さて、小学生からのJavaScript入門、第2回目のはじまりです。
今回は、JavaScriptでの演算の方法を学び、今月の残り日数を計算してみましょう。
演算というのは、足したり、引いたり、割ったり、かけたり、という計算です。

てやんでぇ、べらぼうめ!

ど、どうしたの!?

この、電卓こわれてるべ。1たす2は12って出るべ。明らかに間違ってるべ

……多分、「+」ボタンがきかなくなってるね

「むいちもつ(かつお)」がどれだけ必要か知るために、今月の残り日数を計算しようと思ったのに、できないべ!

なんてことだ

「ー」ボタンが使えるなら、できそうな気がするよ! 今月は30日までだから、30から今日の日にちを引けばいいんだよ

その手があったね!

うえーん、だれもわたしの話を聞いてくれないよー。助けて錦戸くーん!
演算子ってなぁに?
プログラミングで演算を行うとき、演算子というものを使います。

演算子というのは、演算を行うときに使う記号だべよ

足し算や引き算とかだけじゃなくて、いろんなのがあるのよ

はやくも難しそうだよー
代入演算子
まずは代入演算子を学んでいきましょう。

代入は前回もやったけど、覚えているべか?

うーん、なんだっけ?
変数に、数字や文字を代入するとき、「=」を使ったのを覚えていますか?
この「=」こそが代入演算子です。
例えば、a = 30というのは、「aという変数に、30という数を覚えておいて」とお願いする意味になります。a = "こんにちは"とすれば、「aという変数に、こんにちはという文字を覚えておいて」とお願いする意味になります。
文字を覚えておいてもらうには、””でその文字を挟む必要があります。
ちなみに、a = "30"というふうにすると、「aという変数に、30という文字を覚えておいて」という意味になります。
代入演算子は他にもありますが、まずは「=」を覚えておくといいでしょう。
比較演算子
前回、if()を使いました。比較演算子はこのif()の中などで使われます。
| == | 数や文字が同じ |
|---|---|
| === | 数や文字が型も同じ |
| != | 数や文字が異なる |
| !== | 数や文字が型も異なる |
| > | 左の数字の方が大きい |
| >= | 左の数字が同じか大きい |
| < | 右の数字の方が大きい |
| <= | 右の数字が同じか大きい |

===や!==に出てくる「型」ってなんだろう?
例えば以下の例では「変数aが覚えている数が30だったとき、aは30ですというアラートを表示して」とお願いしている意味になります。
var a = 30;
if( a === 30 ) {
alert("aは30です");
}では、以下の例ではどうでしょうか。
1行目に注目です。30という数字ではなく、30という文字になっています。
この例の場合、aが覚えているのは30という文字(文字列)ですので、アラートは表示されません。
var a = "30";
if( a === 30 ) {
alert("aは30です");
}そんなときは、if()の中の「=」を2つにしてあげます。3つだと厳密に同じときという意味になってしまうので、文字か数字かが違うと、違うものと判断してしまうのです。
var a = "30";
if( a == 30 ) {
alert("aは30です");
}こうすることで、変数の型が違ってもアラートが表示されます。
算術演算子
算術演算子は、普段みなさんが計算するときに使うものとほぼ同じです。
ただ書き方がちょっと違ったりするので、注意です。
| + | 足し算 |
|---|---|
| – | 引き算 |
| * | かけ算 |
| / | わり算 |

かけ算やわり算の書き方が違うから注意しないとね
例えばこのようにすれば、20足す35の計算ができます。
varというコマンドで、sumという変数を宣言し、そこに20 + 35の結果を代入しています。
sumというのは合計という意味です。
var sum = 20 + 35;
alert( sum );今月の残り日数を計算してみよう!

ここから本題だべ。わだずの「むいちもつ(かつお)」があと何袋必要か調べるべ

30から今日の日にちを引けばいいんだね!

そうだべ

私が最初に言ったのに!
さて、今月は11月です。30日までありますので、30から21を引きます。
var day = 30 - 21;
alert( day );無事、9とアラートに表示されれば成功です。

でもこれだと、明日になったらまた日にちを変更しなきゃだめだよね

そんなことができるの!? すごい! わたしも知りたい!
年月日を取得して計算してみよう!
年月日を取得するには、Dateというものを使います。
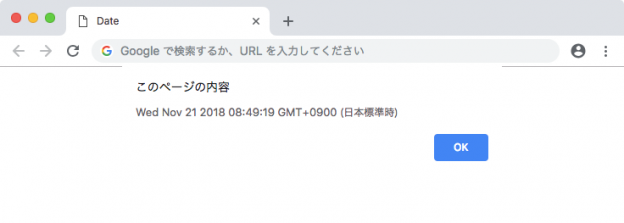
var date = new Date();
alert( date );
年月日とか、時間までもが表示されてる!

ここから必要なものをもってくるのね!

でもDate()の前のnewってなんなんだろう?

いいとこに気がついたべな。このDate()というのは、もともと用意されているオブジェクトなんだべ。オブジェクトを使うとき、newすることで、インスタンスが作成されるんだべ

??? 意味が分からないよー

インスタンスを作成することで、いろんな機能が使えるようになるんだべ。とにかく、「Date()を使いたい時はnewする」と覚えておけば今はいいべ

きっと、オブジェクトってのを勉強するときに繋がってくるのね!
とにかく、Date()からインスタンスを作成すると、年月日や時間などに関する、いろんな機能が使えるようになります。
では、現在が何年なのかを表示してみましょう。何年なのかを表示するにはgetFullYear()を使います。
var date = new Date();
var year = date.getFullYear();
alert( year );今が何年なのか(この記事をかいたのは2018年)が表示されれば成功です。
同じように、月や日付を表示することもできます。
以下にその方法をまとめます。
var date = new Date();
//年
var year = date.getFullYear();
//月
var month = date.getMonth() + 1;
//日
var day = date.getDate();
あれ、getMonth()には1を足すのね

そうなんだべ。getMonth()を使って月を取得しようとすると、0月〜11月となってしまうから、1を足す必要があるんだべ

//ってのは?

//と書かれた行は、コメントといって、プログラムに影響を与えないものだべ。メモをしたい時とかに使うといいべ
今月末の日にちを取得してみよう!
では、今月末の日にちを取得してみましょう。

今月末の日にちを取得するにも、Date()が使えるんだべよ

どうやってやるの?

来月の0日は何日なのかを取得すればいいんだべ
今月末の日にちは、つまり来月の0日ということになります。
これも、Date()で取得することができます。
使い方は、Date( 年, 月, 0 ).getDate()とします。
実際にプログラムで使うには、以下のようにします。
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var eom = new Date( year, month, 0 ).getDate();
alert( eom );eomというのは、「end of month(月末)」の省略です。
月末の日にち(11月は30日までなので30)が表示されれば、成功です。
取得した年月日を使って、今月の残り日数を表示してみよう!

あとは、月末の日にちから今日の日にちを引けばいいべ

わーい、はやくやってみよう!
では残り日数を計算してみましょう。
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var eom = new Date( year, month, 0 ).getDate();
alert( eom - day );これで、今月の残り日数が表示されます。
まとめ
今回はJavaScriptでの、今月の残り日数を取得する方法を紹介しました。
今月末の日にちから今日の日にちを引くことで計算はできますが、ちょっと今月末の日にちを取得するのが大変なので、しっかりと学びましょう。

今回は演算の方法と、年月日の取得方法が学べたべな

これが使えればいろんなところで役立ちそうだね

大切なのはDate()ね! デート……錦戸くんと……

毎回毎回……ちぇっ!

まぁまぁ、とにかく演算の方法と年月日の取得方法をしっかり覚えておくべよ

うんっ

うんっ
このシリーズの一覧はこちら
- 小学生からのプログラミング入門。プログラミングってなぁに?
- Scratchの使い方と、ゲーム作りの基礎知識を学ぼう! 小学生からのプログラミング入門
- Scratchでじゃんけんゲームを作ろう! 小学生からのプログラミング入門
- Scratchでシューティングゲームを作ろう! 小学生からのプログラミング入門
- Scratchでピアノ鍵盤を作って音を鳴らそう! 小学生からのプログラミング入門
- テキストエディタ(Visual Studio Code)をインストールしてみよう! 小学生からのプログラミング入門
- Visual Studio Codeを日本語化してみよう! 小学生からのプログラミング入門
- JavaScriptでおみくじを作ろう! 小学生からのプログラミング入門
- JavaScriptで今月の残り日数を計算してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を表示してみよう! 小学生からのプログラミング入門
- JavaScriptで画像を移動してみよう! 小学生からのプログラミング入門
- 【JavaScript】キー入力でキャラを動かしてみよう! 小学生からのプログラミング入門
- 【JavaScript】ファイルを分けて管理してみよう! 小学生からのプログラミング入門
- 【JavaScript】オブジェクトを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】ゲームのメインループを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】キャラを決まった間隔ずつ動かす! 小学生からのプログラミング入門
- HTML5とCanvasを使ってみよう! 小学生からのプログラミング入門
- 【JavaScript】迷路やRPGで使えるマップを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】マップでキャラを動かせるようにしよう! 小学生からのプログラミング入門
- 【JavaScript】クラスの概念をしっかりと理解しよう! 小学生からのプログラミング入門
- 【JavaScript】プログラム全体をクラスを使って作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】文字を表示するクラスを作ってみよう! 小学生からのプログラミング入門
- 【JavaScript】改行と一文字ずつ画面に表示する方法! 小学生からのプログラミング入門
- 【JavaScript】ノベルゲーム風にキー入力で文字を切り替える方法! 小学生からのプログラミング入門
- JavaScriptでRPGを作ろう!スマホにも対応したゲームの作り方
- webpackを使ってゲームエンジンを作ろう!(JSライブラリの作り方)
- WindowsにPythonをインストールしてみよう!小学生からのPython入門
- MacにPythonをインストールしてみよう!小学生からのPython入門
- Pythonでじゃんけんゲームを作ってみよう!小学生からのPython入門
- Pythonのtkinterを使って、ウィンドウを表示してみよう!
- Pythonのtkinterで、画像つきのおみくじゲームを作ろう!