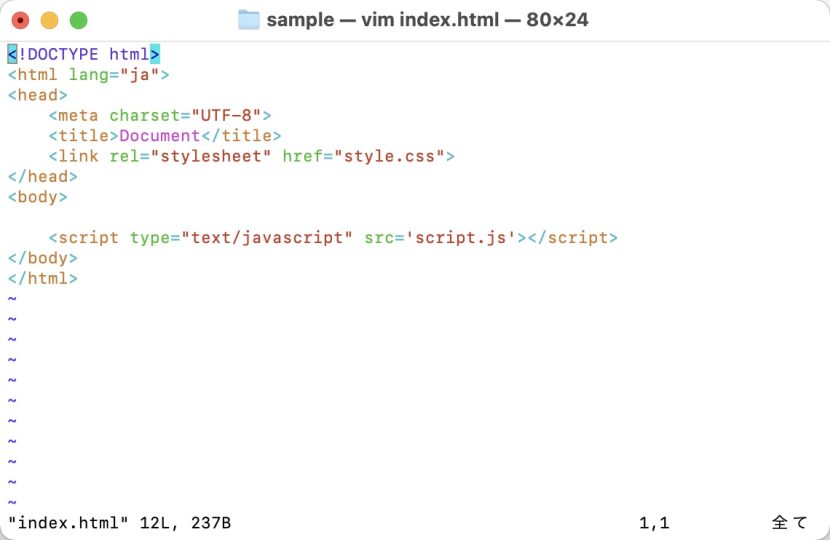
まず、今回は例としてindex.htmlファイルを読み込んでおきます。
$ vim index.html
ウィンドウを上下に分割
では、ウィンドウを上下に分割してみましょう。
control+w sを押すことで、画面を上下に分割できます。

このまま方法では、上下に同じファイルが開かれます。
そこで、control+w wなどのコマンドを使ってウィンドウを選び、ファイルを開きます。
今回は下側のウィンドウを選択しました。
ファイルを開くには、:eを使います。
:e script.jsこれで、上下に分割した、下側のウィンドウで、script.jsファイルを開くことができました。

また、上下に分割するExコマンド、:split (:sp)でも可能です。
コマンドの後ろにファイル名を入力することで、そのファイルを読み込むこともできます。
:sp script.js
この方法では、上側のウィンドウにファイルが読み込まれます。
ウィンドウを移動したいときは、control + w rを押します。

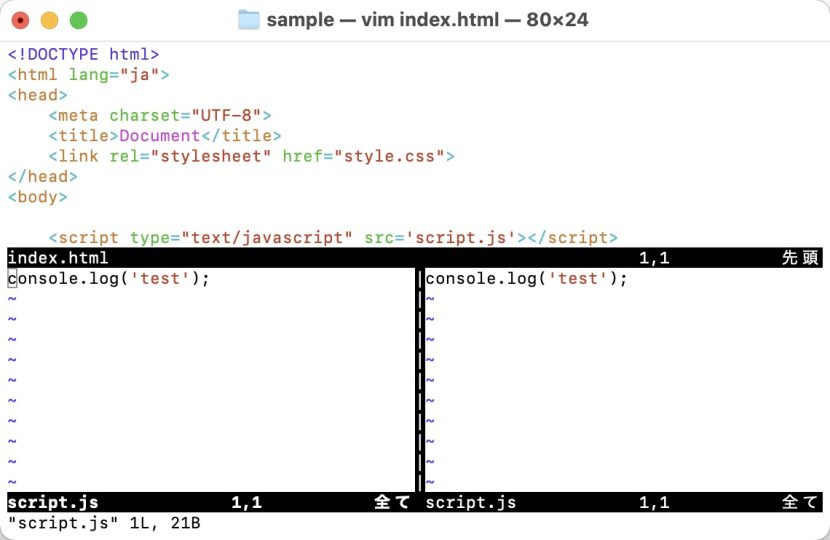
ウィンドウを左右に分割
次に、左右に画面を分割する方法を見ていきましょう。
今現在、Vimの画面はこのようになっています。

では、この下側のウィンドウを、左右に分割してみましょう。
まず、control+w wなどのコマンドを使って、下側のウィンドウにカーソルを移動させます。
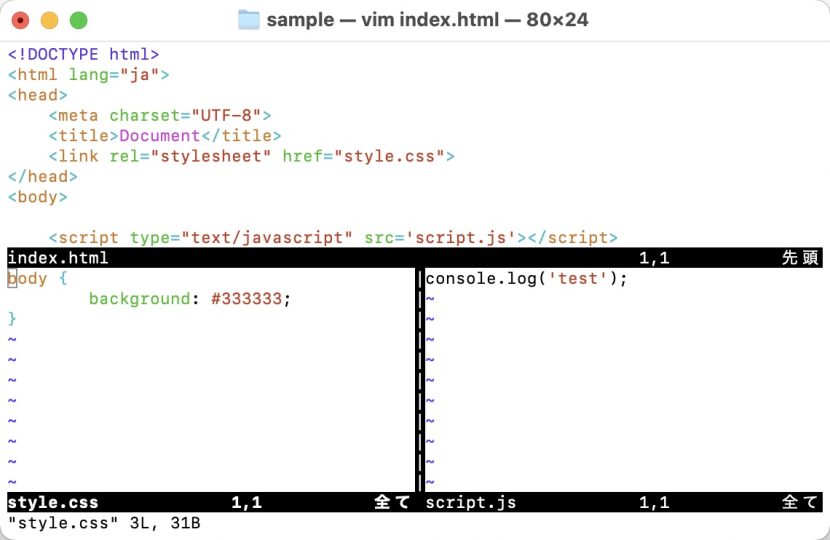
さらに、control+w vで、ウィンドウを左右に分割します。

下側のウィンドウの左右は、同じファイルになっていますので、以下のコマンドでファイルを読み込みます。
:e style.cssこれで、3つのファイルを分割して表示できました。

また、:vsplit (:vs)を使っても、ウィンドウを左右に分割して、ファイルを読み込むことができます。
:vs style.cssウィンドウを閉じる
ウィンドウを閉じるには、control+w c を押します。
また、control+w oでは、現在のウィンドウを残して、それ以外を閉じることができます。
さらに、ウィンドウは、:close (:clo)で閉じることもできます。
:clo保存していなかったりすると閉じることができない場合があります。
強制的に閉じたい場合は!をつけます。
:clo!また、:qでもウィンドウを閉じることができます。
ただ、:closeは最後のウィンドウを閉じることができないのに対し、:qは最後のウィンドウのときはVimを終了する、という違いがあります。
まとめ
今回は、Vimのウィンドウを分割する方法を紹介しました。
ウィンドウを分割することで、複数のファイルを同時に編集することができます。
たくさん覚えるコマンドがありますが、ひとつずつマスターしていきましょう。
このシリーズの一覧はこちら
- Macに最新版のVimをインストールする方法
- 【Vim使い方】初心者でもすぐに始められるVimの基本
- Vimのモードについて。それぞれどんなことができるの?
- Vimを使い始めたらまず覚えたい基本の操作
- Vimを始めたら最初に覚えておきたいコマンド一覧
- Vimのウィンドウを分割して使う方法を分かりやすく紹介
- 【Vim使い方】行番号を表示&非表示にする方法。
- 【Vim使い方】ソースを色付けしてコードを読みやすくする方法!!
- .vimrc でVimの設定をしてみよう!




![Todo PCTransは、Mac上の仮想Windowsにもデータ転送できるのか!?[PR]](https://original-game.com/wp-content/uploads/2022/07/todo_pctrans23-220x220.jpg)



